Преимущество интерактивных прототипов при презентации дизайна
Статичный макет не лучшее решение
Прежде чем рассказать вам об удивительном решении, позвольте мне нарисовать картину проблемы.
Дизайнеры обычно создают дизайн сайта с использованием Photoshop, Sketh или Illustrator, используя несколько слоев и файлов для отображения разных страниц, функций и размеров экрана. Затем, после многократного обсуждения между заинтересованными сторонами (и ожидая одобрения), проекты либо реализуются дизайнером, либо передаются на верстку другому разработчику.
Но возникает много вопросов, когда при верстке, разработчики просят разъяснить детали дизайна. В зависимости от степени сложности, дизайнерам приходится постоянно принимать участие, объяснять функции и элементы дизайна, что приводит иногда к раздражающему трехстороннему сотрудничеству и большим расходам на конечную реализацию проекта.
Возникает много вопросов и у заказчика, статичный макет не может отобразить всю функциональность дизайна, его интерактивность, поведение анимации и адаптивность на различных устройствах.
Это неэффективно, но есть выход
Выход, как вы, возможно уже догадались, заключается в замене статичных макетов во время презентации клиенту на полноценный прототип — в данном случае фактически полноценный рабочий сайт. Это чрезвычайно мощно, потому что полноценные интерактивные прототипы:
- Ближе к конечному продукту, так что процесс от обсуждения до утверждения дизайна происходит быстрее.
- В той же среде разработке, что и сам продукт. В большинстве, инструменты для создания интерактивных прототипов строятся на HTML и CSS, в отличии от Photoshop. Это позволяет быстрее верстать проект и вносить правки.
- Визуальный и интерактивный. Клиентам намного проще в целом представить конечный продукт, разработанный визуально и интерактивно, а не в статических изображениях.
- Тестирование перед реализацией. Вы можете открыть прототип на разных устройствах и показать / протестировать их напрямую.
- Более интересный и захватывающий для клиента. Вы можете добавить интересные анимации и пользовательский интерфейс, чтобы оживить дизайн. Показать внутренней функционал в деле.
Давайте погрузимся в эти преимущества и объясним, почему они так ценны для дизайнеров и клиентов. Чем больше вы сможете оценить живые прототипы, тем больше вы привыкнете к их эффективному использованию, и тем счастливее будут ваши кленты.
Прототипы ближе и быстрее к окончательному продукту
Когда прототип одобряется клиентом, то время до конечного результата не большое, потому что прототип уже изначально является бета-версией сайта. Это значительно быстрее, чем необходимость заключать контракты с разработчиками для реализации ваших проектов в коде или ждать месяцы реализации сайта. Мы избегаем делать сайт дважды, один раз в Photoshop и один раз в коде.
Подумайте, как при использовании Photoshop вы можете создавать элементы дизайна, которые на самом деле невозможны с использованием HTML и CSS, что может заставить вас перепроектировать их при создании реального сайта. Использование сразу HTML и CSS для создания прототипа гарантирует, что все, что вы конструируете, возможно в конечном продукте.
Также не будет сюрпризом для вас, что при реализации конечный продукт и прототип выглядят именно так как и задумано, но для статических макетов в отличие от прототипов это не всегда так. Шрифты особенно печально известны тем, что в Photoshop и в Интернете они отличаются по-разному, что часто приводит к изменениям шрифтов в последнюю минуту. Это приводит нас к:
Прототипы легче визуализировать
Визуализация конечного продукта может быть чрезвычайно сложной. Несомненно, дизайнеры могут легко визуализировать конечный продукт из макета. Но у клиента, однако, есть проблемы с представлением, чтобы оценить потенциал его красоты и функциональности.
Вот где действительно работают рабочие прототипы. Вместо того, чтобы передавать своим клиентам серию PSD, изображений или рисунков по email, где все статично и безжизненно, мы даем им живой пример, с которым они могут понять как все будет в конечном продукте, включая анимацию, адаптивность и тд.
Вам должно быть важно, чтобы ваши клиенты нажимали на кнопки и ссылки, чтобы они могли видеть, как они меняются, увидеть микро-анимацию интерфейса, вместо того, чтобы просто поместить их в папку PSD. Чем проще клиенты оценивают ваши дизайнерские работы, тем быстрее происходит обсуждение, утверждение и реализация проектов.
Прототипы упрощают проектирование
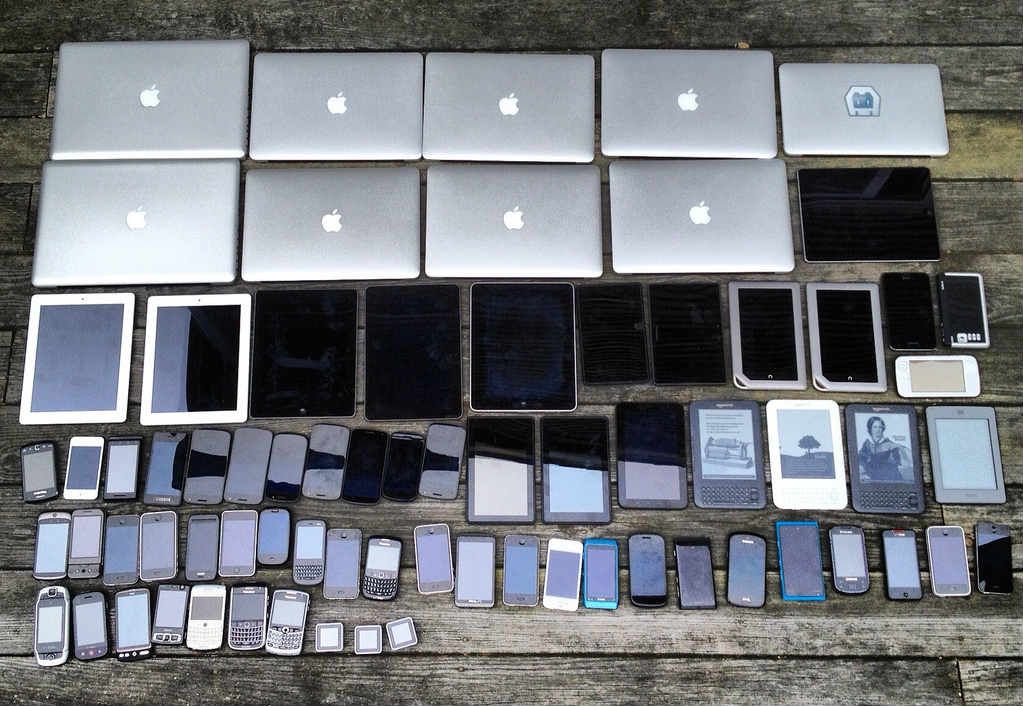
Прошли те дни, когда у нас был только стационарный PC и браузер IE 6 для просмотра веб-страниц. Это 2018 год, и люди теперь просматривают веб-страницы с размером экрана от 3 до 100 дюймов, в разных пропорциях, ориентациях, плотности пикселей и разрешениях. Просто посмотрите на некоторые из возможных устройств, на которых может быть открыт ваш сайт:

Как вы можете видеть, мы просто не можем создать единый статический дизайн из картинок с фиксированной шириной и ожидать, что он будет соответствовать требованиям наших клиентов. Без удобства для мобильных устройств пользовательский опыт будет страдать. Да даже Google фактически теперь наказывает сайты за то, что они не являются мобильными.
Вот почему кто-то создает как минимум два PSD, один для мобильных и один для рабочего стола, а может быть, еще пару для планшетов, а также ориентацию на пейзаж и портрет. Это хорошо, но это также и большая работа.
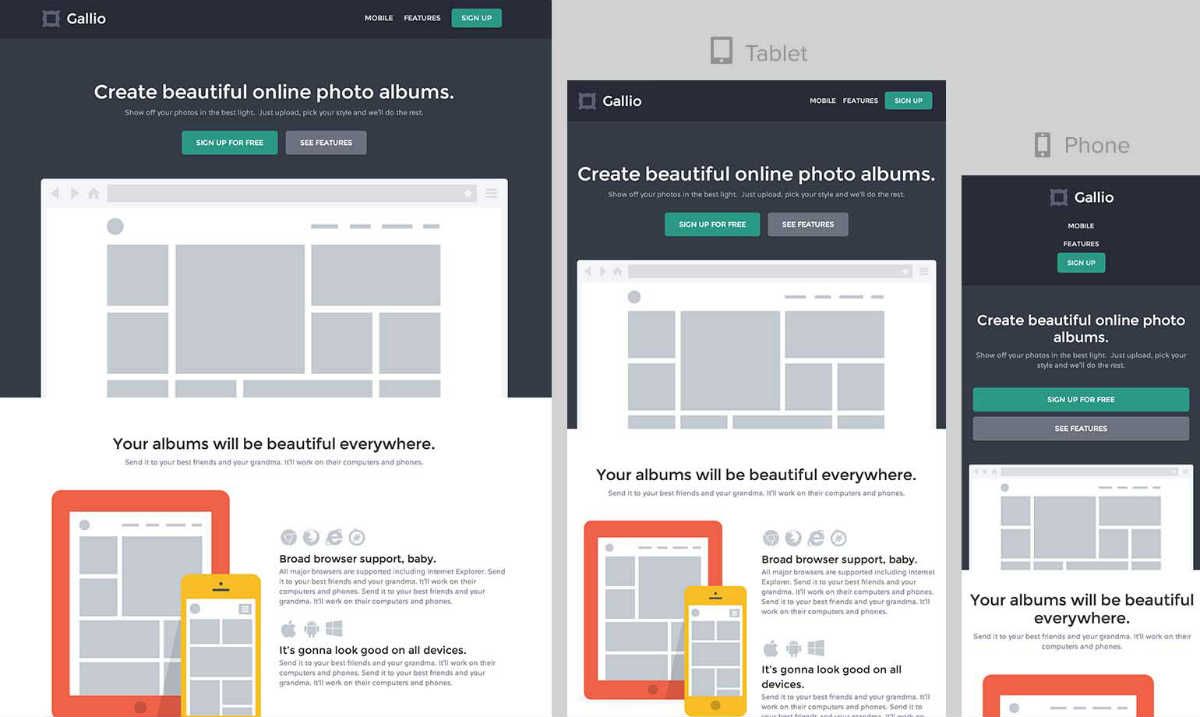
Напротив, создание интерактивного прототипа с использованием дружественной для мобильных устройств структуры, такой как к примеру Bootstrap (коллекция интерфейсных инструментов для быстрого создания веб-сайта), Webflow и других, упрощает создание сайта, который адаптивный с самого начала.

Пример отзывчивого сайта на Webflow Gallio Template
В итоге
Рабочие прототипы предлагают огромные преимущества по сравнению со статичными макетами и могут значительно улучшить, ускорить и понять качество вашего дизайна. С рабочим прототипом, который с первого дня показывает бета продукт в жизни, клиент может намного быстрее понять и протестировать весь функционал будущего сайта, что значительно уменьшает количество отказов во время презентации дизайна и правки во время реализации проекта.
Советы по инструментам. Для веб-дизайна отлично подходят Webflow или Adobe XD. Анимацию логотипов можно сделать в Adobe After Effects. Если освоение новых инструментов для вас сложно, можно использовать интерактивные видео или анимационные изображения во время презентации дизайна.

