Как настроить продающий лендинг-бот.Чек-лист
- Разбор блоков лендинг-бота:
- Шапка;
- Баннеры;
- Активные ссылки;
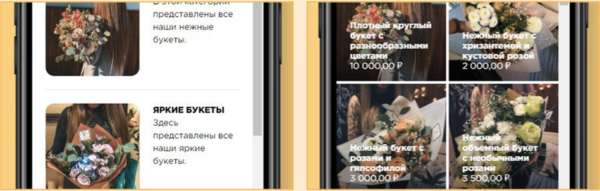
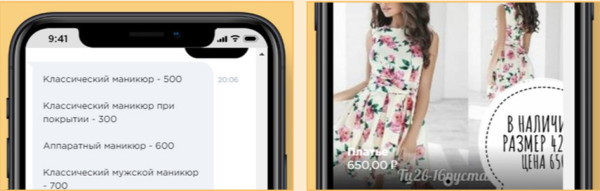
- Каталог:
- Как правильно настроить сценарий. Разбор ошибок с примерами:
- Чек-лист по корректно настроенному лендинг-боту для самопроверки.
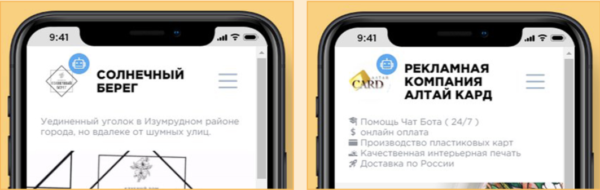
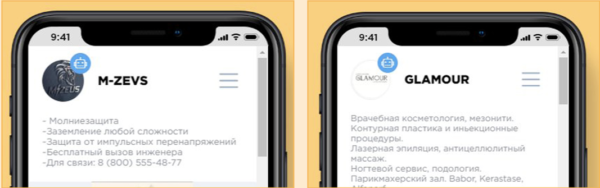
Шапка профиля:
Текст в шапке профиля должен кратко описывать деятельность компании или преимущества. Желательно не превышать 3-4 строки.

Пример «хорошей» шапкиЗаббарова Нелля

Примеры «плохой» шапкиЗаббарова Нелля
Четыре пункта описания можно выделить иконками, а телефон для связи оформить в кнопку звонка под баннером
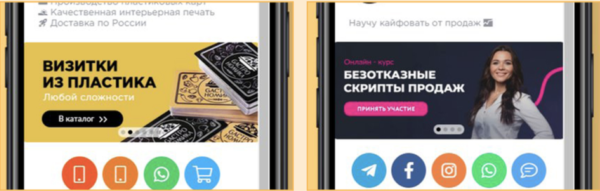
Баннеры:
Для создания баннеров был разработан специальный шаблон
1. ссылка: https://clickchat.me/mockup/banner.zip (1 Мб)
2. содержимое: превью (jpg) и исходник (psd)
3. зона контента выделена красным
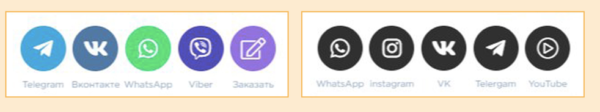
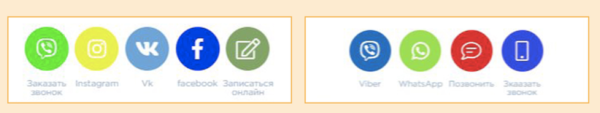
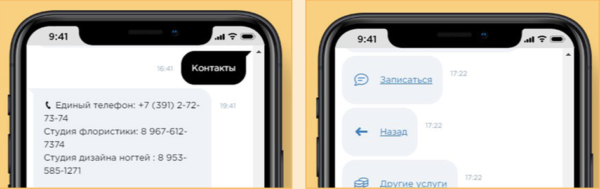
! Таким образом, текст не должен выходить за границы красного прямоугольника. На баннере желательно наличие УТП и обязательно наличие кнопки. Минимальное количество баннеров для конструкторов — 3. Пример «хороших» баннеровЗаббарова Нелля Пример «плохих» баннеровЗаббарова Нелля Текст не должен обрезаться по правому краю. На втором примере размер картинки не совпадает с требованиями для баннера, текст не видно, кнопки нет Кнопки под баннером: Для удобства перечислим основные коды цветов: Viber #583ebc Telegram #2ca5e0 Whatsapp #00e676 YouTube #ff0000 Вконтакте #4a76a8 Пример правильного оформления блока "Активные кнопки"Заббарова Нелля Пример неправильного оформления блока "Активные кнопки"Заббарова Нелля Чат: В первом сообщении лучше разместить приветствие, далее описание деятельности компании. Перед публикацией внимательно проверяем текст на наличие ошибок и опечаток. Также проверяем правильность отображения эмоджи. Примеры ниже. ! Обязательно указываем начало ответа и ответ бота на него, а также предустановленное сообщение. Все общение должно происходить в рамках бота, все отзывы, видео и фото по возможности вставляем прямо в клик. Если в начале общения мы начали общаться с посетителем на «ты», то по ходу дилога не стоит переключаться на «вы» Номера телефонов лучше делать активными ссылками Внутри разделов бота лучше добавлять внутренние меню, возврат в основное меню, либо дублировать основное меню под блоками с информацией. В 1 примере лучше продублировать основное меню, чем создавать лишние действия. Пункты меню не стоит разбивать на несколько отдельных блоков,лучше делать одно меню под все пункты. Пример правильно настроенного чатаЗаббарова Нелля Пример неправильного настроенного чатаЗаббарова Нелля Пункты меню не стоит разбивать на несколько отдельных блоков, а номера телефонов лучше делать активными ссылками Каталог: Пример правильно настроенного каталогаЗаббарова Нелля Пример неправильно настроенного каталогаЗаббарова Нелля Чек лист для контроля качества работы: