Экспресс-аудит сайта: с нейросетями и без
Я доволен своим сайтом, зачем что-то проверять?
Многие особенности, мешающие увеличить конверсию и другие важные показатели, не всегда очевидны. И если ваш сайт адаптивен, обладает приятным современным дизайном и контентом, это ещё не значит, что он выполняет свои маркетинговые функции на все 100%.
1. Сервисы Google
40% посетителей уйдут с сайта, если страница не успеет загрузиться за три секунды.
Начнём с классики.
Google Pagespeed Insights проверит скорость загрузки ресурса и укажет на недостатки, которые её замедляют. Вам могут предложить сжать тяжёлые картинки (если эта функция ещё не реализована в вашей платформе по умолчанию), кэшировать данные страниц или оптимизировать код страницы так, чтобы скрипты не блокировали рендеринг видимой части страницы.
Ускорив загрузку, вы можете повлиять и на ранжирование своего ресурса в поисковой выдаче: поведенческие факторы — то, что люди задерживаются на страницах дольше, — также учитываются поисковиками.
52,2% интернет-трафика уже идёт с мобильных устройств. Но до 2020 года 70% всех подключений будет совершаться при довольно медленном соединении.

Дальнейшее проникновение мобильного интернета требует особого внимания к загрузке ваших страниц при не самой качественной сети. С помощью сервиса Test My Site можно проверить, как сайт грузится в условиях 3G.
Помимо анализа времени загрузки, сервис подсчитывает ожидаемый процент отказов и сравнит ваши показатели со страницами сайтов той же тематики.
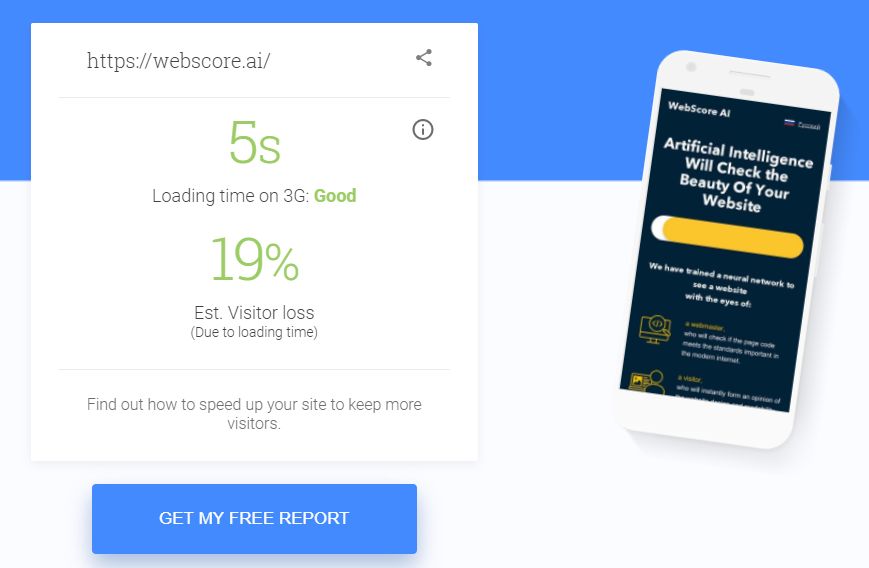
2. Webscore AI — сервис на основе нейросети
50% посетителей закроют вкладку, если не обнаружат форму связи и контакты на бизнес-сайте на видном месте. А 38% уйдут просто, если визуальное оформление покажется непривлекательным.
Даже если сайт высоко оценили именитые дизайнеры, он не всегда произведёт должное впечатление на обычного посетителя. И если с прошлым сервисом мы оценивали макет, то эта разработка от российских программистов умеет работать с уже свёрстанными сайтами.

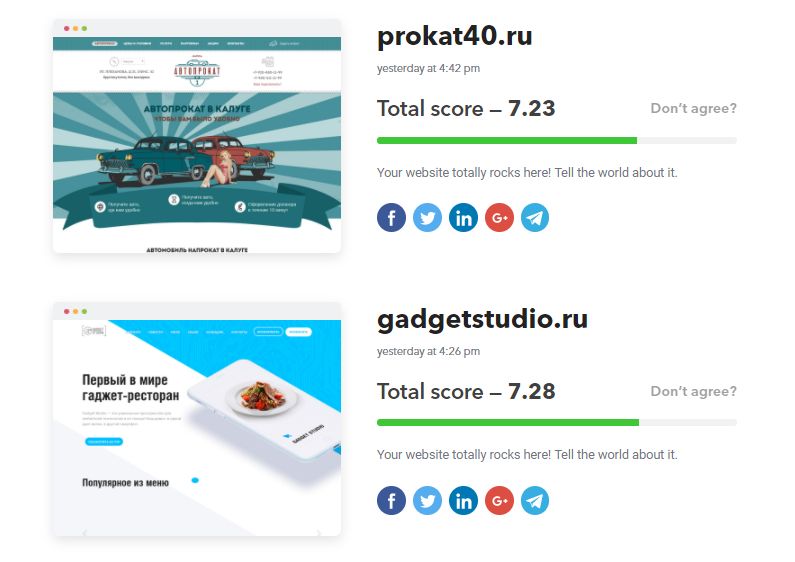
Webscore AI применяет алгоритмы машинного обучения и нейросеть, чтобы показать, что подумает о вашем сайте среднестатистический пользователь интернета. Система оценит привлекательность сайта-визитки, лендинга или интернет-магазина по шкале от 1 до 10, проверяя набор параметров: от адаптивности под популярные экраны до контрастности, качества картинок и форматирования.
Обратите внимание, что сервис даёт оценку не сайту в целом, а каждой странице в отдельности: ведь если ваша главная может выглядеть хорошо, то внутренняя может отпугнуть потенциального клиента. Так что вы можете прогнать через сервис страницы в той последовательности, в которой по ним должен переходить посетитель, и обнаружить «тонкие» места, которые и нужно улучшать.
3. Seoptimer
Если раньше мы говорили о глобальном — страницах целиком, то теперь перейдём к локальным недочётам. Выявить их поможет Seoptimer.
В частности, сервис обращает внимание на такие вещи, как читаемость ссылок для посетителей и поисковых систем. Или может подсказать, что область для нажатия в мобильной версии не совпадает с размером пальца.
Бесплатно Seoptimer позволяет проанализировать только одну страницу сайта.
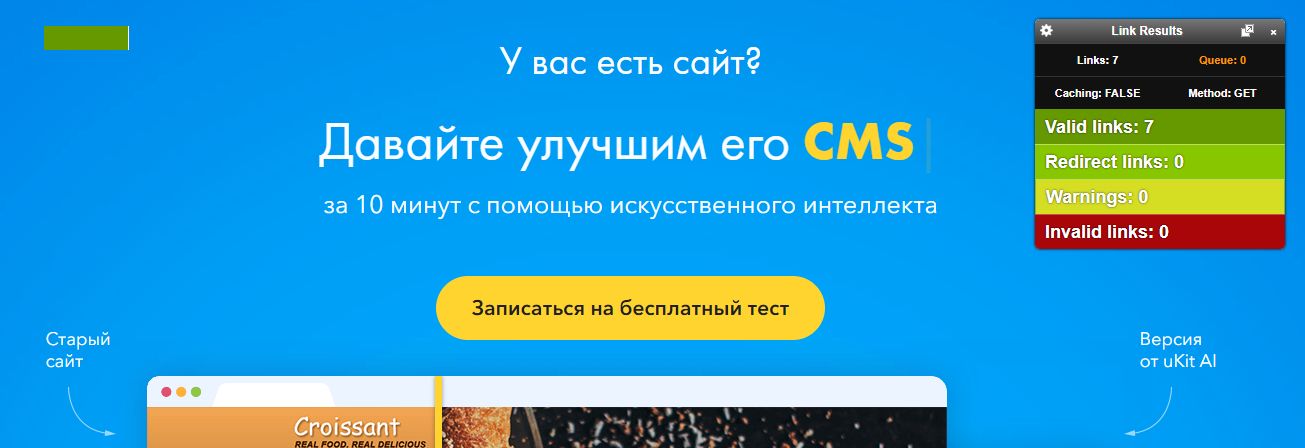
4. Check My Links
Мало что вызывает у посетителя столько же неприятных эмоций, как страница 404.

Расширение Check My Links для Chrome позволяет обнаружить все битые ссылки на сайте.
Как только приложение находит неработающие ссылки, оно подсвечивает их прямо на странице красным цветом.
Кажется, вы только что сэкономили кучу времени
Если в ходе проверки вы обнаружите недостатки, теперь вы можете чётко сказать, что не так, и поставить задачи верстальщику, маркетологу, дизайнеру — и быстрее получить результат. И в следующий раз вы будете знать, каких ошибок избежать, и к каким сервисам обратиться для этого.


