редакции
Выбираем шаблоны сайтов, которые будут продавать и давать высокие показатели конверсии: гайд-инструкция
Если хотя бы один из этих параметров будет проигнорирован, то даже лучшие темы для WordPress не смогут гарантировать больших продаж. Давайте же разберемся, каким должен был качественный, продающий сайт, какие они бывают и как выбрать под него шаблон.

Общие рекомендации
Чтобы пользователь не только перешел на ваш сайт, но и задержался на нем и, возможно, осуществил покупку, ресурс, как минимум, должен быть:
- SEO-friendly. То есть в нем уже должен быть задан «скелет» в виде SEO-параметров. Их нужно настроить так, чтобы по ним сайт постепенно поднимался на первые строчки поисковых систем.
- Адаптивным под разные типы устройств. Дизайн и функционал сайта должен, как минимум, быть разработан под смартфоны и ноутбуки, еще лучше, если это будут макеты под все версии Айфонов и планшеты.
- Кроссбраузерным. Это когда страница корректно отображается во всех популярных, локальных браузерах.
- С поддержкой виджетов и плагинов. В самом наборе, который идет вместе с шаблоном (документация, техническая поддержка), их может и не быть, но разработчик должен дать возможность их установить при необходимости. Плагины — важные элементы, ведь они позволяют улучшить юзабилити и при этом не замедлить (разве что на миллисекунду) скорость загрузки страницы.
- Разработан по методике AIDA. То есть привлечь внимание, вызвать интерес и желание купить товар или заказать услугу, мотивировать выполнить ожидаемое от посетителя действие.
Рекомендуем не выбирать макет исходя из красивых картинок или иконок. Потому что зачастую изображения не входят в стоимость шаблона и докупить их нельзя, а иконки — не самое главное в сайте.
Также обратите внимание на наличие технической поддержки и условия ее работы. В 90% случаев разработчик предоставляет такую услугу в формате 24/7, но не забывайте читать отзывы, ведь на практике все может быть совсем иначе.
Рекомендации по отдельным видам сайтов
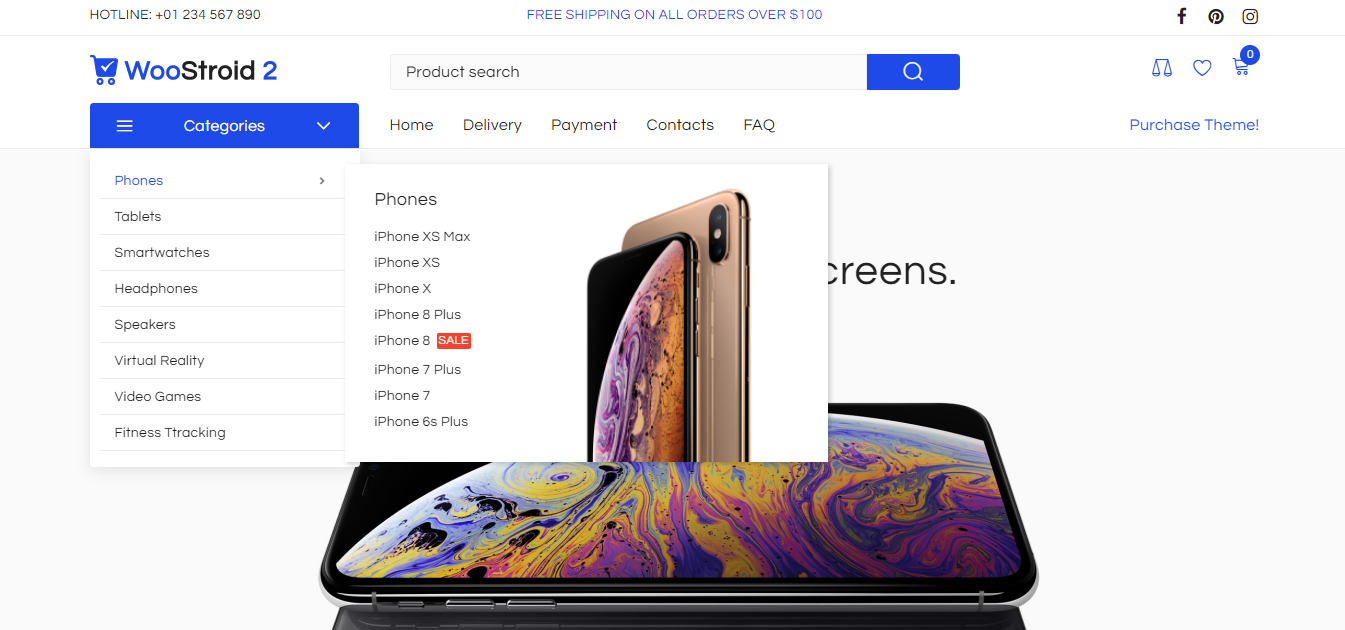
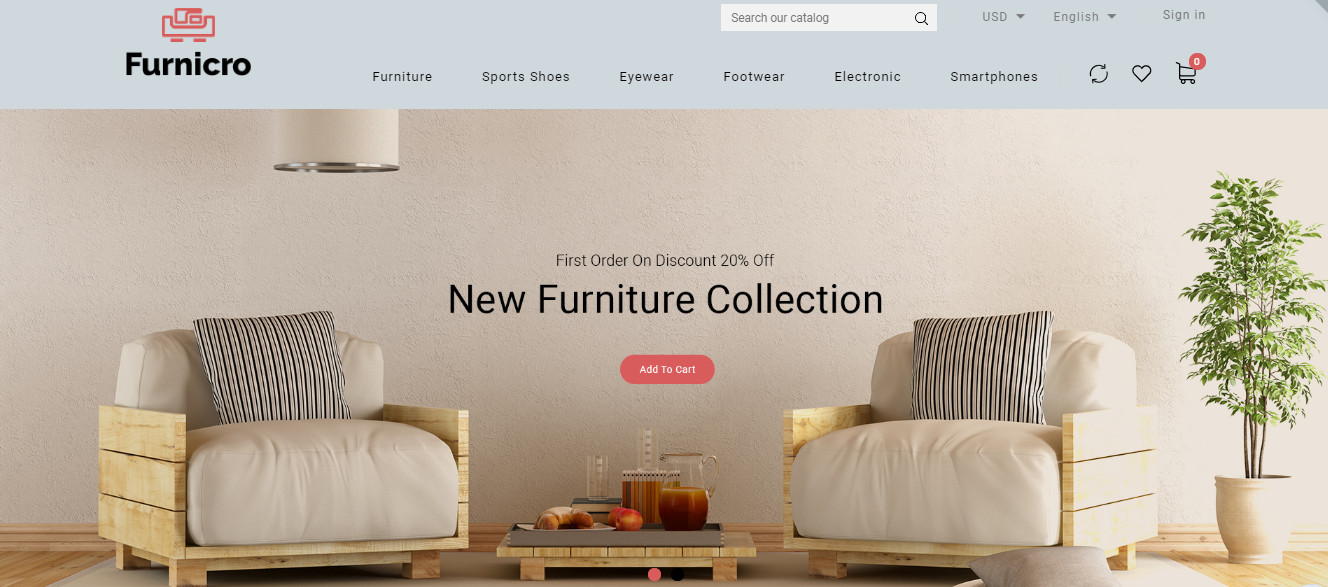
Интернет-магазины
Главная цель такого сайта — продать. Но сначала заинтересовать, дать понять, что товар на вашем ресурсе лучший, а потом реализовать и обеспечить высококлассный сервис.
Хороший интернет-магазин — тот, где без взаимодействия между n-количеством людей можно приобрести и получить товар. То есть важна возможность автоматизировать процесс купли-продажи по максимуму, чтобы заказ подтверждался без звонков и лишних расспросов. Для этого должны быть встроены виджеты и плагины, вроде корзины, виш-листа, сравнения товаров, слайдера, приема платежей и т.д. На это и обратите внимание в первую очередь при выборе шаблона для интернет-магазина.
Еще один фактор — интернет-магазины должны поддерживать CMS (PrestaShop, WordPress, OpenCart, Shopify, другое) и, желательно, плагины для электронной коммерции (например, WooCommerce).
Но есть несколько и других важных вещей:
1. Внешний вид каталога и товарных карточек на главной странице. Товары должны привлекать внимание, быть стильными, а короткая информация под ними — понятной. 2. Меню. Идеальный вариант — мега-меню, где горизонтальное меню нужно для разделов магазина («контакты», «техническая служба», «каталог», другое), а вертикальное — для структуризации товаров. Это удобно и позволяет быстро найти нужную информацию. 3. Поисковая строка. Для этого есть отдельный плагин. Он позволяет находить нужные товары по ключевым словам в рамках интернет-магазина. 4. Фильтры. Слишком много их делать не нужно, но хотя бы штук 5 — да. Они упростят процесс поиска нужных предметов. 5. Онлайн чат. Идеально — автоматизированный, но с возможностью пообщаться с живым человеком. 6. Места для баннеров со скидками и акциями. Так как баннеры часто меняют, важно, чтобы они были на первой странице в отдельном блоке, а не только на первом экране в круговой галерее. 7. Мультиязычность и мультивалютность. Если ваша ЦА — люди с разных стран, без привязки к локации или в одной стране общаются на 2-3 языках, то без этого не обойтись. Подключите онлайн конвертер валют, чтобы каждый мог увидеть товар в нужной валюте. Сайт-визитка — это небольшой сайт, в котором может быть как одна страница с несколькими блоками-разделами, так и 3-5 страниц по 2-3 блока. Основное предназначение — довести свою экспертность, презентовать себя как специалиста. Главный призыв — заказать что-то бесплатно или недорого, чтобы превратить теплого клиента в горячего и мотивировать к продаже. Например, бесплатную консультацию. То есть, основная цель лендинга — не прямая продажа, а вовлечение посетителя в воронку продаж и уже после его заинтересованности в виде обращения к вам можно начинать продавать. При выборе шаблона под сайт-визитку нужно рассматривать такие элементы: 1. Небольшое количество страниц или блоков. Если это визитка в формате лендинга, то достаточно будет и 5-7 блоков с основной информацией вроде «о нас», «услуги/товары», «контактные данные», «команда». Если сайт со страницами, то их названия идентичны разделам в лендинге из предыдущего предложения и объем — 1-2 блока. 2. Оформление блока с контактными данными. Он должен привлекать внимание и вызывать желание позвонить, написать. Желательно, чтобы в этом блоке была небольшая контактная форма — с номером телефона и именем, почтой и именем. 3. Сколько места в каждом разделе сайта выделено под текст. Важно, чтобы это был минимум абзац из 3-4 предложений, а в блоке с описанием услуг и компании — место под 10-15 предложений. 4. Есть ли разные виджеты вроде прогресс-бара для демонстрации своих умений и навыков в виде инфографики, слайдера. Сайтов-портфолио касается все то же самое, но есть еще один важный нюанс — наличие красивой, грамотно сделанной галереи. Если это работы, к примеру, копирайтера, SEO-специалиста, менеджера по продажам, где визуал не так важен в презентации примеров работ, то подойдет простенький блок с фото, где под ними можно оставить текст-название кейса и после нажатия перейти на страницу с подробным описанием работы. Если это сайт-портфолио творческой личности, которая работает над созданием стильного визуала (веб-дизайнеры, художники, фотографы), то идеальный вариант — когда картинки выстроены в несколько рядов, они одинакового размера, а при наведении на них курсора появляется подпись и кнопка для перехода на страницу для детального ознакомления с примером. Лендинги отлично подойдут для продажи 1-5 товаров, ограниченных во времени действия акций или событий. Исходя из этого, главная цель посадочной страницы — собрать контакты или же сразу получить оплату за продукцию, услуги. Поэтому в самом сайте обязательно должны быть: При выборе шаблона обязательно обратите внимание на меню и в целом построение страницы: В хорошем макете меню будет, оно не фиксируется и исчезает при скролле (или строка с меню настолько узкая, что не мешает при просмотре лендинга даже будучи закрепленной), в строке с ним можно разместить логотип, а снизу справа есть стрелочка для поднятия вверх страницы. Если у вас нет четких ограничений по цветовой гамме и стилю оформления страницы, подбирайте шаблон так, чтобы вносить в него минимум правок (как минимум, по части дизайна). Тогда смотрите на палитру цветов — не слишком ли много акцентных, сочетаются ли они между собой, какие ассоциации вызывают, как будут смотреться с вашим визуальным контентом. Если планируете проводить акции с четким ограничением во времени, обратите внимание на то, есть ли уже встроенные виджеты, вроде таймера обратного отсчета. Для продаж это отличный инструмент. Часто корпоративные сайты путают с сайтами-визитками. Основное отличие в том, что сайт-визитка — небольшой ресурс, который нужен для быстрого ознакомления с услугами или продукцией компании, самим предприятием. Корпоративный сайт намного больше по объему и количеству информации. Он предназначен для разных целевых аудиторий одновременно — партнеров (возможно, инвесторов) и клиентов. Но, если честно, крутых шаблонов под такой тип сайтов немного и выбирать приходится тщательно. При подборе макета обратите внимание, чтобы в нем была, как минимум, половина этих структурных элементов, а лучше все: 1. Товары или услуги. Здесь описываются всё, что продает или умеет компания. Одна услуга может делиться на несколько подтипов и, желательно, под каждый выделить свою страницу. Это удобно с точки зрения юзабилити, а хорошее распределение внутреннего ссылочного веса вызывает доверие у поисковых систем и содействует качественному SEO-продвижению. 2. Корпоративный блог. Здесь могут быть экспертные материалы, последние новости компании, важные события и т.д. 3. Информация о компании. Здесь может быть история создания, короткие факты, награды и сертификаты. 4. Команда. Какие специалисты есть, какой у них опыт, их кейсы. 5. Разделы для партнеров, посетителей. Это важно для налаживания связей с коллегами из смежных ниш и для получения постоянных клиентов. 6. Вакансии. Не забывайте регулярно обновлять информацию. 7. Расценки. Да, должны быть отдельно. Это же не интернет-магазин, правильно? При выборе шаблона обратите внимание, чтобы все эти разделы были и с нормальной иерархией. По желанию или отсутствию большого количества данных, можно оформить сайт как одностраничник или лендинг с несколькими страницами. Здесь мало отдельных страниц, но ведь можно добавить еще 1-3, и будет отличный корпоративный сайт Также при выборе сайта для офлайн бизнеса смотрите, можно ли заменить цветовую гамму и шрифты, если согласно брендбуку они вам не подходят. В 80% случаев это доступная функция. Рекомендуем искать сразу тематический сайт, где учтены особенности разных ниш, продуманная структура (согласно пути клиента или воронке продаж) и бывает бесплатный фото-контент. Также обратите внимание, можно ли добавлять видео, подкасты, которые позволяют подогреть клиентов и повысить конверсию. При выборе темы для сайта ориентируйтесь на то, какой именно сайт вам нужен и какие задачи он будет закрывать. Для лендинга, цель которого — получить контактные данные посетителя, важен порядок изложения блоков, удобные контактные формы и плагины-виджеты, чтобы проработать триггеры. Для интернет-магазинов важна структура (особенно меню) и поддержка CMS, плагинов электронной коммерции, чтобы автоматизировать все основные процессы вроде приема заказа, оплаты. Для корпоративного сайта важно большое количество страниц, между которыми удобно переходить, и единый стиль оформления. Для сайтов-портфолио и сайтов-визиток играет роль наличие виджетов вроде прогресс-бара, простых анимаций, стиля оформления галереи, кнопок с призывом к действию.



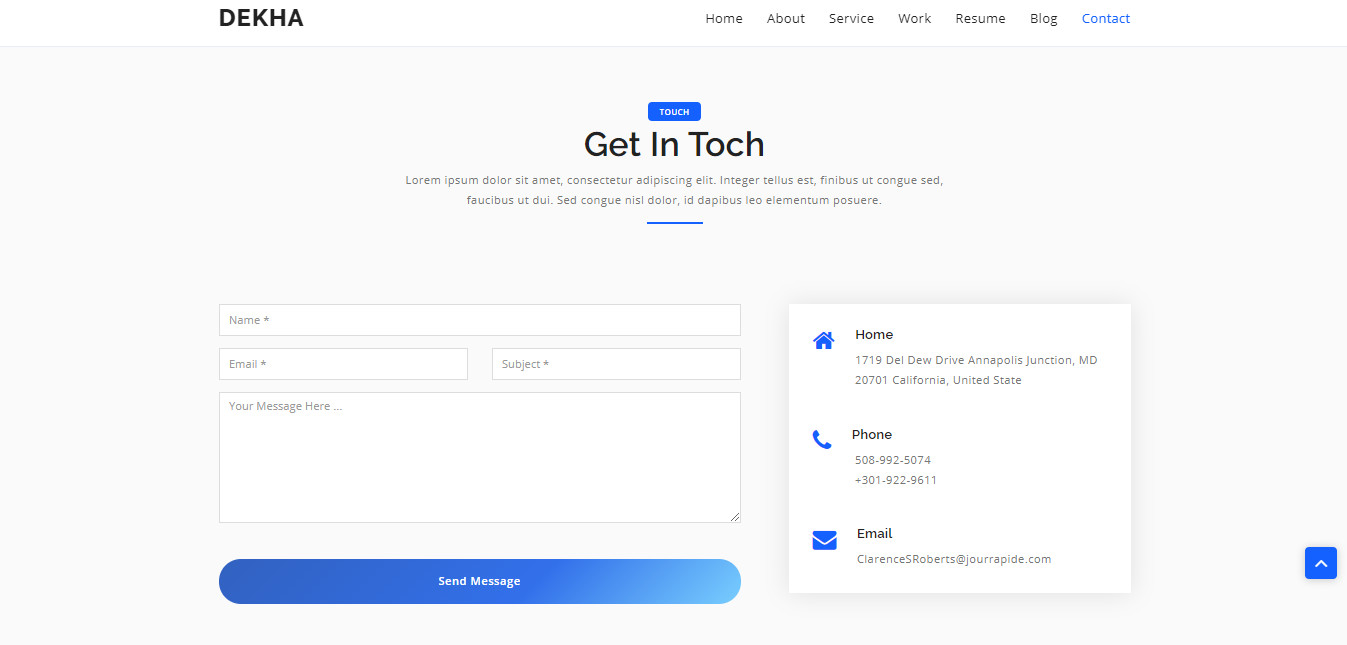
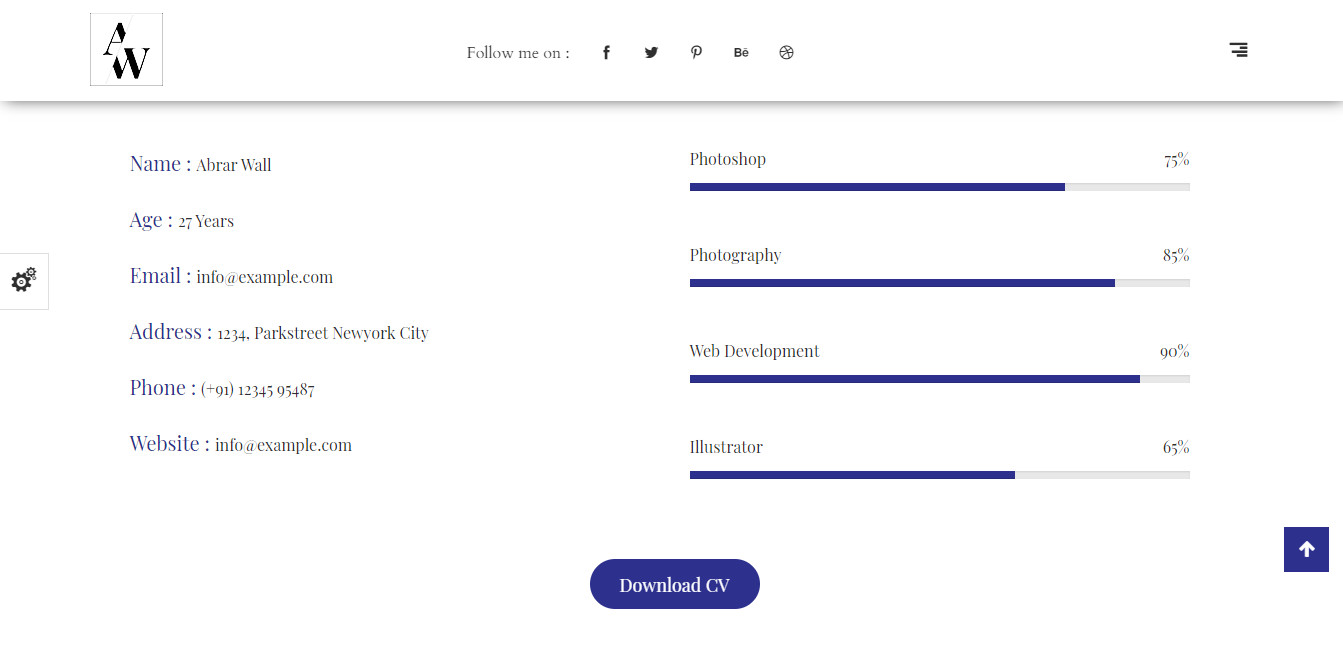
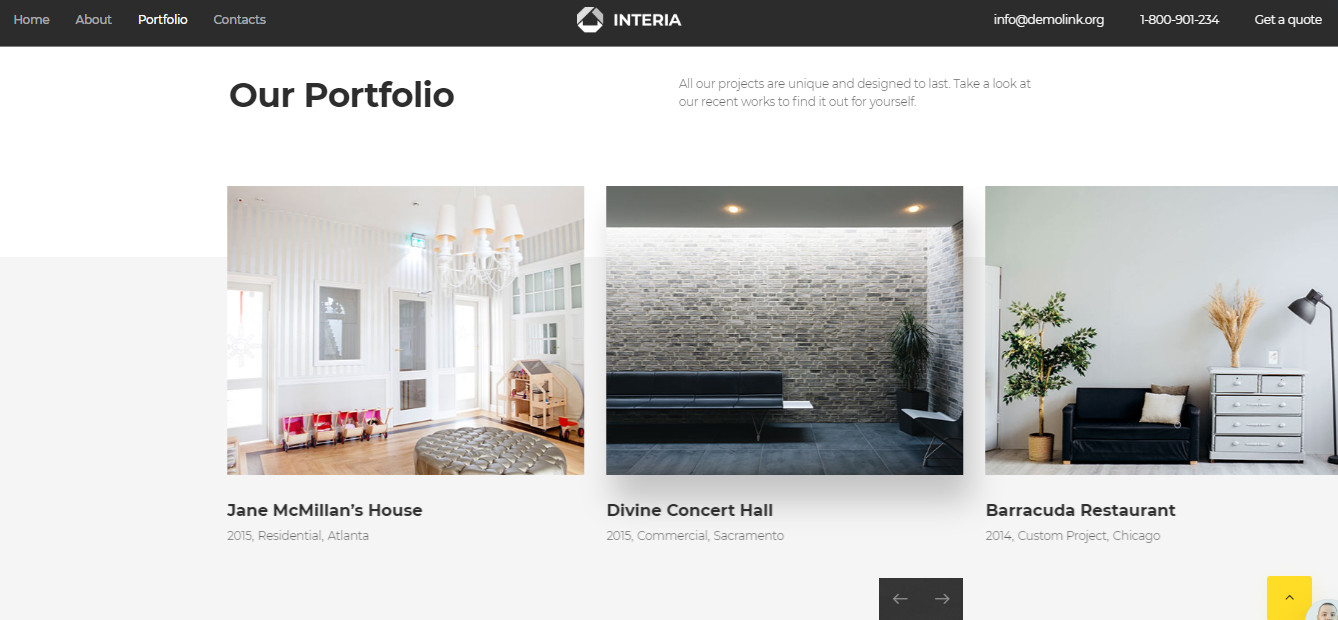
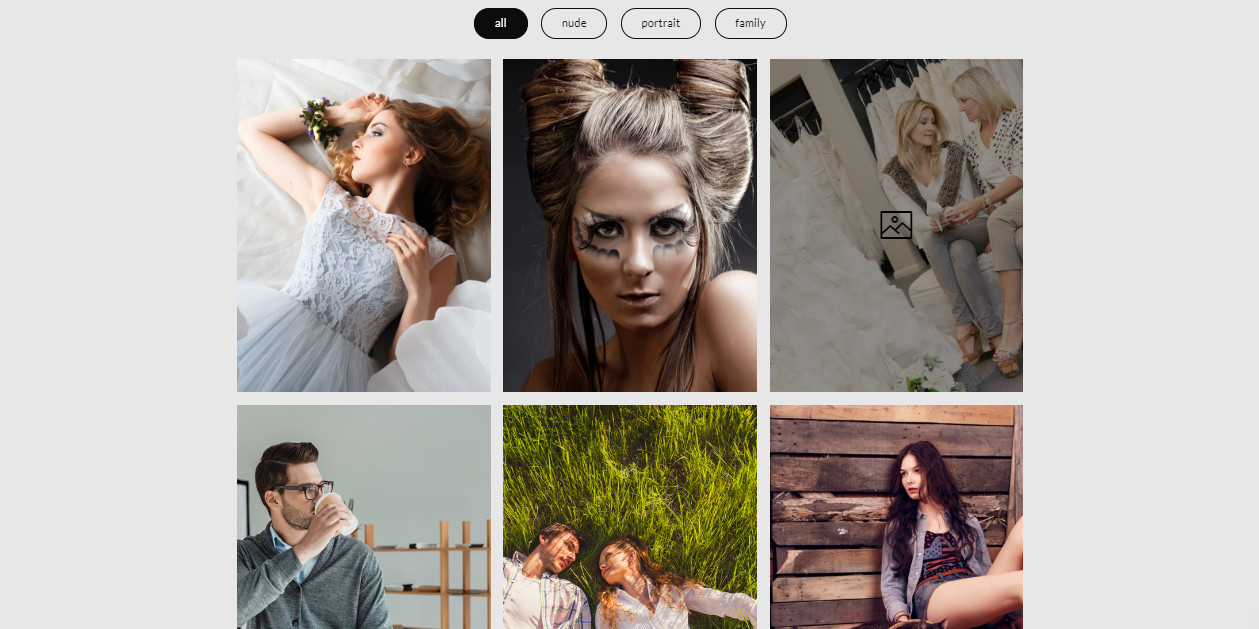
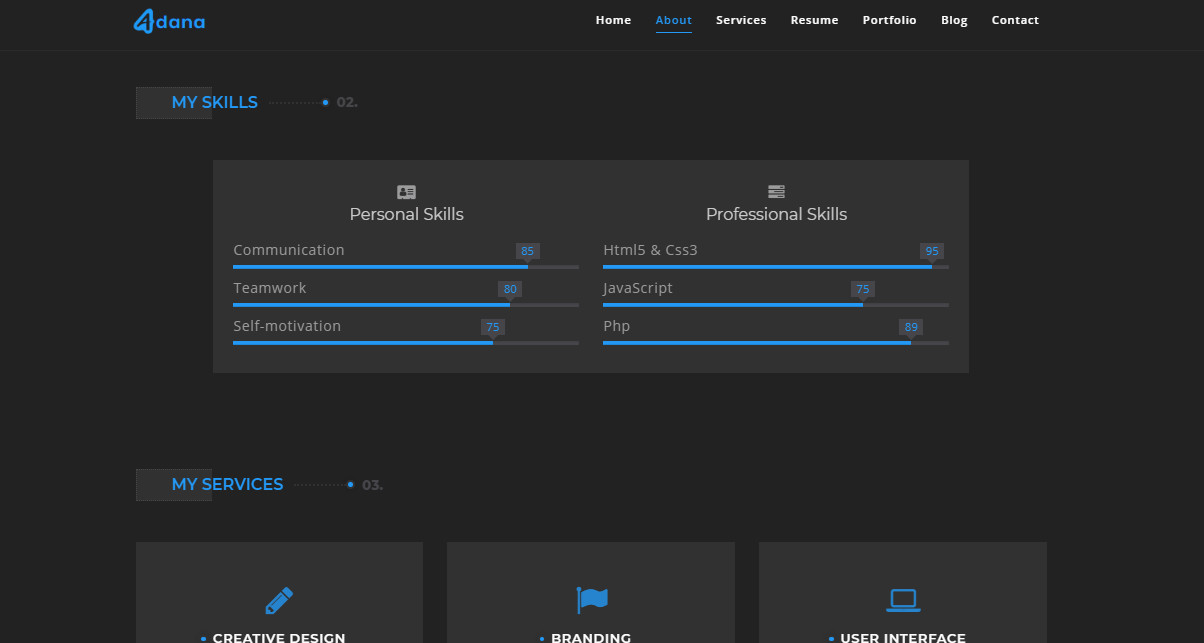
Сайты-визитки и сайты-портфолио для презентации услуг специалистов




Лендинги



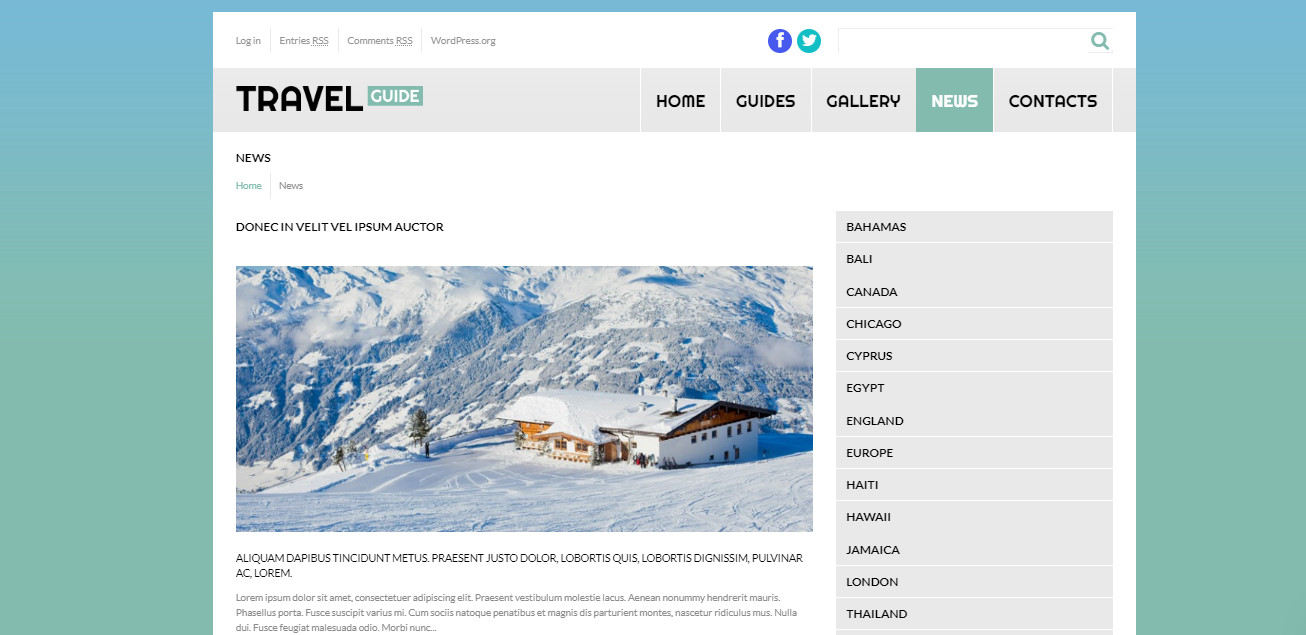
Сайты производителей, корпоративные, для офлайн бизнеса


Что в итоге?


