Всё относительно или использование rem в вёртске
Для тех, кто не в курсе, рассмотрим несколько единиц измерения, используемых в CSS:
- px — математические пиксели (часто совпадают физическими). Здесь всё просто: 20px — это 20 точек на экране (если речь не про retina-экраны).
- em — относительная единица измерения. Если у родительского элемента задан размер шрифта 16px, то при установке размера шрифта 2em дочернему элементу, получим буквы вдвое большей высоты (32px в абсолютном выражении).
- rem — работает почти так же, как em, но с одой важной особенностью: размер рассчитывается не от размера шрифта родительского элемента, а относительно размера шрифта корневого элемента.
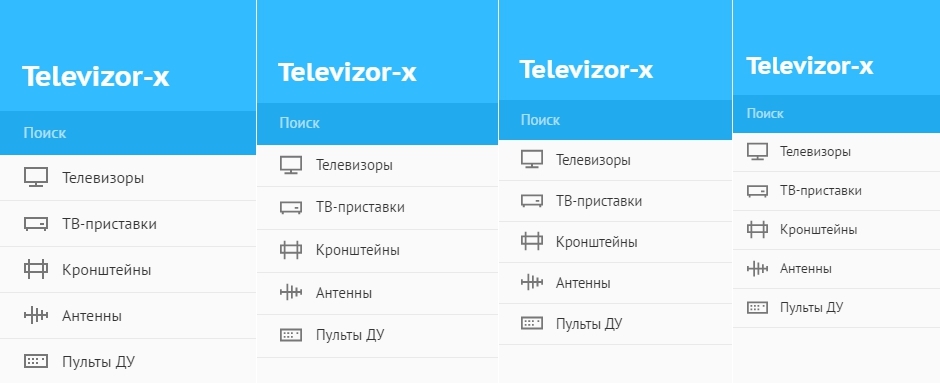
Если речь идёт об адаптивной вёрстке, то удобнее использовать относительные. единицы. Поэтому на сайте televizor-x.ru для задания большинства размеров элементов была использована единица rem. Причём не только для размеров шрифтов, а вообще для всех размеров.
Что это даёт? При изменении размера шрифта элемента для разных экранов все элементы на странице масштабируются пропорционально. Т. е. не теряется соотношение между размером букв, отступами в блоке, расстоянием между блоками и т. д. При этом не нужно задавать кучу стилей для всех элементов.

Преимущества rem:
- Решается основная проблема em — неконтролируемое изменение размеров во вложенных элементах.
- Все размеры можно выстаивать относительно одной цифры. Это позволяет лучше контролировать адаптивность и существенно сократить CSS.
- Можно легко использовать rem наряду с другими единицами.
Недостатки rem:
- Старые (и не очень) браузеры не поддерживают rem.
- Современные браузеры не совсем корректно поддерживают rem. Из-за этого одинаковые элементы могут различаться размером (обычно на один пиксель). Также в некоторых случаях элементы могут уехать при изменении размера окна. Эту проблему очень сложно решить, т. к. в разных браузерах используются разные алгоритмы преобразования rem в пиксели.
- Каждый шрифт в некоторых размерах выглядит не совсем удачно. Могут понадобится дополнительные правки кеглей для конкретных элементов.
- Единица не слишком проста для понимания. Поэтому велика вероятность её неправильного применения.