Как создать дизайн сайта с помощью UI-kit
Любому проекту со множеством страниц и большим количеством элементов интерфейса, который предполагает длительную работу команды специалистов, понадобится UI kit. Чтобы разработать удобный для пользователей проект с учетом задач вашего бизнеса, стоит разработать собственный UI kit с нуля.
Что такое UI Kit
User Interface Kit — это основа для разработки интерфейса, которая помогает привести интерфейс к единому визуальному стилю. UI Kit включает в себя набор готовых компонентов пользовательского интерфейса: кнопки, формы, текстовые поля, иконки, стили, стрелки, навигационные меню и другие элементы.

UI Kit используется для создания интерфейсов веб-сайтов и мобильных приложений, а интерфейс — это то, с помощью чего пользователь взаимодействует с нашим приложением. При разработке UI Kit важно использовать принципы атомарного дизайна, чтобы создать гибкую систему элементов и легко ее поддерживать и редактировать.
Что такое атомарный дизайн
Атомарный дизайн — подход в UI-дизайне от меньшего к большему: позволяет разрабатывать дизайн-систему путем разделения продукта на простые элементы, такие как шрифты, отступы, иконки, чтобы затем собрать их в одно целое — страницы сайта или приложения.
- Во-первых, это помогает избежать хаоса в слоях Figma, особенно когда над проектом работают несколько дизайнеров.
- Во-вторых, правильная организация работы позволяет быстро масштабировать проект.
Почему нужно создавать собственный UI Kit
Собственный UI Kit позволяет использовать те возможности, которые реализовать на готовом или модифицированном чужом UI Kit затруднительно или даже невозможно:
- Учесть все особенности и требования конкретного проекта и разработать только те элементы, которые помогут решить задачи вашего проекта, без использования лишних элементов.
- Привести проект к единому виду и соблюсти фирменный стиль бренда, чтобы сделать узнаваемый и понятный для пользователя продукт.
- Готовый UI Kit в любом случае придется дорабатывать и адаптировать к вашему проекту. Если создать UI Kit с нуля, тратить время на это не придется.
- Вы сможете сами контролировать качество и внешний вид всех элементов интерфейса и быстро создавать новые интерфейсы благодаря наличию проверенных временем элементов.
- Разрабатывая UI Kit с нуля, специалист заботится о качестве взаимодействия пользователя с интерфейсом и бизнес-задаче заказчика, а не просто редактирует купленный UI Kit.
Готовый UI Kit представлен в виде архива с файлами в формате PSD, Sketch, Figma или других программах для дизайна.
Зачем нужен UI kit дизайнеру, разработчику и заказчику
UI Kit значительно упрощает работу как над сложными многостраничными сайтами, так и над лендингами с большим количеством элементов.
Дизайнерам и разработчикам
UI Kit помогает более эффективно работать внутри команды: избегать ошибок, согласовывать решения, быстрее включаться в проект и ускорить создание новых интерфейсов, ведь UI Kit позволяет не перерисовывать каждый раз одни и те же элементы.
Благодаря UI Kit дизайнеры легко копируют соответствующие компоненты и вставляют в новый макет, а разработчики наглядно представляют каждый элемент и понимают, как он должен выглядеть на сайте в различных состояниях.
Заказчикам
Во-первых, UI Kit экономит время проектирования и тем самым снижает стоимость разработки проекта. Команда проекта всегда будет знать, где взять нужный элементы, чтобы легко обновить его на проекте. Если начать строить дизайн из правильных элементов с самого начала, процесс разработки ускорится на 40%.
Во-вторых, UI Kit помогает повышать качество юзабилити: вы можете использовать данный дизайн в других своих продуктах, поддерживая уже знакомый и полюбившийся пользователю интерфейс и соблюдая логику взаимодействия пользователя с сайтом или приложением.
В-третьих, ваш продукт выглядит как единое целое, а собственный UI Kit упрощает обновление его элементов, позволяет придерживаться единых решений и масштабировать и адаптировать дизайн под разные устройства и другие продукты, поскольку все элементы тщательно продуманы.
Как создать UI Kit
- Разработку дизайна начинаем с изучения требований и целей проекта, анализа существующего рынка и конкурентов.
- Поскольку UI Kit является часть дизайн-системы проекта, для начала нам необходимо создать предварительную версию интерфейса. Мы разрабатываем несколько ключевых прототипов, которые постепенно дорабатываем по мере развития проекта.
- Ориентируясь на фирменный стиль, референсы, лучшие практики конкурентов и требования заказчика разрабатываем цветовые стили, шрифты, компоненты и другие необходимые конкретному проекту элементы UI.
- Тестируем на работоспособность, утверждаем финальный вариант и дорабатываем по мере необходимости.
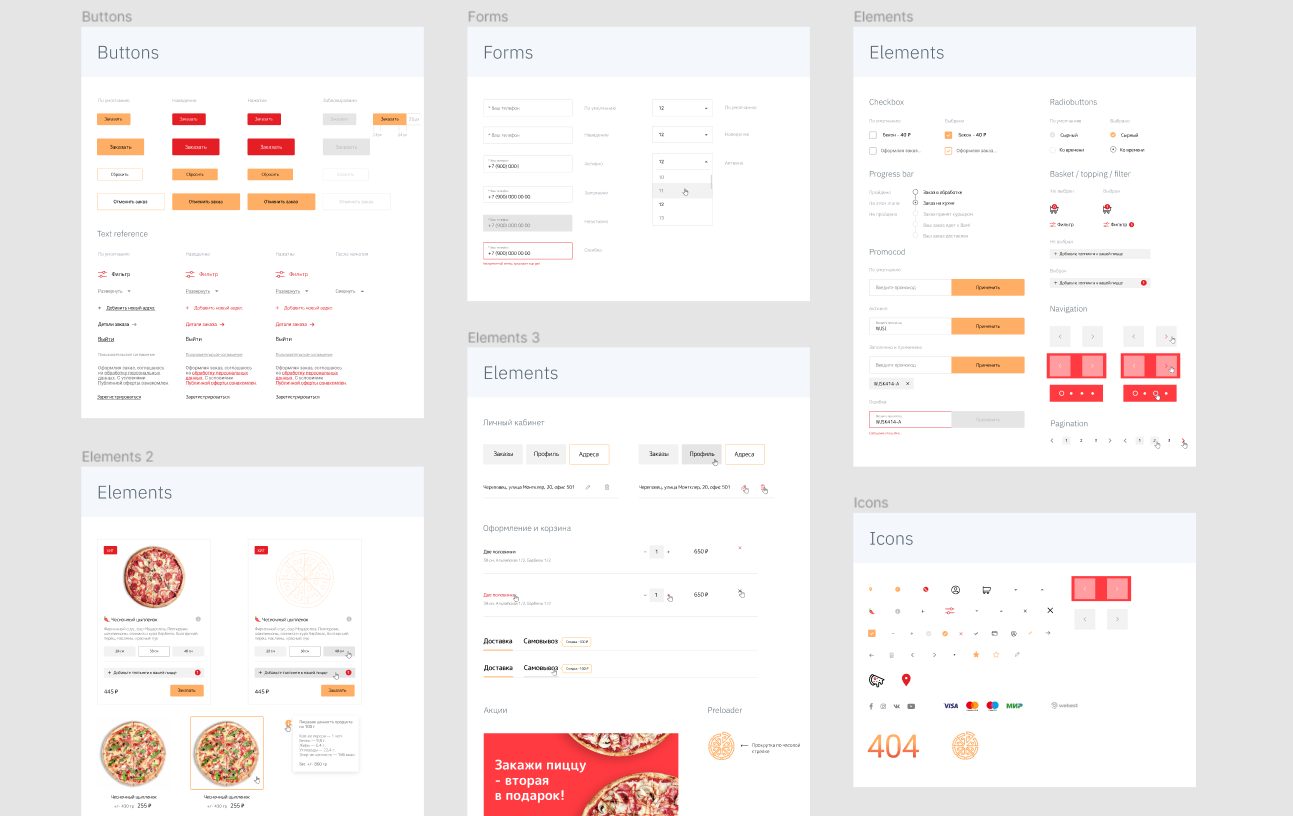
Компоненты UI Kit и примеры
Сложные блоки интерфейса состоят из компонентов. Чтобы не создавать заново одни и те же элементы, их превращают в компонент и используют на всех страницах. При необходимости можно легко настроить уже готовые элементы, и это займет всего лишь несколько минут. Рассмотрим базовые компоненты UI kit.
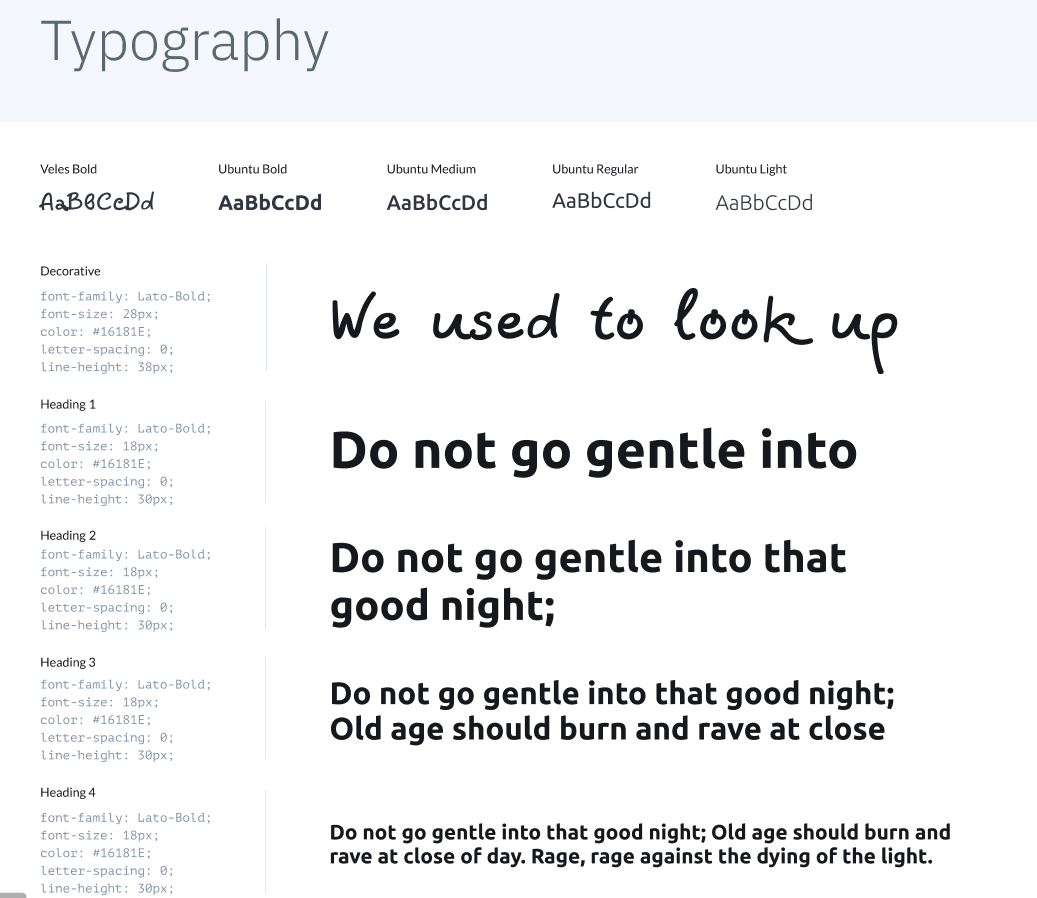
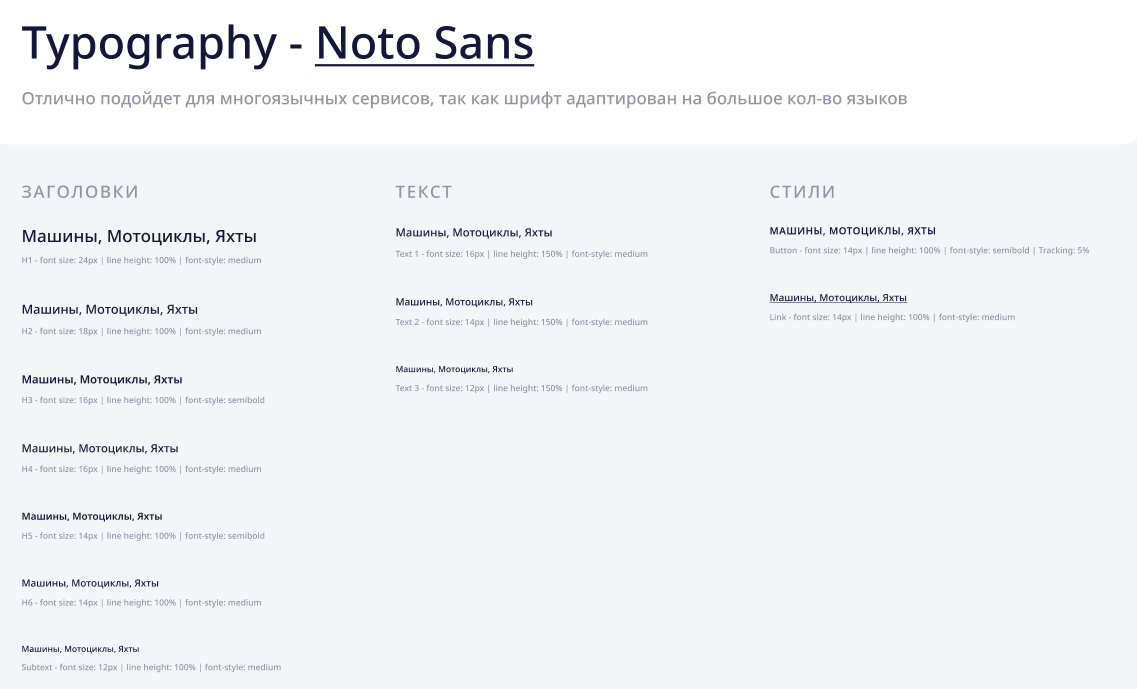
Типографика
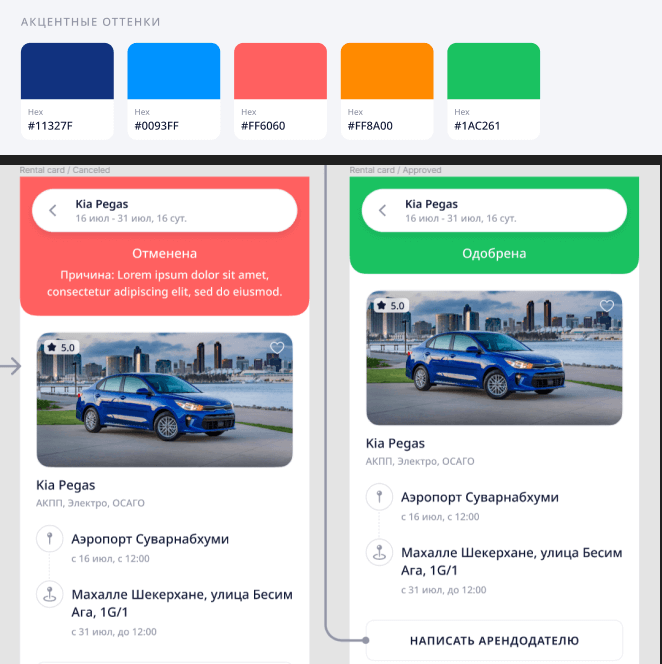
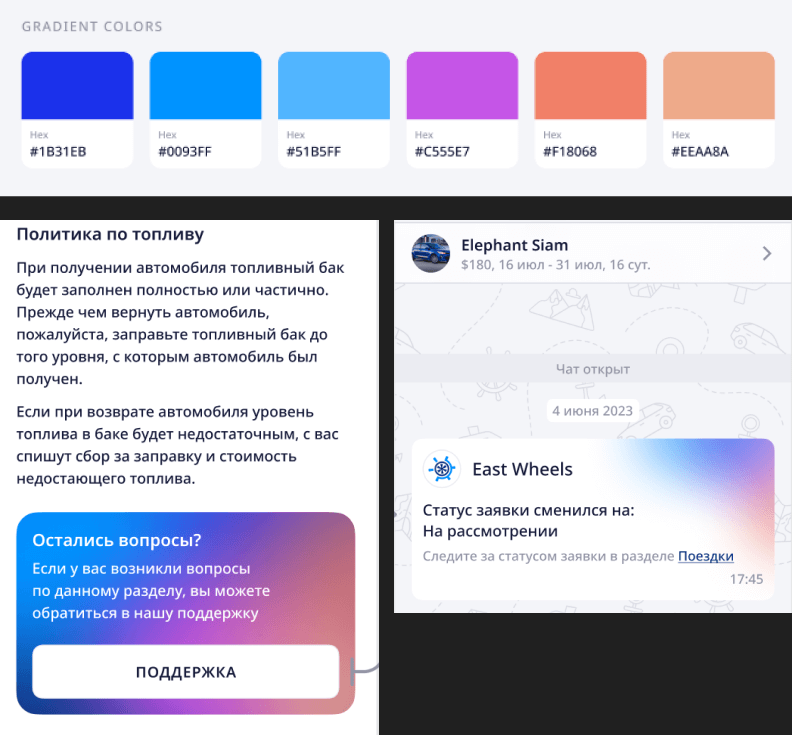
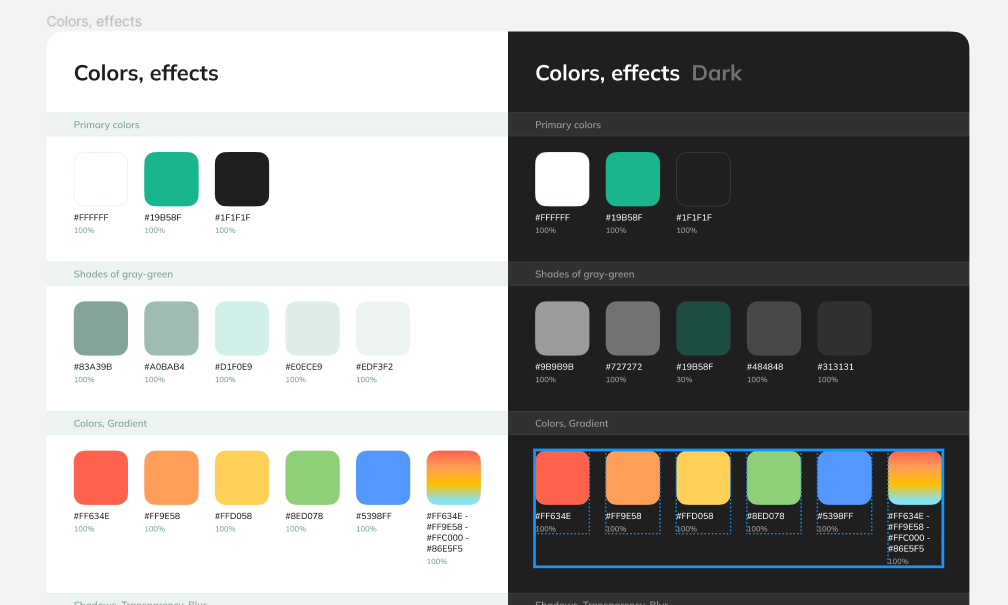
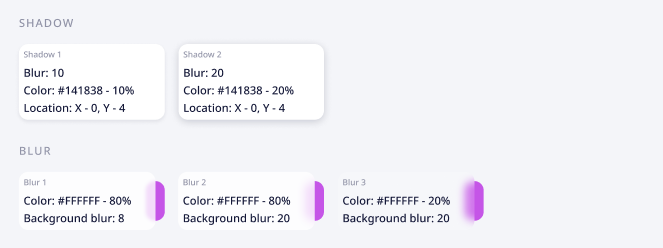
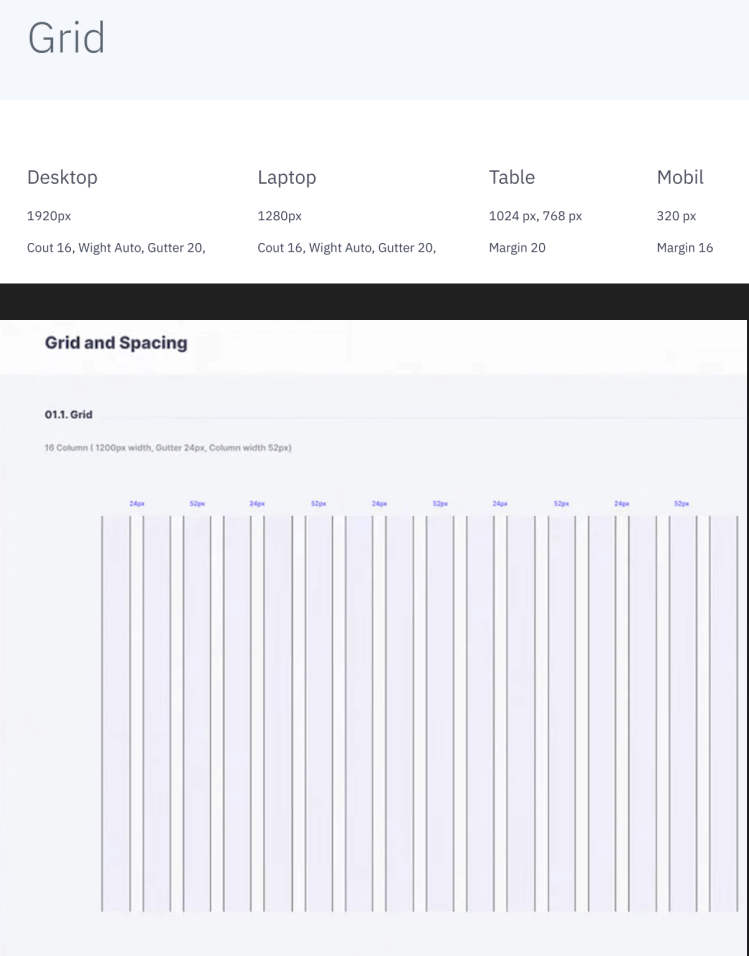
Здесь обозначены заголовок, основной текст, стиль, шрифты, размеры, высота и выравнивание строки. Типографика дает представление о параметрах текста и позволяет сохранять заданные пропорции на всем проекте. В UI Kit цвета указываются с RGB или HEX кодом, чтобы их было удобно копировать и не оказалось лишних оттенков. Цвета должны создавать гармонию и баланс, поэтому чем больше цветов, тем сложнее сделать гармоничный дизайн. Градация серого цвета в UI Kit дизайне интерфейса нужна для создания плавных переходов между элементами и обеспечения читаемости текста на разных фонах. Акцентные оттенки нужны для привлечения внимания к определенным элементам интерфейса и помогают пользователю быстро определить, какие действия можно выполнить на сайте или в приложении. В приложении акцентные цвета информируют о статусе заявки и подталкивают к нужному действию Градиенты нужны, чтобы, например, немного изменить фон под текстом для акцента на данном блоке/экране или сделать дизайн более оживленным. Пример создания градиентов для важных элементов интерфейса Тени и полупрозрачные элементы задают эффект глубины элементам интерфейса. Слишком много теней или полупрозрачных элементов может сделать интерфейс перегруженным и сложным для восприятия. Важно найти баланс между стилем и функциональностью. Модульная сетка — это некая иерархия, в которой указана величина отступов и можно сразу увидеть, на каком расстоянии друг от друга находятся блоки. Если на проект придет новый дизайнер, ему не нужно будет самому измерять отступы, он увидит четко прописанные отступы в сетке. Набор иконок, необходимый для конкретного проекта и отличающий его от других. В этом блоке представлены целевые кнопки, то есть те, которые позволяют пользователю выполнять определенные действия: открытие окна, отправка формы или запуск процесса. Также здесь мы увидим кликабельные ссылки, табы и то, как кнопки выглядят в разных статусах при взаимодействии с пользователем. Элементы, которые позволяют управлять поведением других элементов на странице. Например, кнопка может быть контроллером, который вызывает изменение состояния других элементов, таких как отображение или скрытие элемента. Примеры контроллеров: Индикаторы прогресса, всплывающие уведомления и другие элементы, необходимые для конкретного проекта. Элементы верхней и нижней навигации содержат ссылки на разделы сайта. Поля ввода (инпуты) позволяют пользователям вводить информацию, такую как имена, адреса, номера телефонов и т.д., и отправлять заполненную форму на сервер для обработки запроса. Поля могут быть разные: текстовые, форма-маска телефона, скрытый для пароля, для поиска. Основные состояния полей заполнения форм: Шаблоны отдельных блоков, например карточек товара. Дропдауны (раскрывающиеся списки) экономят пространство, поскольку в списках обычно более 10 вариантов. Это может быть список, например, с вариантами городов для доставки. Хедер состоит из различных компонентов и у него есть разные варианты в зависимости от статуса пользователя. Например, если пользователь зарегистрирован, в хедере появляется кнопка профиля или личного кабинета, в который он может перейти. Хедер состоит из различных компонентов и у него есть разные варианты в зависимости от статуса пользователя. Например, если пользователь зарегистрирован, в хедере появляется кнопка профиля или личного кабинета, в который он может перейти. UI Kit состоит из компонентов — всех тех элементов, которые используются чаще одного раза. Создание компонентов экономит время дизайнеров, соответственно снижает затраты на разработку. UI Kit призван облегчить работу дизайнерам и разработчикам и обеспечить единый стиль и универсальность для создания различных типов интерфейсов. Обновляйте UI Kit, чтобы поддерживать актуальность и функциональность интерфейса. Больше наших кейсов, статей, практических рекомендаций для предпринимателей и маркетологов про разработку, маркетинг, аналитику, дизайн на нашем сайте: https://webest.ru/ ❤


Цвета и стили





Модульная сетка

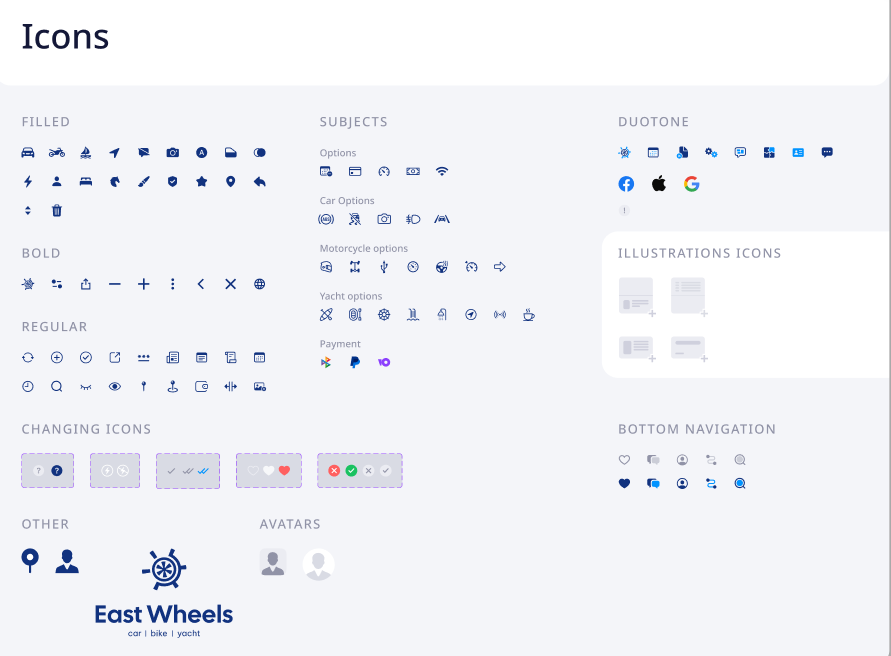
Иконки и аватары

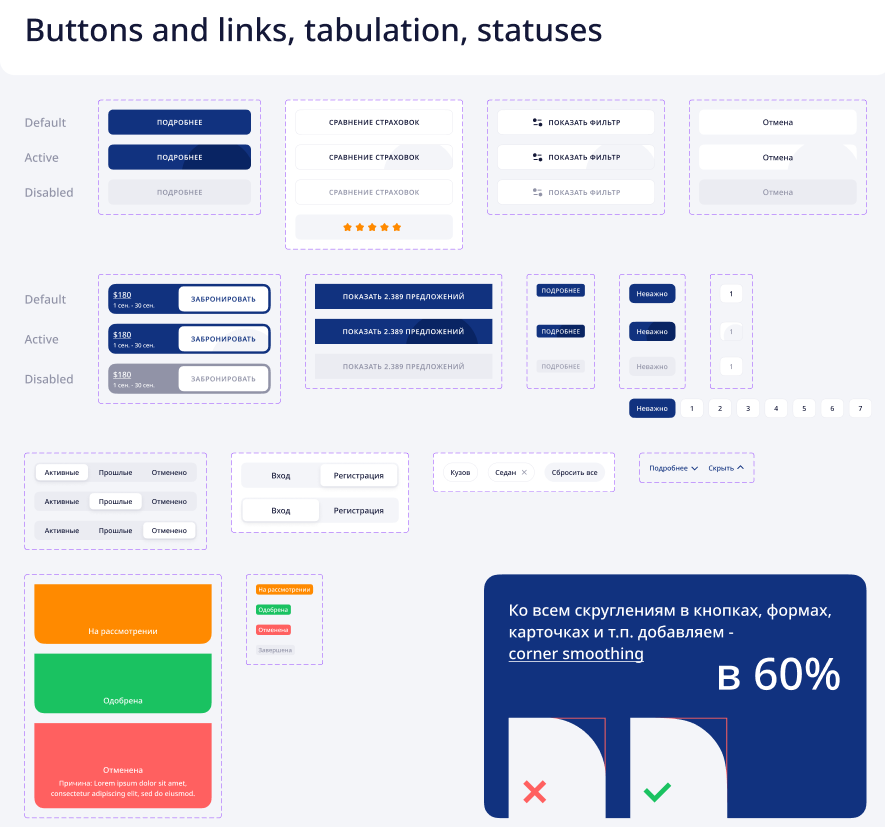
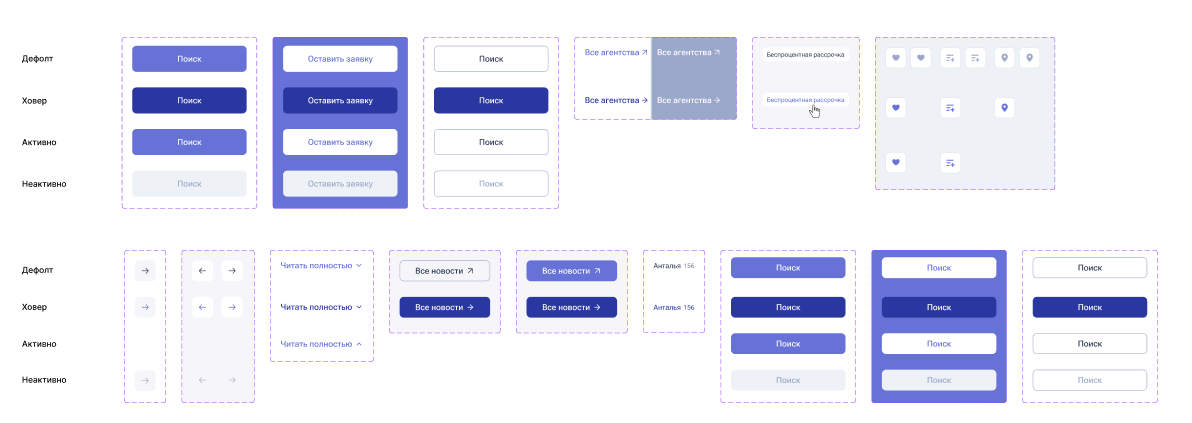
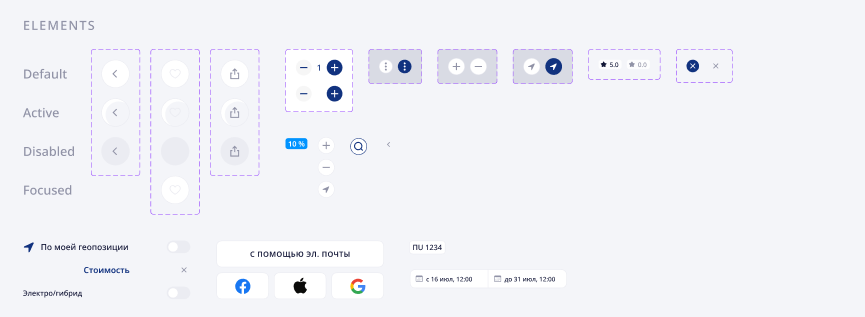
Кнопки и их состояния


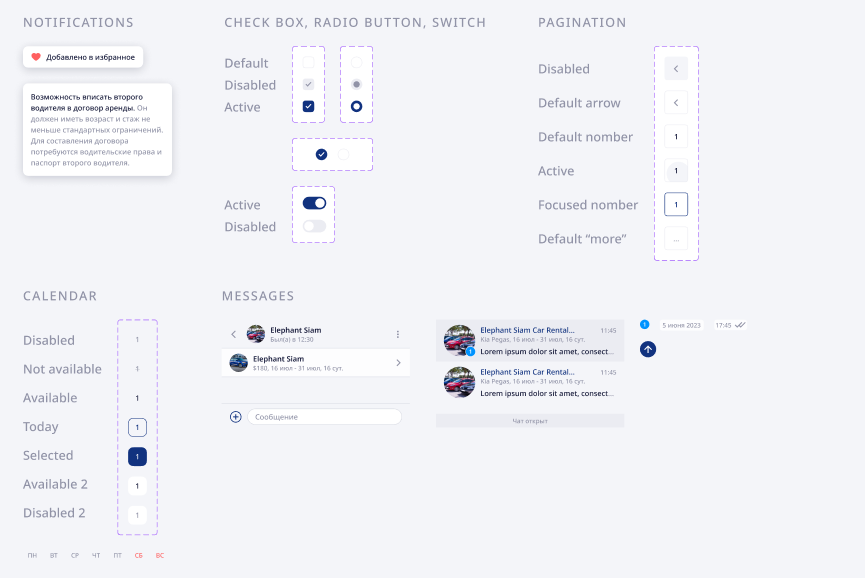
Контроллеры или элементы управления

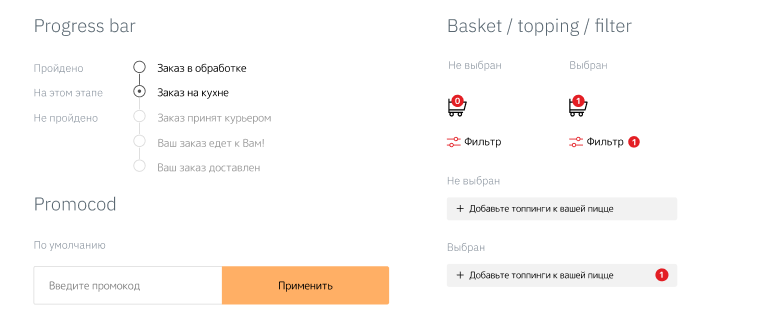
Дополнительные элементы


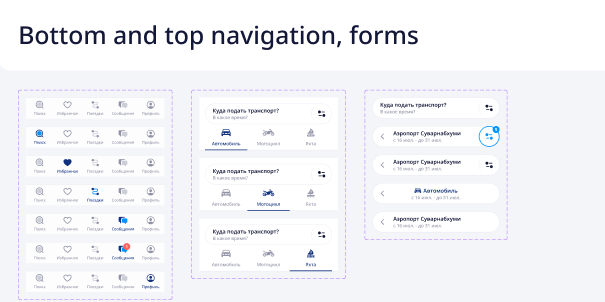
Навигация

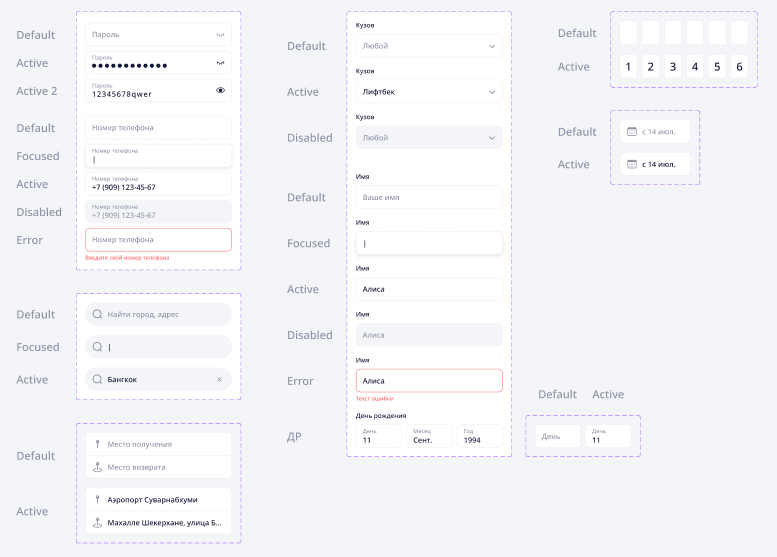
Формы и инпуты

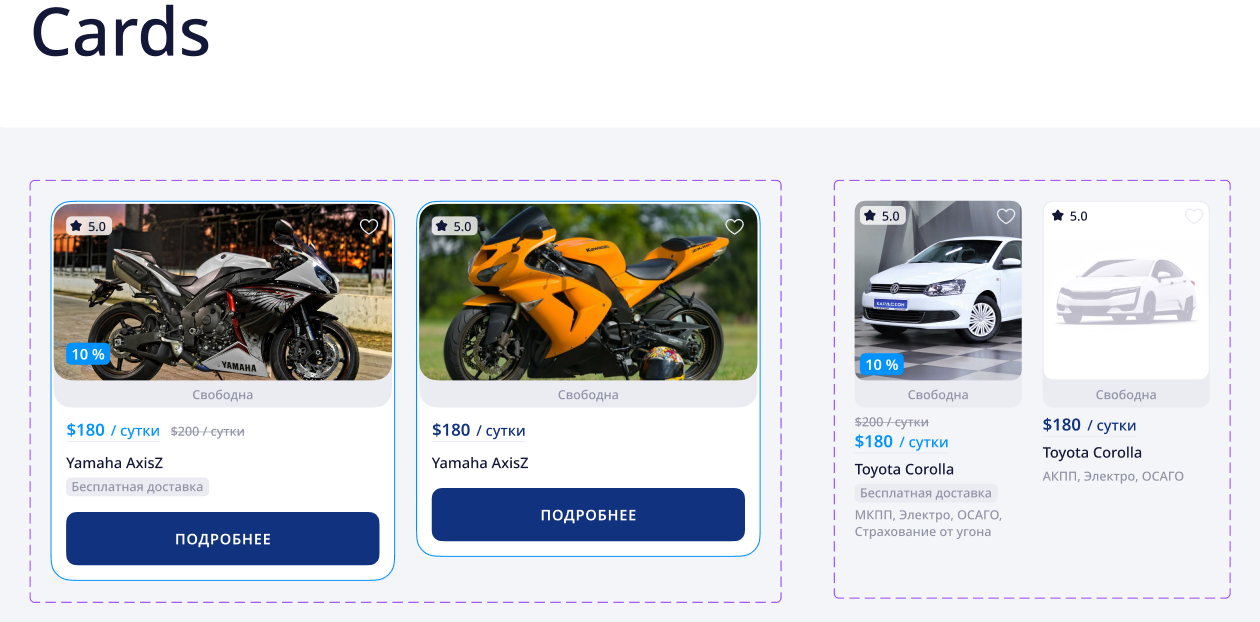
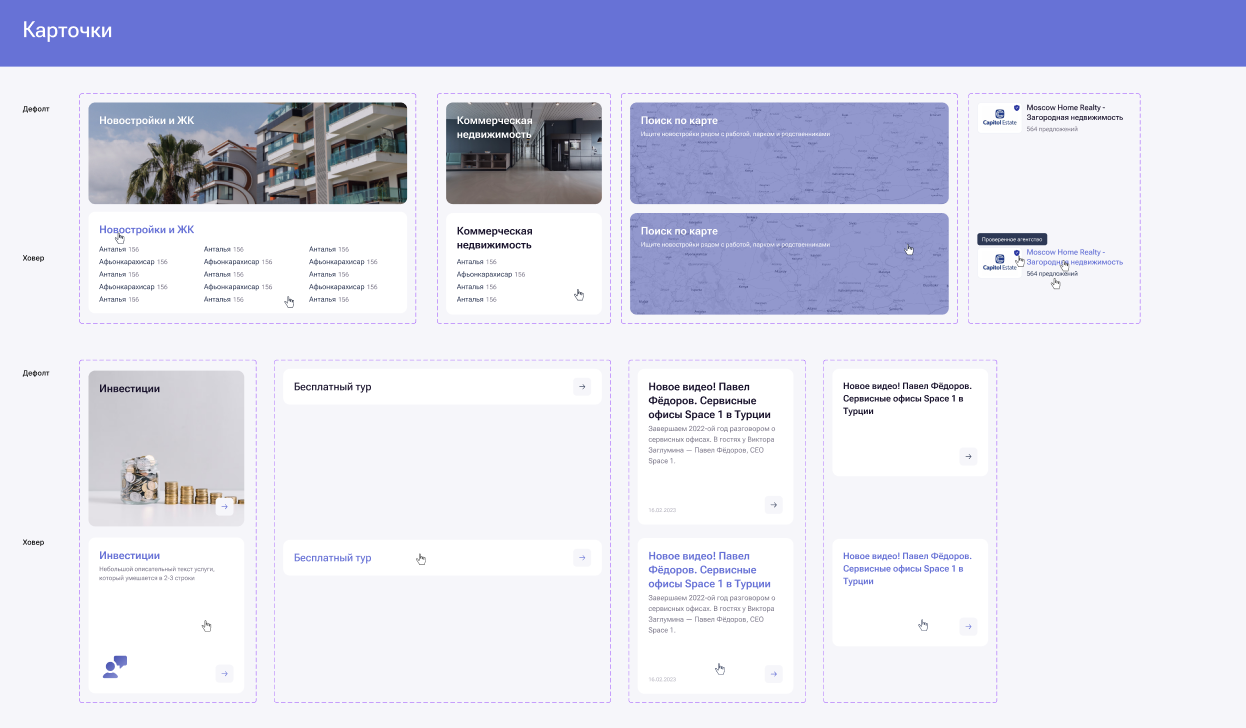
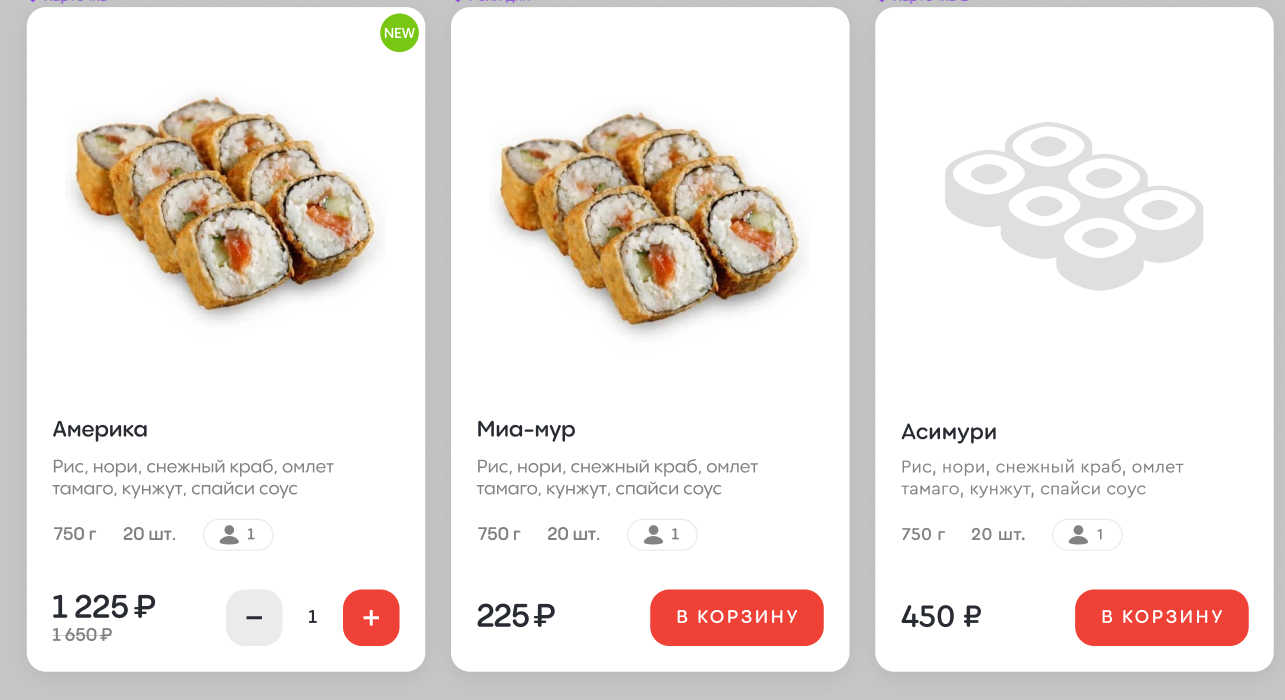
Шаблоны



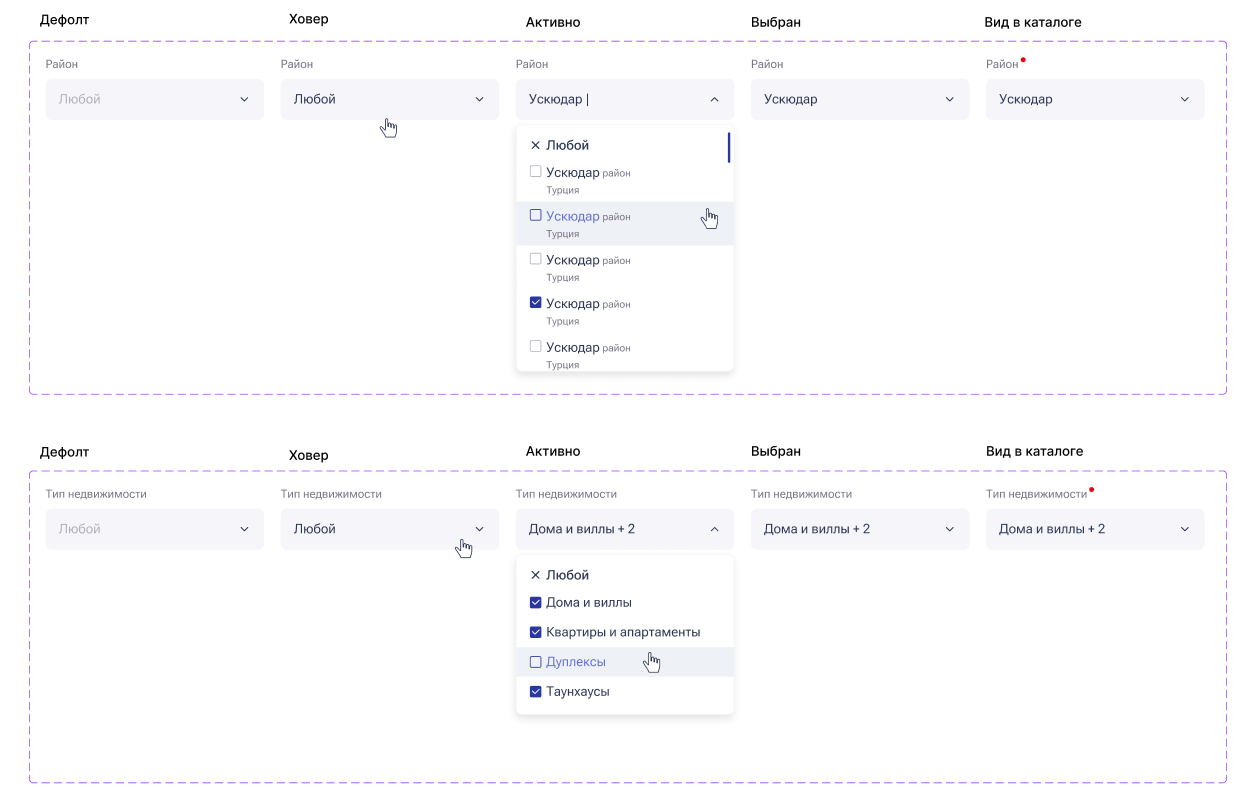
Дропдауны или выпадающие списки

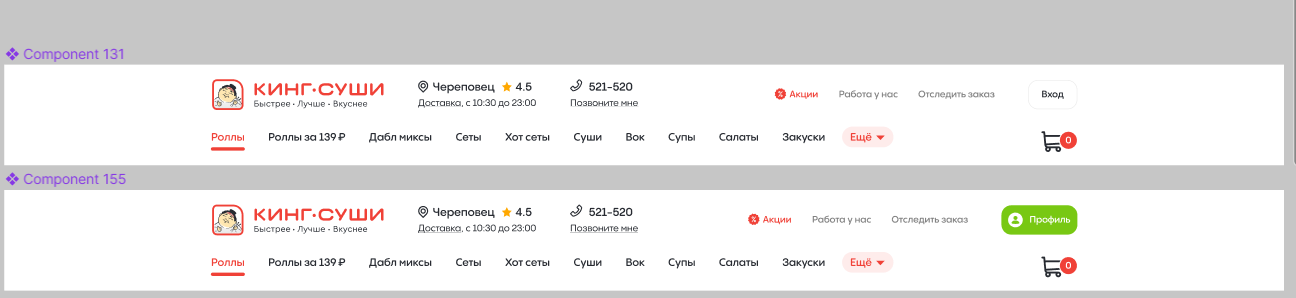
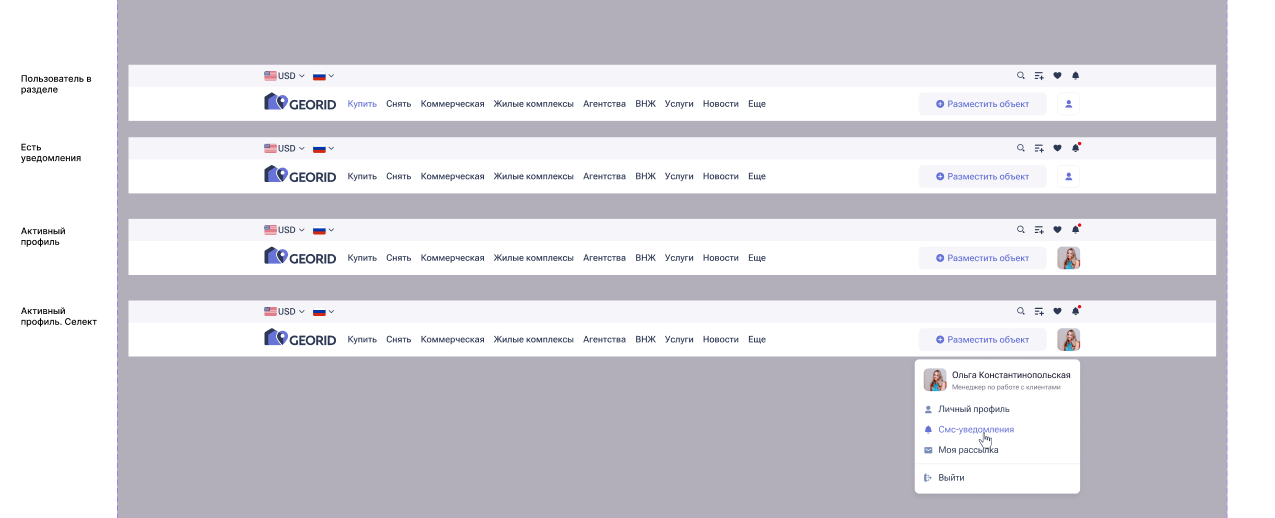
Хедер


Резюме

