Почему скорость сайта важна?
К какой группе Вы относите посетителей Вашего сайта? Женщины до 40 или мужчины старше 25? Пользователи айфонов или андроидов? Владельцы собственного бизнеса или рабочие? Или просто нетерпеливые люди, которые хотят все здесь и сейчас?
Если Ваши посетители подобны большинству других людей в интернете, то они, почти всегда находятся в группе нетерпеливой толпы, которая хочет все здесь и сейчас. Они хотят увидеть контент на странице по щелчку пальцами. Если они этого не получают, они могут уйти. Возможно навсегда.
Я не хочу сказать, что Ваши клиенты нервные истерички. Наше естественное разочарования от скорости работы сайта, не означает, что мы чрезмерно требовательны. Это просто… нормальное поведение в современном мире.
Заходя в яндекс, мы получаем ответ за доли секунды, прокладывая маршрут, мы видим путь сразу, открывая мобильное приложение доставки еды(если его разработкой занимались правильные ребята), мы видим вкусную еду практически сразу, и мы уж точно не ждем загрузки страницы, когда ходим по разным категориям. Это стало нормой жизни. И когда мы переходим из поиска в яндексе или рекламы(за которые Вы заплатили), на сайт который загружается чуть медленнее, или который загружается каждый раз, при переходе от страницы к странице, нас это раздражает. Такой мир пользователей в 2018 году.
Ниже расскажу, НЕ для разработчиков, на что влияет скорость работы, и постараюсь объяснить, какие есть технологии для создания сайтов сейчас. Если интересна техническая сторона вопроса, и несколько простых шагов по ускорению сайта, можно прочитать мою статью, где произведен разбор на примерах, ускорения существующего сайта - https://medium.com/@pocteg/google-pagespeed-insign...
На что влияет скорость сайта.
Несколько очевидных моментов, которые нужно держать в голове, когда мы будем говорить о скорости веб-приложений.
1. Первое впечатление
Да, первое впечатление жизненно важно в интернете.
Ваши покупатели, гости, читатели, и просто посетители сайта принимают мгновенное решение о вашем бизнесе по вашему сайту.
Если Ваш сайт загружается быстро, это дополнительный плюс в копилку положительного впечатления. Если сайт загружается быстро, посетитель, как минимум не раздражается, а это важно.
Думаю - это часть психологии. Мы ассоциируем быстрые сайты, с быстрыми и профессиональным сервисом.
Если это быстро, это должно быть профессиональным
Не будет второго шанса произвести первое впечатление.
2. Мы ожидаем скорость
Сам интернет задает высокую планку, когда мы говорим о скорости.
Есть куча цифр, про то, как пользователи ожидают загрузки за 2 секунды или уходят с сайта. Это все интересно, но не имеет отношения к Вашему сайту (ниже расскажу почему).
Уже несколько лет, существует понятия мобильного интернета/пользователя/сайта. Что это значит? Это другой подход к пользовательскому опыту. Мы ищем ответы на ходу, с хорошим/плохим/быстрым/LTE интернетом.
Мы не просто хотим получить ответ быстро. Нам необходимо получить ответ, до того момента, когда загорится зеленый свет светофора, пока мы стоим в пробке, до того момента, когда мы зайдем в вагон метро. Если мы не успеем не просто получить, а еще и осознать информацию за это время мы уйдем/потеряем фокус. И сделаем это не потому что, не хотим ждать, а потому что переключимся на другое дело.
3. User Experience
Быстрый сайт, это не только про скорость, это еще и про UX. Мобильная версия сайта должна быть. У нее должен быть удобный для использования вид. Это факт.
Нужно не только загружать сайт быстро, но и быстро на нем получать информацию - это задача UX и UI дизайна.
4. Убивание конверсии
Конверсия у каждого своя. Каждый по своему обязан ее считать. И у каждого сайта цифры конверсии будут меняться по разному, в зависимости от скорости загрузки сайта. Но меняться они будут.
Амазон, привел свои цифры изменения прибыли от скорости загрузки сайта:
Амазон теряет 1,6 миллиарда в год, за каждую 1 секунду увеличения загрузки сайта.
А сколько теряете денег Вы?
5. Скорость сайта влияет на органическую выдачу в гугл и яндекс
Об этом говорят сами поисковики. Они прямо заявляют, что скорость сайта влияет на позиции в органической выдаче. Насколько сильно - не поясняют. Но факт остается фактом. Хотите подняться относительно Ваших конкурентов - обратите внимание на скорость загрузки сайта в том числе.
Кто виноват и что делать, что-бы исправить !?
Ну конечно виноваты разработчики =) Кто может исправить - тоже разработчики.
Давайте по порядку.
Вы владелец сайта. Вы не разбираетесь в разработке от слова совсем, но Вам важны Ваши посетители, Ваша конверсия и Ваша прибыль.
Первое о чем Вам нужно спросить себя (Ваших разработчиков):
А где аналитика?
Нет смысла работать над скоростью сайта, если вы не замеряете насколько выросли Ваши заказы. Дополнительная разработка - это всегда траты времени и деньг. А деньги нужно считать.
Сначала, Вам нужно замерить показатели текущего состояния, что бы понимать в каком направлении Вы движетесь. Есть утрировать: сколько пользователей в месяц(неделю/день), нажимают на кнопку заказать(отправить/оформить)?
И давайте поговорим о том, что именно можно ускорять
1. Первый заход на сайт
Это то самое первое знакомство с сайтом. Тут все понятно - пользователь перешел на страницу Вашего сайта в первый раз
2. Последующие заходы на сайт
Пользователь вернулся на сайт, через час/день/неделю.
3. Переходы внутри сайта
Пользователь зашел на сайт и ходит по его страницам(от товара к товару например)
А теперь, важно понимать какие есть сайты
1. Сайт генерирует контент на своей стороне
Давайте представим, вы заходите на сайт, и всю информацию, о позициях элементов, сайт генерирует для вас при каждом переходе.
Это подобно старым печатным газетам. Что-бы доставить вам информацию, нужно:
- произвести бумагу и краски
- напечатать информацию на бумаге
- почтальоном доставить ее Вам каждый понедельник
2. Динамические Веб приложения (Single Page Application и т.д.)
Подход, при котором в браузер загружается веб приложение, и уже оно запрашивает с сервера исключительно необходимую информацию.
Это подобно айпаду, в котором вы открываете rbk.ru. Вам нужно только открыть свой любимый девайс, а уже он покажет Вам новости… не только по понедельникам.
Да, айпад стоит дороже чем пачка бумажек, но и потребление на нем быстрее, нежели при чтении обычных газет. А скорость, как мы помним, сегодня является одним из решающих факторов.
Какие примеры сайтов с Single Page Application есть?
1 - Яндекс почта или Gmail
2 - Facebook или Vk.com
Сравните поведение на этих сайтах к примеру с википедией. Каждый раз, когда вы переходите от письма к письму, от чата к чату, страница не перезагружается полностью, сайт подгружает только не обходимую информацию и уже сам занимается ее отображением. Именно такое поведение ожидают пользователи сегодня.
Кстати, компания Facebook является создателем такой технологией как React JS. Это не космос, эта та технология которая может использоваться любым разработчиком, который заботится о пользовательском опыте. Так что и Ваш сайт может быть создан с помощью тех же технологий, которые используют мировые компании. Именно этим прекрасен мир IT.
Нужна ли вам так эта скорость?
И так, мы выяснили, как могут работать сайты и как нужно действительно анализировать скорость загрузки.
Сейчас буду крупными мазками, разделять владельцев сайтов на группы.
1. wix.com/tilda.cc и т.д.
У вас небольшой(именно по размерам сайта, а не клиентов), сайт, сделанный на одной из популярных платформ, для самостоятельного создания сайтов.
Никаких советов не будет =) Вы полностью зависите от разработчиков этой платформы, и можете только косвенно на них влиять (нет не можете).
Хотите изменений - переходите в другую касту.
2 - Вы используете CMS
Не важно насколько большой у Вас сайт. Вы используете CMS или платформу на подобие 1С-Битрикс, OpenCart и прочее. Вы находитесь в определенных технических границах возможностей Вашей платформы.
А ограничения таковы, что в 80% случаев Вы будете разносить своим гостям печатные газеты. Да, это можно делать быстро. Но на бумаге.
Есть исключения, но в основном тут так принято.
Давайте сразу скажу… я не зря поставил во главу аналитику. Да, подходы при разработке CMS оставляют желать лучшего. Но зачем трогать то, что работало вчера? И тем более, если это будет стоить денег. CMS решают одну очень большую задачу - задачу управления контентом. Очень тяжело найти крутых разработчиков, которые могут не только в создании сайтов, но и в разработке бизнес процессов.
Но нужно понимать, какой результат дают CMS и где их ограничения. Ниже только цифры. Мы берем ТОП сайтов сделанных на битриксе, которые расположены на самом сайте битрикса:
Фильтруем сайты в разделе «Интернет-Магазин» , и берем первые 3. Используя инструмент от гугл для проверки скорости загрузки - https://developers.google.com/speed/pagespeed/insights/ - смотрим что получится.
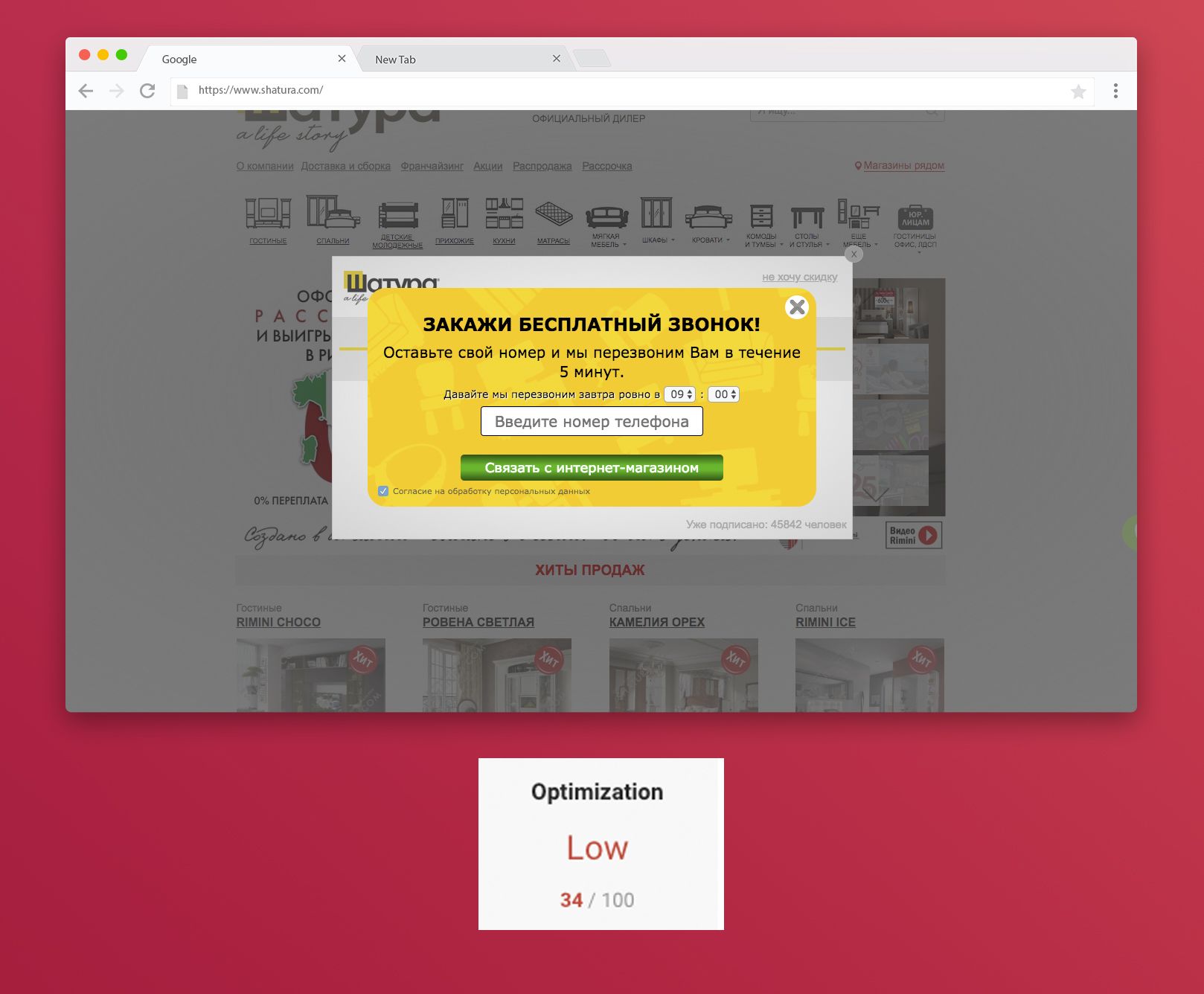
1 - «ШАТУРА» - https://www.shatura.com/

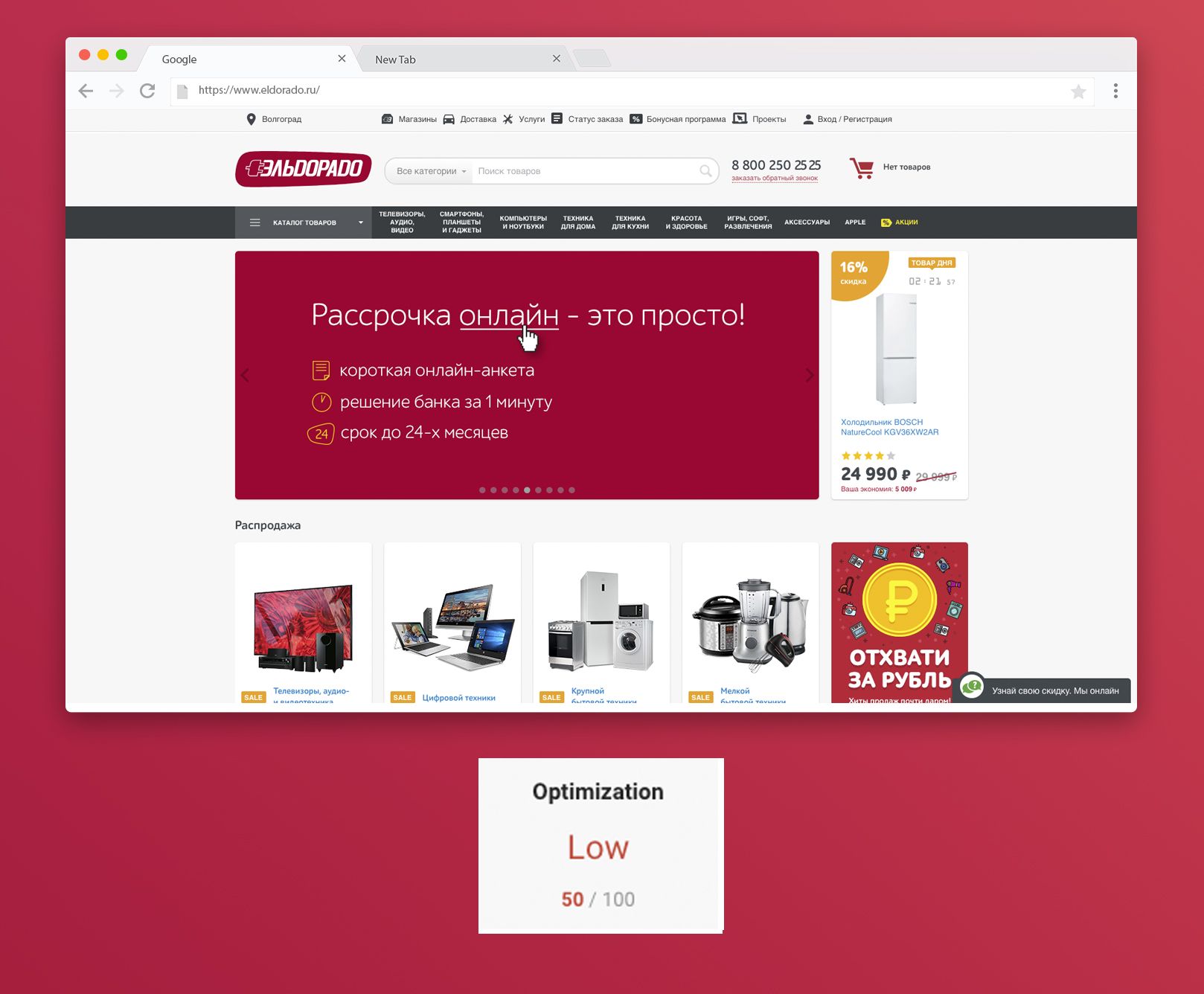
2 - «Эльдорадо» - https://www.eldorado.ru/

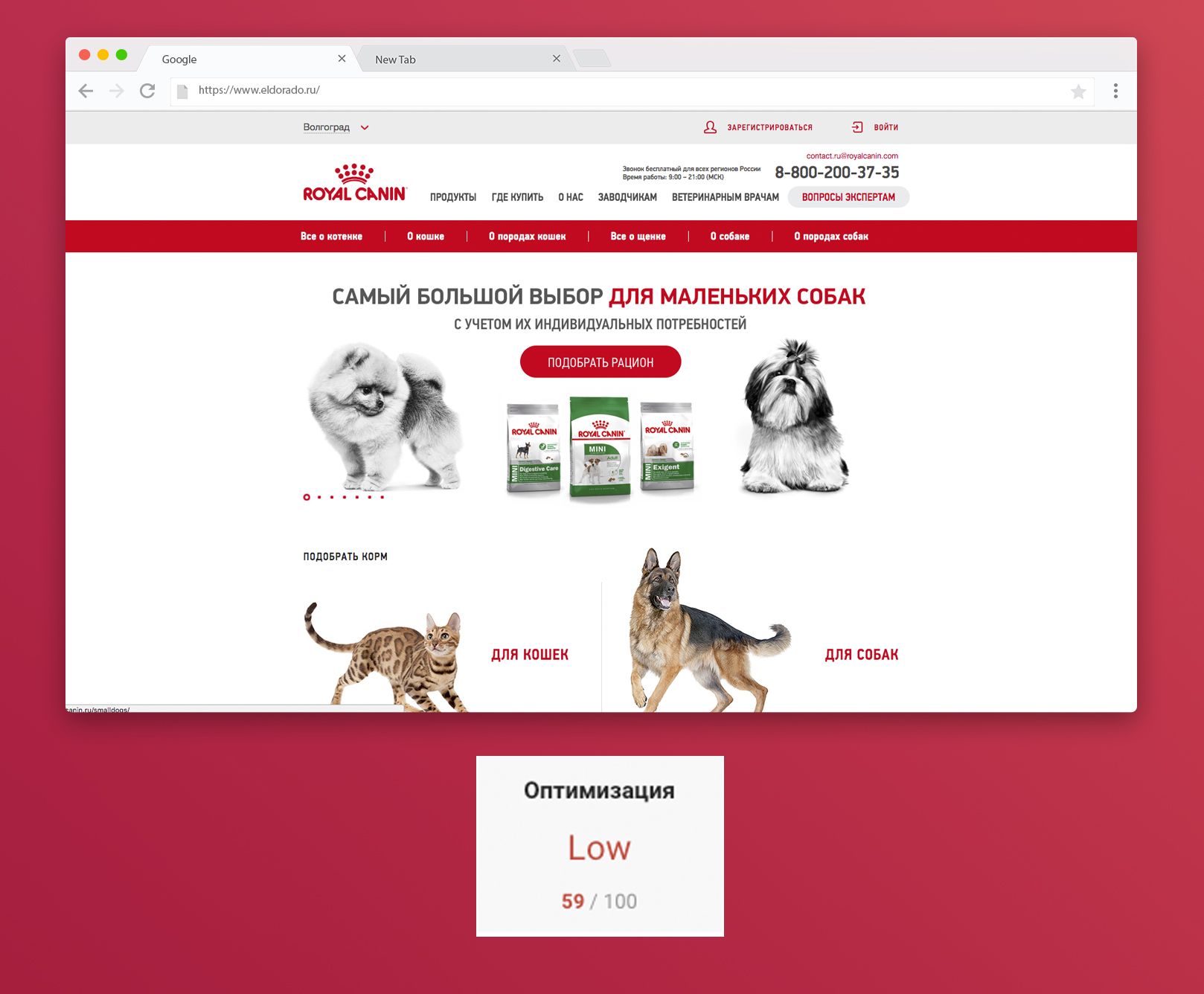
3 - «Royal Canin» - https://www.royal-canin.ru/

Как Вы увидите, сайты грузятся относительно быстро, но есть еще над чем работать с технической точки зрения. И что будет для этих компаний, если они увеличат скорость загрузки на 20%? Сколько это принесет им денег, при наличии огромного потока входящих посетителей? Думаю, отвечать на этот вопрос не нужно.
3 - Вы используете свое решение
Вы компания у которой свой штат разработчиков или для Вас ведет разработку именно Партнер, а не просто контрагент или подрядчик. То есть IT компания, которая по настоящему болеет проектом и является профессионалом. Простор в технологиях у Вас не ограничен или ограничен знаниями Ваших IT спецов или спецов Ваших партнеров (а на этот параметр можно и нужно влиять, ставя по настоящему амбициозные задачи и давая вызовы).
Как писал выше, тогда Вы можете перейти от простой бумаги к айпаду, в плане способа доставки контента Вашим пользователям.
Хотите цифры?
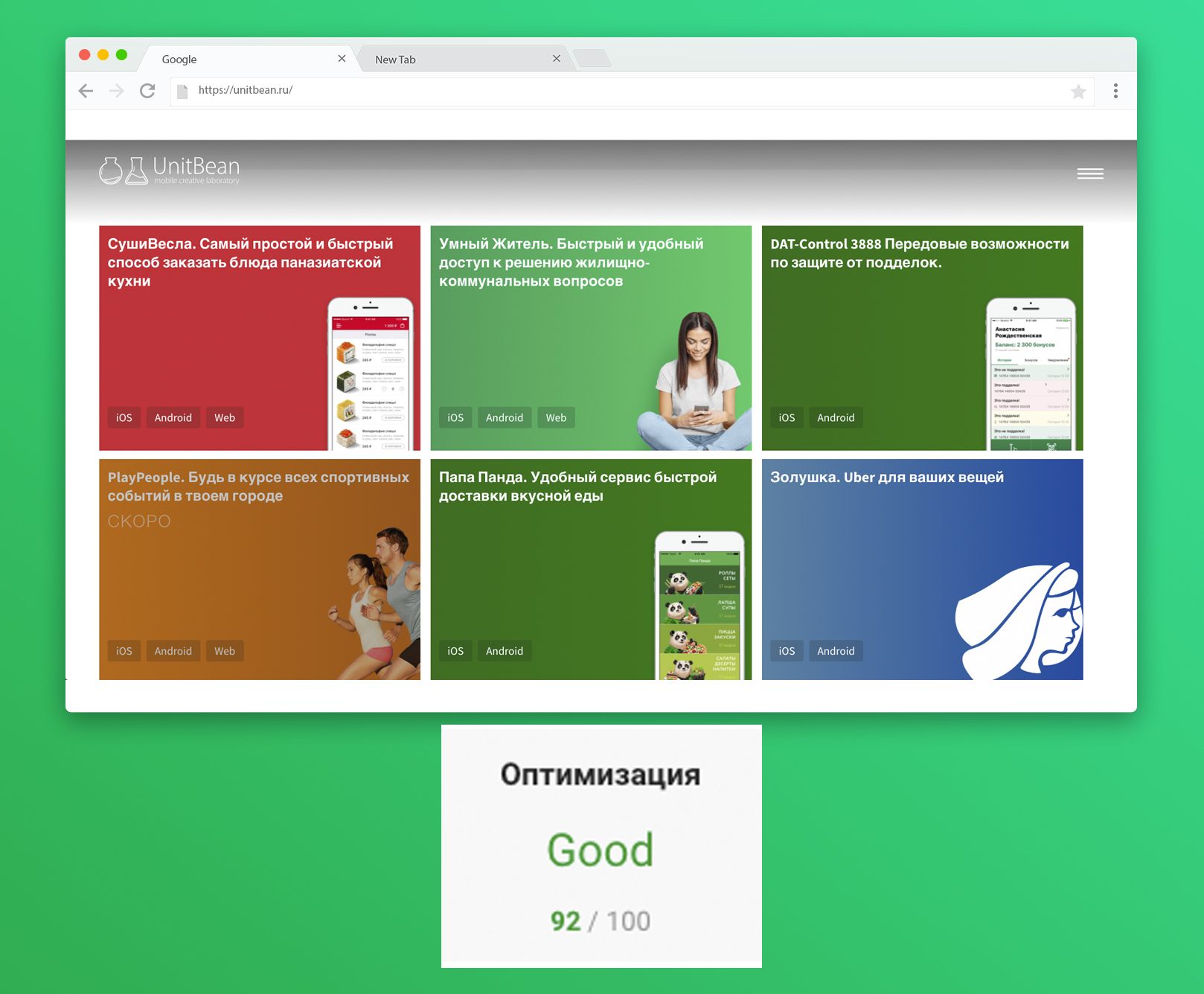
Приведу один пример нашего сайта, который Выполнен c помощью современных технологий:

Посмотрите разницу в цифрах, которую может обеспечить выбор «других» технологий.
Выводы
- Скорость важна и влияет на множество факторов
- Не всем можно и нужно гнаться за скоростью
- Сначала аналитика, потом изменения на сайте
- Газеты хорошо, но быстрее получать информацию через новенький, быстрый айпад =)


