Десять тенденций проектирования веб-дизайна в 2018 году
01. Эволюция плоского дизайна
В последние несколько лет плоский дизайн был главным трендом на рынке, но теперь, под влиянием Material Design от Google, он становится более объемным. Это эволюция плоского дизайна из минималистского стиля в полу-плоский дизайн с добавлением теней, анимации и функциональности.
Плоский дизайн все еще остается, но он точно изменяется, теперь появилась глубина, объем и отсутствие крайнего минимализма. Эволюция плоского дизайна продолжит развиваться и мы еще не раз будем видеть все новые решения, основанные на нем.


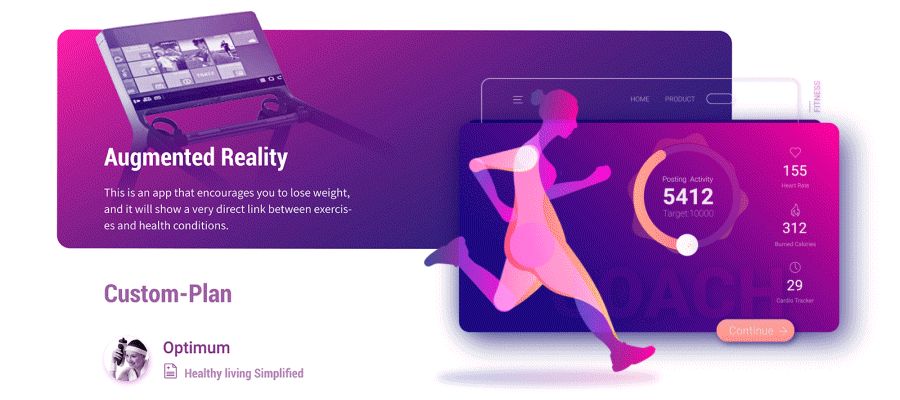
02. Больше 3D
Использования 3D в дизайне определенно набирает обороты, и мы увидим его влияние во всех областях. Благодаря быстрому росту VR / AR технологий, это будет развиваться еще быстрее.


03. Анимация
Анимация была очень популярна в 2017 году и использовалась в дизайне для привлечения и управления вниманием пользователя. В этом году она будет развиваться и переходить от просто декоративной функции к более осознанному управлению пользовательским вниманием, как бы подсказывая где стоит акцент на веб-странице или какой может быть следующий шаг.
Такие эффекты, как easing, плавные переходы, анимация в навигации, работа сайта без перезагрузки уже непосредственно нужны для комфортного взаимодействия пользователей с сайтом, а микро-взаимодействие при работе с сайтом или приложением, должны стать частью вашего дизайна.



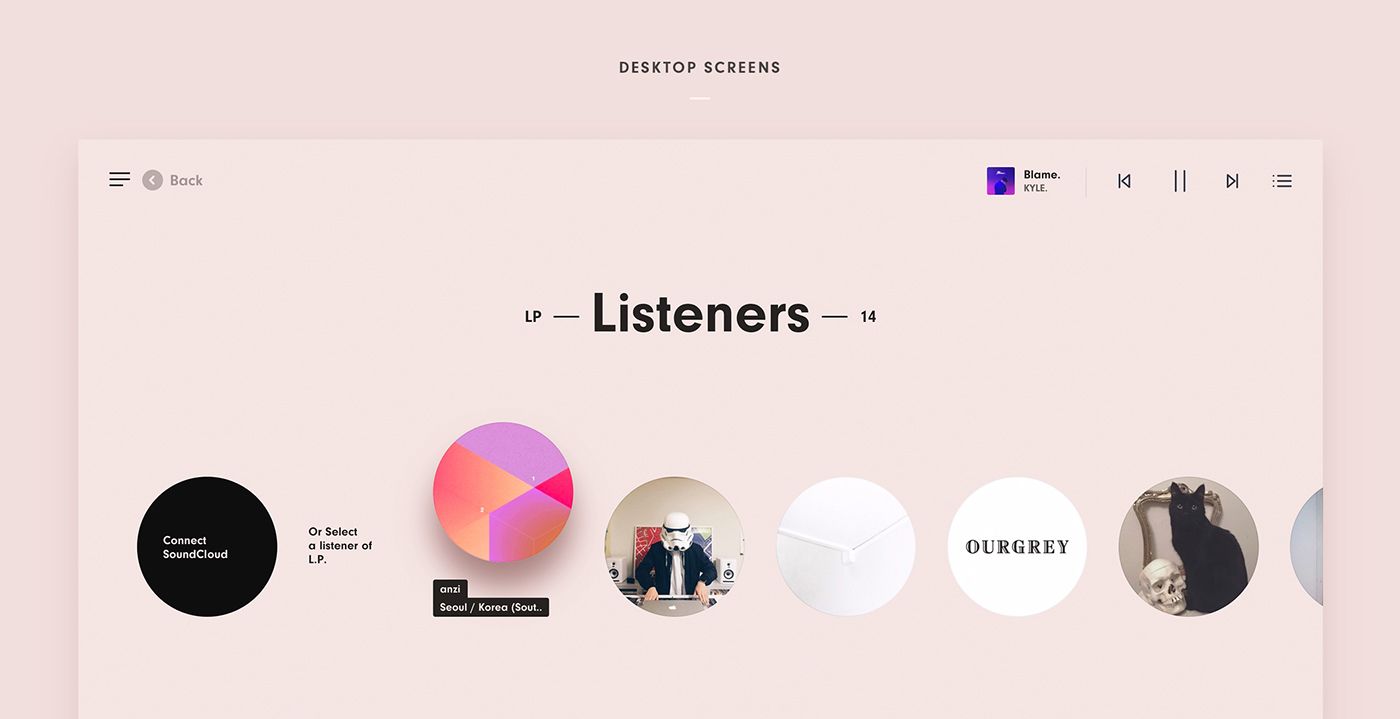
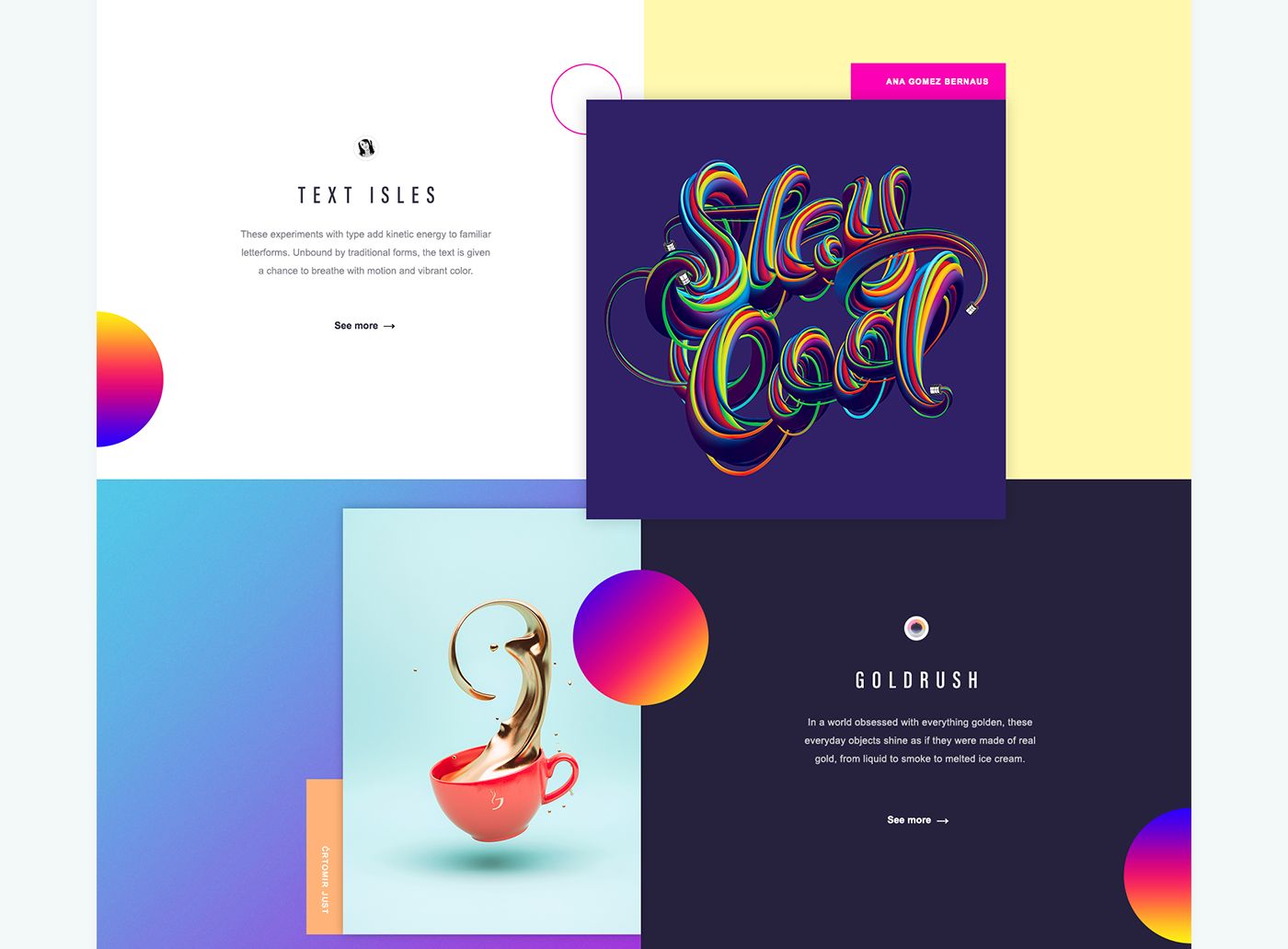
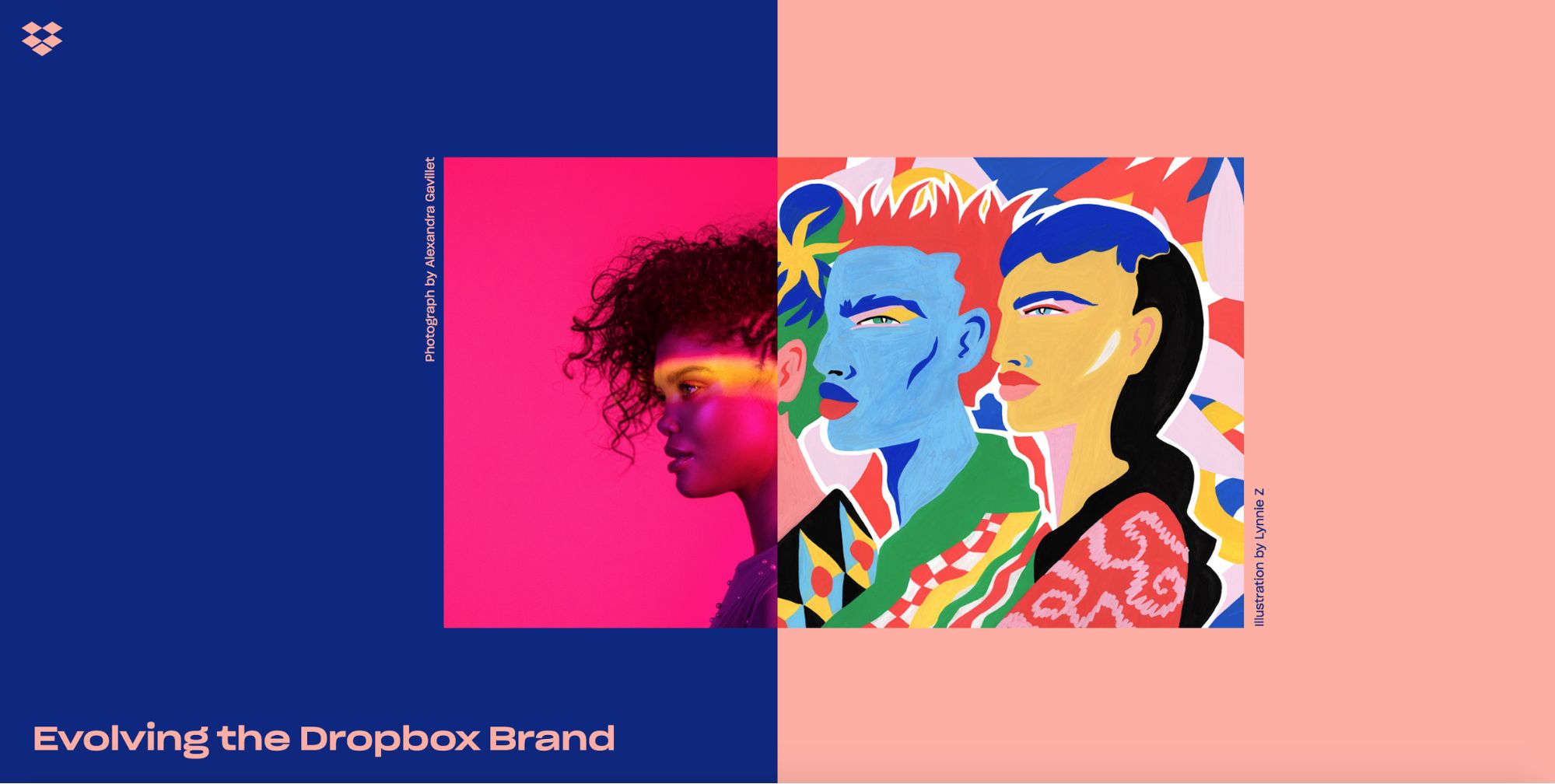
04. Смелые, насыщенные цвета и градиенты
Дизайнеры все активнее используют смелые и насыщенные цвета, совмещают фотографии с градиентами и отходят от линейности в переходе цвета. Но важно это делать с умом, чтобы сделать акцент на самом важном.


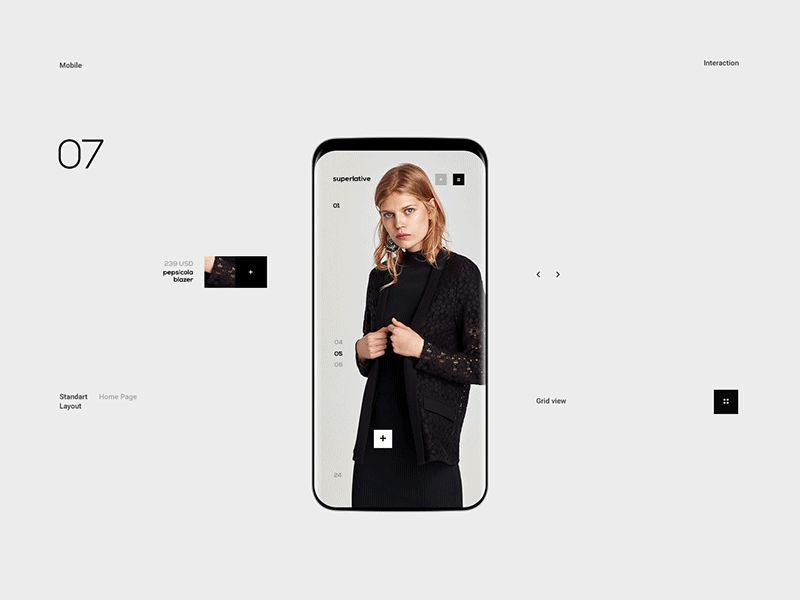
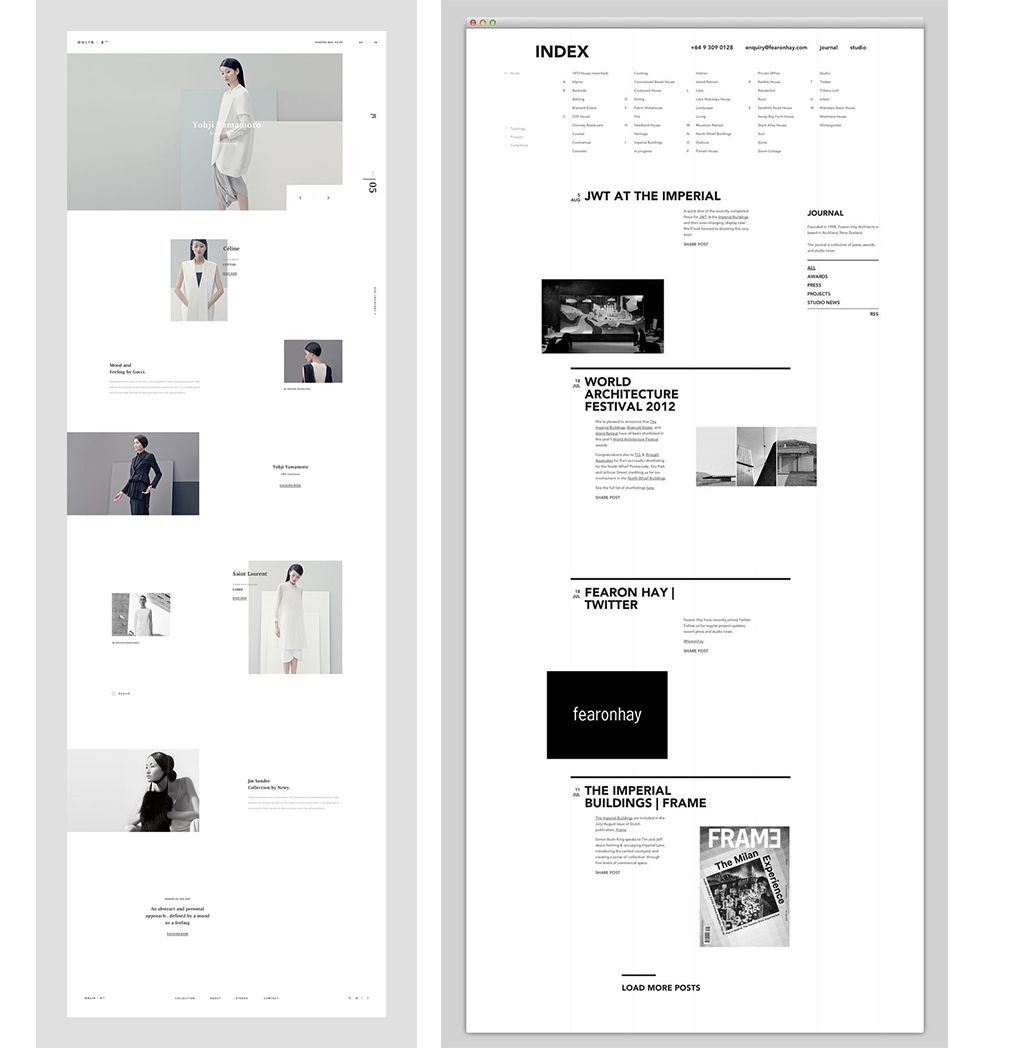
05. Творческое использование пространства и сетки
В предыдущие годы веб-дизайн был адаптирован к организованным колонкам и сеткам, но в прошлом году мы увидели значительный сдвиг в сторону нерегулярных слоев, асимметрии и отхода от 12 колоночной сетки. Особенно это заметно в лучших работах на Behance, сайтах дня на awwwards и fwa.


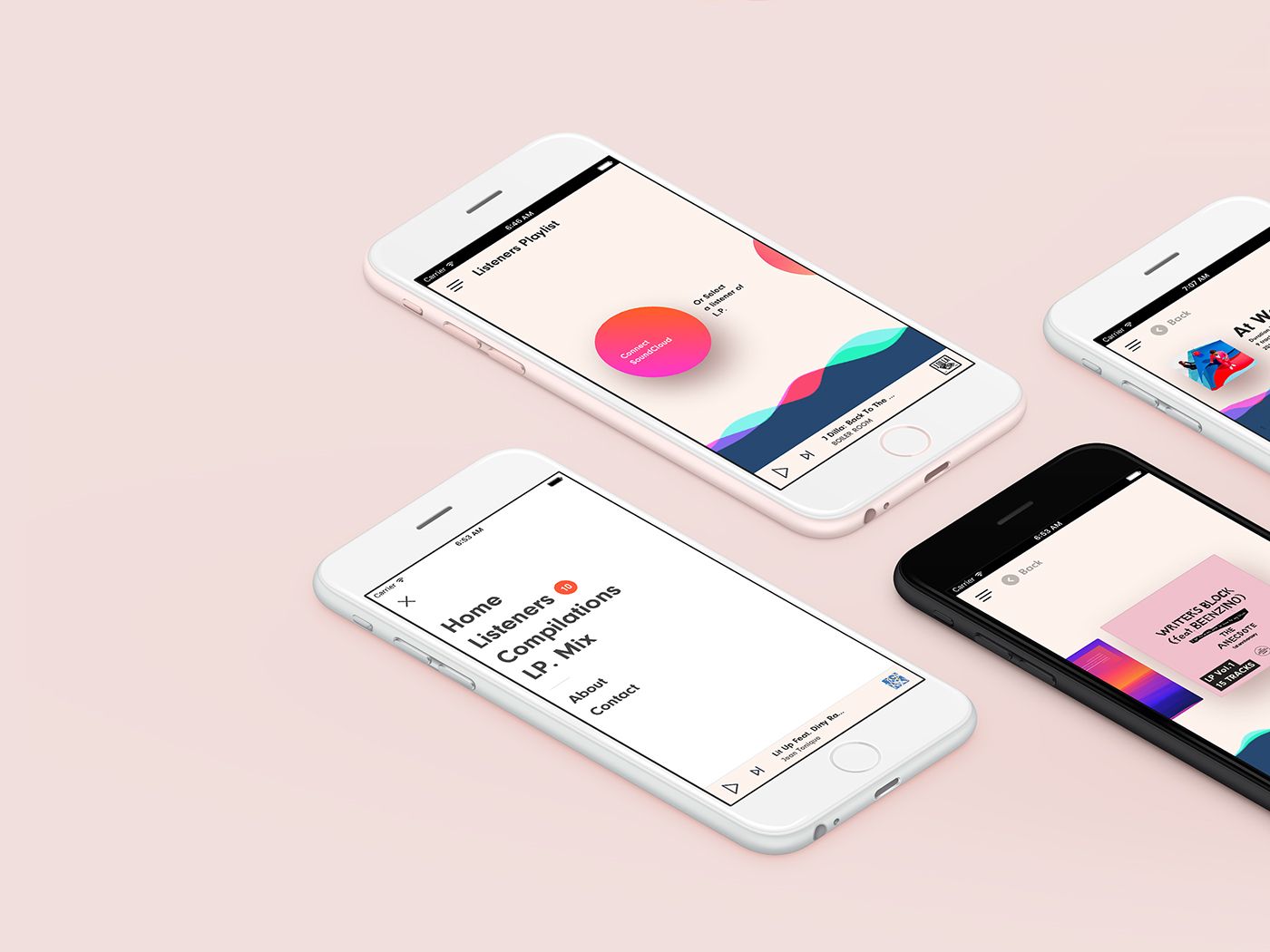
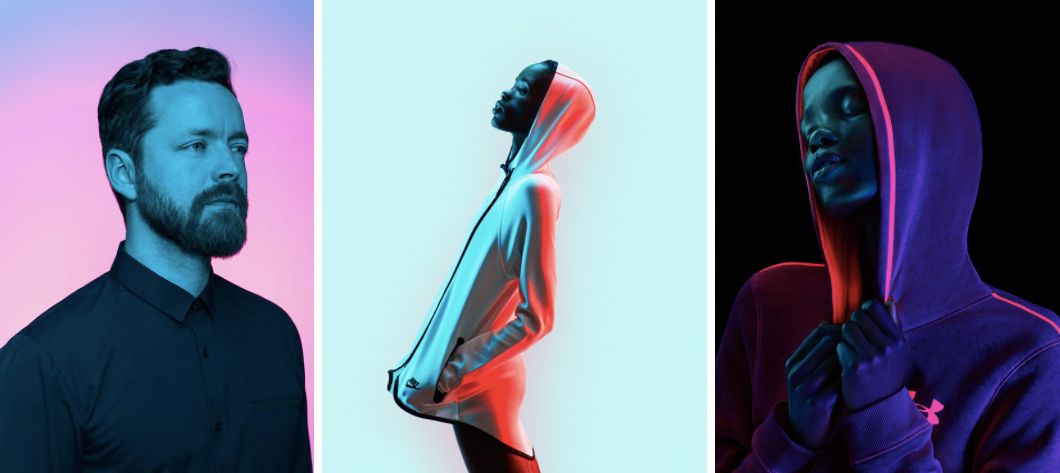
06. Персональные фото и иллюстрации
Стоковые фотографии по-прежнему используются, но в 2017 году значительно выросла новая тенденция, которая увеличится в 2018 году: использование фото, графики и иллюстраций на заказ. Если вам нужен уникальный веб-сайт, который будет помнить любой посетитель, заказывайте цифровую графику на заказ. Вы получите, меньше типичности и более оригинальные образы, раскрывающие ваш продукт или услуги.



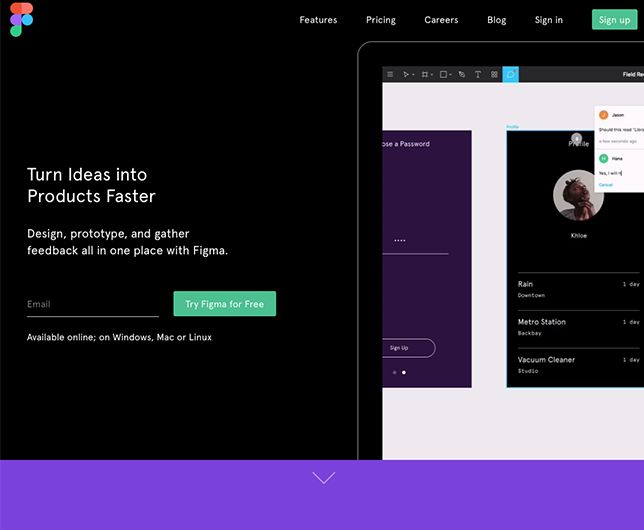
07. Дизайн без кода
Растет популярность онлайн сервисов для создания прототипов, дизайна без кода и конструкторов сайтов. Все это приводит к простоте создания, доступности и более быстрому запуску небольших проектов.
Более сложные и функциональные проекты не могут идти по этому пути, но это идеальное решение для создания небольших страниц и сервисов, для тестирования каких-либо гипотез или быстрого запуска первой страницы. Все онлайн сервисы без кода будут развиваться и обрастать новыми функциями.


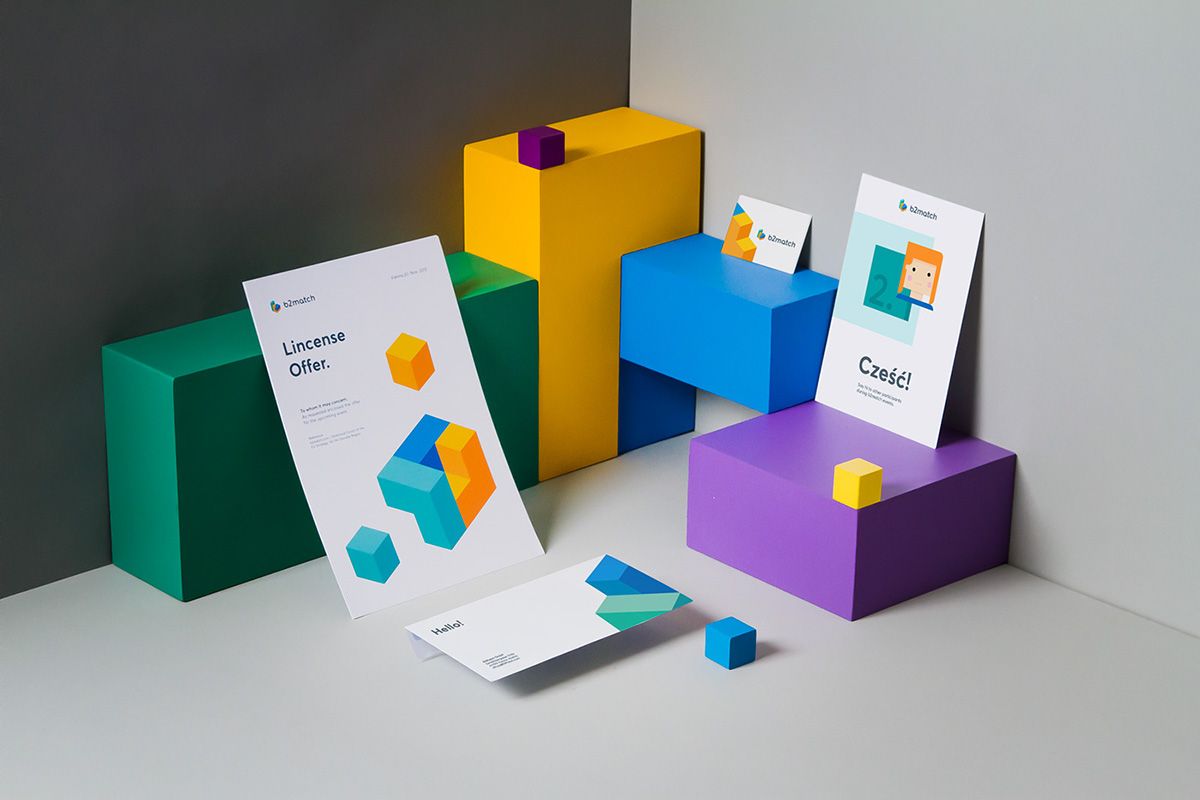
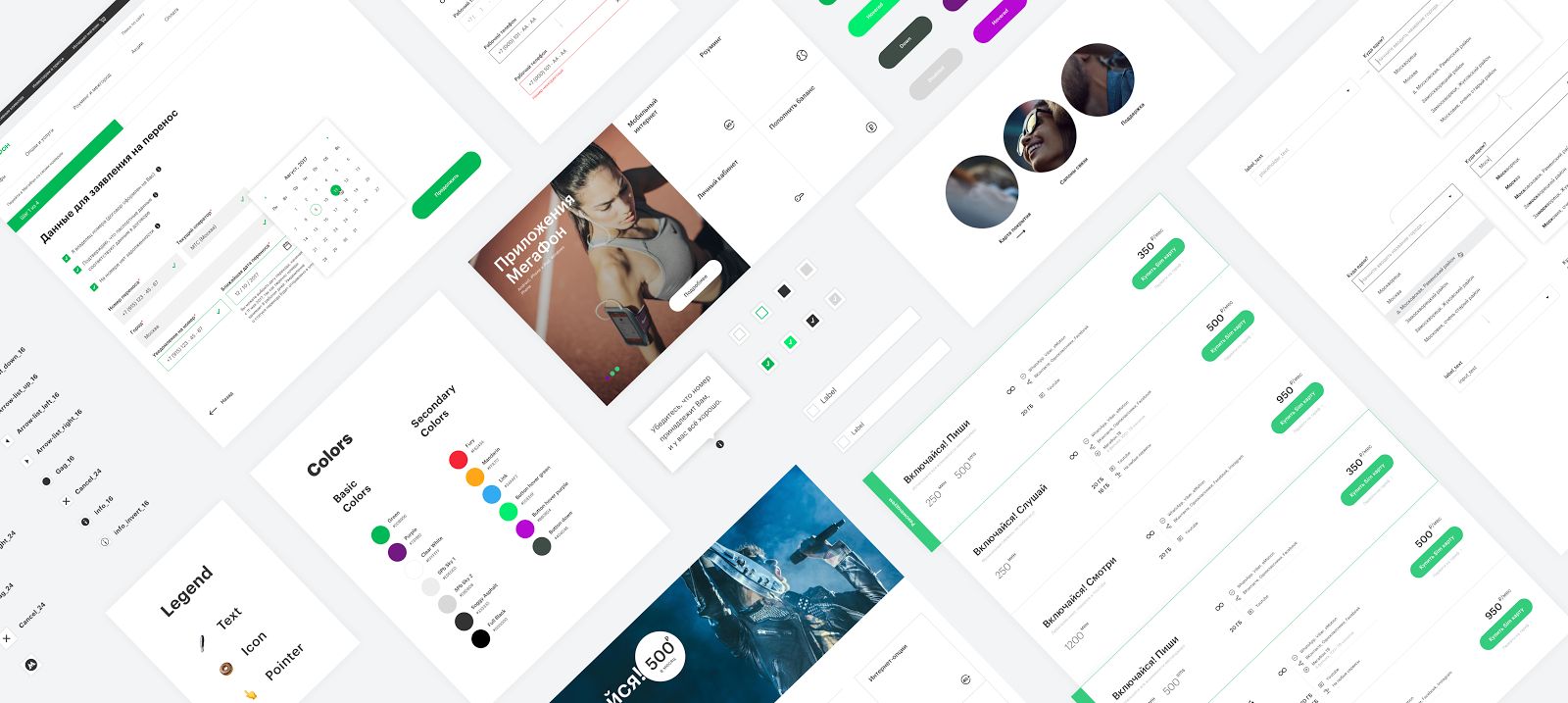
08. Дизайн системы
Дизайн система — это библиотека или набор правил фирменного стиля и брендинга в едином стиле на всех проектах компании: от сайтов до дизайна рекламной компании.
Это важный аспект в дизайне, потому что очень часто можно встретить разный стиль одной компании на сайте, в соцсетях, логотипе и рекламе. Дизайн-система должна быть единой, качественно проработанной и правильно внедрятся во всех направлениях вашей компании.

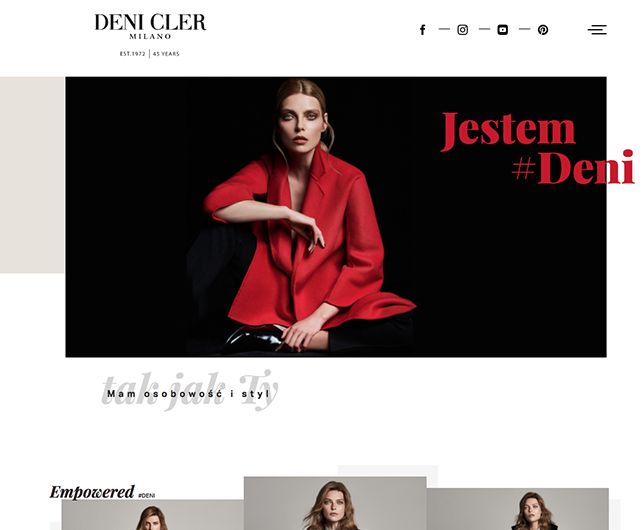
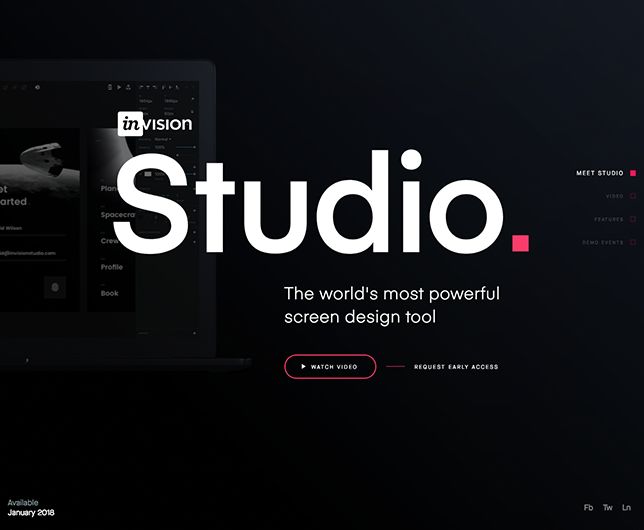
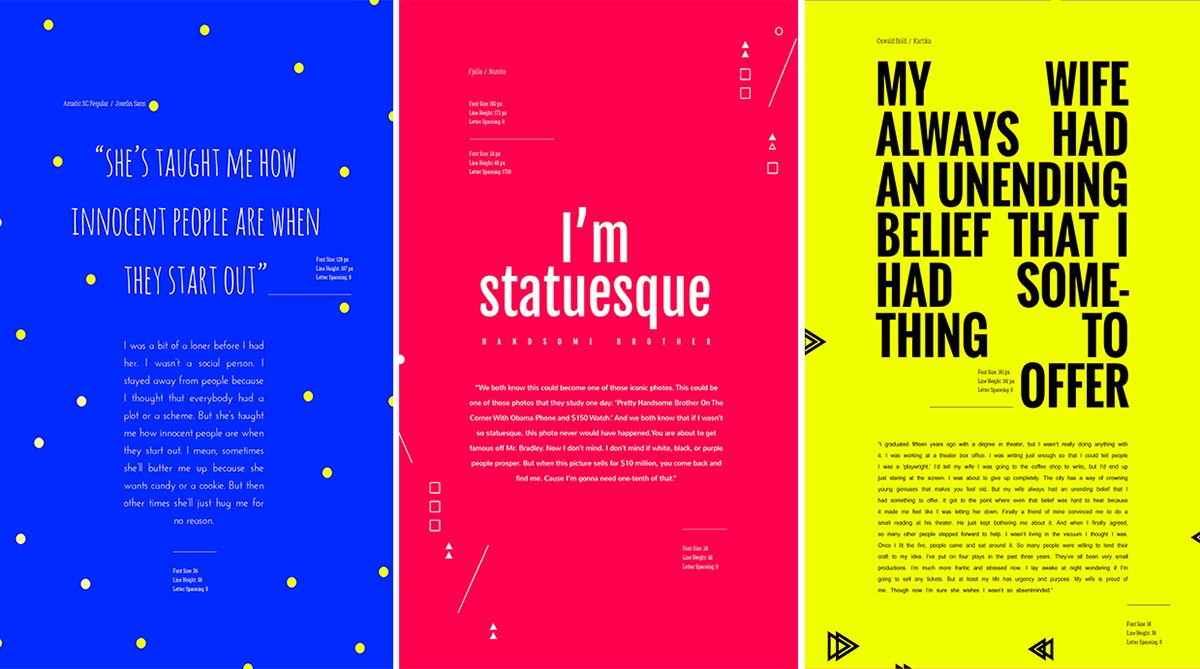
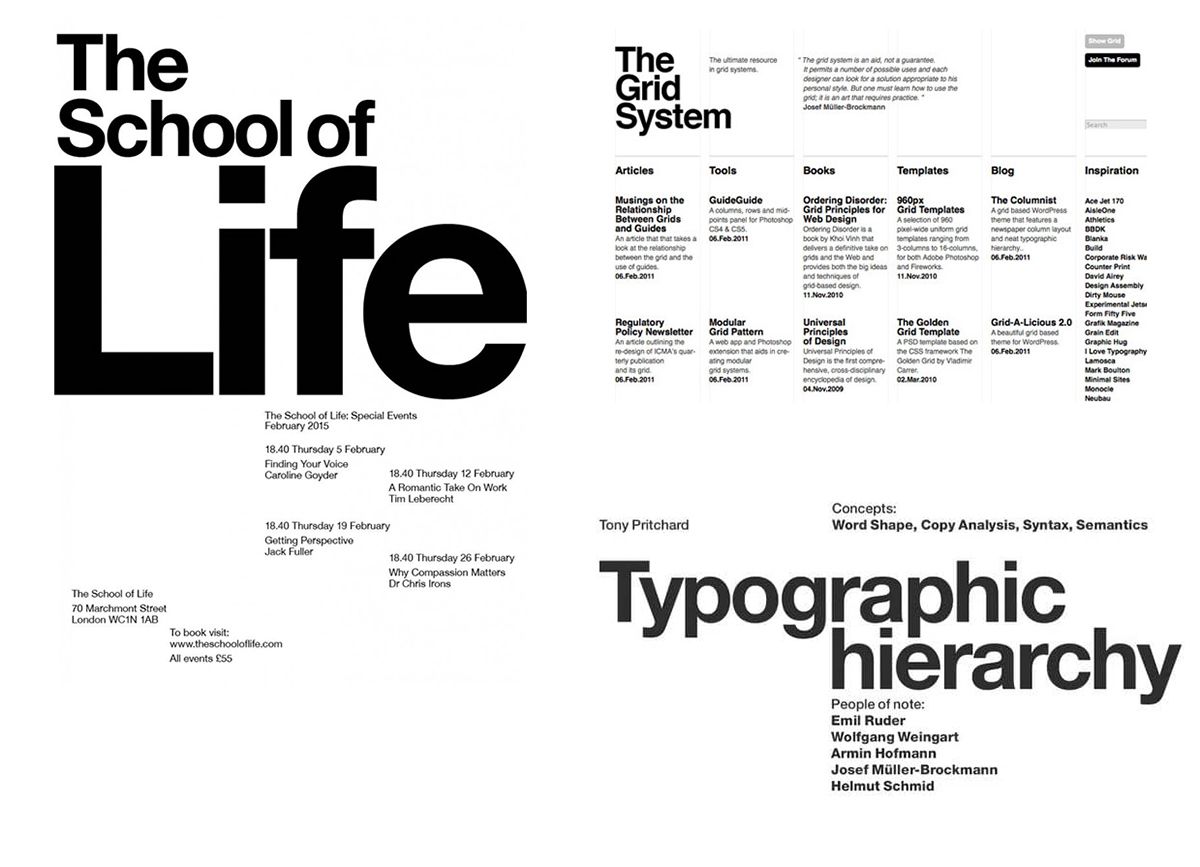
09. Выразительная типографика
Типографика, возможно, самая важная часть в создании выдающегося дизайна. В этом году типографика будет выразительной, смелой и красивой. Для выразительности могут использоваться смелые цвета и градиенты, о которых мы писали выше, анимация, шрифты на заказ и визуальная иерархия контента.




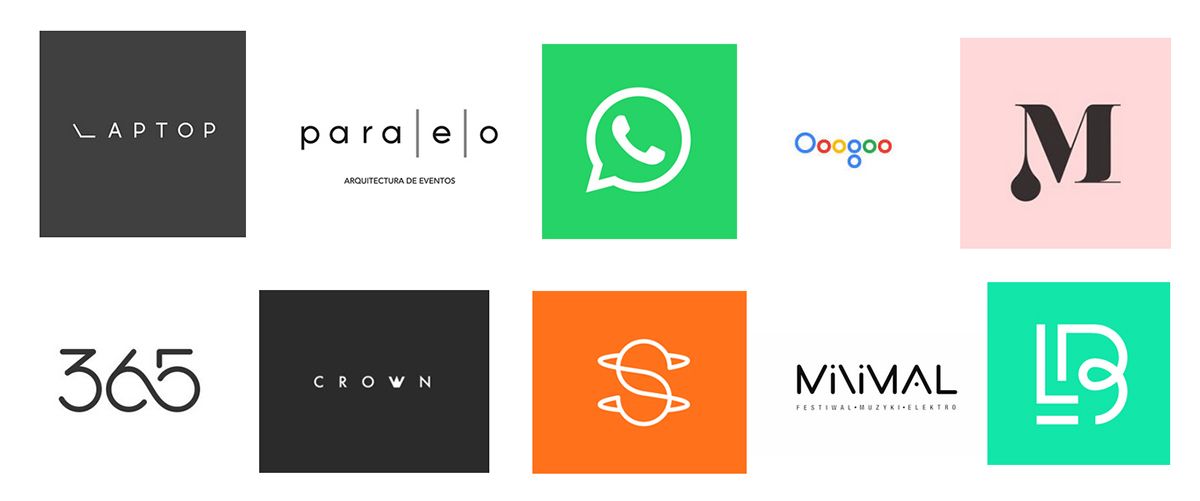
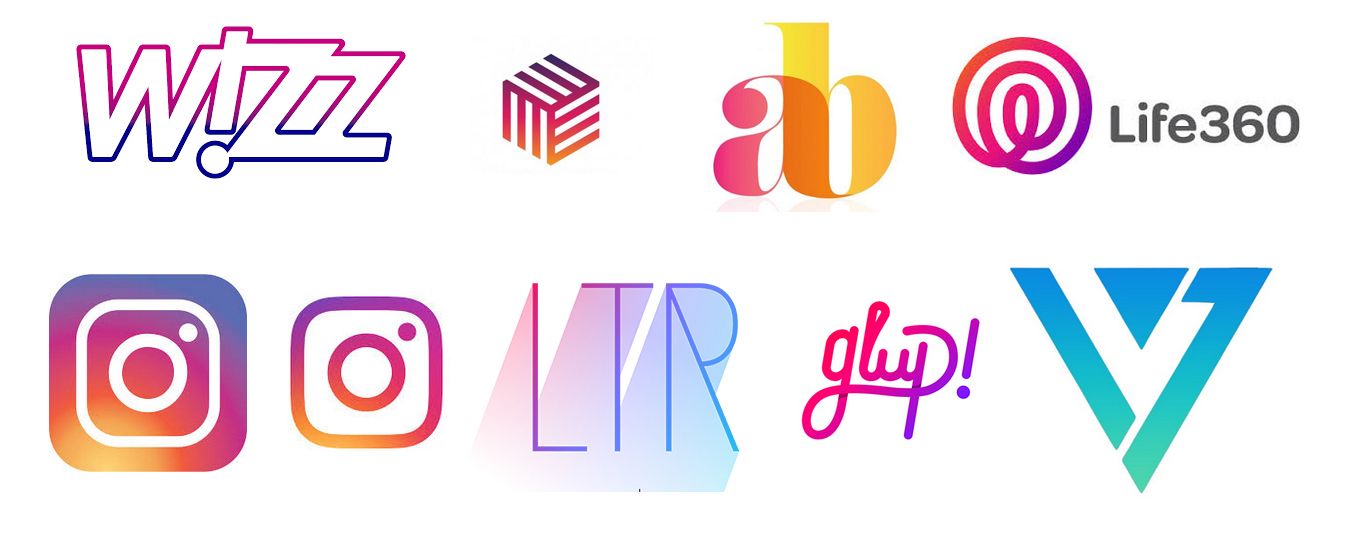
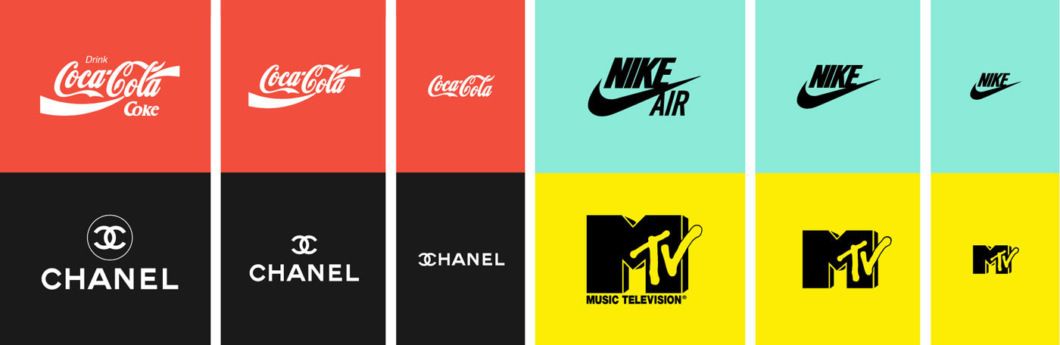
10. Логотипы
Логотипы переходят в минимализм и упрощения. Отсекаются лишние слоганы, значки «™», «®» и сложные графические элементы. Дизайнеры представляют логотипы в анимированном виде, адаптируют под разные устройства, использует яркие цвета и градиенты. Все тенденции веб-дизайна переходят и на логотипы.





Итог
Мы осознано не добавили то, что является сомнительным или не используется в большинстве популярных проектах. Помните, что все тенденции исходят не от визуальной составляющей, а от удобства взаимодействия конечного продукта с пользователем, под которого и должен делаться дизайн с применением современных тенденций.
В 2018 году мы также прогнозируем начало популярности голосового взаимодействия с интерфейсами, рост влияния искусственного интеллекта в проектировании и более плотного взаимодействия аналитики с дизайном. Но все это находится в стадии стартового развития, еще слишком рано говорить об этом.






