редакции
Юзабилити сайта — удачные и не очень удачные примеры
Обилие выбора позволяет современному потребителю не разбираться долго в тонкостях работы с сайтом: если сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.

Внимание: юзабилити сайта влияет на конверсию сайта, трафик, посещаемость и многое другое. WordPress шаблоны при разработке сайта, в этом плане могут помочь, но важно понимать насколько будущий сайт будет удобен в использовании. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие:
- Приобрести товар/ воспользоваться услугой.
- Подписаться на рассылку или оставить контактные данные.
- Провести на сайте должное количество времени.
- Рекомендовать сайт друзьям/знакомым.

Рассмотрим важные критерии построения сайта с точки зрения удобного юзабилити. Для наглядности приведем примеры удобных и не очень удобных сайтов.
Тонкости дизайна
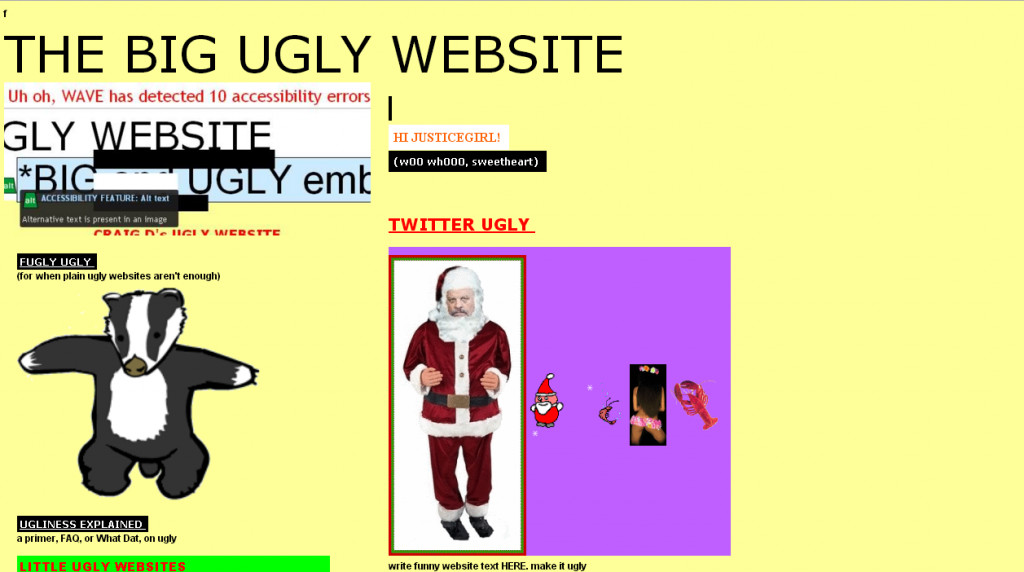
Визуальная составляющая — важный фактор влияющий на конверсию сайта. Важно чтобы пользователя ничего не отвлекало от восприятия информации, поэтому категорически запрещено:
- перегружать визуальную часть множеством деталей, цветов и динамичных элементов;
- обилие контраста, разноплановая графика;
- оставлять большое количество ссылок, которые только сбивают с толку;
- плохо читабельный текст.
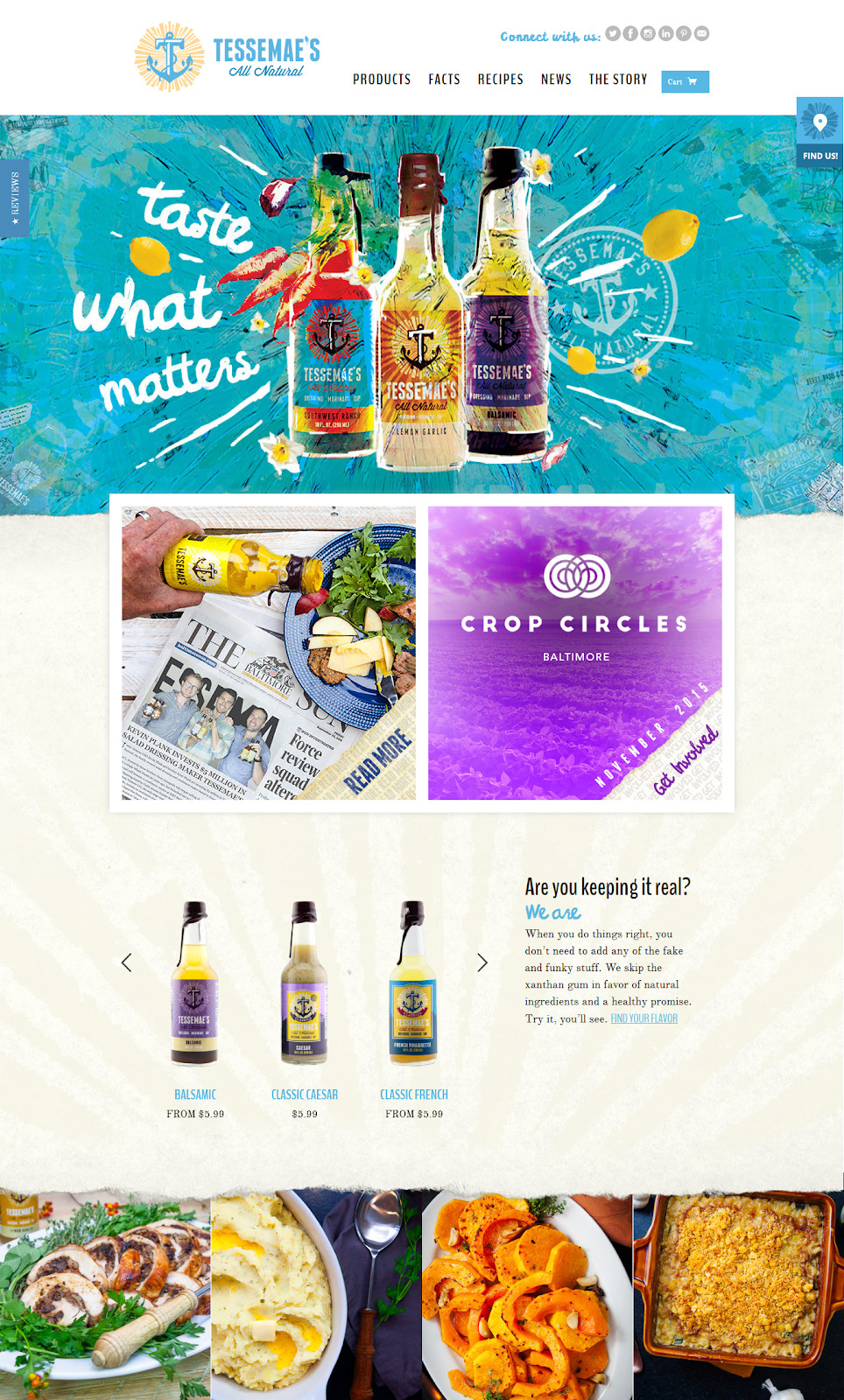
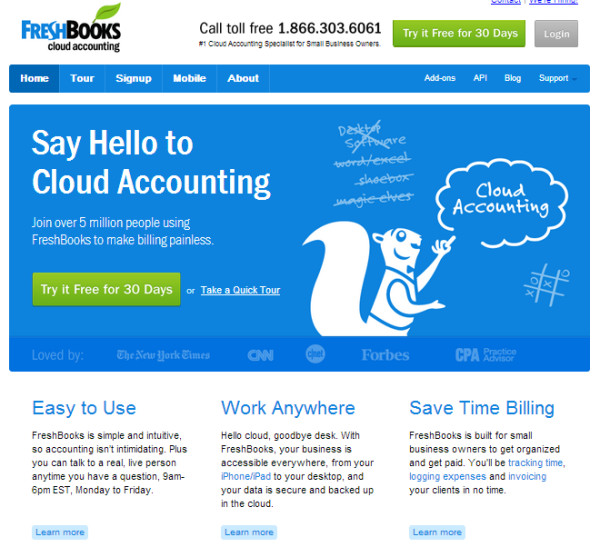
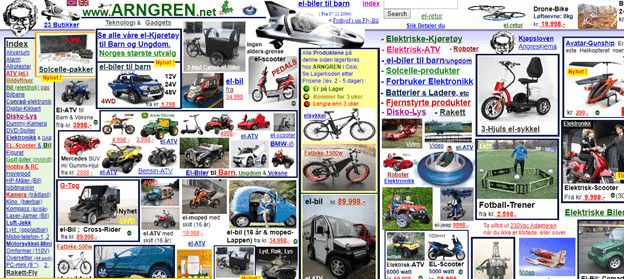
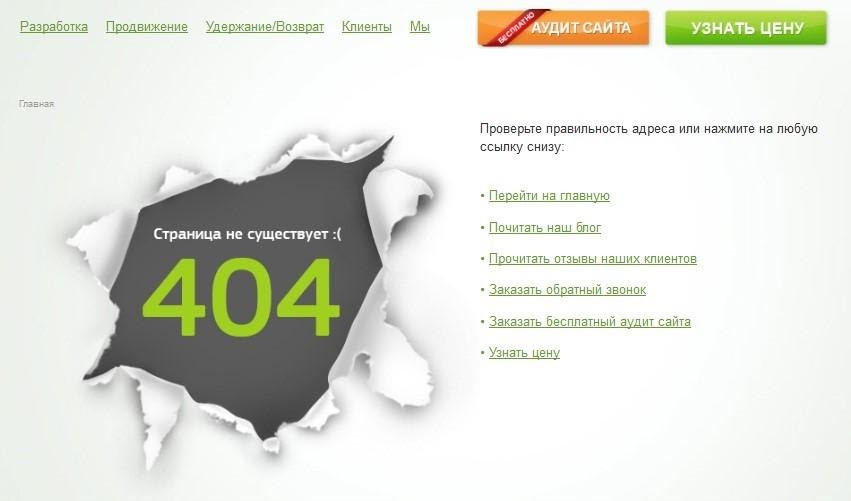
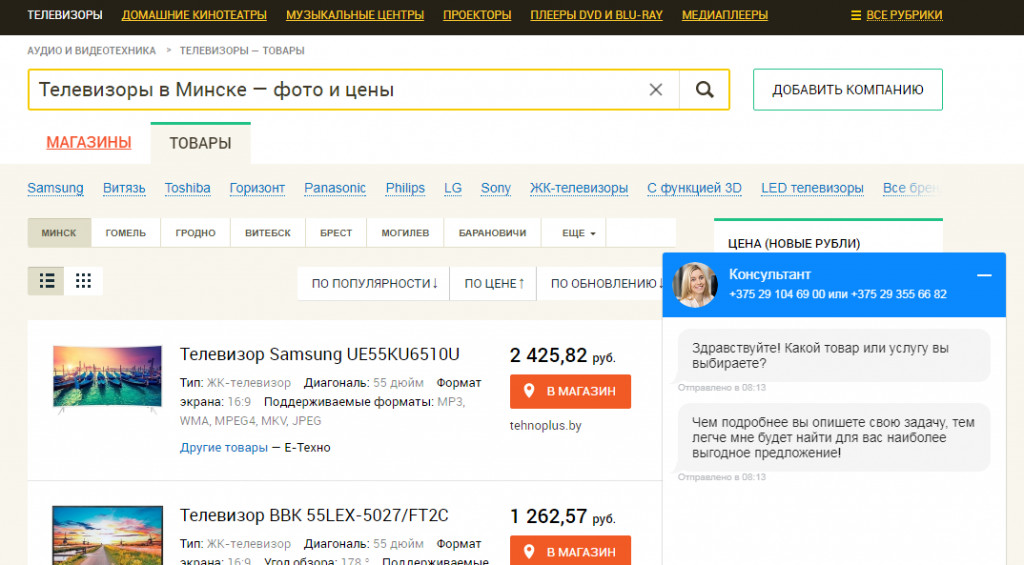
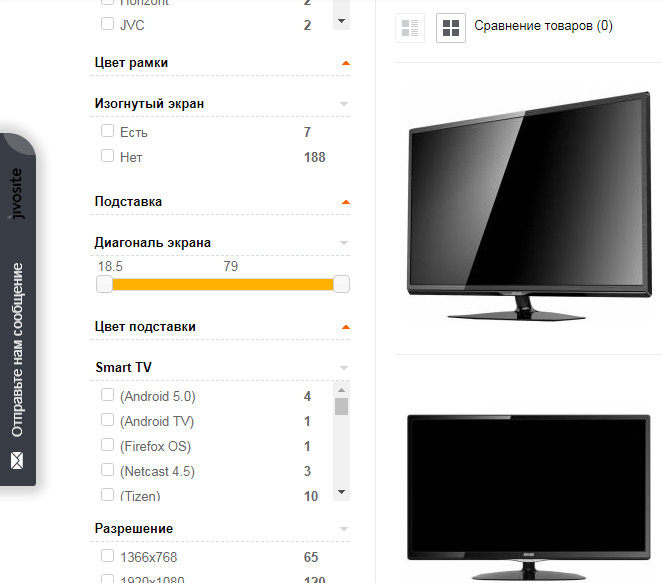
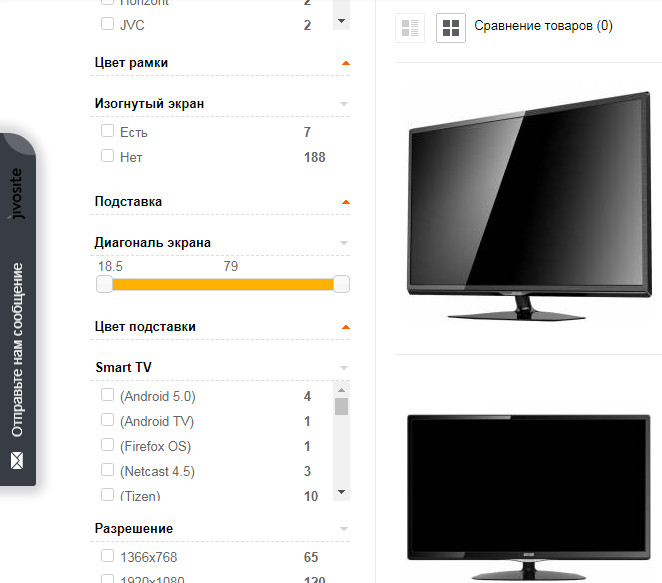
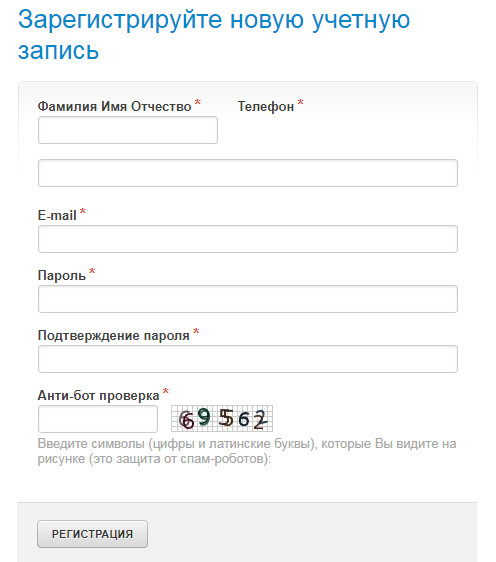
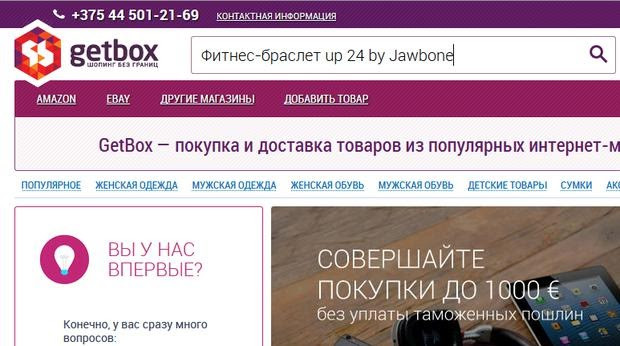
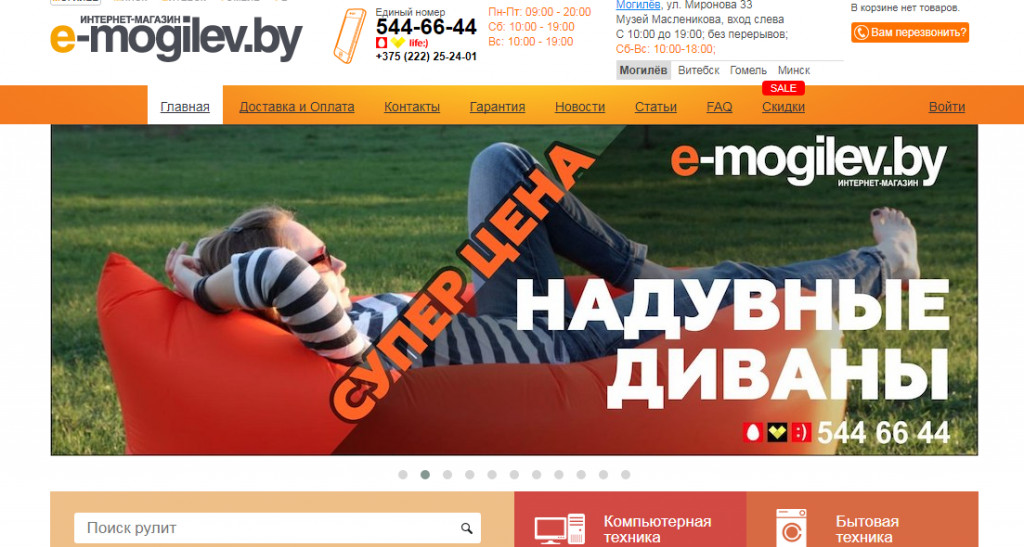
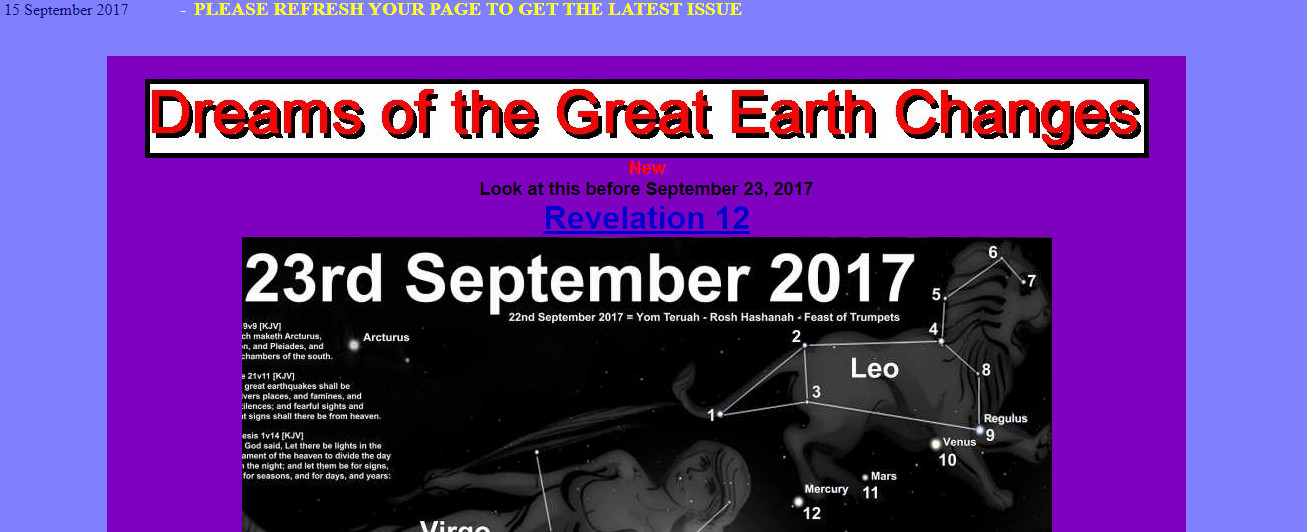
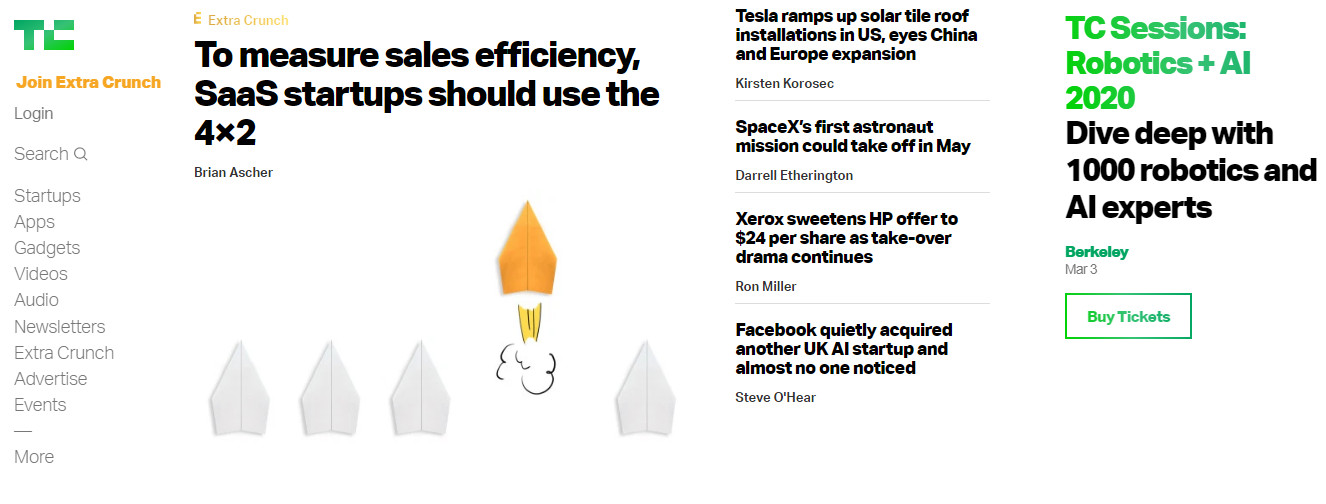
Хорошим примером, того «как нельзя делать», является представленный сайт: Разумеется, дизайн сайта зависит от его специфики. Возложена важная задача: дать понять пользователю, куда он попал и в тоже время стимулировать к действию. Хорошим примером удачного дизайна является сайт сайт магазина Tessemae’s, который продает приправы: Логотип — важнейший элемент имиджа сайта. Более того, он помогает идентифицировать бренд перед посетителем. Хитрости расположения логотипа: Пример удачного размещения логотипа: Посетитель сайта, обращая внимание на логотип, сразу понимает специфику ресурса. Какие могут быть ошибки при оформлении логотипа? Самые банальные: Также огромной ошибкой является отсутствие логотипа: Возвращаясь к вопросу удобства стоит отметить важность комфортного и понятного перехода пользователя с одной страницы на другую. Более того, продуманная навигация важна для поисковиков: какую роль играет каждая страница. Основные характеристики продуманной навигации: К примеру, на сайте Zara в США навигацию легко понять и изучить: все новости и акции изображены в фоновом режиме, а более отвлекающий контент расположен ниже и не мешает посетителю разобраться с функционалом. Хорошая навигация обязательно имеет: Категорически запрещено перегружать страницы информацией, как это сделано на этом сайте, который функционирует с 2019 года( на минуточку): Пользователь сайта должен быть в курсе любых изменений: Главная ошибка сайтов в этой плоскости отсутствие пояснений для пользователя. К примеру, та же несуществующая страница 404 может не иметь информации нужной информации куда вернуться пользователю: Важно оставить для пользователя ссылки на страницы куда он может перейти из страницы 404. Иначе посетитель быстро покинет сайт. Расположение формы помощи — хороший способ поддержания связи с посетителем сайта. Однако, огромная ошибка навязчивые всплывающие окна, без возможности закрыть форму. Лучше разместить форму в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки и не перекрывающую контент на странице: Чем лаконичнее — тем лучше. Большое количество полей для заполнения подталкивает желание их заполнять. При регистрации необходимо запрашивать минимум информации. Несколько приемов: Кстати, огромным козырем этого сайта также является наличие преимуществ регистрации. Так пользователь видит, чем регистрация на этом сайте выгодная для него. Грубыми ошибками в формах сайтов являются: Обязательный атрибут любого сайта. Важными критериями строки поиска являются: Для сравнения приведем размещение формы поиска внизу страницы: не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта. От грамотной подачи информации зависит захочет ли посетитель с ней ознакамливаться. Сюда относиться как текст, так и размещение изображений. Важные правила подачи информации: Антипример подачи информации на сайте: Здесь налицо использование неудачных цветов и неподходящие шрифты, очень скудная графика. А вот пример удачной подачи информации на сайте. Зарубежный блог о технологиях, запущенный в 2013 году Verizon. Глаз приятно радуется: Юзабилити сайта — это простота в использовании, удобство и полезность для посетителей. По нему оценивается качество использования ресурса, его привлекательность и пригодность к взаимодействию с пользователями. Важными составляющими юзабилити сайта являются дизайн и наличие логотипа, удобная навигация, поддержка связи с посетителем и предоставление удобных форм поиска, регистрации и т.д. При выборе тех же тем для сайта важно просматривать эти критерии и сосредоточить внимание на подборе и размещении качественного контента.


Логотип


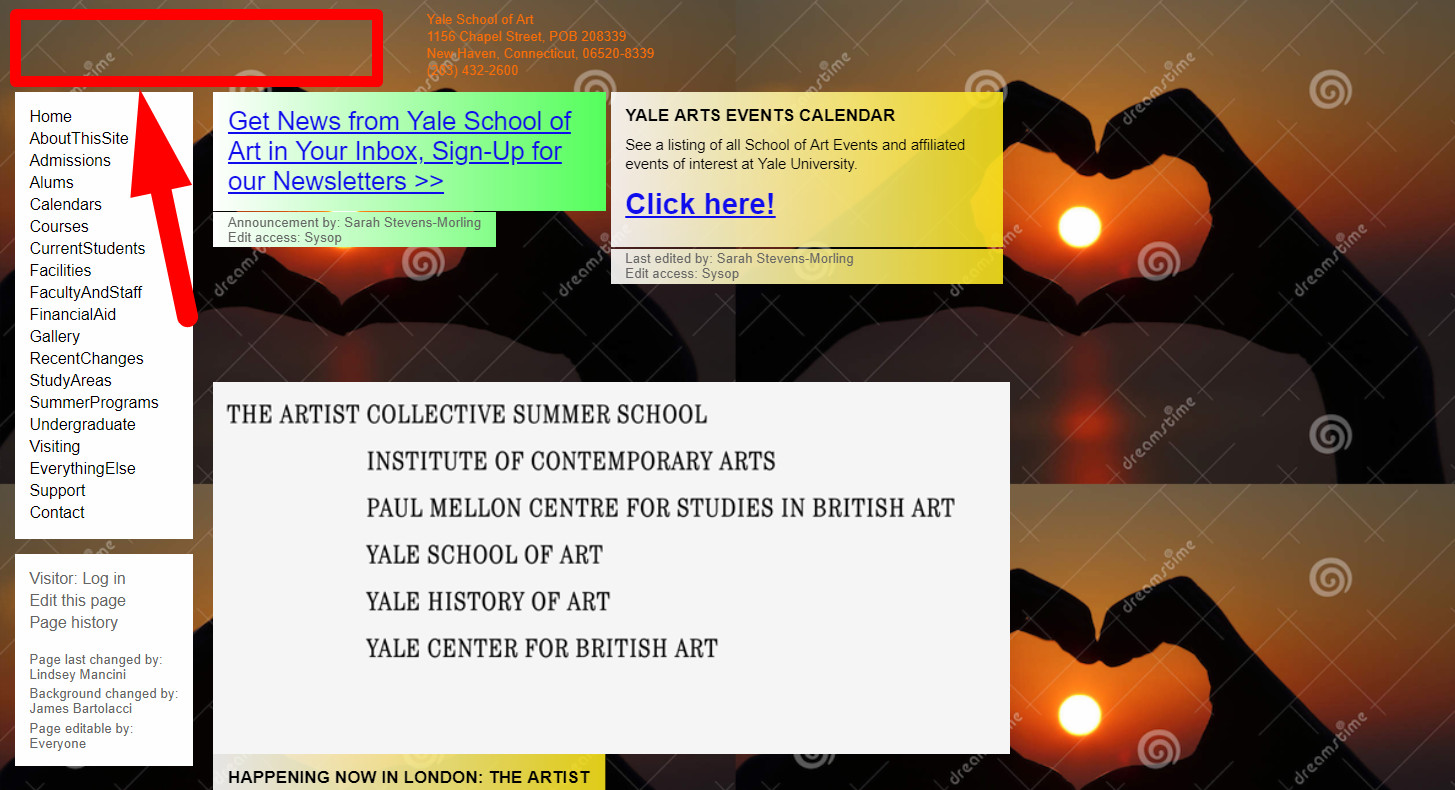
Навигация


Связь с пользователем


Ненавязчивое предложение помощи


Форма регистрации


Строка поиска


Подача информации


Заключение


