Обзор возможностей: как сделать форму или калькулятор для сайта в 2017-м году
Если вы это читаете, то наверняка уже решили для себя, что вроде бы оно вам нужно. Но, вероятно, не решили, какие ресурсы и в каком количестве бросить на виджет для сайта. Об этом мы поговорим в главках с 1-й по 5-ю.
Однако для начала давайте "сверим часы" — чего вы ждете от формы захвата лида или форма расчета на сайте, и что она даст. Если знаете: просто листните дальше.
0. Ожидания vs реальность
Для всех примеров возьмем онлайн-калькулятор — форму расчета для сайта или блога предпринимателя. Вот какие задачи реально решить, используя калькулятор на сайте:
- SEO-трафик и рост поведенческих показателей — вы анализируете «Вордстат» на предмет запросов «рассчитать», «калькулятор» и схожих по вашей тематике, создаете форму и размещаете на целевой странице. То есть, по сути, работаете с низкочастотными запросами. Форма интерактивна, люди совершают действия на страницах вашего домена, дольше задерживаются на сайте — и, как итог, реже возвращаются к результатам поиска. Так растут поведенческие факторы — еще один критерий поисковой выдачи.
- Автоматический контроль качества в воронке — вы можете отсечь клиента по разным параметрам, которые важны для стабильности вашего бизнеса и максимально качественного сервиса: будь то цена, дата начала работы по заявке или иной фактор. Логика простая — калькулятор показывает примерную цену, посетитель сайта либо соглашается с ней, либо нет. Соответственно, мы масштабируем только поток «хороших» заказчиков.
- Оптимизация работы отдела продаж — это особенно актуально, если роль продавца и маркетолога исполняет сам же владелец бизнеса: скажем, частный консультант. Вы получаете структурированную заявку, что удобнее и быстрее, если сравнить с общением с потенциальным клиентом по телефону, в мессенджере, почте и подобных каналах.
А вот изменится ли количество заявок? Тут надо не забывать, что виджет — это инструмент.

Как факт покупки молотка не приблизит вас к цели «построить дом», так и эффективность калькулятора зависит от множества факторов, которые определяет его владелец-человек, — включая длину формы, каналы привлечения трафика, ценообразование и так далее. В общем, как и в случае с молотком, для успеха надо или руками поработать, или нанять кого-то, кто поработает за вас. Какие есть варианты?
1. Очень быстро и просто: создать в конструкторе
Мы привыкли к облачным сервисам и возможности настроить что-то руками в визуальном режиме (как рассылку в Mailchimp, например). Сегодня появляются специализированные решения под любые задачи — и создание форм и калькуляторов не стало исключением.
Вы можете настроить и поддерживать форму сами: это удобно, если вы ставите маркетинговые эксперименты и хотите вносить изменения в цены и другие параметры максимально быстро, без дергания программиста. Обычно такие системы содержат готовые решения под базовые задачи: прием оплат, анализ конверсий и т.д.
Плюсы: совместимость с любой CMS или конструктором сайтов, допускающим вставку пользователем HTML на страницу.
Минусы: как и в любом SaaS, выпуск нового функционала зависит от спроса и графика разработки: если интеграция популярных CRM запланирована на осень, едва ли вы сможете принимать заявки куда-то кроме почты и телефона до этого времени: если только не поможете разработчикам найти быстрый лафхак.
На что обратить внимание при выборе: виджет должен адаптироваться под все типы устройств (не забываем под мобильный трафик!), а сам процесс работы в конструкторе должен быть удобен вам.
Цена вопроса: это самый приятный момент — порог входа составляет 0 рублей. В большинстве своем конструкторы работают так: есть бессрочная бесплатная версия и есть премиум-возможности, доступные на платной основе. Цена премиума для российских проектов лежит в диапазоне $5-10 в месяц.
Готовые решения: наш uCalc.pro — из российских, Formsite – из иностранных. С точки зрения удобства работы и технических показателей, эти проекты проявили себя лучше на тесте от блога "Текстерры".
2. Быстро и относительно просто: ищем модуль именно для своей CMS
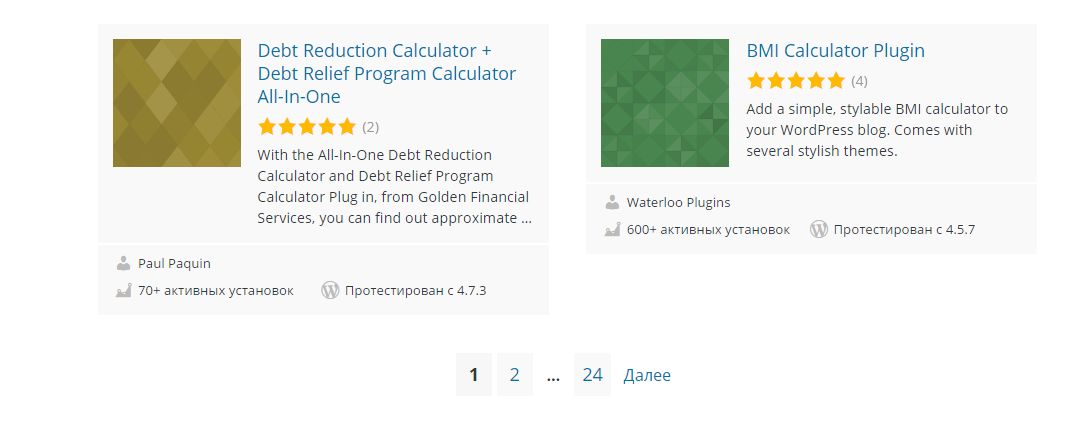
Спрос на калькуляторы у владельцев сайтов возник достаточно давно, еще до появления конструкторов. И тогда он закрывался созданием модулей (плагинов) для популярных open-source CMS.
Решения пишут и выкладывают сторонние разработчики: так что рынок “стихиен” и достаточно сложно оценить общую простоту таких модулей, не скачав их и не установив на тестовую версию сайта. Где-то для работы с модулями вам потребует хорошее понимание Excel для создания формул, где-то для внесения правок надо лезть в CSS, а где-то— нет. Так что приготовьтесь потратить чуть больше времени на отсмотр «кандидатов» — или найдите, кому делегировать этот процесс.

- Плюсы: в случае с конструктором, вы обращаетесь к стороннему сервису и управляете калькулятором оттуда. Модуль же встраивается в админку вашего сайта, где вы правите тексты, добавляете картинки и так далее.
- Минусы: не факт, что под вашу платформу найдется что-то подходящее. Например, пользователи Drupal более «хардкорны» и часто пишут custom-модули для своих сайтов сами.
- На что обратить внимание при выборе: внимательно смотрите на совместимость с вашей версией CMS в описании понравившегося модуля. А также изучайте отзывы и количество апдейтов. В общем, это очень похоже на выбор приложения в аппсторе.
- Цена вопроса: аналогична ситуации с конструкторами — есть бесплатные решения, есть платные: обычно, чтобы понять, кто есть кто, жмите на все ссылки в описаниях: если по какой-то перекинуло на сайт разработчика, ищите там раздел с ценами. Цены могут сильно разниться — от $2 до $50 и выше в месяц, в зависимости от «начинки» модуля.
- Готовые решения: свой обширный каталог плагинов на все случаи жизни есть у WordPress.
3. Есть время и деньги: закажем на бирже или у подрядчика
Предыдущие способы предполагают самостоятельную работу над формой, и если такой вариант вам не подходит, фрилансеры и многие студии предлагают создание калькулятора как отдельную услугу.

- Плюсы: вы можете заказать индивидуальную провязку со всеми необходимыми инструментами — показать пальцем, в какую систему рассылки складировать имейлы, в какую CRM и как складировать заявки — а люди сделают.
- Минусы: подрядчики бывают разные, но желаю вам только хороших подрядчиков.
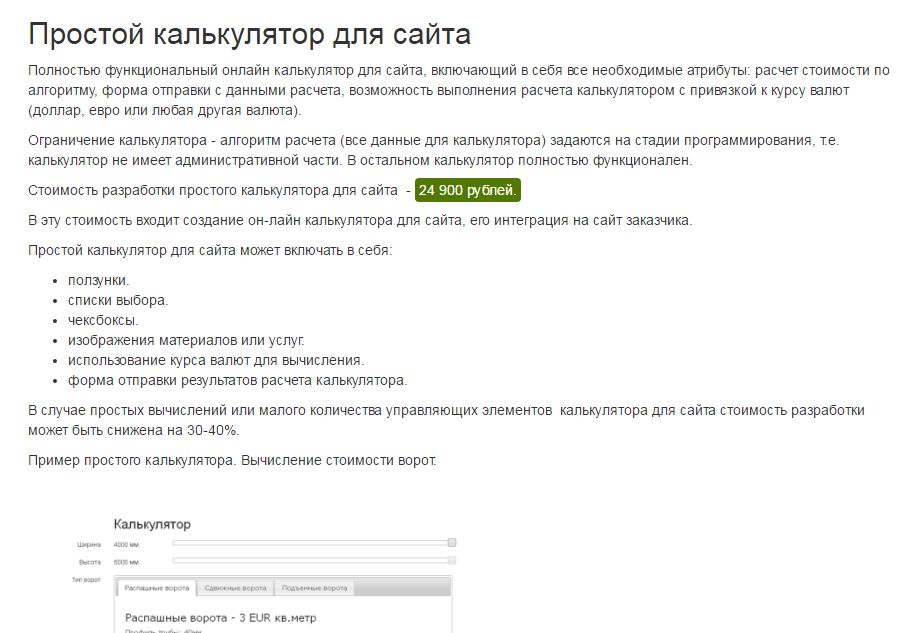
- Цена вопроса: начинается от 500 рублей, но только за виджет. Медианный ценник фрилансера — 3 тысячи, студии — порядка 10. Самый дорогой вариант, который удалось найти — 24 999 рублей за калькулятор. Часто цена поддержки обсуждается отдельно.
- На что обратить внимание при выборе: решить на берегу, как вы будете вносить изменения в цены и логику калькулятора, если это потребуется. Ну и посоветую заключать договор, чтобы виджет перешел вам по всем статьям — особенно если в какой-то момент вы решите сменить подрядчика.
- Готовые решения: любая биржа фриланса с историей, поддерживающая метод безопасной сделки — FL, uPartner, Kwork. Если вы работаете со студией, которая вас устраивает, спросите у них.
4. Довольно быстро, но на время: арендуем у студии
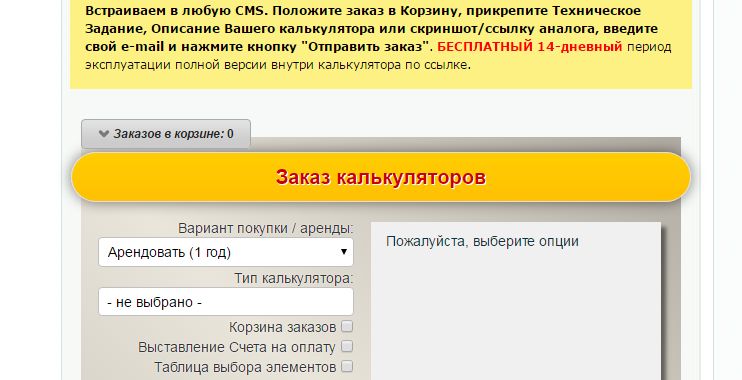
Это подвид пункта №3: такая занятная и гремучая смесь идеи аренды, как в SaaS, но с ручной кастомизацией под вас. Но так как способ попадался на глаза больше одного раза, стоит кратко рассказать: идея в том, что вы находите готовую форму на сайте студии, пишите пожелания к ней, вжух — и готово.

Этот вариант в проектах я не пробовал, посему все, что ниже — предположения.
- Плюсы: это должно быть быстрее и чуть проще, чем разработка на заказ с нуля.
- Минусы: тут как с доменом — забыли оплатить и...
- На что обратить внимание при выборе: на условия договора аренды и условия доработки виджета под вас.
- Цена вопроса: обычно находится в диапазоне от 8 до 13 тысяч рублей, в зависимости от сложности калькулятора.
- Готовые решения: не пробовал — а посему и никого советовать не буду.
5. Долго, дорого, офигенно: изучим технологии
Идея написать свой калькулятор даст вам отличный стимул к изучению JQuery, JavaScritpt, HTML и CSS. Если вы задумаетесь о привязке сторонних сервисов — еще и одного из языков бэкенда: например, PHP или Python. А когда дойдете до вопроса резервного копирования — то и немного сисадминитть научитесь ;)

Как максимальный результат, вы создадите свой конструктор калькуляторов или поставите услугу заказной разработки форм на поток. И это дорого: с точки зрения цены вашего времени.
- Плюсы: в целом, это бесплатный и очень полезный с точки зрения саморазвития способ.
- Минусы: не факт, что у вас получится с первого раза и хорошо.
- Цена вопроса: в сети в бесплатном доступе разбросана куча готовых деталек и инструкций, как собрать их в калькулятор.
- Готовые решения: Stack Overflow – для поиска ответов на конкретные вопросы, GitHub – для поиска полезных плагинов, Хабрахабр — для изучения опыта калькуляторостроителей, YouTube – для тех, кто любит видео. Книги, курсы и так далее — уже на ваш вкус и бюджет.
P.S. Буду рад уточняющим вопросам и идеям в комментариях. А если не решили, начните с малого.






