Кейс: разработка сайта для стоматологии доктора Золотарёва, у которого не страшно
Всем привет! Сегодня вместе с командой разработки Зекслер делимся кейсом, как делали сайт для семейной стоматологии доктора Золотарёва. Кратко с другими нашими работами, а также полезными материалами можно ознакомиться в нашем Телеграм-канале. Поддержите нас подпиской:) Пишите комментарии, задавайте вопросы, на всё ответим.
Вернёмся к корпоративному сайту для московской стоматологии доктора Золотарёва. Артём Сергеевич открыл стоматологию, собрал команду хороших специалистов, установил самое крутое оборудование для лечения и диагностики и теперь принимает пациентов любого возраста. Лечит без боли, что обычно сильно пугает всех людей от мала до велика с проблемными зубами. Поэтому сайт главврача Золотарёва должен был не только приводить пациентов, но и снимать их страхи перед посещением.
По рекомендации одного нашего партнёра, доктор обратился к нам за разработкой полноценного сайта, который будет презентовать клинику, как профессиональное, безопасное и располагающее к себе место.
Что было
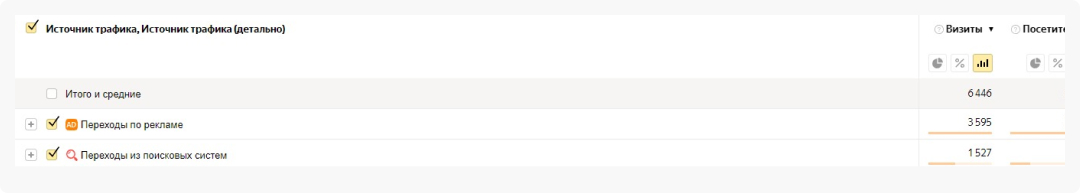
У стоматологии был сайт на Tilda, который совсем не показывал конверсии. Он состоял из одной страницы, был неудобен с точки зрения навигации и визуализации, не показывал весь спектр услуг, современность клиники и просто морально устарел. Для сайта выбрали CMS Drupal, впрочем, как и практически всегда. Любим мы его. Так как кроме разработки планировалась (как можно скорее) реклама, начали с MVP-версии. Она состояла из главной страницы, карточки услуги, страницы «О клинике» и «Контакты». Каталога изначально не было. Услуги решили выводить в выпадающем меню. Разделили услуги по направлениям, но отдельных страниц для подкатегорий не делали. Всё это решили внедрять в рамках развития сайта. На начальном этапе достаточно было познакомить со спектром услуг, которые отображались в большом навигационном меню в шапке. Наша задача была показать лаконично на главной странице, что клиника работает по всем направлениям, она современная, главврач — опытный, репутация хорошая, качество оказываемых услуг — отличное. На первый экран внедрили слайдеры, хоть мы их уже не так сильно любим, как раньше, оттого, что они уже приелись. Но в данной тематике они могут отразить важную информацию, а также показать пользователям действующие акции. В шапку сразу же добавили форму для быстрой записи на приём и форму заказа звонка и, конечно же, контакты в открытом виде. Далее разместили блок со всеми услугами клиники для быстрого доступа, блок с информацией о враче. Эту часть страницы сделали максимально персонализированной: добавили информацию о докторе Золоторёве, так как именно он является основателем клиники. Разместили фотографию, немного информации о специалисте и душевное описание, оно же обращение, к пациентам. Ниже небольшое видео, которое знакомит с врачом, клиникой, показывает внутренний интерьер и место, где находится стоматология. Вообще, ещё на начальном этапе мы обсуждали с заказчиком важность контент-маркетинга. Чтобы расположить к себе посетителей сайта, просили делать фото, снимать видео, чтобы люди видели, что сайт живой, клиника работает и как там всё устроено. Клиент согласился и снимал фото- и видеоматериалы на телефон. И этого было достаточно. Мы монтировали ролики, заливали их на YouTube и затем выводили на сайте. Такой живой человечный контент показывает жизнь клиники и снимает страхи и сомнения пользователей. Ещё ниже блок с врачами. Так как в медицинской тематике зачастую выбирают не столько клинику, сколько врача, важно показать тех, кто работает в этой стоматологии. Пациент может познакомиться со специалистом прямо на сайте. К фотографии каждого врача добавили ФИО, специализацию, стаж работы. В MVP-версии отдельных карточек каждого врача не было, их добавили позже в рамках развития сайта. Далее, идёт блок с оборудованием. Очень важно было показать, что клиника хорошо оснащена. Описали, какое используется оборудование, что оно современное, есть всё для лечения и диагностики. Уже на главной странице пользователь видит, что клиника оснащена всем необходимым, это не какая-то подвальная конторка. Здесь всё круто и современно. Кейсы, куда без них? Как ещё показать свою работу без реальных фото? Никак. Поэтому внедрили блок с историями улыбок. Он демонстрирует качество предлагаемых услуг. Примеры работ смотрят практически все пациенты. Здесь можно увидеть, как эстетически выглядит результат, насколько качественно установлены, к примеру, виниры, коронки и т.д. Блок с отзывами. Рейтинг на Яндекс Картах у клиники очень хороший, и это нужно было обязательно показать. Добавили стандартный виджет Яндекс Карт. На самом деле хотели сделать этот блок более симпатичным, но в итоге остановились на стандартном варианте. Хоть он и не очень вписывается в дизайн, он вызывает доверие, так как всем знаком. Показали рейтинг, а также, что клиника получила награду от Яндекса за хорошее место. В нижней части главной страницы виджет с YouTube-роликами (это наша разработка, об этом чуть ниже), форма для записи на приём и контактная информация, чтобы лишний раз не переходить на отдельную страницу плюс список всех основных услуг в футере. Страницы с услугами оформляли так, чтобы с первого взгляда было понятно, что это за услуга, а также её стоимость. В верхней части делали разные фоны отдельно для каждой карточки. Написали небольшие тезисы, а под ними — кнопка записи на приём. Так как описательного текста в услуге может быть много, для удобства сделали якорные ссылки. Они помогают не скролить длинную страницу, а сразу по якорю переходить на нужный раздел. Меню с якорями зафиксировали, чтобы проще было «гулять» по странице от раздела к разделу. Кнопка «записаться на приём» тоже зафиксирована, чтобы при прокрутке всегда была перед глазами, но при этом не мешала изучению информации. Контентную часть страницы сделали в виде параграфов для того, чтобы была возможность кастомизировать её вид. Блоки можно менять местами, выбирать только то, что нужно в конкретной услуге (галерея с фото, стилизованный нумерованный список, текст с фото, видео и т.д.). При необходимости, в любой момент можно добавить ещё параграф или убрать лишний. Получается мини-конструктор, который очень прост и удобен для заполнения даже человеком, который ранее не работал с CMS. Блок с ценами сделали отдельным типом материала, чтобы в будущем информацию о стоимости выводить на отдельную страницу и чтобы ими было легко управлять. В рамках развития планировали дать возможность менять цены на одной странице, не проваливаясь в каждую отдельную услугу. На страницу с контактами добавили карту, ближайшие станции метро, возможность написать через WhatsApp (потому что многим удобнее использовать именно его). Ниже блок с фотографиями клиники и блок с видео, чтобы пациент мог увидеть как выглядит стоматология снаружи и внутри. На странице «О клинике» выделили важный посыл, что стоматология принимает пациентов всех возрастов, то есть подходит для всей семьи. В ней лечат как взрослых, так и детей. Далее разместили информацию о главвраче, так как клиника открыта именно им. Ниже его история (где учился, как пришёл к открытию стоматологии и т.д.). Затем блок с галереей фотографий интерьера внутри и снаружи, оборудования и прочее. Стояла задача сделать лёгкий и чистый дизайн сайта. Мы решили немного отойти от шаблонных цветовых гамм подобных клиник. Нередко медицинскую тематику оборачивают в голубой цвет, мы решили избежать холодной палитры и использовать тёплые цвета. Цель — с первых секунд визуально расположить посетителей к клинике. Более того, этому способствовал готовый логотип. Заказчик не захотел менять его на новый, поэтому оставили готовый, который выполнен в золотом цвете. Получилось очень мягко и тепло. Цветовая гамма не пугает, располагает и всеми способами старается показать, что в этой клинике совсем не страшно. После того, как запустили MVP-версию, дали рекламу. С неё начали получать заявки, то есть основная задача была выполнена. Но сайт был не полноценным, поэтому мы после запуска рекламы, пошли его дорабатывать. В первую очередь внедрили раздел с кейсами: каталог кейсов и отдельная карточка кейса. В каталоге разделили все истории улыбок по направлениям (отбеливание, имплантация и т.д.) для быстрого поиска, используя якорные ссылки. Также в категории есть возможность просмотра работы до и после. Так как важно было показать профессионализм и качество предлагаемых услуг, сравнение вывели сразу, чтобы пользователь мог увидеть это до того, как провалился на страницу кейса. В карточке кейса, если были фотографии до и после, добавляли их в самую верхнюю часть. Пользователь простым движением справа налево и наоборот мог оценить, с какими зубами пациент пришёл в клинику, и какой результат получился после оказания услуги. Сбоку зафиксировали блок с докторами, которые участвовали в этом кейсе. Сначала добавили просто картинку, потом когда разработали страницу врачей — сделали возможность перехода на карточку этого специалиста. Для удобства вывели ссылки на услуги, которые были задействованы в этом кейсе. Всё это для того, что человек с одной страницы мог перейти в услугу и заказать её, если нужно. Кейсы начали тегировать с перспективой на будущее SEO-продвижение. Так как пациент идёт (или попадает) к конкретному врачу, важно заранее узнать его квалификацию, ознакомиться с работами. Поэтому решили разработать отдельную информационную карточку врача. В ней разместили фото врача, должность, сертификаты, информацию об образовании, видео (если брали у него интервью или снимали его в процессе работы). Как мы говорили ранее, цены были выставлены блоком в карточке услуг. Но мы заранее всё предусмотрели, и сделали тип материала «Цены». В услуге стоимость выбирается галочкой, которая определяет, какие цены будут выводиться в данном блоке. Сейчас подтянули эти ранее созданные материалы на отдельную страницу с ценами, сделали удобную категоризацию (распределение по направлениям). Наверх подняли блок с акционными предложениями. Для удобства навигации вывели якоря. С помощью якорных ссылок можно быстро узнать стоимость нужной услуги. Чаще всего свои сайты (если это конечно не лендинг) мы с самого начала задумываем под дальнейшее SEO-продвижение, даже если заказана только услуга «разработка сайта». Конкретно с сайтом семейной стоматологии доктора Золотарёва один из SEO-ходов был с разделом Консультации. Здесь врачи отвечают на заданные пользователями вопросы. С одной стороны, раздел показывает экспертность врачей, с другой — медленно, но верно продвигает сайт в поиске. Пользователь заходит на сайт, задает вопрос, заполняет поля и вопрос автоматом появляется в админ-панели в типе материала «вопрос-ответ». Врач (или контент-менеджер после согласования с врачом) заходит в админку, даёт ответ и публикует его на сайте. Таким образом, на сайт клиники может попасть пользователь, который в поисковике вбивает похожий запрос. Убиваем двух зайцев: отвечаем на вопросы, и нативно продвигаем сайт в поиске, так как при каждом заданном вопросе автоматически создается новая страница, которая затем индексируется в поиске. Для каждого раздела сделали мобильную адаптацию, чтобы всё хорошо и удобно отображалось. Например, в карточке услуги зафиксировали кнопку «записаться на прием». Остальные страницы где-то чуть сокращали, где-то сжимали, в общем, адаптировали так, чтобы на любых мобильных устройствах сайт смотрелся хорошо. Этот виджет разрабатывали для другого нашего проекта на Drupal, но он пригодился и здесь. Мы хотели, чтобы на сайте была не просто кнопка YouTube с возможностью подписаться, но и выводились последние загруженные на канал ролики в виде карусели. Это нужно, чтобы посетитель сайта видел, что компания работает, постоянно обновляет материалы и просто живёт. Готовые виджеты нам не подошли и мы решили сделать свой. На такой случай на Drupal можно создавать любой необходимый HTML шаблон, используя hook_theme с шаблонизатором Twig. Создали приложение в Google Console и получили данные для аутентификации на стороне Google. Сохранили данные одного канала, подключили стили из модуля и скрипты. Вывели виджет в нужном месте на сайте. Теперь при добавлении нового видео на YouTube-канал, на сайте оно автоматически появляется в первых рядах. Одностраничник на Тильде переделали в полноценный корпоративный сайт, который располагает визуально тёплыми оттенками. Каждый блок расположен так, чтобы пользователю было максимально удобно ориентироваться на странице. Сайт убеждает в профессионализме врачей и безопасности клиники не только словами, но и фото и видео контентом. Всё, что хочет знать пациент перед посещением стоматолога, есть здесь. А главное, в этой клинике не нужно стучать зубами от страха, здесь лечат без боли. Признайтесь, что это одна из причин, которая удерживает даже взрослых людей от похода к зубному врачу:) В общем и целом, сайт работает, привлекает посетителей. Реклама сейчас на него не даётся, но и без неё пользователи попадают на ресурс через поисковик. Спасибо, что дочитали наш кейс до конца. Мы постарались раскрыть все моменты разработки и рассказать, почему мы делали именно так. О других наших сайтах, о рекламе, маркетинге, SEO, управлении репутации и многом другом пишем в нашем ТГ-канале, подписывайтесь!:)

Разработка MVP-версии
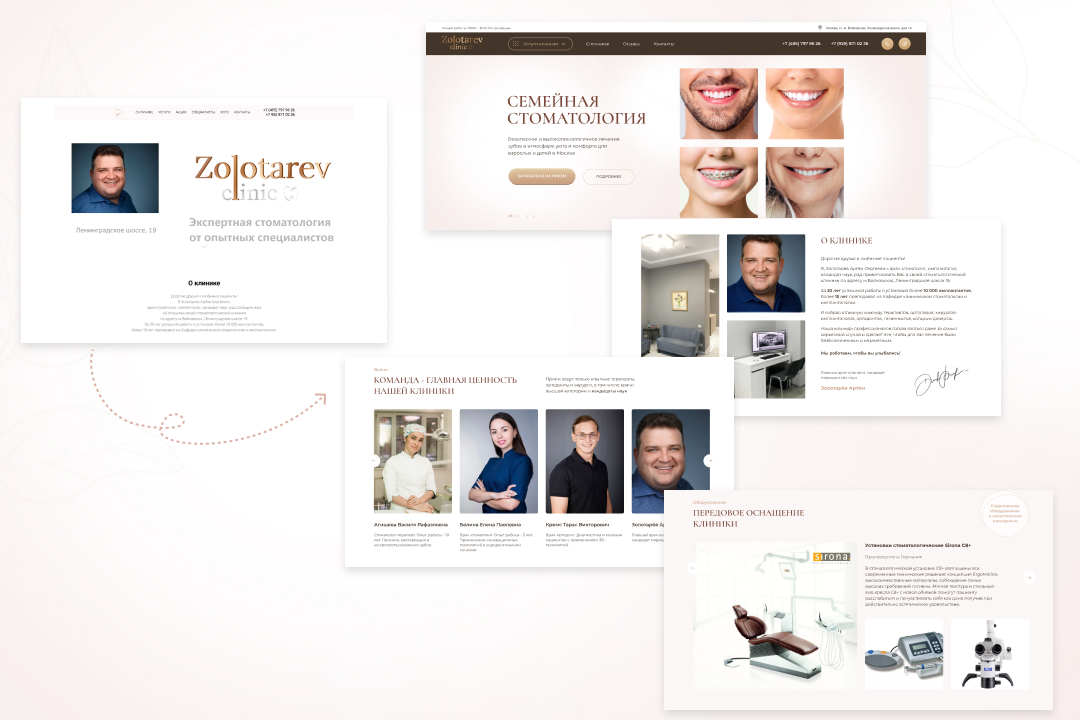
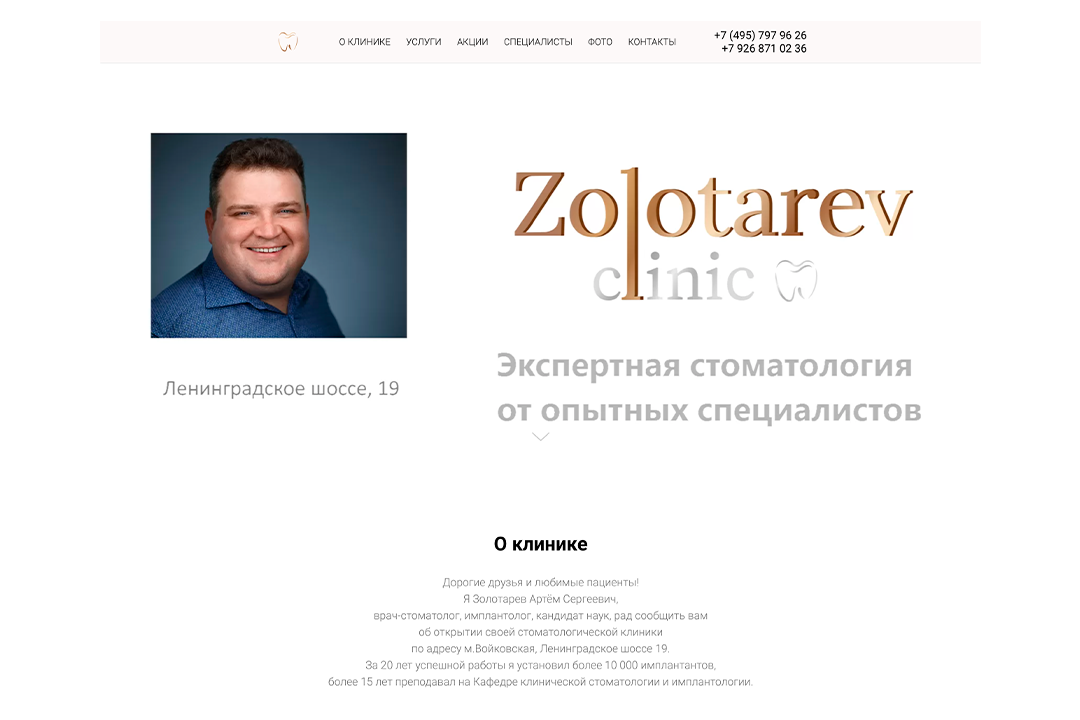
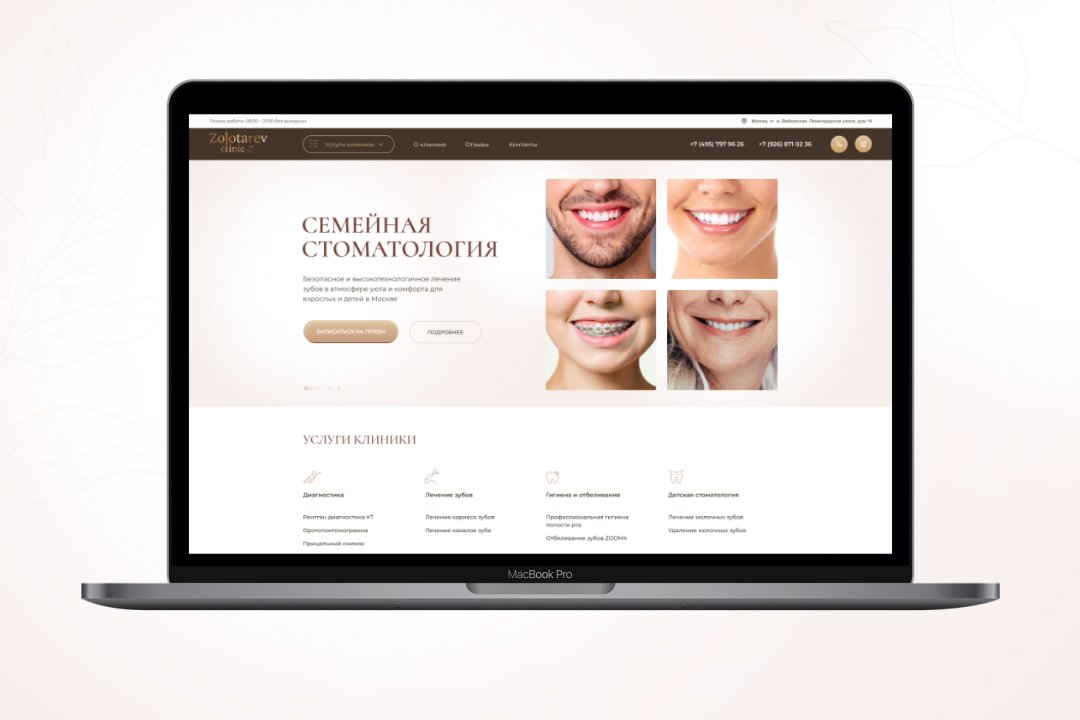
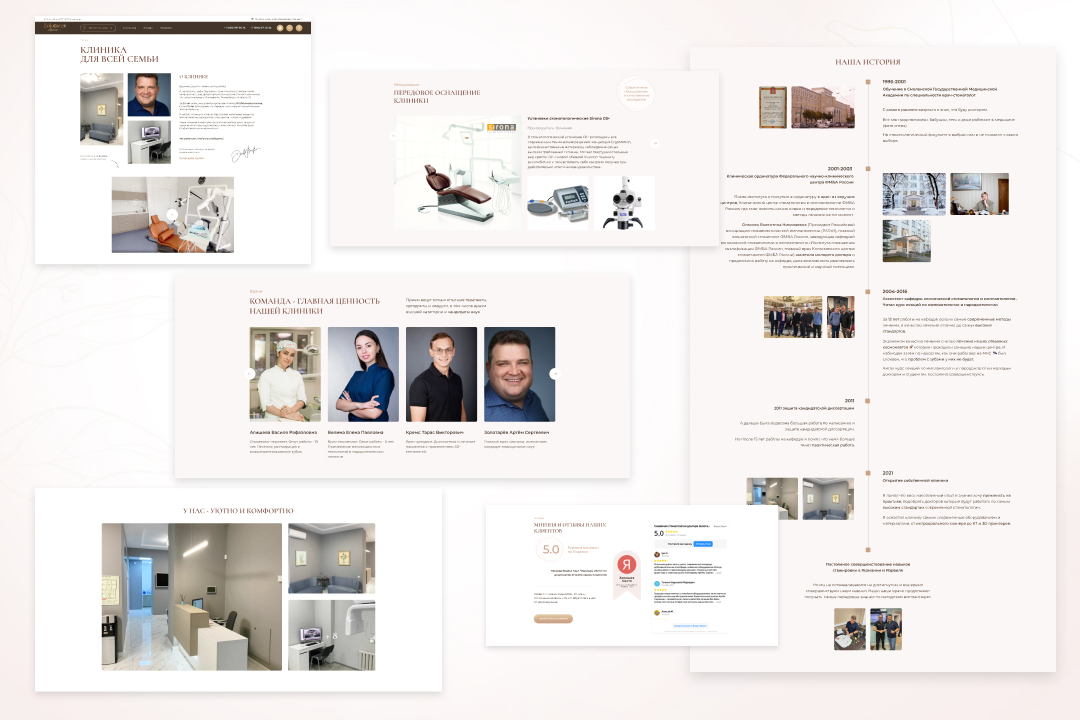
Главная страница


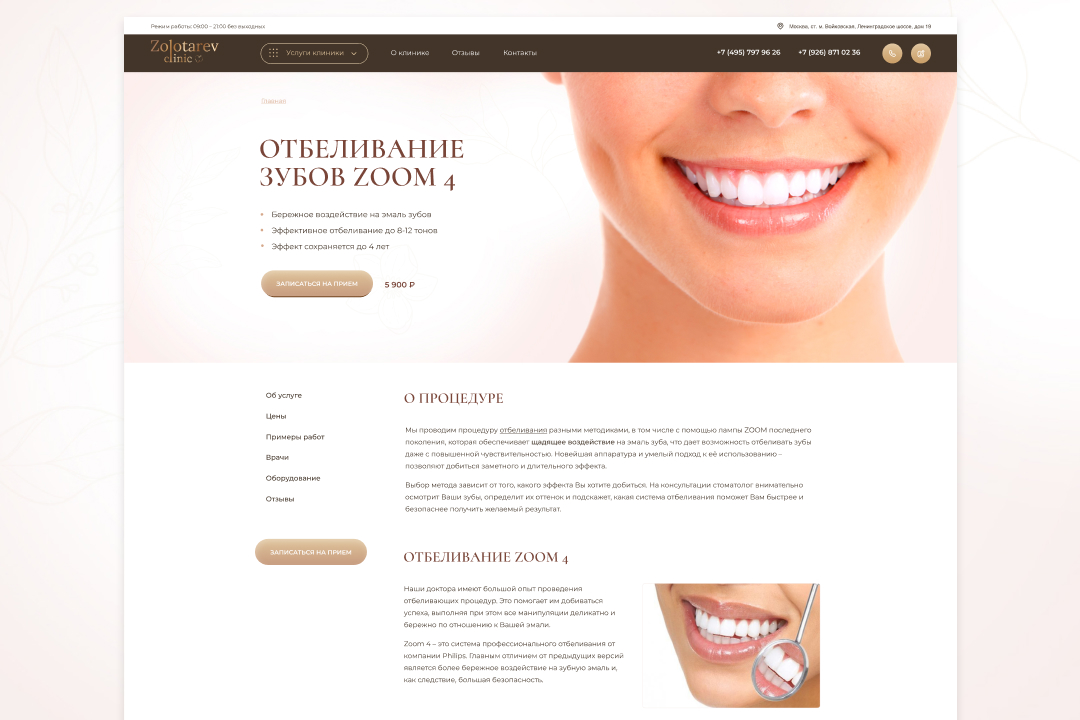
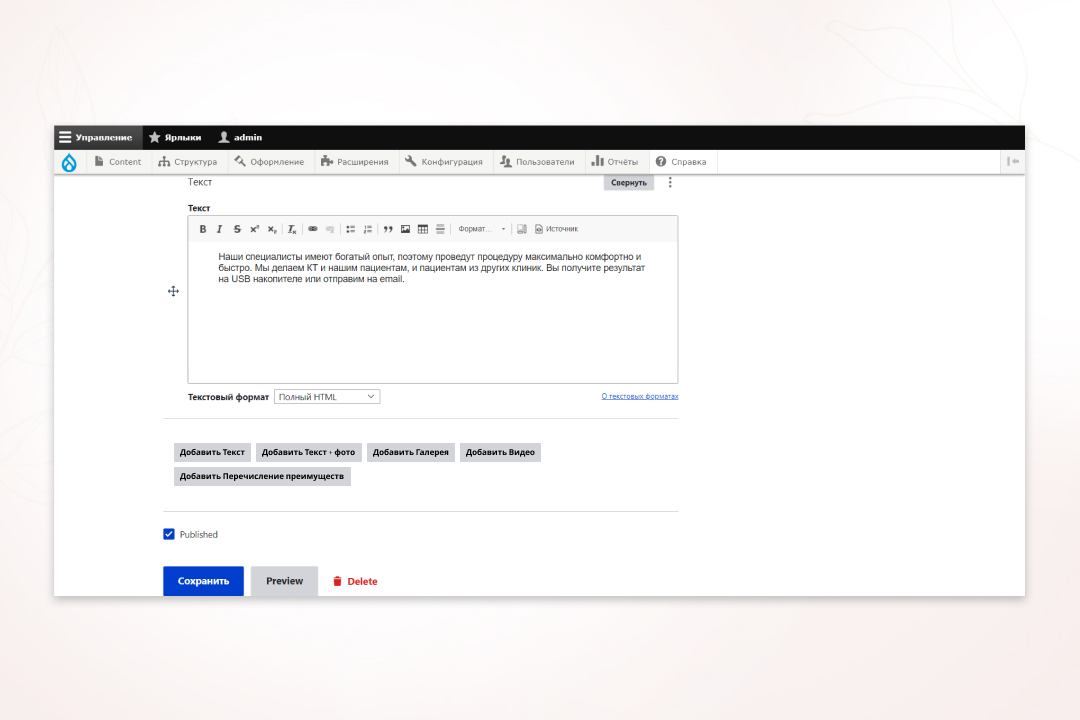
Карточка услуги


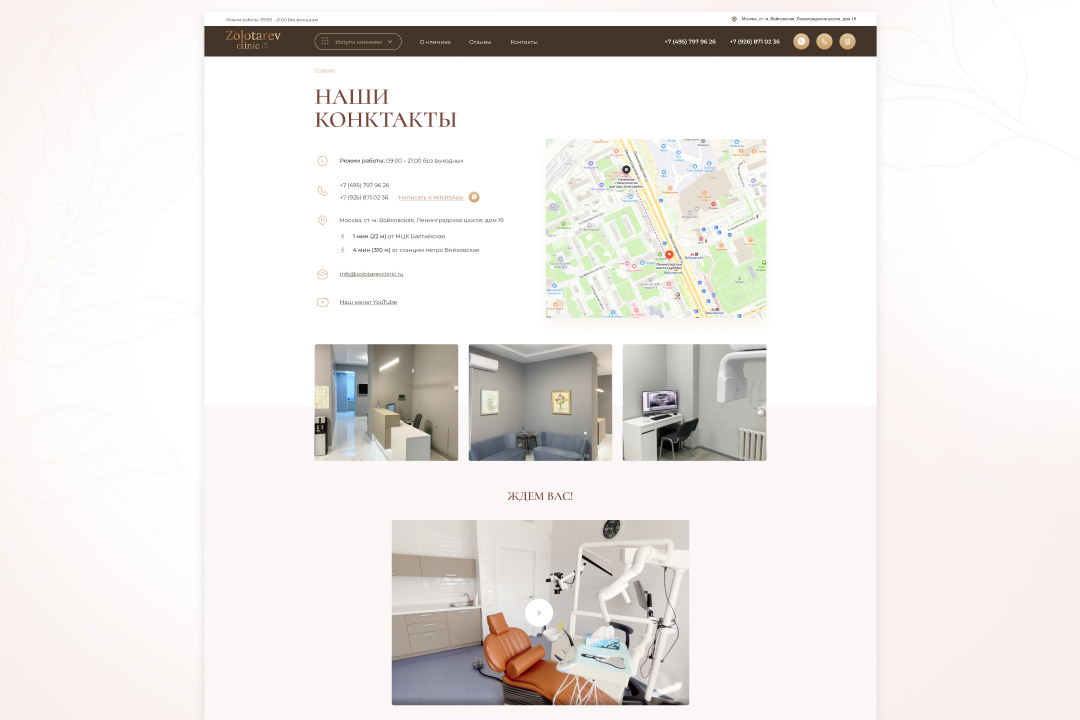
Контакты

О клинике

Немного о дизайне

Развитие сайта после запуска рекламы
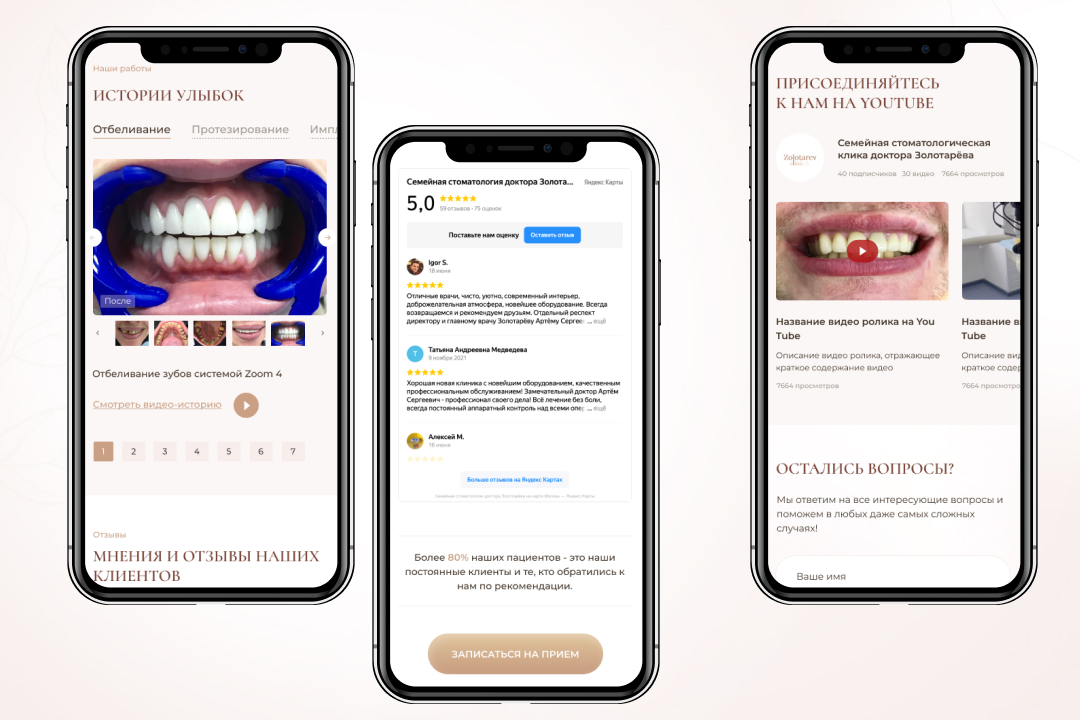
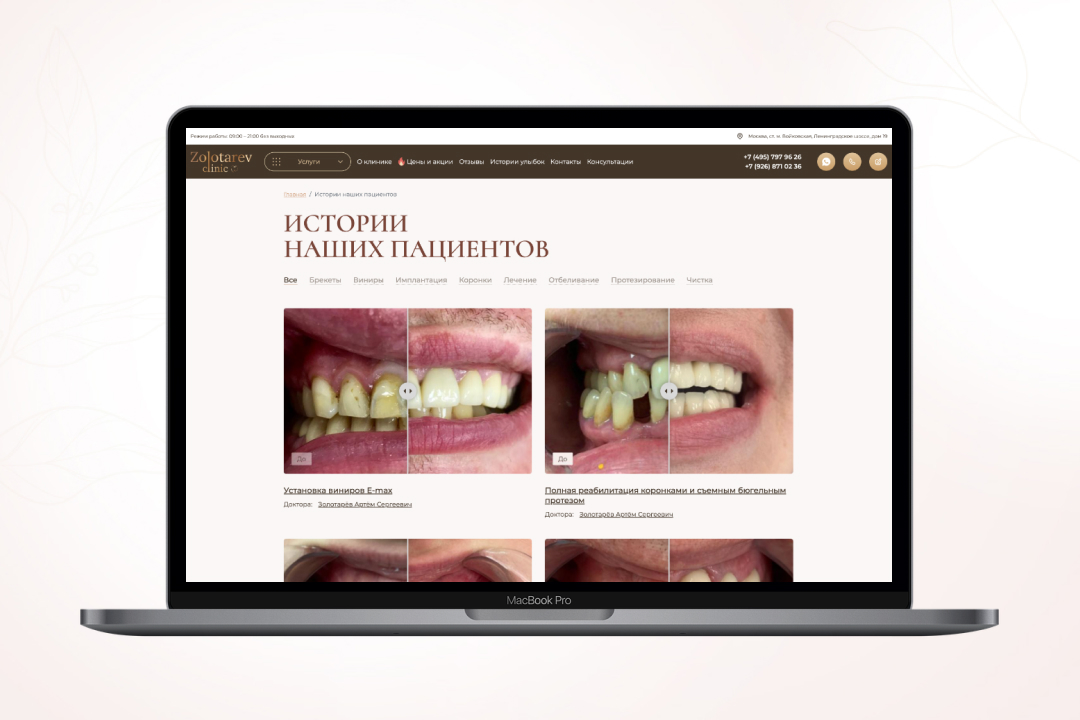
История улыбок


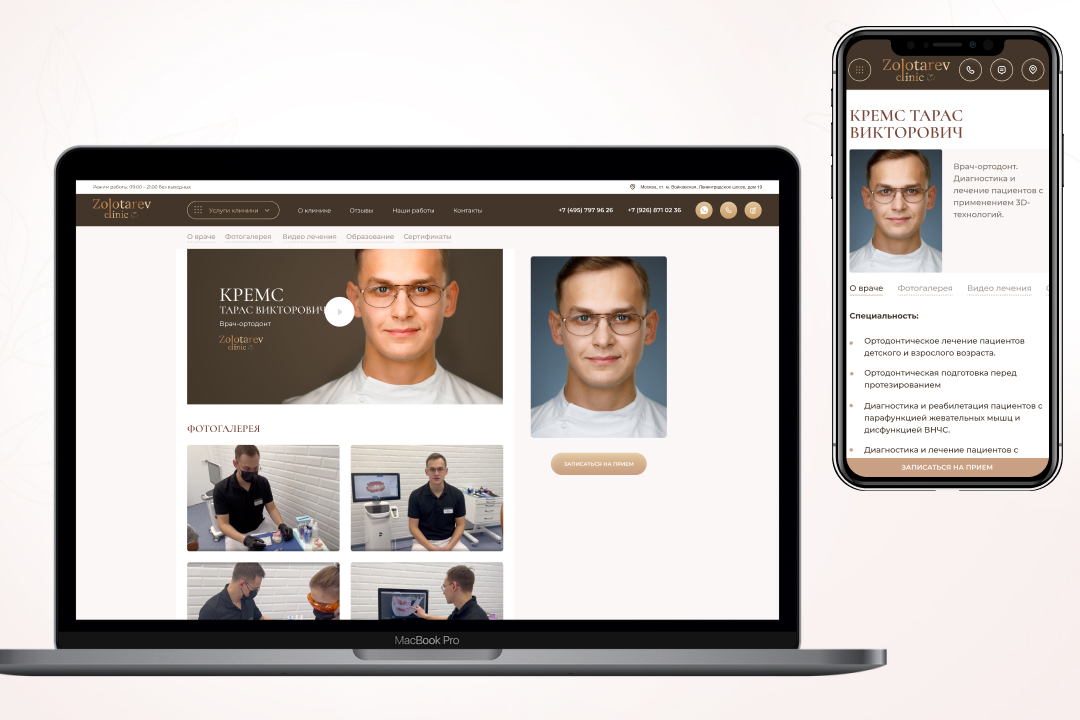
Страница врача

Цены
Хитрый раздел с консультациями
Мобильная версия
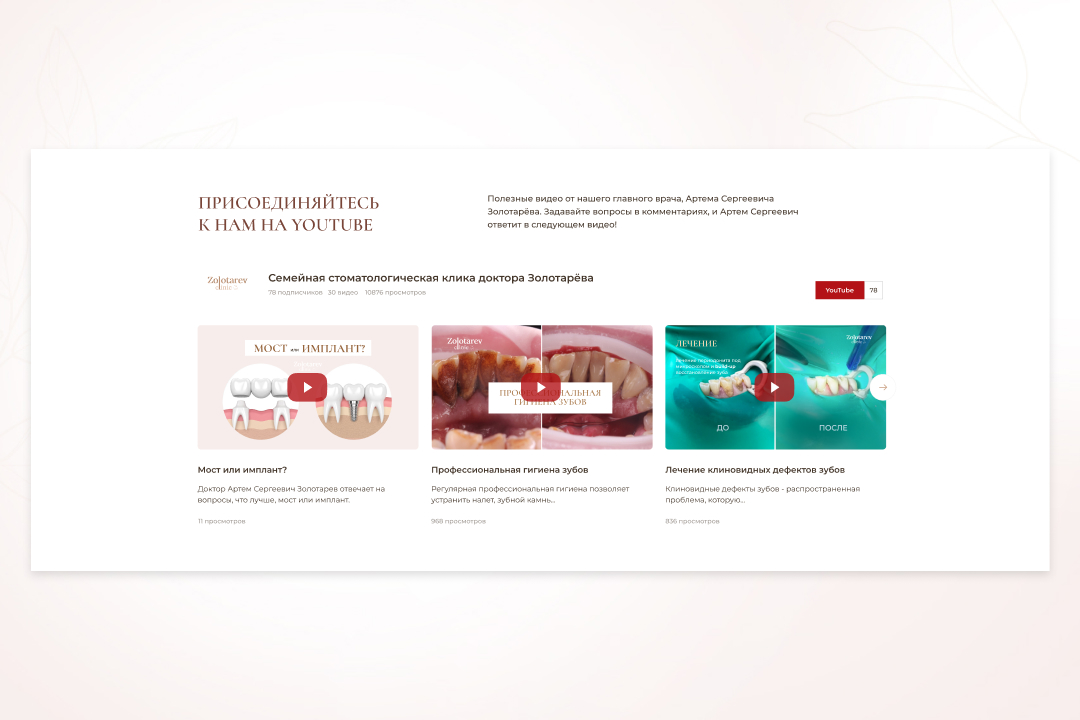
Виджет YouTube

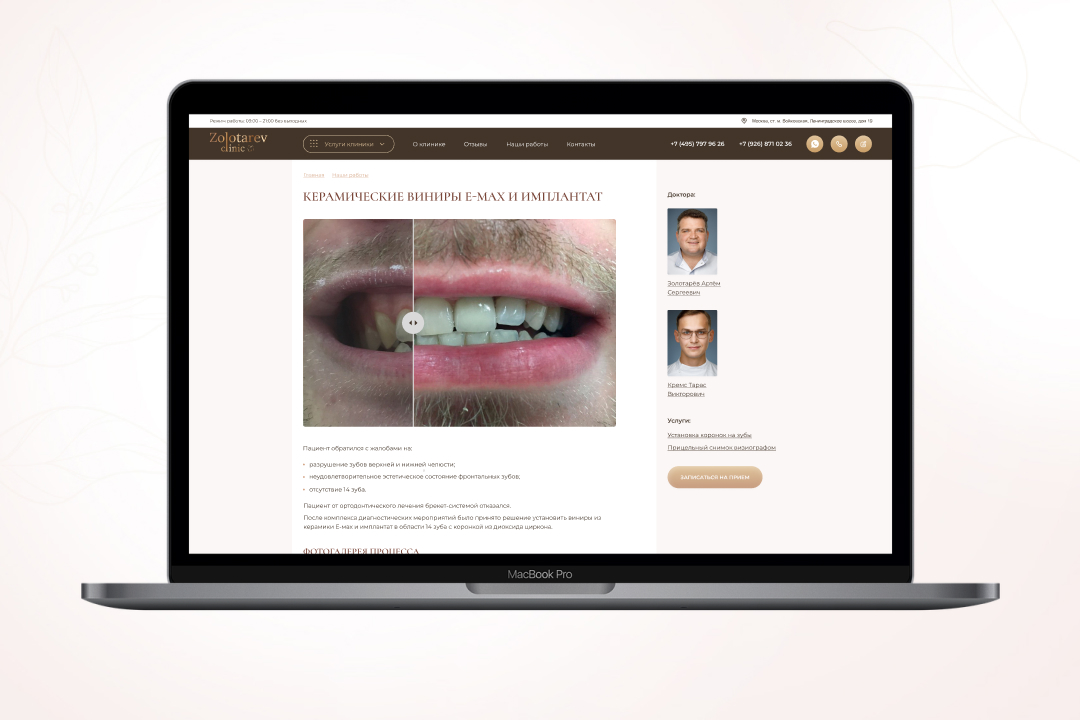
До и после