Разница — в деталях. Чего не хватает Mango Talker, чтобы стать Зеттапланом
Как-то листая Фейсбук, наткнулся на примечательный пост. Дима Калита, ныне менеджер по управлению и маркетингу программных продуктов, гордо сообщал, что его команда выкатила на продакшн M.Talker. Я бы порадовался за ребят, если бы не одно «но».
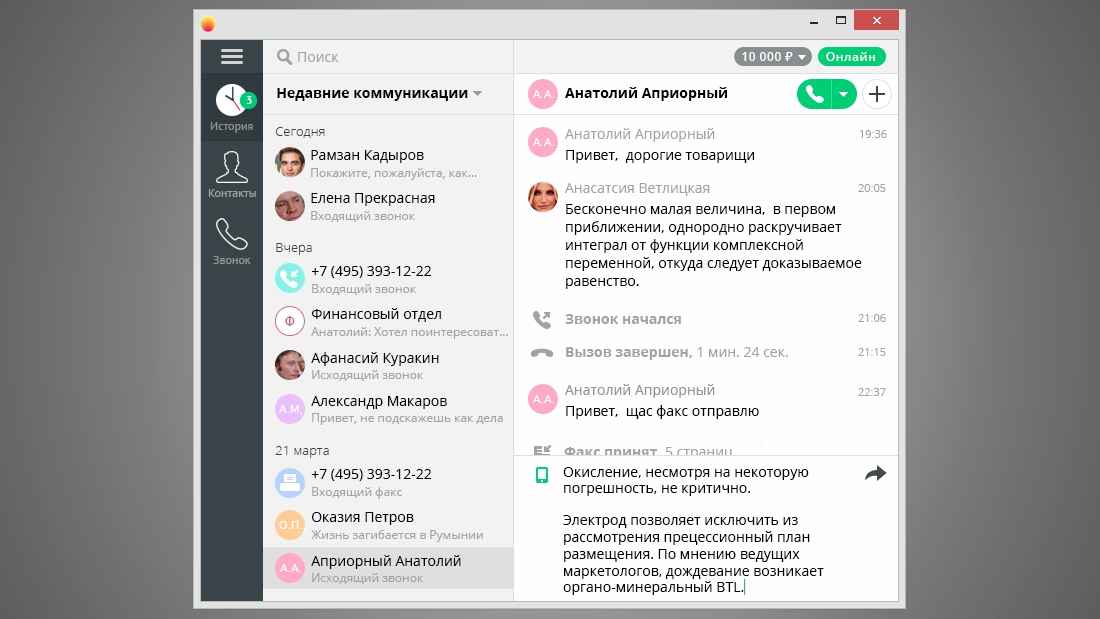
Вот такой скриншот показал Дима :


Мне сразу бросилось в глаза сходство с нашим таск-менеджером Зеттапланом. Отличия тоже есть, но их, скорее, можно отнести к недостаткам. Чтобы проверить себя, решил изучить интерфейс M.Talker. Конечно, я не профессионал в дизайне и могу быть в чем-то не прав. В этой статье поделюсь личным мнением и попробую исправить ошибки.
Вопрос функционала оставлю в стороне, потому что сравнивать Зеттаплан и M.Talker также бессмысленно, как, например,автомобиль и прицеп к нему. Зеттаплан — полноценная система управления задачами. M.Talker — приложение для звонков с компьютера, которое работает только с телефонией Mango Office. Задумка довольно неплохая, но реализация подкачала. Так как приложение не работает само по себе, запустить его не получилось. Выбора не было: пришлось позаимствовать скриншоты у Калиты.
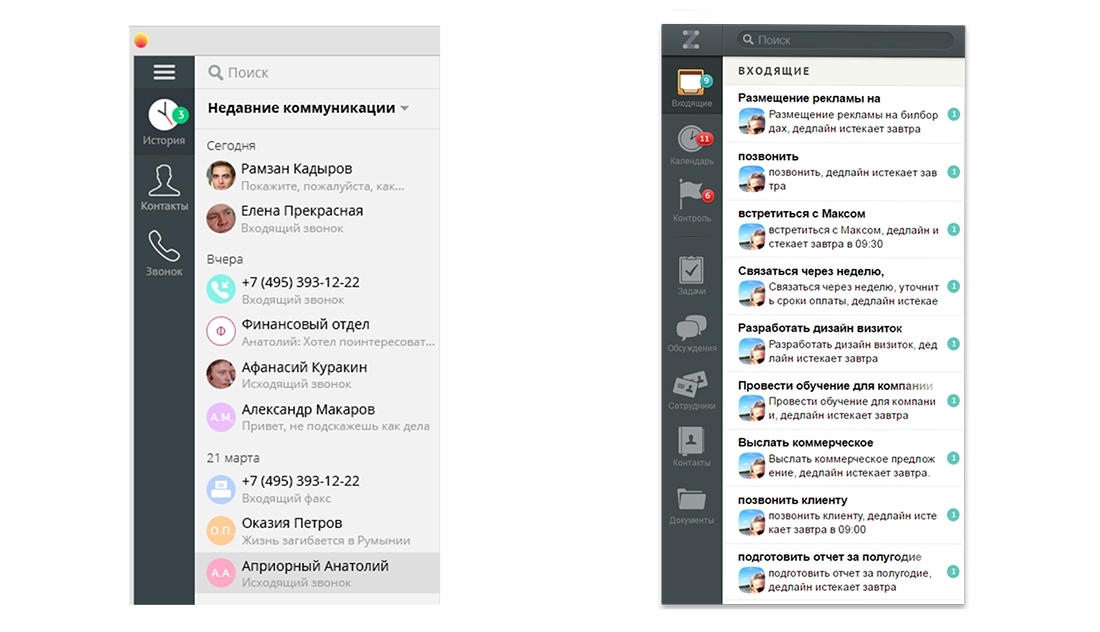
Вот так выглядит Зеттаплан:


Почти как братья-близнецы. Предвижу вопрос: «Как быть с общемировыми тенденциями в интерфейсах и гайдлайнах?» Действительно, дизайн кочует из одного продукта в другой, меняясь несущественно и не всегда в лучшую сторону. В данном случае структура UI явно заимствована у Зеттаплана. Стилевые таблицы отличаются: видно, не до конца проработаны. Давайте это исправим. Двигаться будем слева направо, следуя логике боковой навигации.

Меню
Начнем с иконок — важнейших элементов дизайна.

- Иконки притягивают внимание, по ним пользователи запоминают продукт. Они должны читаться с первого раза, не вводить в заблуждение и составлять единый набор. Не просто так команда Зеттаплана рисовала дизайн иконок полгода.

В M.Talker иконки двухцветные: в активном состоянии белые, в неактивном белый только контур. Почему бы не увеличить контраст между ними? Например, сделать активные иконки цветными, как в Зеттаплане. Тогда пользователю будет ясно, в каком разделе он находится: туда ли нажал, куда собирался.



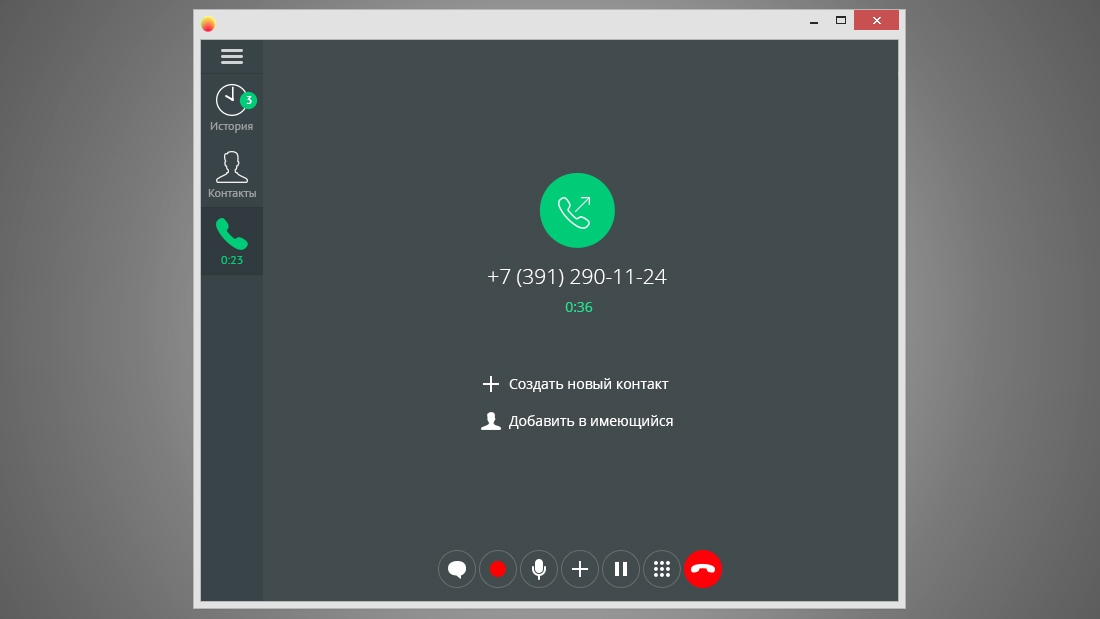
Как будто на цвете специально экономили: оставили его только в секундной стрелке часов. Зато в виджете набора номера, наоборот, многоцветье: во время разговора иконка трубки становится зеленой, а контекстное меню пестрит ярко-красными кнопками — вырви глаз!



Идем дальше. Непонятно, почему иконка часов иллюстрирует историю коммуникаций, а иконка человека — контакты?

- Вспомним базовые принципы иконографики: виртуальные изображения должны повторять предметы реального мира, иначе они не работают. Телефонные номера храним в записной книжке, а по часам сверяем время: просыпаемся утром, назначаем встречи и планируем дела. Я считаю, что логично для контактов использовать иконку блокнота или органайзера, а для истории коммуникаций — иконку чата.

Список: контакты и сообщения
Всем известно, что порядок и «чистота» в базе контактов — главное условие эффективной коммуникации. В M.Talker контакты построены в список по алфавиту. В них нет разделения на группы, исключение сделано только для избранных номеров. Согласитесь, для работы удобно делить контакты на клиентов, сотрудников, партнеров. Можно пойти еще дальше, создав группы для удаленных сотрудников, потенциальных клиентов и крупных партнеров. Когда вы знаете, кто звонит, а не судорожно перебираете в голове варианты, проще настроиться на разговор и выбрать стиль общения.

- Чтобы визуально разделить контакты, дизайнеры используют разлиновку: тогда каждый контакт находится на своем месте. В M.Talker так не сделали. Это недоделка, за которую платит пользователь: ему приходится целиться мышкой, чтобы выбрать контакт. К тому же выглядит неопрятно.

В Зеттаплане было принято оригинальное решение использовать закругленные края у аватаров. В случае с M.Talker пошли под влиянием общей моды на круглые, хотя в данном интерфейсе они смотрятся не совсем органично. Еще одно упущение в дизайне софтфона — расположение поисковой строки в списке контактов. Все-таки поиск визуально и функционально должен быть частью главного меню.

На очереди сообщения — важная часть делового интерфейса, которой часто не уделяют должного внимания. Вот и дизайнеры M.Talker ошибочно отвели им мало места. Разберемся, в чем проблема.

- Задача сообщений — информировать о событиях так, чтобы получатель сразу понял о чем речь. Одной строкой этого сделать не получится. Если следовать концепции «инбокс зеро» до конца, то входящие сообщения должны из меню «перетекать» в следующий по иерархии список.

Именно поэтому в Зеттапланае уведомления двустрочные, а пользователи видят не только количество новых событий в меню, но и задачи, в которых они появились.




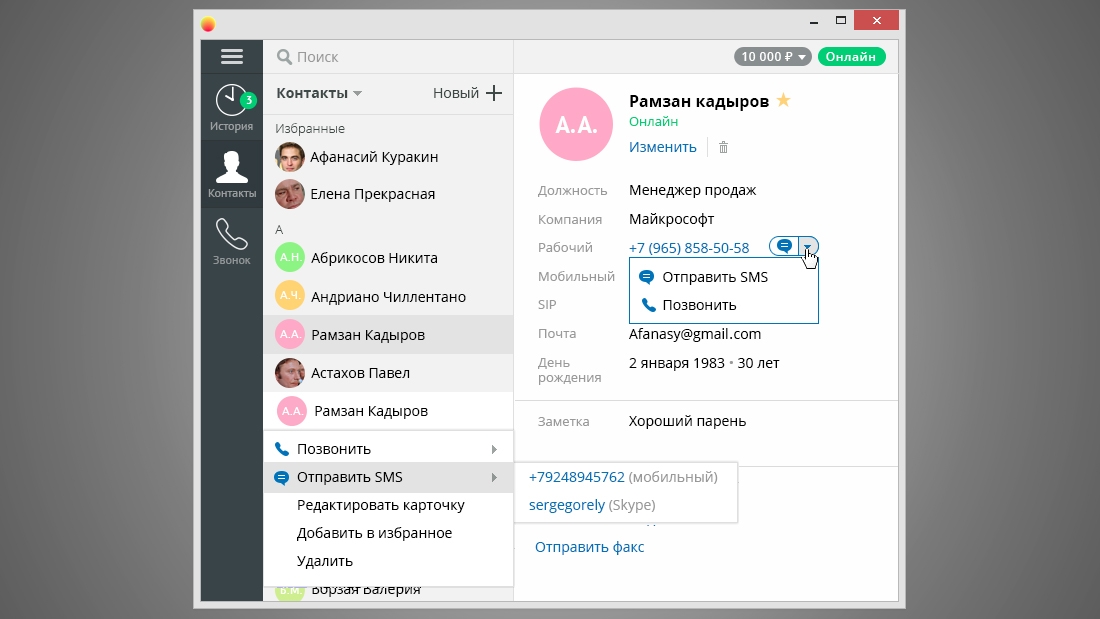
Открытый элемент списка: карточка контакта
Наша последняя остановка — карточка контакта. Не сразу понял, что означают кнопки «10 000Р» и «Онлайн» в верхнем правом углу: они для меня или для контакта из открытой карточки? Думаю, многие согласятся, что неоднозначные для понимания кнопки нужно подписывать.
Спускаемся ниже: кнопка команды «Изменить» соседствует со значком мусорного ведра. Ребята явно забыли о принципе единообразия: или пишем слова, или используем значки. Кнопка «Удалить» была бы уместнее. Еще лучше, когда значки комбинируются с подписями, как в Зеттаплане.





Как выяснилось позже, M.Talker повторяет многие элементы дизайна Зеттаплана неспроста. Во-первых, руководитель проекта M.Talker Дима Калита некоторое время работал в «Мегаплане» и знаком с нашим подходом к разработке новых продуктов. Во-вторых, в первой версии поста, с которого началась эта история, он благодарил Диму Плотникова — дизайнера, который когда-то работал над Зеттапланом. Сообщение было отредактировано, и сейчас упомянут просто Дима. Я догадываюсь, с чем это связано.

Лично мне приятно, что выходцы из Мегаплана продолжают успешно работать на рынке и выпускать новые продукты, вдохновляясь дизайном Зеттаплана. Жаль только, что результат их работы не дотягивает до уровня. Я понимаю, что копируют все. Но если беретесь — доводите до конца: копируйте лучше и без ошибок.


