Светлые и тёмные тона в проектировании пользовательских интерфейсов
Из этого вытекает один из фундаментальных дизайнерских вопросов: какую общую цветовую схему использовать – тёмную на светлом или светлую на тёмном?
Мы рассмотрим несколько важных моментов, касательно этого этапа проектирования пользовательских интерфейсов.
Аспекты, влияющие на выбор
В дизайнерских кругах возникает множество дискуссий, по поводу выбора цветовой гаммы, которая была бы наиболее эффективной в конкретном случае. Конечно, многие пытаются найти универсальное решение, но мы в возможность существования такого подхода не верим. Каждый проект индивидуален и требует соответствующего подхода со взвешиванием всех плюсов и минусов использования той или иной цветовой гаммы.
Мы выделили несколько важнейших аспектов, которые должны приниматься во внимание на начальном этапе выбора цветовой палитры сайта или приложения.
Чёткость
Под этим принципом, подразумеваем возможность пользователя ясно видеть и различать все необходимые детали на экране или странице. Сочетание цветов должно поддерживать простоту, интуитивно понятную навигацию и выгодно подчёркивать наиболее важные функциональные элементы макета. Если вы не берёте во внимание, этот аспект или не тестируете полученные результаты, то на выходе можете получить винегрет на экране, в котором мало кто из пользователей сможет выделить главное. Одним из наиболее простых и эффективных способов проверки на соответствие макета этому принципу, является использование эффекта размытия. Просто расслабленно посмотрите на экран в размытом режиме и проверьте, все ли важные элементы быстро бросаются в глаза. Если нет, нужно доработать макет.
Читаемость
Выбор фона страницы, как правило, влияет на читаемость – способность легко воспринимать текст посетителями. Данный аспект следует учитывать в числе первых, особенно если на сайте или в приложении текст (не графика) играет ключевую роль. Слабая читаемость приводит к тому, что пользователь может что-то пропускать и чувствовать себя напряжённо в целом. В таком случае ему приходиться бороться с текстом, который требует приложения заметных усилий для чтения. Само собой, недостаточная читаемость является серьёзной причиной для отказа пользователя, даже от весьма привлекательных предложений сайта или приложения.
Доступность
Сфере проектирования интерфейсов доступность определяется, как возможность охватить настолько большую аудиторию пользователей, насколько это возможно. На практике это означает, что решение «использовать или не использовать» должно быть основано, прежде всего, на желании и возможности пользователя, а не на физических особенностях восприятия проекта. Цветовая схема – один из решающих факторов, влияющих на этот аспект восприятия. Принимая этот факт во внимание, дизайнер должен думать о категориях пользователях различного возраста, их особенностях, а также инвалидах, физические ограничения могут мешать восприятию информации и повлиять на принятие решения.
Адаптивность дизайна
При проектировании макетов страниц сайтов и приложений, также важно помнить о том, что пользователи будут просматривать их на экранах девайсов с различными разрешениями экранов. Этот фактор может стать решающим для юзабилити. Нередко бывает так, что великолепно выглядящий на большом экране десктопа сайт превращается в грязную мешанину из элементов на экране простого смартфона. В каждом проекте дизайнеры должны тратить время на его адаптацию к работе в различных разрешениях экранов. Тестируйте его перед запуском, это поможет устранить ошибки на ранних стадиях без последствий. Естественно, цветовая схема влияет на этот момент в числе первых.
Окружение
Ещё одной вещью, на которую стоит обратить внимание при выборе цветовой схемы и типа фона, являются наиболее частые и продолжительные условия использования продукта. С точки зрения использования, при естественном освещении тёмный фон может бликовать, особенно на глянцевых экранах, которые установлены в большинство смартфонов и планшетов. И наоборот, при использовании в условиях плохого освещения тёмный фон принимает свет от экрана, что плохо сказывается на читаемости и удобстве навигации. Таким образом, вопросы использования сочетания цветов, их контраста и оттенков приобретают важное значение.
Исходя из вышесказанного, выбор подходящего цвет фона для макета является важнейшим этапом, успешность реализации которого влияет на ключевую характеристику любого продукта – удобство использования.
Шаги для выбора правильной цветовой схемы
Мы составили небольшой чек-лист из базовых принципов, которые необходимо учитывать при выборе общей цветовой схемы сайтов и приложений.
Чётко определите цель продукта
Очень важно сразу определиться с ключевыми моментами, неудачная реализация которых может привести к проблемам пользователя. Это поможет выбрать основной тип контента, при помощи которого будет передана наиболее важная информация.
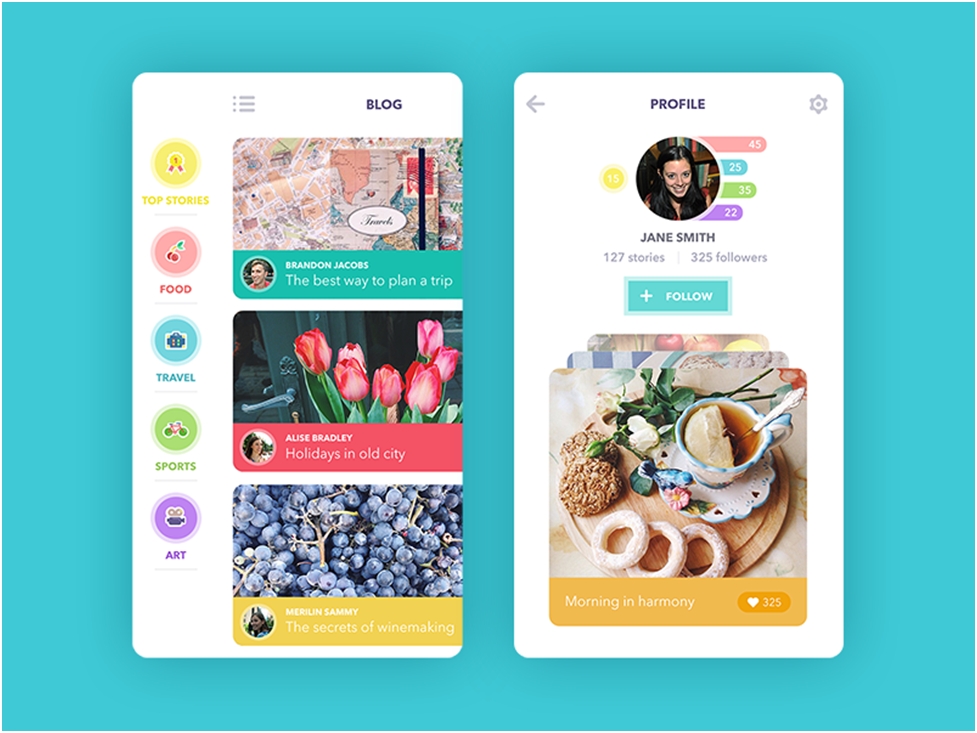
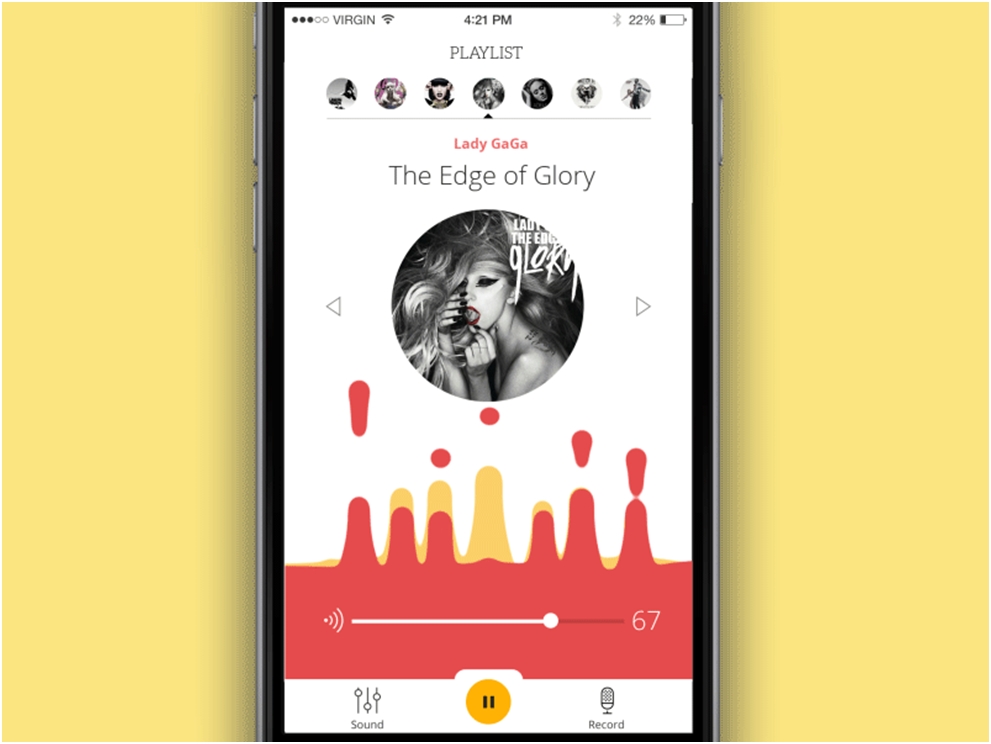
Если вы должны сделать упор на текстовый контент (блоги, электронные книги), то, скорее всего, светлый фон станет оптимальным выбором. Светлые тона создают ощущение воздушности, расширения пространства, поэтому пользователю будет проще сосредоточиться исключительно на тексте.

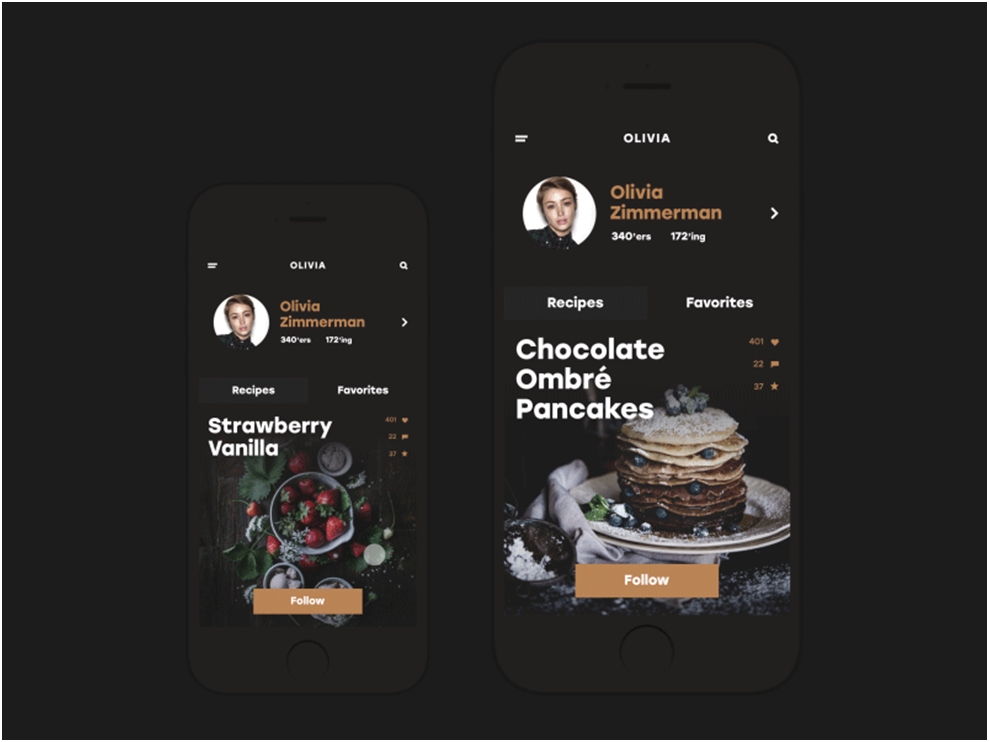
Если же вы собираетесь сделать упор на графику (иконки, изображения), то и тёмная, и светлая подложка могут подойти. Если общая компоновка выполнена должным образом, проект получит стильный, а иногда и роскошный вид.

Проанализируйте вашу целевую аудиторию
Не секрет, что определение и анализ целевой аудитории – первая вещь, которой должен заняться дизайнер, берясь за новый проект. Зная, кто будет использовать ваш продукт и что они желают получить от него, вы сможете создать полезный, удобный и привлекательный интерфейс.
Люди средней и пожилой возрастной категорий предпочитают, как правило, интерфейсы со светлым фоном, поскольку находят их более интуитивными. Молодые люди любят хорошо оформленные страницы с тёмным фоном. Они им кажутся стильными. Этим можно пользоваться. Детей можно привлечь светлым фоном и забавными деталями, яркой и лаконичной графикой.
Конечно, указанные предпочтения глубоко зависят от функциональных возможностей продукта и его содержания. Однако, типичные вкусы той или иной аудитории могут стать ключом к созданию эффективных решений.

Изучите конкурентов
Ещё одна вещь, о которой стоит помнить, - ваш продукт не единственное предложение на рынке. Он станет участником большой и динамичной гонки, призом в которой будет популярность и внимание пользователей. Выбор цветовой схемы может иметь решающее значение, для выделения его из общей массы и привлечения внимания, при первом знакомстве аудитории с ним. Время, потраченное на изучение существующих на рынке продуктов, позволит сэкономить гораздо больше того же времени, необходимого на переделку неэффективного интерфейса.

Тестируйте продукт максимально внимательно
Все вышеупомянутые аспекты говорят об одном: цвет, возможно, самый важный инструмент и способ влияния на уровень юзабилити и привлекательности продукта. Каждое дизайнерское решение, должно быть должным образом протестировано в различных разрешениях, экранах и условиях.
Тестирование, поможет выявить сильные и слабые стороны, вашего выбора цветовой гаммы до того, как продукт окажется на рынке. Возможность произвести первое впечатление и собрать положительные отзывы, с ним связанные, у вас будет только одна. Поэтому очень важно, не упустить ни малейшей детали. Такой подход, зачастую, определяет разницу между триумфом и провалом.
Бывает, конечно, и так, что исследования юзабилити проводятся в рамках пользовательского тестирования. Доработки вносятся после запуска проекта. Но такое решение, не всегда выгодно и удобно. Лучше сразу делать хорошо, взвесив каждую мелочь. Так вы получите максимальный эффект от своей работы.
Перевод: https://goo.gl/Aj2c60

