Эволюция веб дизайна — с 2000 -х до реалий 2020
Веб-дизайнер либо разрабатывает идею и концепцию дизайна сайта полностью самостоятельно, учитывая требования заказчика (цвет, стиль и тому подобное). Либо может предложить дизайн-решение на основе шаблонов, включая, как лично разработанные дизайнером темы, так и использование тем Wordpress, Joomla, Drupal или конструкторов сайтов из разряда Wix или Gator. Современные технологии помогают грамотно разработать дизайн сайта, при этом экономя время, деньги и другие ресурсы.

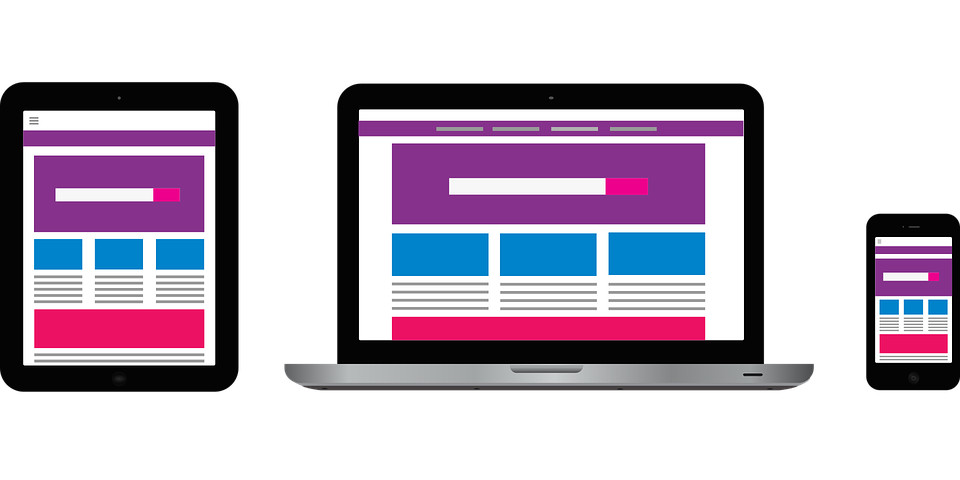
Неважно, используете ли вы для построения дизайна собственные наработки или адаптивный шаблон WordPress — при наличии большого количества инструментов можно ударится в творчество, поексперементировать со цветами и эффектами в элементах дизайна.
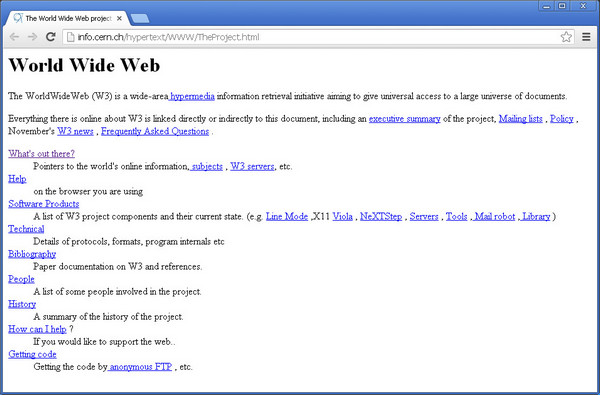
Разумеется такие возможности для построения дизайна сайта были не всегда. Сегодня мы узнаем, как менялся веб-дизайн последние 20 лет: от первых текстовых сайтов 2000х годов, до появления на них фотографии, сложных коллажей, иллюстраций, текстовых слоев, уникальных иконок, визуальных эффектов, анимаций в 2020 году. Первый сайт был запущен еще в 1991 году Тимом Бернерс-Ли. Этот первый ресурс — был исключительно текстовый, созданный в HTML. Более поздние версии HTML позволяли осуществлять небольшие манипуляции и применять некоторые дизайнерские приемы: Позже для оформления сайтов начали использоваться: Ранние 2000-е принесли с собой распространение CSS — технологии каскадных таблиц стилей, которая позволила разделить контент и дизайн, как отдельные составляющие веб-страницы. К слову, Microsoft Internet Explorer 5 стал первым браузером, который на 99% поддерживал CSS1. Внедрение CSS характерно такими особенностями: Также этот период характерен появлением Javascript, альтернативы таблицам для создания макетов. Используя Javascript, дизайнеры могли анимировать меню без Flash, вычислять данные. В 2002 году почти все сайты использовали Javascript. Характерные элементы дизайна: В середине 2000-х появилась семантическая вёрстка — создание веб-страниц таким образом, чтобы сайт воспринимался поисковыми машинами так же, как человеком: Несмотря на то, что разработчики не добились запланированных результатов, было разработано много технологий, чтобы усовершенствовать семантическую сеть. К примеру: RDF, XML, OWL, N-triples, Turtle, N3. 2004-2006 год характерны началом эпохи Web 2.0: В 2008 году появляется развитие мобильных веб-приложений и первые мобильные веб-сайты: Наряду с этим, появляются первые социальные сети и, как следствие, одним из важных элементов дизайна является размещение их иконок на сайтах. Набирают популярность длинные макеты сайтов. Широкое распространение получает такое явление, как скевоморфизм: Считается, что компания Apple стала законодателем моды на скевоморфизм и элементы веб 2.0, которые впервые были замечены на их их сайтах и приложениях. Что было еще характерно для этого периода: В 2010 году Microsoft представил свой новый дизайн, который радикально отличался от прошлого. Основной упор делался «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Так же как и Apple тоже начали вводить элементы минимализма, что быстро подхватили все и это переросло в тренд. Для 2011 года характерно проявление реализма, это отобразилось на таких трендах: Вышедший в августе 2011 года Bootstrap, поначалу планировался для облегчения жизни программистам фронт-энда, а по сути стал одним из самых незаменимых наборов инструментов для веб-дизайнеров. Основные инструменты Bootstrap: Другие особенности периода: Период ознаменовался выбором материального дизайна, высокого разрешения графики на страницах, а также внедрением интерактивности. Особую популярность набрали скроллджекинг и видеоконтент. Специалисты делают упор на уникальную графику и индивидуальность. Период с 2015 по 2019 года имел такие тенденции: Веб- дизайн развивался в связи с запросами пользователей Интернета. На данный момент, самый актуальный дизайн — воздушный, с яркой типографикой, минимальным наполнением, но при этом сохраняющий реалистичность благодаря анимациям, динамичным картинкам, объемным теням. Будущее за креативом, минимализмом, и продуманным дизайном.

Первые сайты и подход к их оформлению


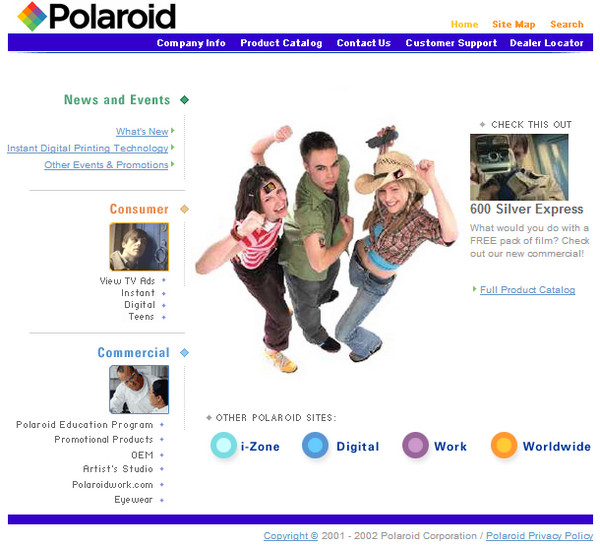
Начало 2000-х: CSS, Javascript и семантическая вёрстка



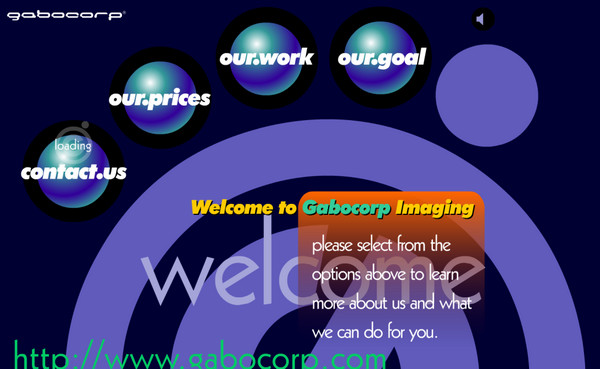
Интерактивный контент и веб-приложения

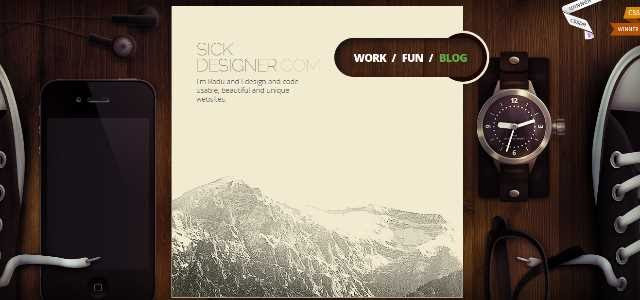
2007- 2010 годы: мобильный веб, длинные макеты сайтов и зарождение скевоморфизма



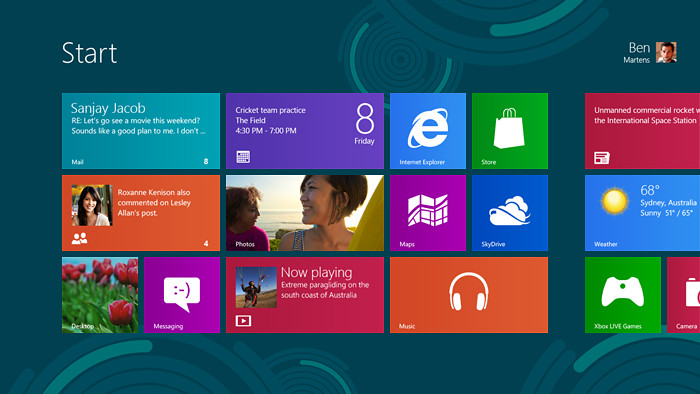
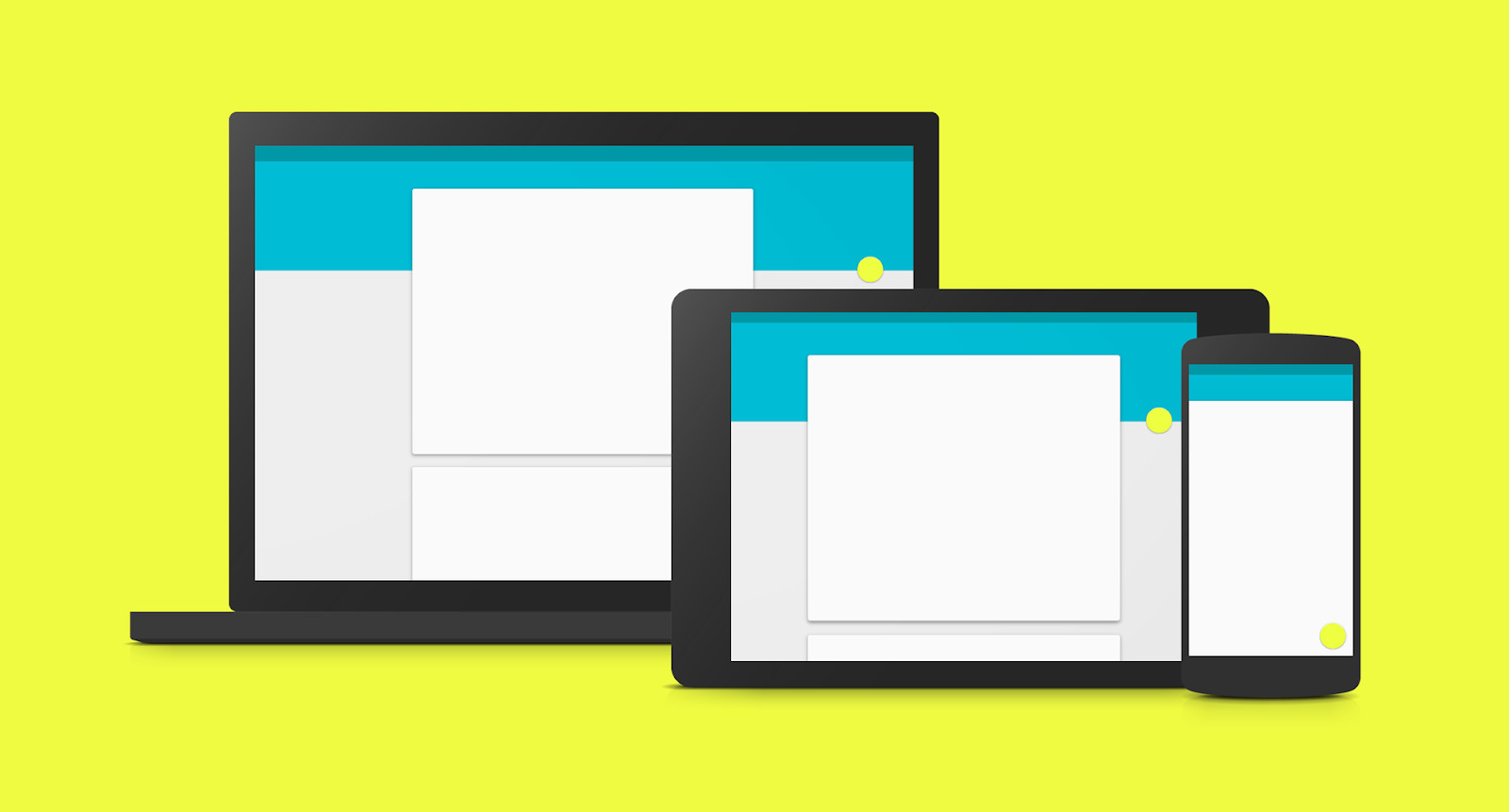
2010-2014 годы: плоский дизайн, минимализм и появление Bootstrap




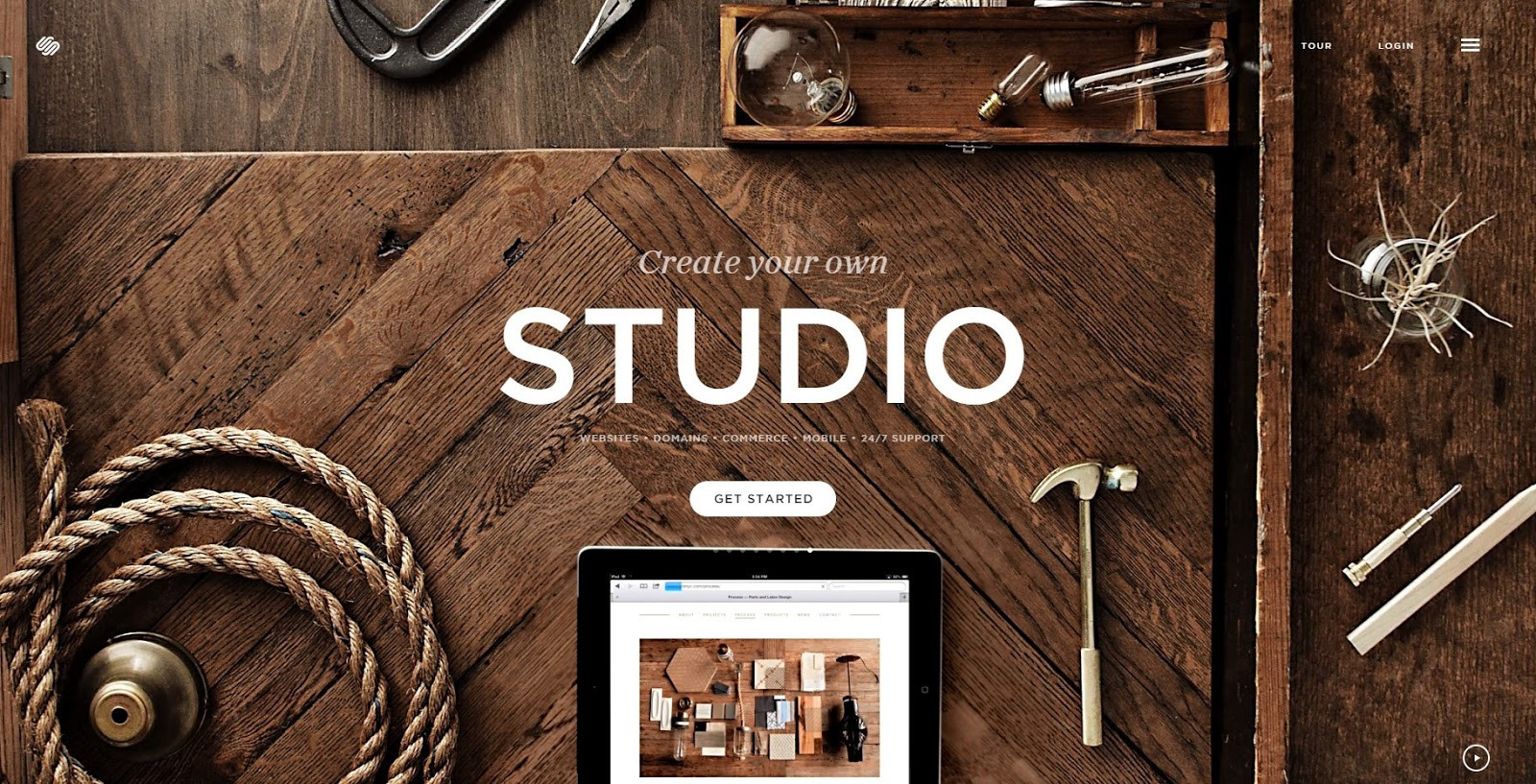
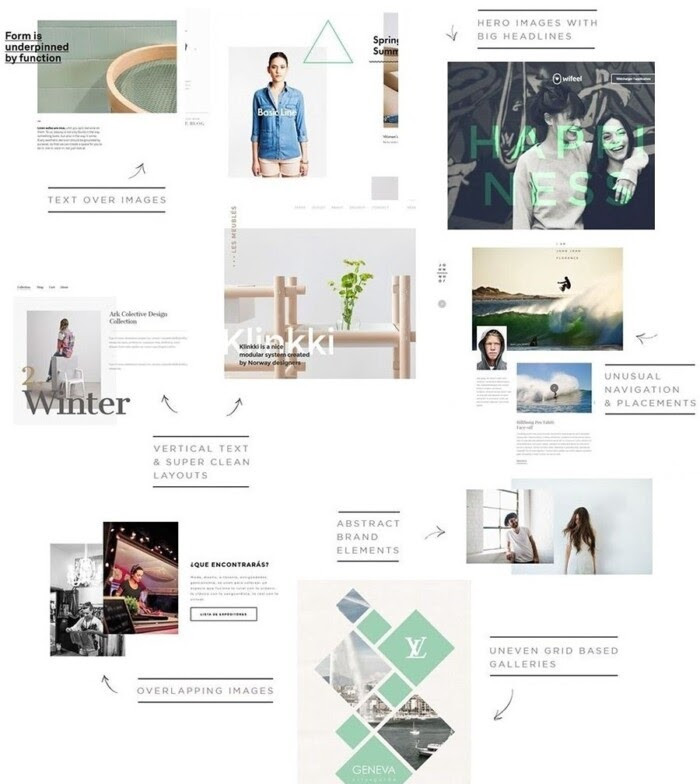
2015-2020 год: новые возможности для веб-дизайнеров

Заключение

