Как я разработал Telegram Web App (Как Notcoin/Blum)
Я решил создать своё приложение на базе Telegram Web Apps: Читайте далее, как шёл процесс разработки, и что у меня получилось.

Клиентская часть
1. Дизайн и разработка интерфейса
Процесс разработки начался с создания привлекательного и удобного интерфейса. Я использовал HTML, CSS и JavaScript, чтобы создать основу веб-приложения. Возможности также позволяют сразу задать приложению пользовательскую цветовую схему из телеграма, но я этого делать не стал (но умею).
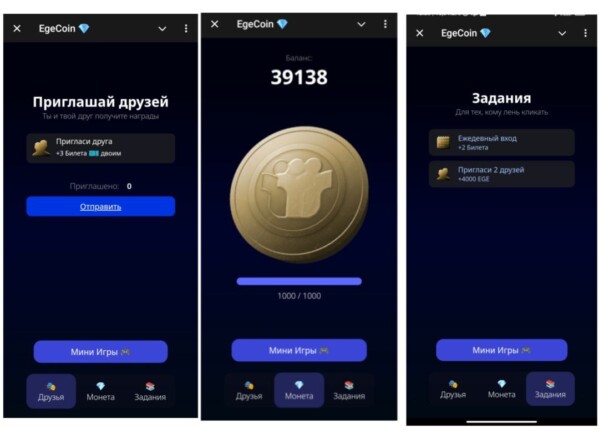
В фотошопе я создал все необходимые иконки. После этого сверстал три необходимых блока: Основной блок с монеткой, вкладка «Друзья» для приглашения друзей, и вкладка «Задания» для получения бонусов за активность. Снизу — меню для нваигации между страницами-блоками. В планах было также сделать мини-игру DropGame как в Blum’е. Кнопка для перехода на страницу с мини-игрой над меню.
Для повышения интерактивности приложения я использовал JS и jQuery, которые значительно упростили работу с элементами DOM и позволили создать эффекты и переходы. С помощью JavaScript и jQuery я реализовал основные возможности, такие как нажатие кнопок, отправка запросов на сервер, обновление данных в реальном времени и взаимодействие с пользователем. Серверная часть приложения была построена на основе Python и Flask. Flask — Фреймворк для создания веб-приложений. Я настроил обработку POST и GET запросов, чтобы обеспечить взаимодействие между клиентской и серверной частями. Для хранения данных я использовал PostgreSQL, мощную и надёжную СУБД. С помощью библиотеки psycopg2 я обеспечил безопасное взаимодействие с базой данных через сервер. Важно: нельзя делать взаимодействия с БД напрямую через клиентскую часть, т.к. это увеличит риск взлома до максимума. Именно поэтому сервер сам выполняет большую часть вычислений и проверок, и доверяет лишь незначительные операции для клиентской части. Я уже сказал, что Telegram API способен передать приложению цветовую тему пользователя. Но этим он не ограничивается: Через свойства можно узнать, с какого устройства заходит пользователь, его имя, фамилию, ник, аватарку, и главное — USER ID для авторизации. Вместо надоевших почт и паролей авторизация происходит для пользователя автоматически, так как к профилю сразу привязывается Telegram. Для более интересного пользования я решил повторить игру из Blum’a — Drop game. Смысл в том, чтобы в течении 30 секунд поймать как можно больше падающих сверху вниз бонусов. Я полностью воссоздал эту мини-игру, и даже бустеры «заморозки» для остановки монет. Для игры требуются билеты, которые можно получить за ежедневный вход/Приглашение друзей. Отдельное внимание хочу уделить реферальной системе , которая сейчас стала классикой во всех телеграм играх. Теперь не нужно делать затраты на рекламу, можно просто давать пользователям награды за приглашённых друзей. Ссылки для приглашения — анонимные, т.е. по ссылке невозможно определить, кто ее отправил, — для всех это просто рандомная строка. С реферальной системой количество пользователей будет расти в геометрической прогрессии, как во всеизвестном hamster kombat. Телеграм бот, как и сервер, написан на Python, с использованием библиотеки PyTelegramBotAPI. У меня телеграмм бот выполняет две функции — добавляет рефералов и выдаёт ссылки: для игры и для приглашения друзей. Конечно, функционал может быть ещё больше, но зачем, если для этого теперь есть приложения. Telegram Web Apps — Это совершенно новый уровень интернета. Больше никакой регистрации — Telegram и приложение свяжутся друг с другом автоматически. Разработка Telegram Web App требует глубоких знаний и опыта в области веб-технологий и интеграции с API.

2. Динамика и взаимодействие
Серверная часть
1. Обработка запросов и взаимодействие с API
2. Хранение данных и безопасность
3. Интеграция с Telegram API
Мини-игра и дополнительные функции
Разработка мини-игры
Реферальная система
Телеграм бот
Заключение