Про Sketch: как сэкономить время в работе с таблицами и диаграммами
Так как язык оригинала английский, мы перевели для вас основную информацию. Если Вы хотите ознакомиться с полным текстом, перейдите по ссылке в конце поста.
Автор – дизайнер многочисленных мобильных и веб-приложений, он работает со Sketch уже довольно долго и заметил, что кучу времени у него отнимает именно возня с данными: визуализацией таблиц, диаграмм и графиков.
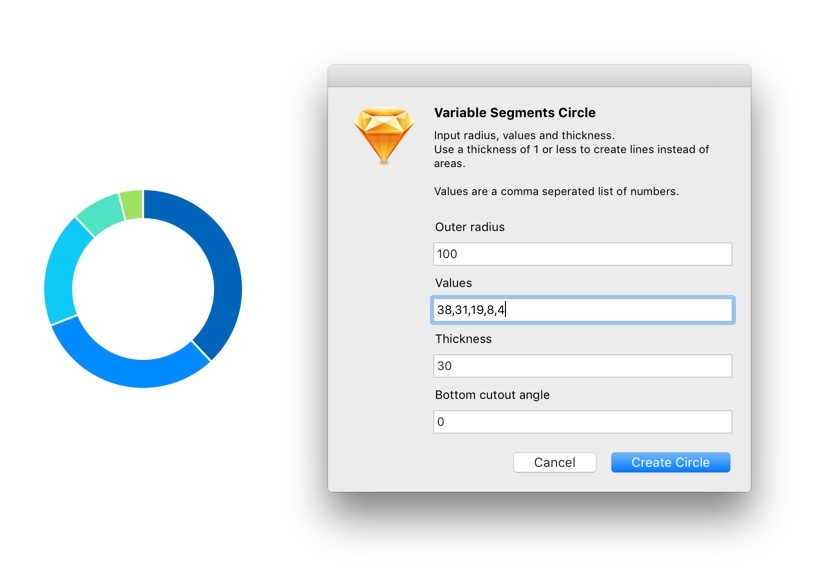
Создание круговых и кольцевых диаграмм
Для создания подобных диаграмм, автор использует два различных, каждый из которых по-своему удобен
-Использование плагина Segmented Circles («Сегментные круги»)
Все данные вводятся в одном текстовом поле, поэтому их легко можно скопировать и вставить, скажем, из Excel.

- Использование Angular Gradients (Углового градиента)
Метод очень полезен, когда нужно быстро изменить значения без перерисовки всей диаграммы. Просто добавляем круг и применяем угловой градиент в качестве фона, затем добавляем 2 color-stop для каждого сегмента и выровняйте их соответствующим образом. Затем просто копируете и корректируете стиль каждого круга и настраиваете color stop.
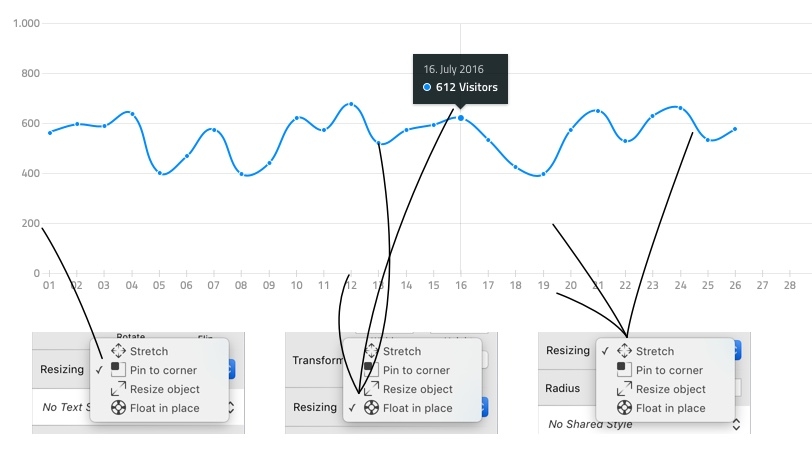
Создание линейных диаграмм
Экономьте время – используйте тот же Excel. Просто создайте там линейную диаграмму и экспортируйте ее в виде PDF. При открытии PDF с помощью Sketch Вы можете выбрать каждый элемент отдельно, так как они экспортируются в виде векторной графики и организованы в группы слоев. Если же у Вас пока нет данных для генерации диаграммы, возьмите рандомные числа, используя RANDBETWEEN функцию.
Видео: http://ivomynttinen.com/content/3-blog/20160818-de...
-Создание символов для точек и общих стилей линий
В настройке линейных диаграмм особенно раздражает поиск и выбор правильных слоев для настройки. Чтобы максимально автоматизировать этот шаг, создавайте символы для каждой цветной линии. Таким образом, Вы всегда сможете обновить такие аспекты, как цвет и ширина границы для всех графиков в дизайне, просто обновив символ или общий стиль.
-Сделайте их изменяемыми!
Видео: http://ivomynttinen.com/content/3-blog/20160818-de...
С тех пор, как вышла версия 39, стало возможным создание легко масштабируемых дизайнов без искажения элементов, однако применение правил изменения размера к элементам линейного графика – это очень хорошая идея, ведь в один прекрасный день некоторые размеры родительского контейнера могут измениться.

-Распределяйте слои и векторные точки
При рисовании линии диаграммы вручную, используйте вертикальную и горизонтальную функцию распределения для расположения точек данных, линий для оси х, и всех меток, таким образом, чтобы между ними оставалось одинаковое пространство.
Видео: http://ivomynttinen.com/content/3-blog/20160818-de...
Таблицы
Обычно работа с таблицами осложняется тем, что изменение любого столбца, строки или даже содержимого ячейки влияет на все прочие элементы и может испортить общий вид. В итоге, добрая сотня текстовых и векторных слоев уходит на то, чтобы задать нужные параметры для каждого из них. В Скетче эта проблема устранена: программа предоставляет возможность определять размер для каждой ячейки в отдельности. Благодаря этому нововведению и возможности применять общий стиль к ряду элементов, оформить таблицу можно намного проще и быстрее.
Видео: http://ivomynttinen.com/content/3-blog/20160818-de...
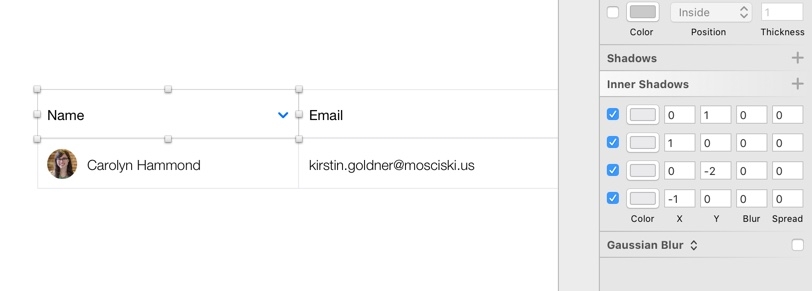
-Организация ячеек и столбцов
Для того, чтобы правила изменения размера работали правильно, все элементы контента, такие как текст, кнопки, ячейки фона и границ, должны быть сгруппированы. Фон клеток, а также текст ячейки должны быть в положении «Изменение размера объекта», а элементы (например, стрелки индикатора сортировки), которые должны быть прижаты к левой или правой границе, должны быть установлены в положение "Pin to corner".
- Уменьшите количество слоев
Чем меньше слоев приходится создавать, тем лучше. Я стараюсь обходиться двумя - один для текста, другой для бэкграунда и оформления границ. Чтобы наметить границы между столбцами и строками, я использую тень шириной в 1 пиксель, при этом устанавливая, размытие на 0. У этого способа два преимущества: во-первых, не требуется дополнительных слоев для границ, во-вторых, можно задать общий стиль для всех ячеек и менять бэкграунд или цвет границы в один клик.

- Создание контента
Наиболее трудоемкой задачей при дизайне таблицы является заполнение каждой строки индивидуальными данными. С помощью продукта Craft, мы можем автоматизировать эту задачу полностью.
Для того, чтобы заполнить каждую ячейку случайными данными, создайте одну строку, выберите каждый текстовый слой и выберите один из различных форматов данных из панели данных в Craft . Затем выберите группу строк и откройте панель дублирования Craft и выберите количество строк, которое Вы хотите создать. Craft скопирует строки энное число раз и вставит их случайным образом, но с индивидуальным содержанием.
Видео: http://ivomynttinen.com/content/3-blog/20160818-de...
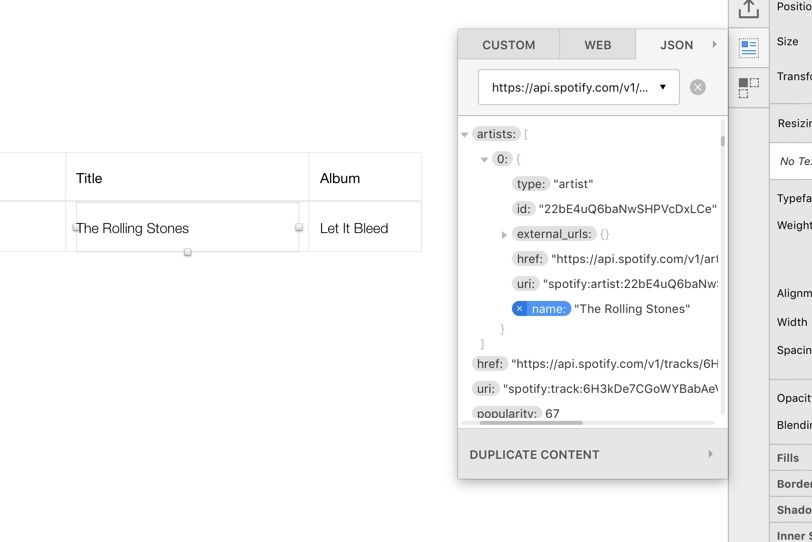
- Заполните клетки реальными данными вашего API
При работе над дизайном, например, для веб или IOS приложения, которые уже имеют базу данных и API, который обслуживает контент с помощью JSON, Вы можете импортировать реальные данные с помощью панели данных Craft.
Если API является открытым, вы можете просто импортировать JSON, вставив URL для вызова API. Если API требует ключ или аутентификацию, Вам необходимо скачать файл в формате JSON и импортировать его вручную, так как эскиз интеграции еще не поддерживает аутентификацию. После успешного импорта данных в формате JSON, выберите текстовый слой, а затем присвойте значение JSON из представленного дерева данных. Повторите эту процедуру для каждой ячейки, а затем продолжайте дублировать строку столько, сколько нужно. При дублировании строк программа будет заполнить каждую ячейку таблицы реальными данными из API.

Оригинальный текст: http://ivomynttinen.com/blog/designing-data-with-s...