Сторифрейминг в создании контента для сайта на примере Dropbox

На днях я разговаривал с коллегой из UX-отдела о простой методологии, которую я использовал годами, но считал её интуитивным решением. Перед тем как сделать первые наброски, приступить к вайрфреймам (и провести несколько часов, передвигая по экрану серые блоки и черновые тексты) я начинаю процесс с того, что позже стал называть «сторифрейм» — гибрида сценария и вайрфрейма. Я использую любой текстовый редактор, например, Google Doc.
Вопрос, который я задаю себе, открывая текстовый редактор:
Как бы я рассказал другу, о чём мой проект?
Технология хорошо подойдет для посадочной страницы, главной страницы сайта, лонгрида, когда цель — это единая, убедительная история. И давайте будем честны: такие страницы становятся всё более популярны.
Интерфейс — это история
Вспомните ваш любимый продукт или сервис, его сайт. Кто-то потратил время и аккуратно написал, спроектировал и создал главную страницу так, чтобы гость считал сообщение — быстро, в полном объеме и «с человеческим лицом». Каждая страница в вебе рассказывает историю.
Dropbox рассказывает о сервисе, зачем он нужен, и как использовать его в жизни.NY Times — о том, что сегодня произошло в мире.Airbnb — о интересном доступном жилье.
Такие истории работают в формате сценария. Очищение от визуального мусора помогает сфокусироваться на сути сообщения и лучший инструмент тут — простой чистый текст, доступный на любом устройстве.
Работая в визуальном редакторе (Sketch, Photoshop, InDesign, Axure, Principle и других) сразу после анализа брифа/задачи, вы вкладываете энергию в форму, не утвердив содержание. Даже если у вас большой опыт работы в программах, а детализация вайрфреймов низкая, вы всё равно тратите время и другие ресурсы, определяя форму, а не суть того, что нужно сказать. Даже делая эскизы на бумаге вы занимаетесь дизайном (две колонки или три?) прежде чем понять, что написать в этих колонках и в какой последовательности.
Интерфейс — это история, каждый дизайнер — рассказчик. Не важно создаете вы главную страницу корпоративного сайта, описание продукта, форму регистрации или даже проектируете реплики чат-бота.
Конечно, история не замещает форму: она обеспечивает содержание и иногда предшествует первым наработкам в дизайне.
Вряд ли кто-то поспорит, что между содержанием и формой есть симбиоз, что дизайн помогает историю рассказать. Мы говорим о том, с чего начать, и техника сторифреймов много раз меня выручала. Скорее всего, у каждого дизайнера свои фишки и алгоритм.
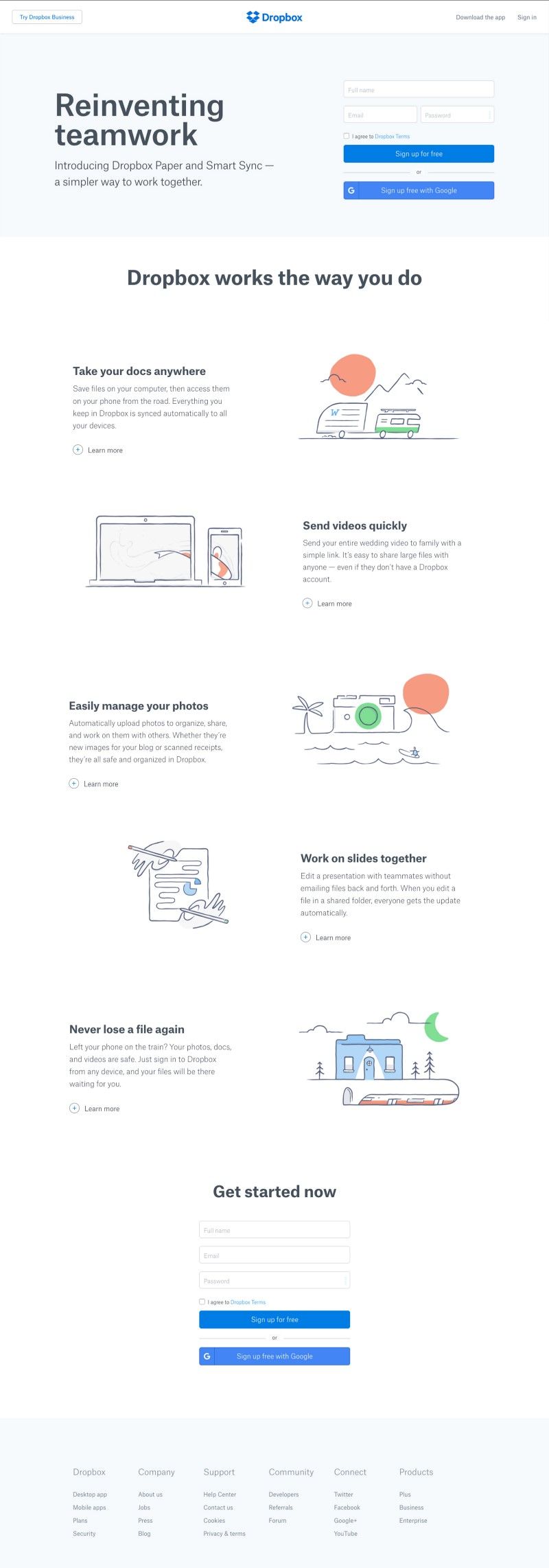
Пример сторифрейма: главная страница Dropbox
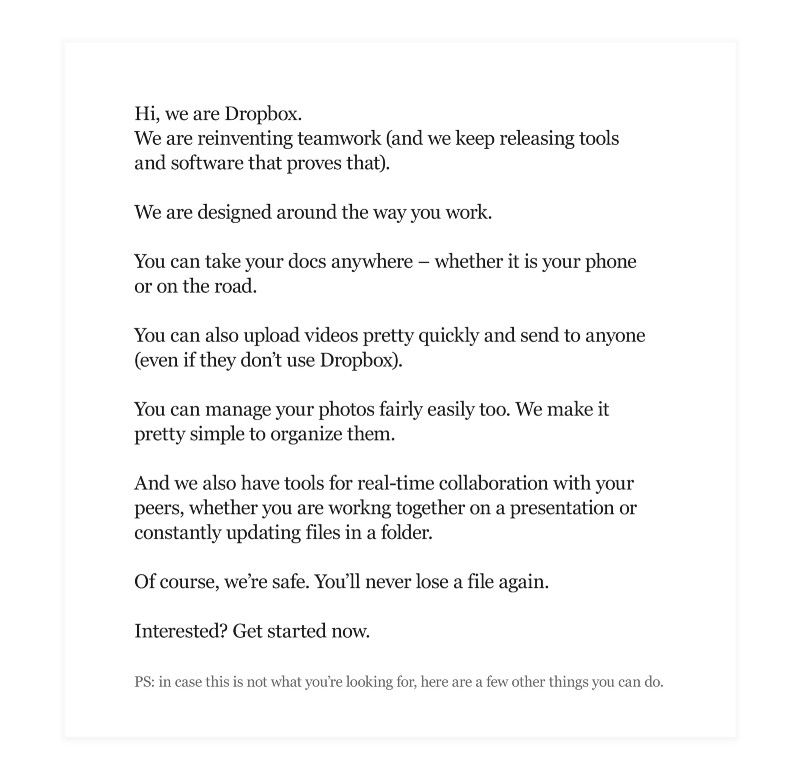
Сторифрейм выглядит как сценарий. Здесь акцент на иерархии и структуре, а не на макете и финальном тексте. Вот сторифрейм на примере Dropbox:

Сторифрейминг в дизайне: начните с нескольких строчек текста перед началом работы со Sketch.
Перевод картинки (адаптированный):
- Привет, мы Dropbox.
- У нас новый подход к командной работе и мы создаём онлайн-инструменты для эффективных команд.
- Теперь ваши документы всегда под рукой: можно сохранить файл на своем компьютере, а потом открыть его с телефона.
- Вы можете быстро отправить видео кому угодно (даже если у него нет аккаунта Dropbox).
- Можно без проблем управлять своими фотографиями, быстро их систематизировать.
- Работайте с коллегами над проектом одновременно, например, совместно делайте презентацию.
- И это абсолютно безопасно — вы больше не потеряете важные документы.
- Интересно? Попробуйте сейчас.
Как писать текст для сайта:
1. Для начала выпишите всё
Серьезно, на первом этапе за 15 минут вывалите все мысли в простой текстовый файл. Рассмотрите каждый пункт как модуль и каждое предложение как элемент итогового дизайна. Это упражнение (написать всё, что думаешь) поможет организовать мысли и в дальнейшем приоритизировать идеи. Я всегда возвращаюсь к главному вопросу: как я бы рассказал другу за чашкой кофе эту историю/тему/проблему.
2. Будьте кратки
Как только вы получили длинный документ с пунктами начинайте резать. Сложно выбрать самое важное, когда «варишься внутри» компании и знаешь слишком много о продукте. С первого раза может не получиться избавиться от лишнего.
«Я написал бы короче, но у меня не было времени.» — Марк Твен
Сделайте паузу, глубоко вдохните и вернитесь к документу с мыслью о пользователе. Используйте его контекст: как он попал на эту страницу? Что он уже знает о продукте/компании, и какой минимум информации ему нужен для начала?
3. Сделайте несколько вариантов
Когда вы подготовили первую версию файла сделайте пару копий и «поиграйте» со структурой: поменяйте порядок блоков и измените повествование. Сделайте вывод о том, какой вариант лучше воспринимается. Попробуйте заменить некоторые фрагменты или вернуть контент, который удалили на шаге 2.
4. Попробуйте продать
Сторифрейм – это первый промежуточный результат, который вы можете показать независимым экспертам и собрать фидбэк, идеи, комментарии, вопросы. Дайте им знать, что текст не финальный, а скорее это структура контента.
И вот теперь приступайте к созданию вайрфреймов и прототипов.
В итоге независимо от выбранного дизайна общая история на странице останется неизменной — ведь вы утвердили сторифрейм:

Не только Dropbox использует такой простой способ повествования, этот мейнстрим в сфере IT-продуктов развивается и в других отраслях. Просто посмотрите, как описывают продукт Slack, Mailchimp и очень минималистичный Basecamp — и попробуйте такой разговорный стиль для своего проекта.
Развитие сторифрейма
Что мне нравится в концепции сторифрейма, так это экономия времени. Принимайте решения о стратегии, важных акцентах, сути проекта без затрат на лишнюю визуализацию и детализацию. Как только стрифрейм утвержден всеми участниками проекта, на следующем этапе приступайте к вопросам дизайна:
- Как лучше показать информацию?
- Какие текстовые блоки можно визуально объединить?
- Где текст можно визуализировать или заменить иконками, фото, видео, анимацией?
- Какие идеи помогут закрепить ваши аргументы?
- На какие действия мы подталкиваем посетителя на странице?
Интересно, что ранее «storyframing» описал Steve McCarthy, head of insight в Brandwidth. У него это многоэтапный подход к UX продуктов.
Дополнение (Юля Хусид, The Story):
Раньше я работала в digital-агентстве, и подготовка контента была настоящей болью — клиента и моей, как аккаунт-менеджера. Порой сроки проекта затягивались, когда клиент не присылал текст в раздел «О компании». Говорят, ленивые дизайнеры в таких случаях используют в макетах Lorem ipsum (такие ещё есть?). Сейчас я делаю сайты на Тильде, и на этапе проектирования сторифрейм не позволяет стать «заложником модулей» и поспешить с компоновкой страницы. В результате мы выбираем блоки осознанно, а работа получается цельной.
Если вы создаёте проект сами и пишете текст, использование сторифреймов здорово упростит сложную на первый взгляд задачу. Если вы работаете с агентством или дизайнером, будьте уверены, исполнитель захочет получить от вас контент в виде сторифрейма.
Статья Fabricio Teixeira, UX at R/GA