Призыв к действию – хорошие и плохие примеры
 Анна Липатова - UX/UI дизайнер «Веб-Эталон»
Анна Липатова - UX/UI дизайнер «Веб-Эталон»
 На digitalbay.ru кнопка «Актуальные мероприятия» привлекает внимание.
На digitalbay.ru кнопка «Актуальные мероприятия» привлекает внимание.
4 вида CTA
Мы делим CTA-кнопки на 4 направления.
Локальное действие: Добавить в корзину, купить, отложить, найти.
Сначала показываем продукт, а уже после — кнопку действия.
 Кнопка «Add to card» на сайте shop.qcterme.com привлекает внимание не сразу, вначале пользователь видит продукт.
Кнопка «Add to card» на сайте shop.qcterme.com привлекает внимание не сразу, вначале пользователь видит продукт.
 На яркую кнопку в цветочном интернет–магазине lalavond.com.ua хочется обратить внимание в первую очередь. И только потом— на цветы.
На яркую кнопку в цветочном интернет–магазине lalavond.com.ua хочется обратить внимание в первую очередь. И только потом— на цветы.
Навигация: Читать, смотреть, узнать.
Служит призывом к действию. Привлекает внимание сразу. Цель — заинтересовать пользователя, показать, что по клику будет больше информации.
Но не забывайте дать пользователю выбор. Добавьте другие элементы, например, значок меню в правом верхнем углу. Важно, чтобы они не перетягивали внимание от СТА-кнопки.
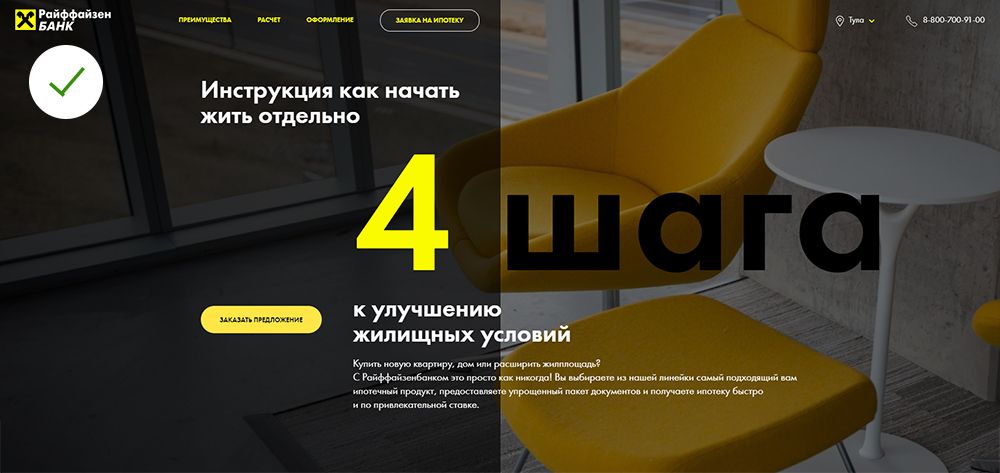
 Яркая кнопка на сайте promo.raiffeisen.ru мгновенно притягивает взгляд.
Яркая кнопка на сайте promo.raiffeisen.ru мгновенно притягивает взгляд.
 Такую кнопку можно не заметить. Сайт sdvagencement.fr.
Такую кнопку можно не заметить. Сайт sdvagencement.fr.
Подписка: Подписаться, получать новости.
Чтобы привлечь пользователя, делайте информативной и кнопку и предшествующий текст. Укажите прямо в ней, что пользователь получит в итоге.
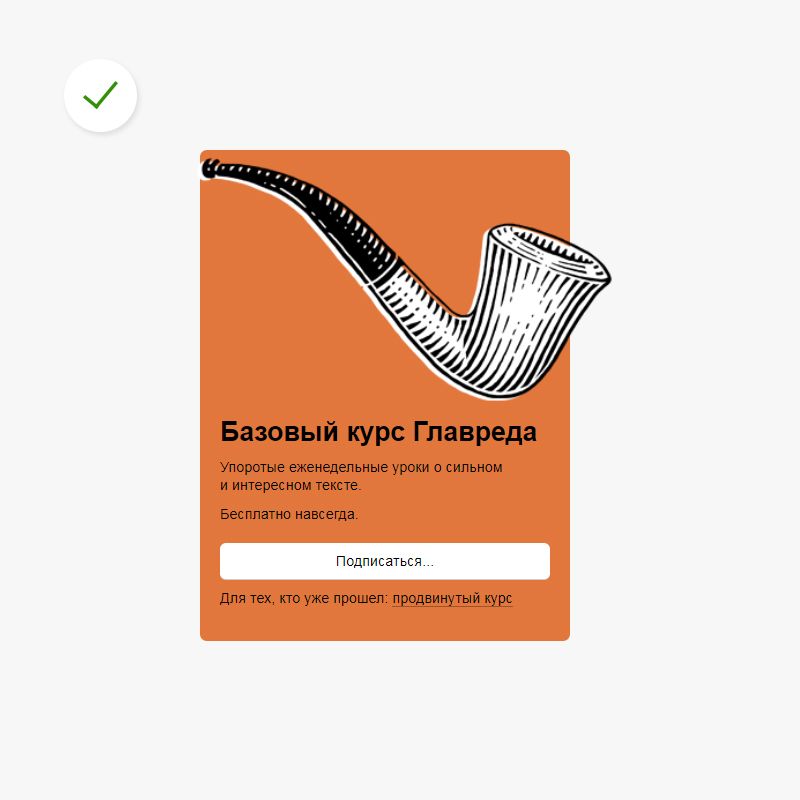
 Текст на сайте maximilyahov.ru. не содержит лишней информации, все просто и понятно.
Текст на сайте maximilyahov.ru. не содержит лишней информации, все просто и понятно.
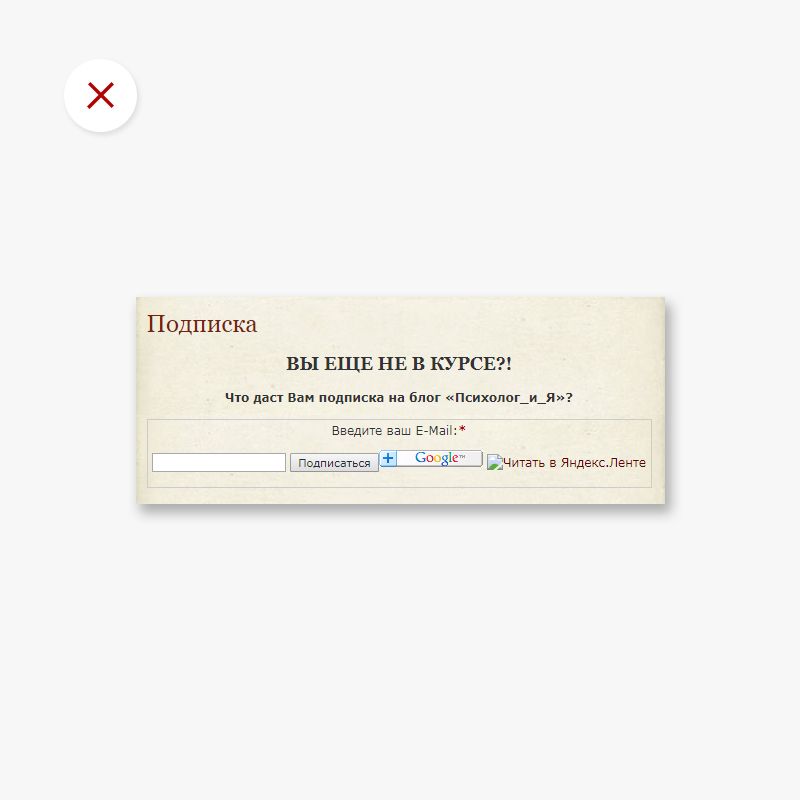
 На сайте psih.biz информация не раскрыта, пользователь не знает, на что он подписывается, а в поле для ввода не указано, что вводить.
На сайте psih.biz информация не раскрыта, пользователь не знает, на что он подписывается, а в поле для ввода не указано, что вводить.
Репост
Пользователи не любят навязчивых рекомендаций, поэтому не делайте кнопку репоста вызывающе яркой и настойчивой. Расположите ее в конце, чтобы пользователь видел ее после прочтения статьи или просмотра портфолио.
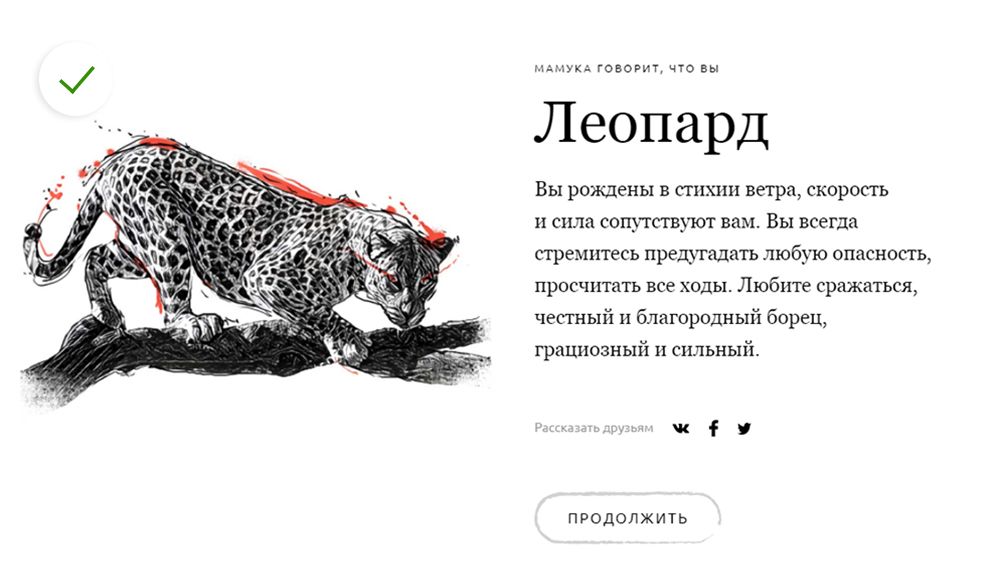
 Неяркие кнопки в конце, как на сайте mamuka.rest, упрощают действие в том случае, если пользователь хочет поделиться. Но и не раздражают навязчивостью.
Неяркие кнопки в конце, как на сайте mamuka.rest, упрощают действие в том случае, если пользователь хочет поделиться. Но и не раздражают навязчивостью.
 Внезапно выскакивающий pop-up, как в макете на сайте dribbble.com, заставляет пользователя совершать лишнее действие. Вряд ли это будет репост, скорее пользователь закроет раздражающее окно.
Внезапно выскакивающий pop-up, как в макете на сайте dribbble.com, заставляет пользователя совершать лишнее действие. Вряд ли это будет репост, скорее пользователь закроет раздражающее окно.
Правила
Есть общие правила для СТА-кнопок.
Гармония со стилистикой сайта
Кнопка должна сочетаться с остальными элементами и не выглядеть чужеродной. Добавив «воздуха» вокруг кнопки, вы притягиваете к ней внимание.
 Кнопка вписывается в концепцию сайта mamuka.rest и, благодаря достаточному пространству вокруг, становится еще заметней.
Кнопка вписывается в концепцию сайта mamuka.rest и, благодаря достаточному пространству вокруг, становится еще заметней.
Информативность
Четко сформулированный текст добавляет шансов, что пользователь кликнет по кнопке, ведь для него важен контент, а не то, насколько классная кнопка.
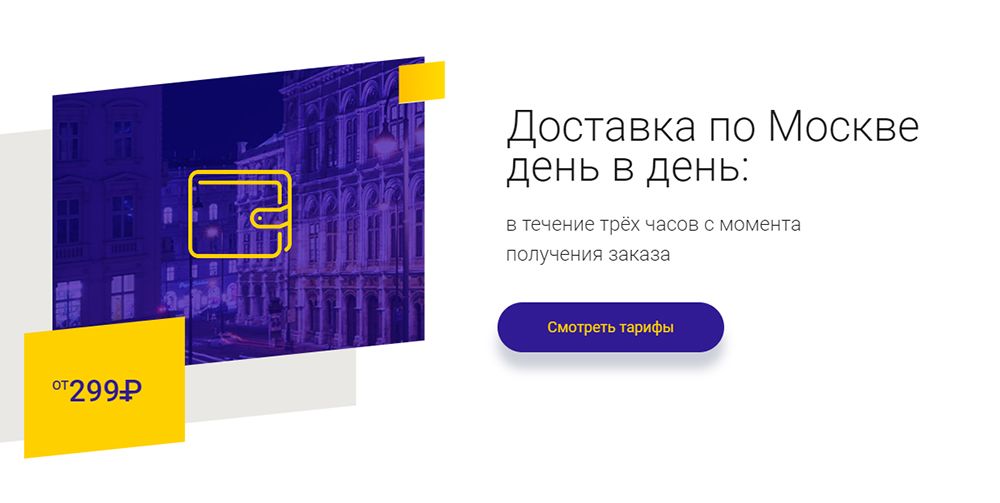
 Внятная информация не заставит пользователя теряться в догадках. Сайт takengo.ru
Внятная информация не заставит пользователя теряться в догадках. Сайт takengo.ru
Внешний вид
Кнопка должна быть похожа на кнопку.
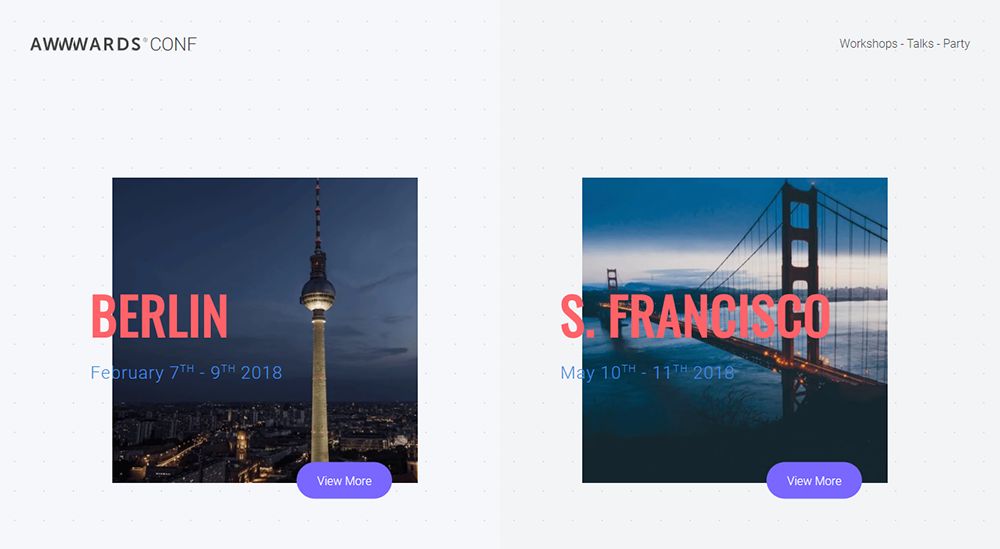
 Пользователь должен понимать, что элемент кликабельный. conference.awwwards.com
Пользователь должен понимать, что элемент кликабельный. conference.awwwards.com
И главное правило при создании СТА-кнопки — у всех правил есть исключения.







