Отзыв о курсе UX-дизайн от Skillbox: на пути к новым вершинам
Автор статьи — Евгений Егоров.
- Связаться со мной можно по этой ссылке
- В этой статье ответы на популярные вопросы по обучению
- Другие отзывы о курсах Skillbox тут

В конце статьи не пропустите специальный бонус лично от меня
В 2018 году, цветущей весной, я начал изучать курс по направлению UX-дизайн от школы онлайн-образования Skillbox. Честно скажу, тогда я знал про эту область только то, что профессия UX-дизайнер сейчас крайне востребована на рынке, а сам UX — это что-то про удобство интерфейсов для пользователя. Не густо, правда?
К тому времени закончилось мое обучение по программе Веб дизайн от 0 до PRO, эту захватывающую историю и рассказывал ранее. Но нужно ли мне новое почти неизвестное направление?.. Я долго размышлял на этот счет, и все-таки решился. Выбрал годовой курс школы Skillbox, включающий две темы — UI-анимацию и UX-дизайн. Я жаден до знаний и нетерпелив, поэтому остервенело принялся изучать оба курса сразу. Что из этого получилось? Читайте ниже.
Глава первая. Преамбула
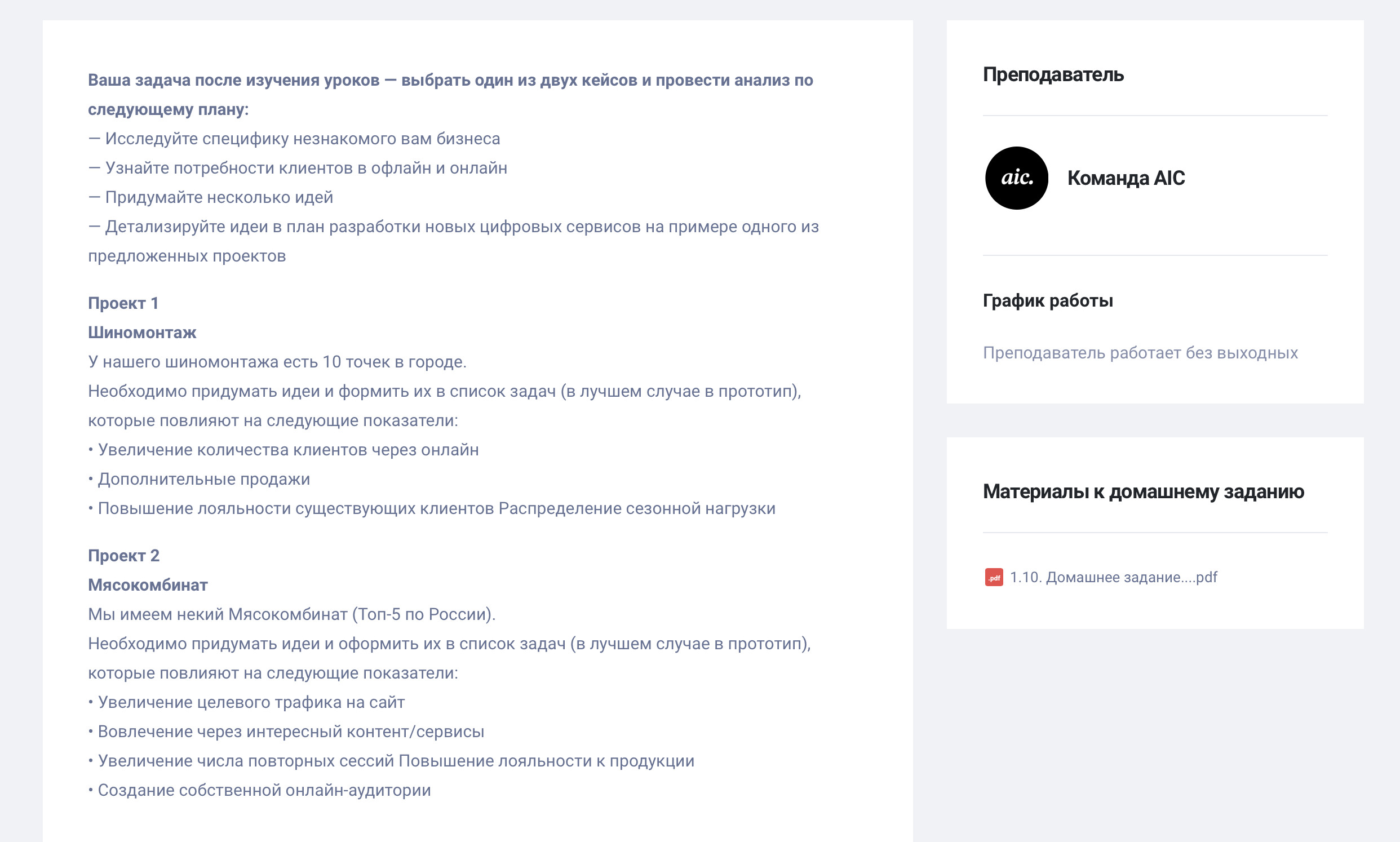
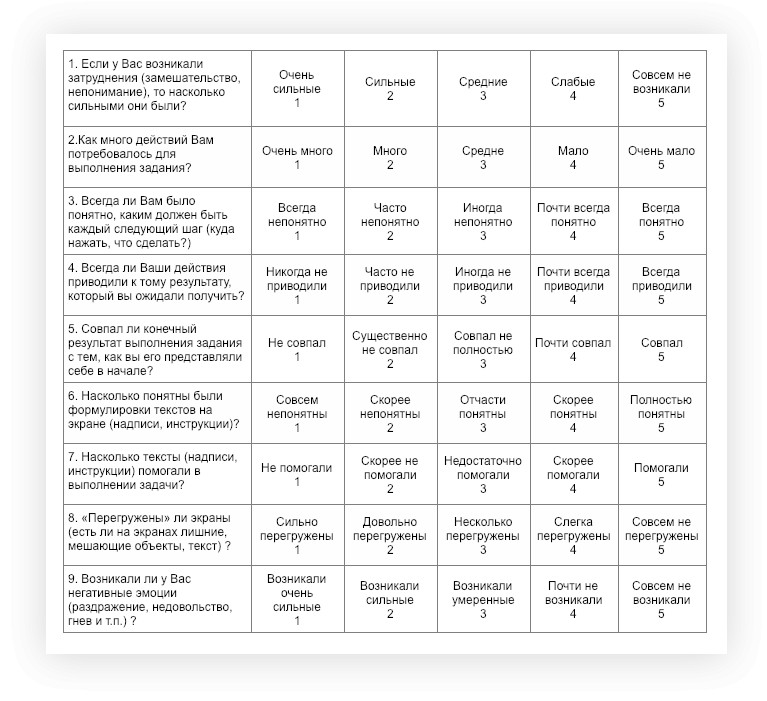
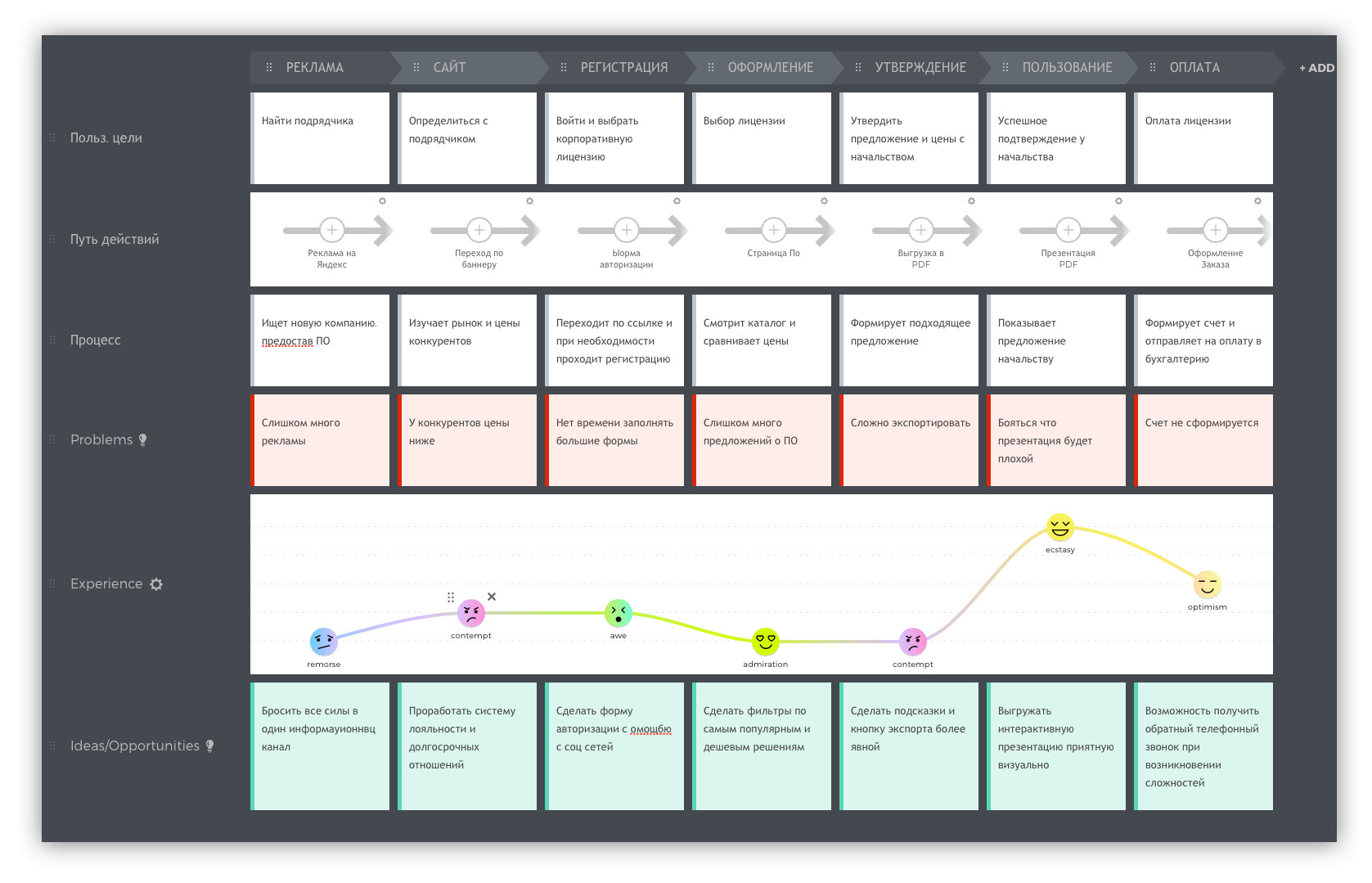
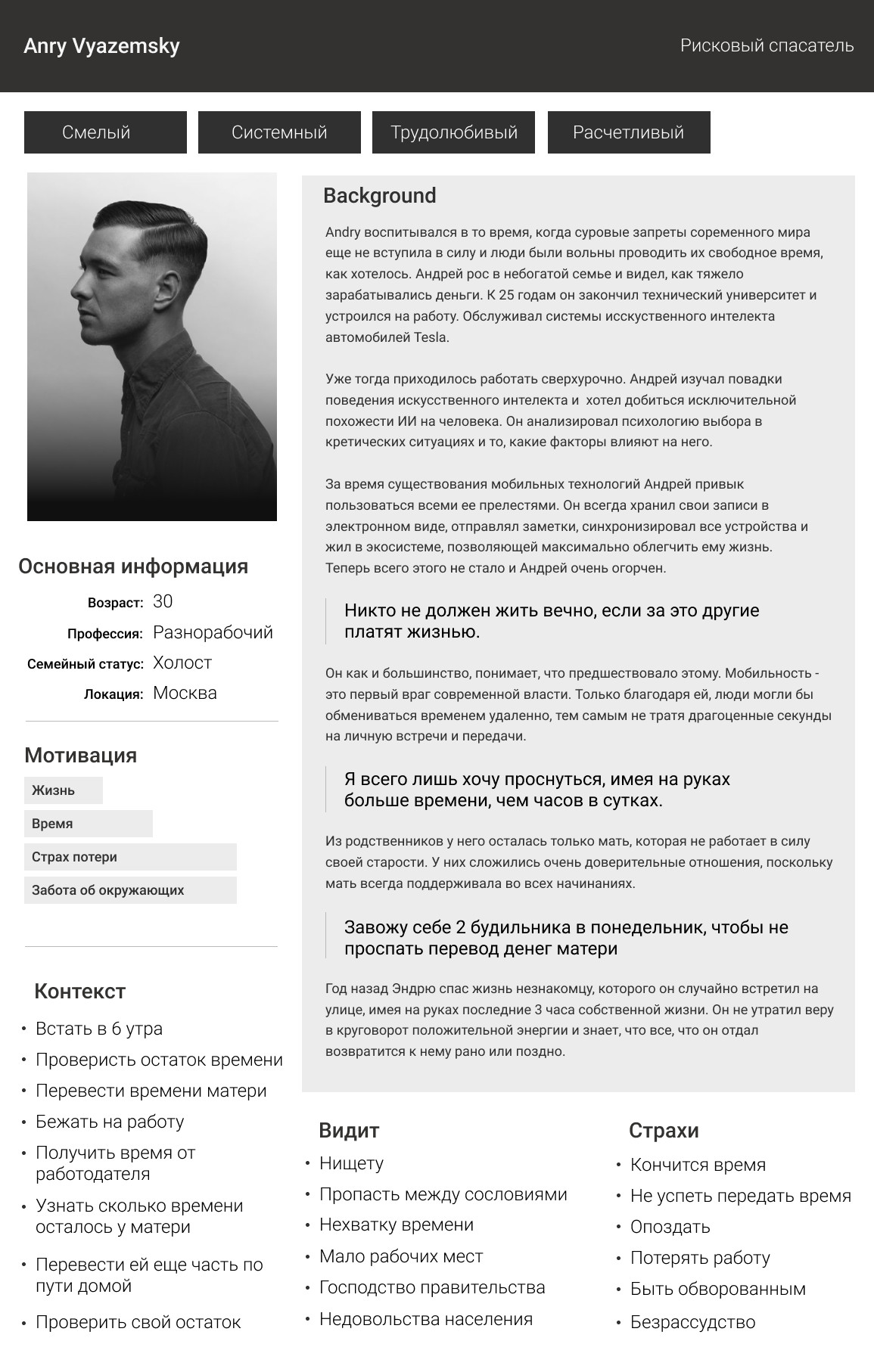
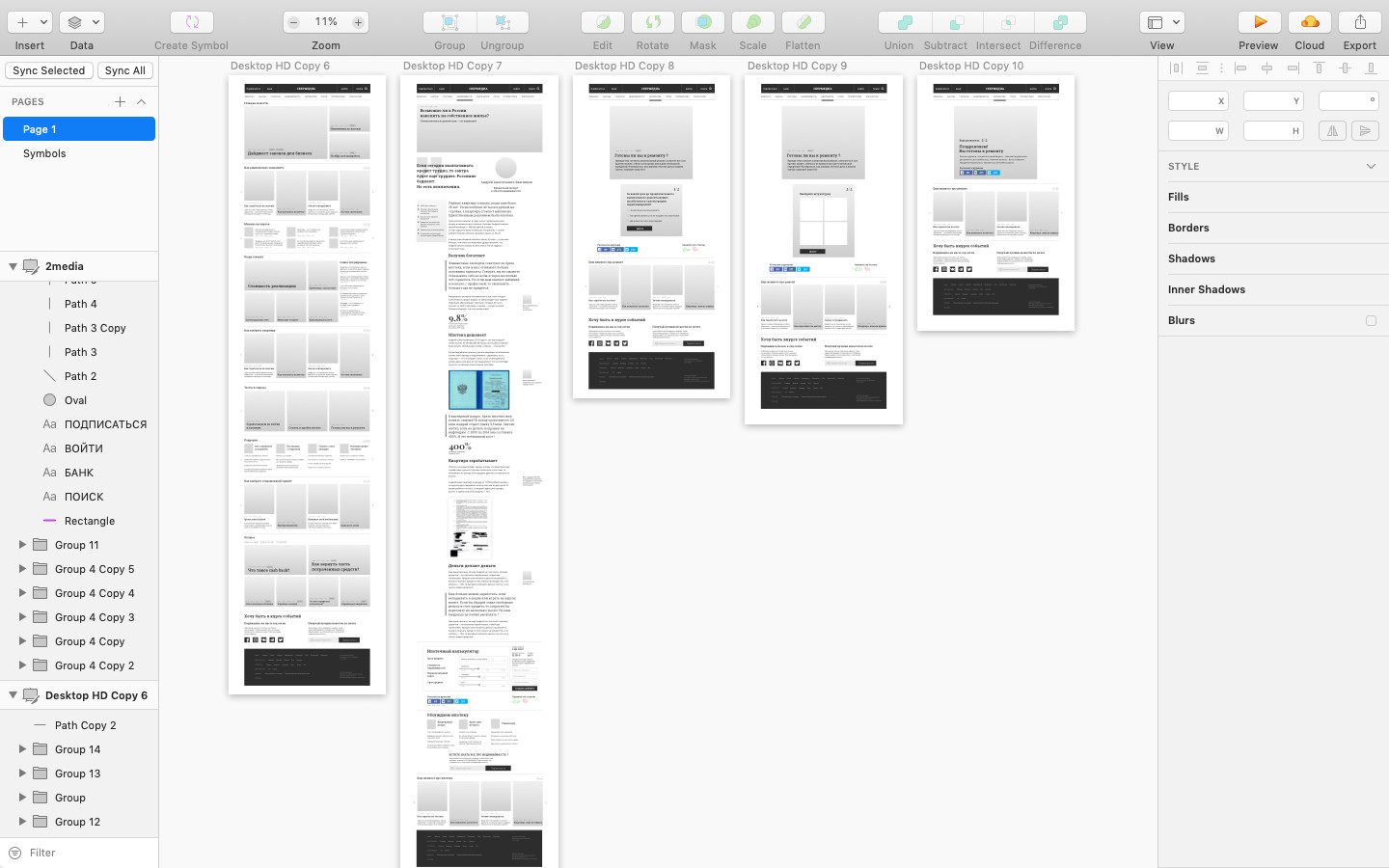
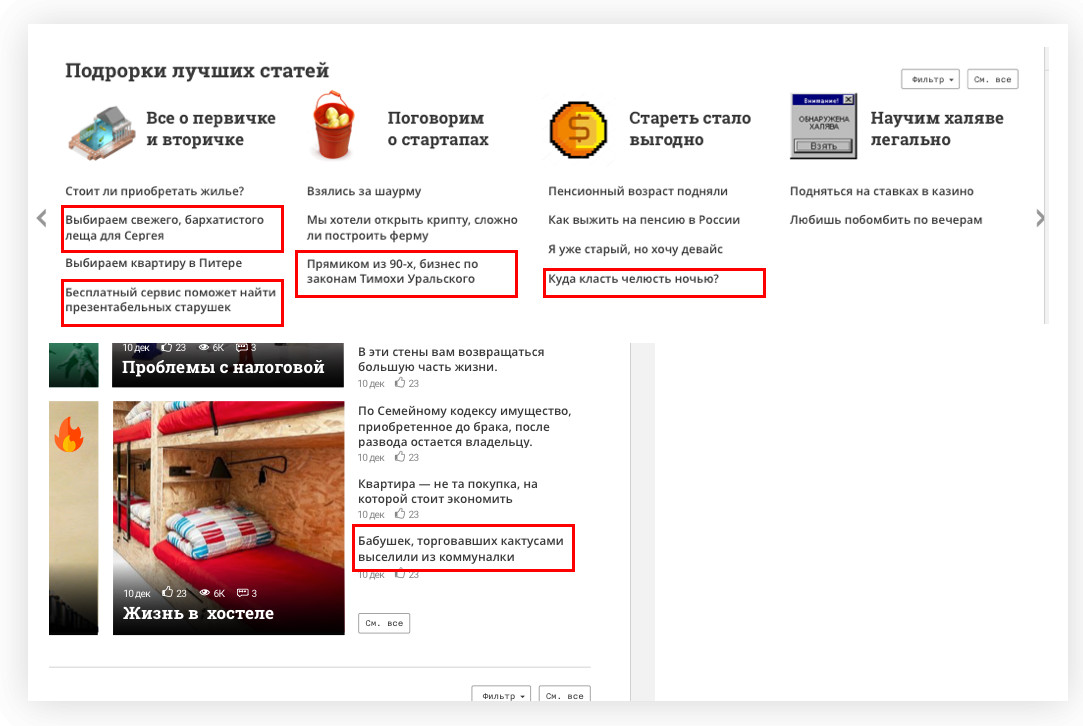
Начал я бодро. За первую неделю успел изучить несколько уроков. Конечно, как и в большинстве направлений, вначале происходит введение в область и даются основы основ. Чтобы даже новичок не испугался новой сложной информации. Для примера, ниже моя первая домашка, выполненная на курсе. Из самых первых уроков курса я узнал, что UX — это про исследования, про пользователя. Необходимо понимать потребность реальных людей, возможности технологий и промахи рынка, чтобы выдвигать гипотезы. В дальнейшем их, естественно, придется валидировать и тестировать — без этого никуда.В одном из первых домашних заданий, которое я получил после просмотра серии уроков, на выбор давалось провести анализ одного из двух бизнесов. Необходимо было понять, каких доработок требует простой бизнес шиномонтажа или мясокомбината. Мозг сразу начал включаться, и мой пытливый разум начал генерить идеи одну за другой. На этапе мозгового шторма можно смело выдвигать самые изощренные фантазии. Это так называемый этап дизайн-мышления, с которым я подробнее столкнулся уже устроившись на работу в банк после этого курса. На этом этапе Соответственно, зная типичные проблемы, а также уже получив кое-какую теоретическую информацию на курсе, я смог предложить необходимые решения. В этом файле подробно описано мое видение ситуации, а также те нововведения, которые я считаю оптимальными для внедрения в данной сфере. Учит много чему, но самое основное — развивает логическое и рациональное мышления. Как это может быть? Читайте дальше, и все поймете. Главное, о чем важно сказать на берегу: все задания, которые я буду показывать — реальные, взятые прямо из учебной программы и как есть. Сделал я это потому, хочу быть максимально полезным. Исследование аудитории. Зачем дизайнеру навыки интервьюера? Вот это задание давалось на одном из первых блоков. От меня требовалось задать владельцу банковского бизнеса, которому по легенде нужна разработка нового сервиса, правильные вопросы. Неожиданно, да? Юзабилити тестированиеОт меня требовалось проверить гипотезы, которые я уже к тому времени выделил, на пользователях определенной возрастной категории. А именно: задать правильные вопросы, и провести их этими вопросами по нужному сценарию. Вайрфрэйминг / верхнеуровневое проектирование Customer Journey MapЭто карта взаимодействия пользователя с системой / сервисом. Это лишь один из способов визуально отобразить данный контакт. В зависимости от задачи можно применять ту или иную деталировку, применяя необходимый шаблон. В данном случае описан процесс приобретения программного обеспечения, начиная с поиска и заканчивая оформлением заказа. Важно, что тут можно наглядно изобразить боли и страхи на каждом этапе, декомпозируя процесс на самые мелкие его части. Портрет пользователя Важный этап исследования, ведь нужно понимать, для кого именно вы будете разрабатывать систему. В какой ситуации оказался ваш пользователь, какие у него есть повадки, интересы, а самое главное — предыдущий опыт взаимодействия с другими системами. Основываясь на этих данных, интерфейс одного и того же продукта может существенно меняться. Возьмем, например, сервис просмотра фильмов и сериалов Netflix, они как никто другой стремятся к персонализации. Ведь каждому человеку важен индивидуальный подход, когда система обращается к нему, точно зная, что именно нужно. А проявляется это в следующем. Продуктологи и исследователи поведения пользователей Netflix пришли к мнению, что девушек и мужчин привлекают различные визуальные смыслы. Таким образом, если я зайду на главную страницу, я увижу один баннер к сериалу, а моя жена — абсолютно другой. Магия, не правда ли? Этот сериал может вызвать большую симпатию, а соответственно, сервис получит большее количество подписок и денег. Цель продукта и боли пользователяНа этом этапе мы выясняли, для чего вообще создается новый продукт. Что он даст клиенту — в нашем случае его бизнесу. Кто наш конечный пользователь, и какие его проблемы мы решаем. Чего он ожидает, и есть ли у него опыт использования похожего продукта. Выдвижение гипотез и разработка функционалаОдним из заданий модуля было разработать предполагаемый функционал приложения и составить список его улучшений. И если бы только это! Мне буквально нужно было оценить трудозатраты на реализацию, просчитать выхлоп. С конкретными цифровыми коэффициентами! Весь этот гемор необходим, чтобы вы смогли решить, какие гипотезы приоритетнее. Что у меня в итоге получилось — смотрите в таблице. Честно скажу, задание это не самое легкое, но оно нереально упрощает и конкретизирует дальнейшую работу. Самая главная мысль, к которой меня подводили в течение всего курса: дизайн это не просто красивая картинка или какой-то определенный визуальный образ. И даже не некое видение интерфейса и его функционала. Дизайн — это проектирование конкретного решения пользовательской проблемы. Девятый модуль стал еще одной неожиданностью для многих студентов. Кого-то он повеселил, кого-то взбудоражил, других — заставил крепко задуматься. Одно точно: равнодушных не было. Ведь ты на самом деле сталкиваешься с абсолютно незнакомой для себя аудиторией, чей мир так отличается от твоего. Что им нужно для счастья? Как ты, дизайнер, можешь этому поспособствовать? На самом деле задача проще, чем кажется на первый взгляд. Ведь мы прошли уже несколько модулей и знали четкий алгоритм действий. Отвлечься от собственных предвзятых мнений, изучить аудиторию, найти ее боли, придумать неординарные решения проблемы и общий концепт. Разработать прототип и сделать презентацию проекта. Вуаля! С гордостью скажу, что я выложился на этом задании по полной! Результатом стала вот такая статья, и уже она помогла другим студентам также успешно пройти это испытание и продвинуться дальше. Время шло, я постигал непростою науку UI-анимации и UX-дизайна четвертый месяц. Помните, в предыдущей статье я писал про регулярные воркшопы, которые проводит Skillbox? На одном из них я узнал, что, оказывается, начать выполнение дипломного проекта можно, не дожидаясь окончания обучения! Получение диплома было моей первоочередной задачей, а главной целью — освоение новых знаний и компетенций. Поэтому я здраво рассудил, что время совмещать полезное с полезным, ведь лучший способ получения знаний — реальная практика. Итак, я начал готовить дипломный проект. Студенту на выбор дается один из двух проектов, предполагающий работу с реальными заказчиками — Сбербанком или компанией М-Видео. Я, недолго думая, выбрал первого, так как для него требовалось создать медиапортал, а это было мне ближе. К созданию дипломного проекта я приступил в ноябре 2018, будучи уверенным, что сдам его в начале 2019. Но планы поменялись, и появилась возможность сдать его к концу года. Помните, да, что я трудолюбив и импульсивен? Конечно, я на это подписался. Нам дали очень много вводной информации. Бриф от заказчика и презентацию от уже родных нам AIC, и даже контактные лица банка, к которым можно было в случае чего обратиться с любым вопросом по брифу. Также в нашем распоряжении была куча работ предыдущих студентов, на которые можно было ориентироваться в случае чего. Начал я с того, что объединил всю разрозненную информацию, которая у меня была, в один файл. Это помогло мне увидеть картину целиком и понять, что нужно сделать. Я составил план работы, в котором прописал пошагово весь процесс. Следовать четкой схеме намного проще, чем действовать наобум, поэтому моя стратегия сильно облегчила дальнейший процесс. Весь аудит я записывал в Медиум. Он мне нравится за В то время я работал офлайн, в дизайн-студии Actis Wunderman, и занимался своим дипломом на рабочем месте в свободные минуты. Примечательно, что это была моя первая работа по данной специальности. Подробнее эту историю читайте тут. Заниматься левым проектом на рабочем месте, даже если в нерабочие моменты, было очень стрессово. Приходилось лихорадочно закрывать лишние окна браузера, когда коллеги или начальство проходили мимо моего стола. Конечно, я работал над дипломом не только на рабочем месте. Получалось уделять ему 3-4 часа по вечерам + сколько-то в выходные. Думаю, мой успех состоит не столько в моем трудолюбии, сколько в поддержке близких и чуткому руководству куратора Наталья, безмерно благодарен вам за титанический труд, терпение и помощь во время всего процесса. Также хочу поблагодарить менторов, которые терпеливо и подробно отвечали на самые глупые вопросы, иногда и глубокой ночью. Которые писали слова поддержки в нужные моменты и давали морального пинка, когда это требовалось. Без вас всех то, что я успешно сдал диплом вовремя, могло не случиться. Два месяца я работал не покладая рук: исследовал, строил гипотезы, тестил. Процесс все набирал обороты. И вот, ровно за семь дней до предполагаемой сдачи... Хотел бы я сказать, что мой блестящий проект был завершен, но нет. Жизнь намного более прозаична. На руках у меня был только первый этап аудита, написанный полотном в 5212 слова и даже никоим образом не скомпонованный. Судя по Медиуму, который указывает предполагаемое время прочтения, мой проект отнимал 22 минуты чьей-то жизни. И все это мне еще предстояло оформить на 50 слайдах презентации... Итак, на дворе стояло 12 декабря. Всего за какую-то неделю мне предстояло из чернового варианта сделать готовый дипломный проект. Я уже подумывала, что зря бегу впереди паровоза и стоит отложить защиту на следующий год. Я еще не начал визуализацию, а ведь после нее еще предстояло проектирование. Однако, поговорив с Натальей, я понял, что роль палача не для меня. Я начал работу над PDF-презентацией. Время неумолимо отсчитывало часы. И тут случилось чудо. Мозг понял, что сдавать диплом таки придется, и что дедлайн отнюдь не мифическая вещь, а жопа горит весьма ощутимо. КПД увеличилось процентов на сто пятьдесят. Работа по ночам вошла в привычку и даже начала нравиться. Топливо в виде кофе можно было считать уже не чашками, а литрами. Презентация была готова. Это вселило надежду и прибавило сил. Каждый день я небольшими шагами двигался вперед, начиняя проект визуальным смыслом и выстраивая композицию. Оставалось четыре дня до защиты. Многие не понимают, почему при таком дефиците времени я уделял внимание ручному скетчингу. Когда прототип на бумаге был готов, я начал переносить его в цифровую среду. Если не сильно углубляться, то моей задачей было создать понятную и приятную аудитории обстановку, комфортный микроклимат. Чтобы с первых мгновений пребывания на сайте у пользователя сформировался позитивный опыт, который он хотел бы развивать дальше. То есть, поставив, к примеру, на главной странице блок с подборками, оформленный квадратами и треугольниками, нужно было особым образом повторить эти элементы и далее, создав таким образом своеобразную схему или, если угодно, визуальную азбуку, интуитивно понятную пользователю. Что у меня получилось в итоге, можете детально рассмотреть тут.Мне лишь осталось наполнить разработанный прототип визуалом. А еще — залинковать пользовательский сценарий движения по медиапорталу, который я ранее согласовал с куратором. Что за сценарий? Смотрите ниже. К визуальной части, без ложной скромности скажу, я подошел креативно. Я опирался на анализ, проделанный в начале, а именно — поиск референсов. Мне очень хотелось выделиться и покорить аудиторию с первых слов. Я начал творить. Я задумал яркую и цепляющую карточку новости на главной странице портала. С одной стороны необходимо было подчеркнуть финансовую составляющую концепта. С другой же я хотел проявить уважение учредителям курсов. Я придумал вот что: новость о том, что Skillbox запускает свою криптовалюту. Оригинально? Не спорю. Осталось реализовать. То, как я с этим справился, можете лицезреть ниже. Следующим этапом я поработал над логотипом будущего медиапортала. Так как аудитория Сбербанка весьма неоднородна по всем показателям, нужно было как-то совместить современный подход к дизайну и традиции. Выход я нашел в скевоморфизме с налетом флэта. Сейчас он вновь набирает популярность. Из трех представленных вариантов я выбрал первый — с классическим оттенком зеленого, прочно ассоциирующегося у пользователей со Сбербанком. Таким образом я хотел дать возможность пользователю связать в голове Сбер и мой медиапортал, воспользовавшись уже сформированным опытом аудитории. До защиты дипломного проекта оставался день. У меня была презентация на 50 слайдов и залинкованный концепт портала.Полную презентацию в формате PDF, кстати, можете посмотреть и даже скачать по ссылке. Оставшееся время следовало потратить на репетицию защитной речи, как и советуют организаторы. Но я понадеялся на природную харизму и доделывал оставшиеся мелкие косяки и недочеты. Харизма харизмой, но выступления на публике я, мягко скажем, не слишком люблю. То чувство, когда на тебя устремлены десятки пар глаз, непередаваемо. Обычно, когда это происходит со мной, последствия могут быть непредсказуемыми. Мозг отключается, речь становится неконтролируемым потоком. Харизматичным, да. Убедительным — тоже может быть. Но я все-таки дал себе наказ делать небольшие паузы, чтобы успевать еще и осмысливать то, что говорю. 19.12.2018. Час икс. В этот раз проект медиапортала для Сбербанка защищали еще два человека. Я точно знал, к какому времени подъехать, так как расписание было известно заранее. По плану моя защита начиналась в 18:30, но и тут я сделал все раньше. Видимо, это моя судьба. Мое выступление на 3:21:00 В целом, я успешно защитился, вопросы были, но их было немного. UI проекта немного покритиковал Сергей, но все было конструктивно. Он отличный специалист, мнению которого я всецело доверяю. Skillbox создал приятную атмосферу праздника, благодаря чему мы, студенты, всецело ощутили трепет от значимости события. Я же был счастлив получить свой потом и кровью заслуженный диплом из рук мастеров UX-дизайна — ребят из AIC. Интересный факт: в тот день я получил предложение работы из банка ВТБ как раз на должность UX/UI-дизайнера, но об этом я расскажу позднее. Хочу поделиться с вами промокодом на скидку в размере 45% на любой курс от Skillbox, даже тот, которого сейчас нет на сайте. Это работает так, что покупая курс с выгодой для себя по моей ссылке, вы одновременно даете мне возможность и дальше прокачивать себя, обучаясь новому в дизайне. Поэтому я и пишу свой отзыв о каждом новом пройденном курсе, который поможет кому-то другому изменить свою судьбу. Я верю, что добро всегда возвращается. Но творим его мы. Курсы со скидкой 45% Этот промокод применим на абсолютно все программы и курсы (включая те, которые не отображаются по ссылке). Просто заполните форму внизу. Тут я буду публиковать полезные ссылки на те инструменты, которые лично использую в работе, и в которых уверен. Список будет расширяться. Еще ловите ссылки на полезные и интересные материалы для чтения, которые помогут вам больше узнать о выбранном направлении. Телеграмм каналы Раньше я как дизайнер думал только о визуале. Но после этого курса я научился мыслить масштабно и более, ммм... Сервисно. Теперь перед каждым новым проектом я составляю портрет пользователя, думаю о том, какие боли у него есть и как именно я могу их решить. То есть, применяю весь цикл разработки проекта, которому научился на курсе. Я четко понимаю, что пользователь — это прежде всего живой, чувствующий человек, внимание которого дизайнер должен уважать и ценить через интерфейс, и по-максимуму улучшить его опыт взаимодействия с продуктом.
Дизайн мышление
Конкретно в этом задании я выбрал шиномонтаж, и в какой-то степени это читерство. Дело в том, что я был знаком с данной отраслью, так как в юности часто помогал отцу после университетских занятий.
Глава вторая. Чему же учит этот курс от Skillbox?
Что ж, какие рубежи ждали меня на пути освоения курса?






Наша задача — нащупать боль человека и максимально ее облегчить. А все производные украшательства — только средства на пути к этой цели и способы создания благоприятной атмосферы.
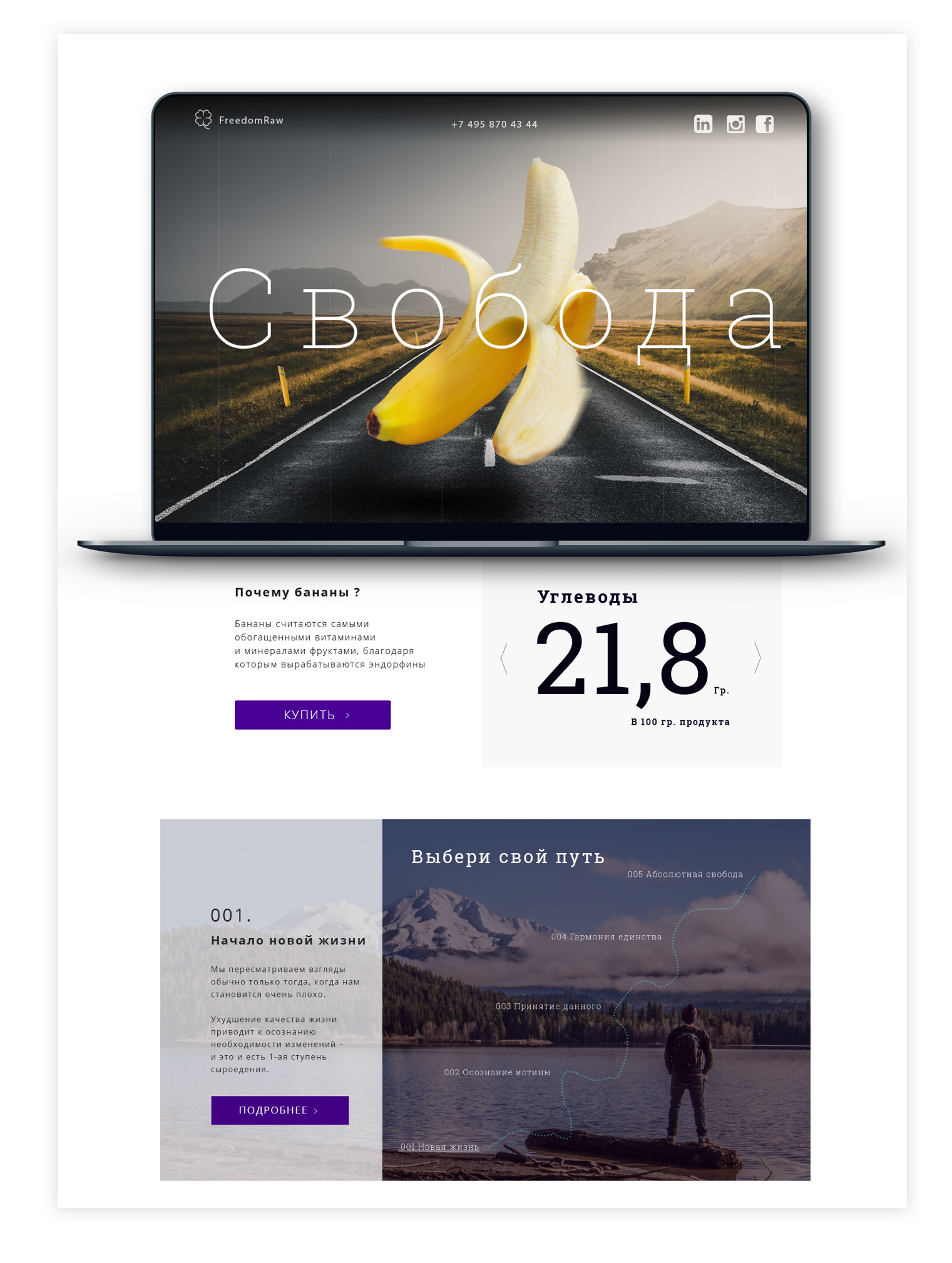
Моносыроеды и дизайн

Глава третья. Защита диплома «Медиа портал для Сбербанка»
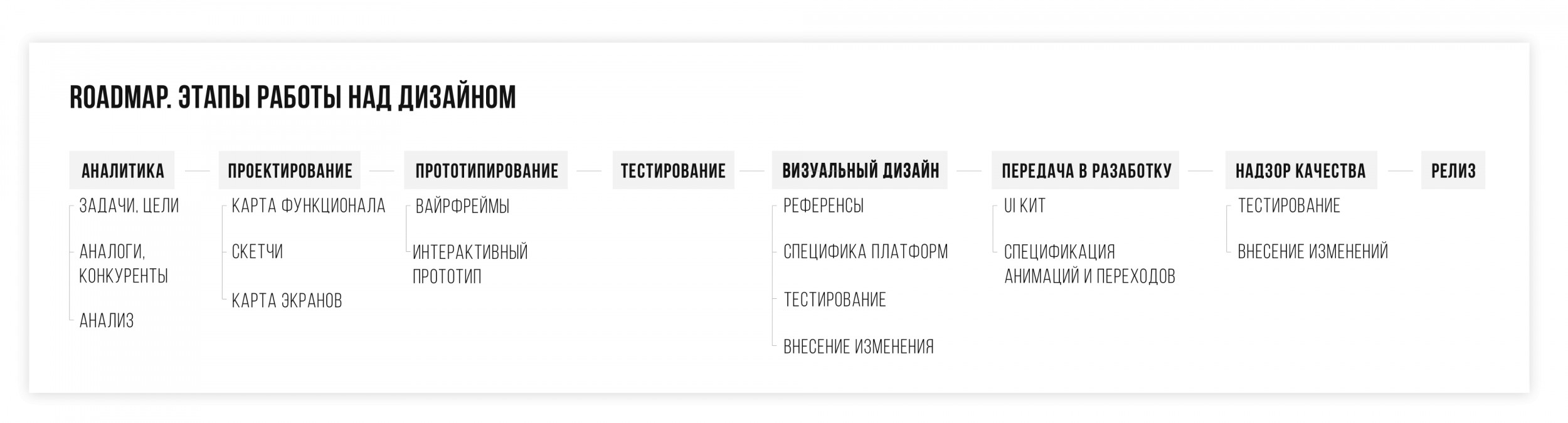
Начало работы
Очень полезным оказалось общение в закрытом чате с ребятами с курса, которые выбрали ту же тему. Обмен опытом, взаимопомощь и советы в трудных моментах — всё это замешивалось в творческую атмосферу, в которой рождались новые идеи и инсайты.



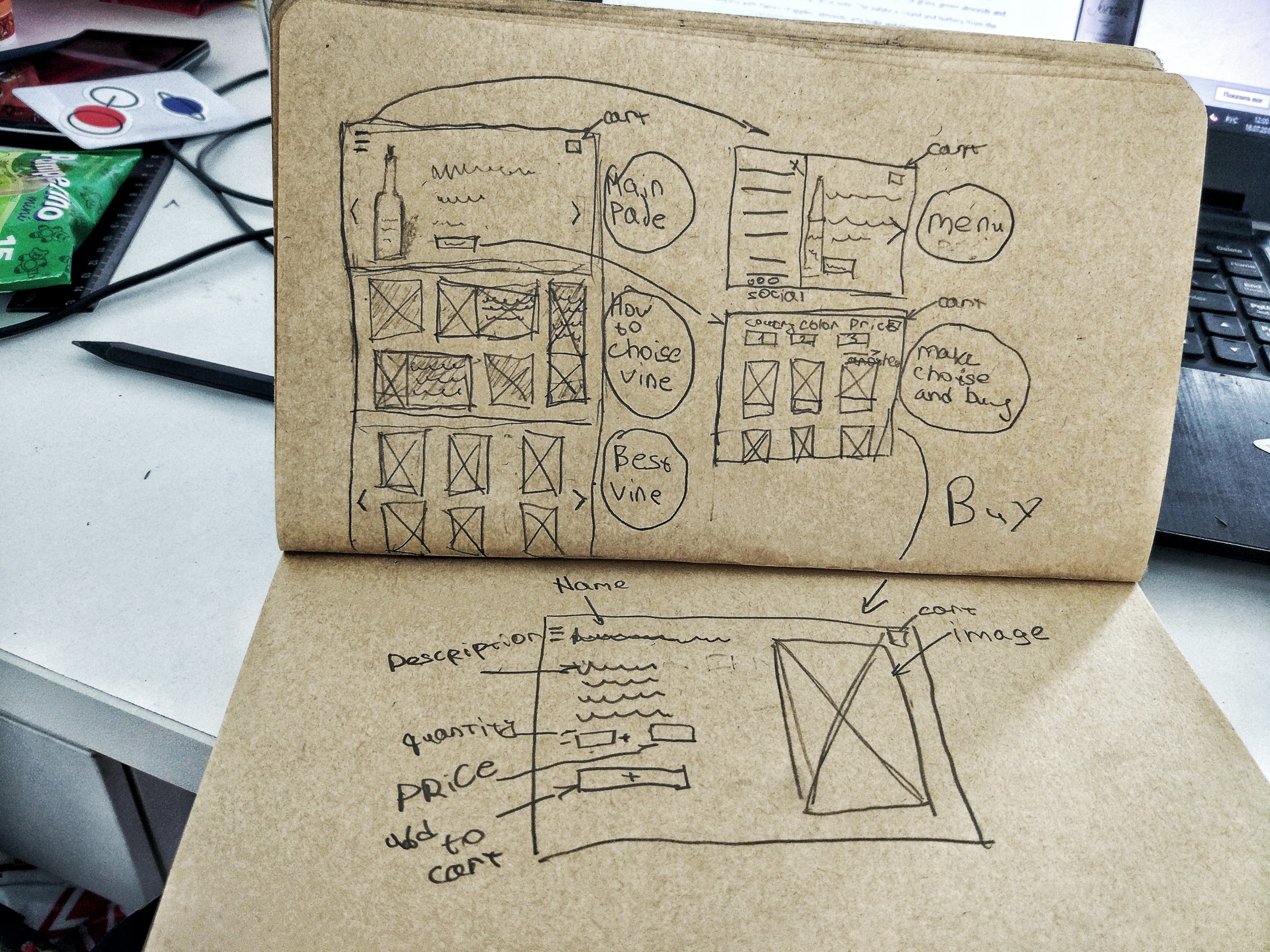
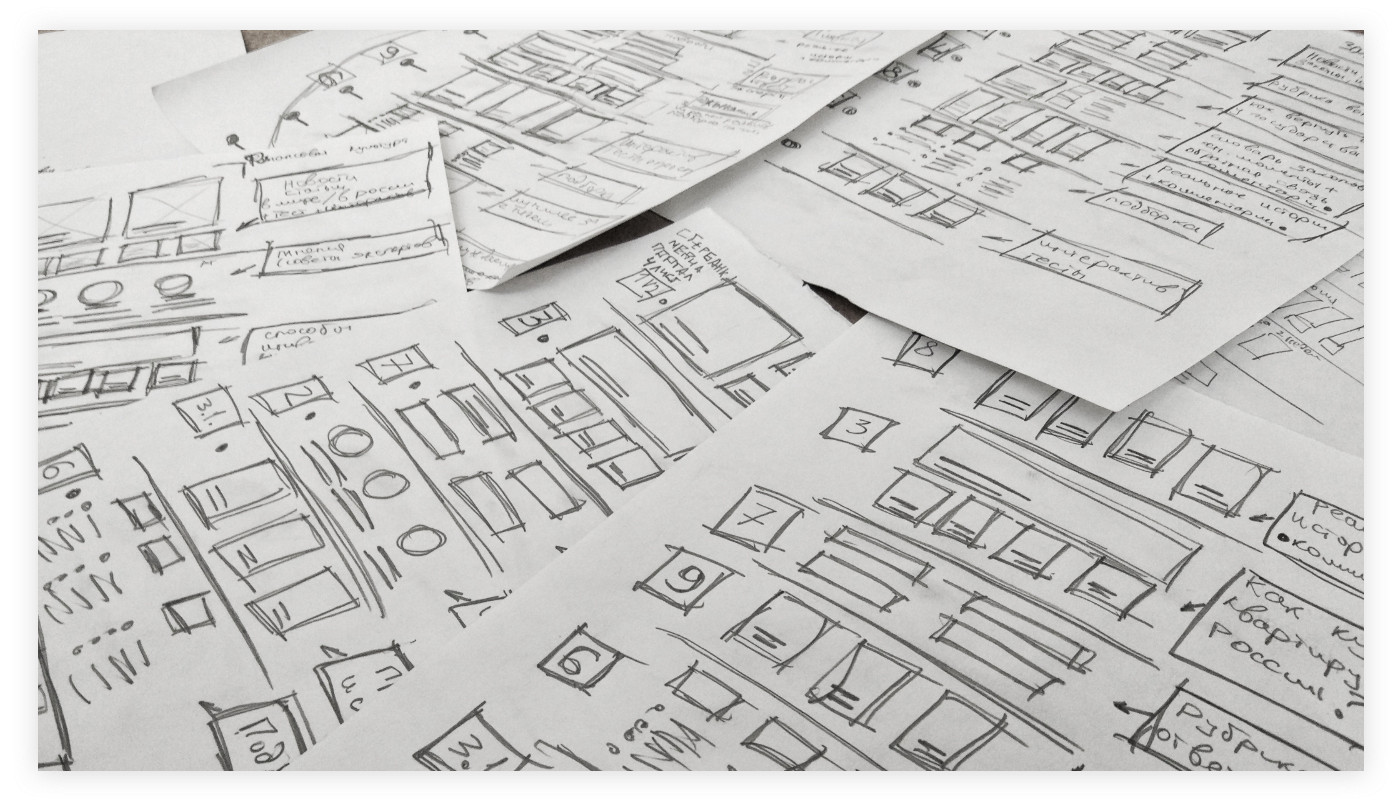
Прототипирование на бумаге — палочка-выручалочка почти любого дизайнера. Благодаря нему можно за считанные секунды удалить или добавить блок, за минуты — поменять концепцию. Плюс ты видишь проект целиком, и он хорошо укладывается и компонуется у тебя в голове.

Минутка UX





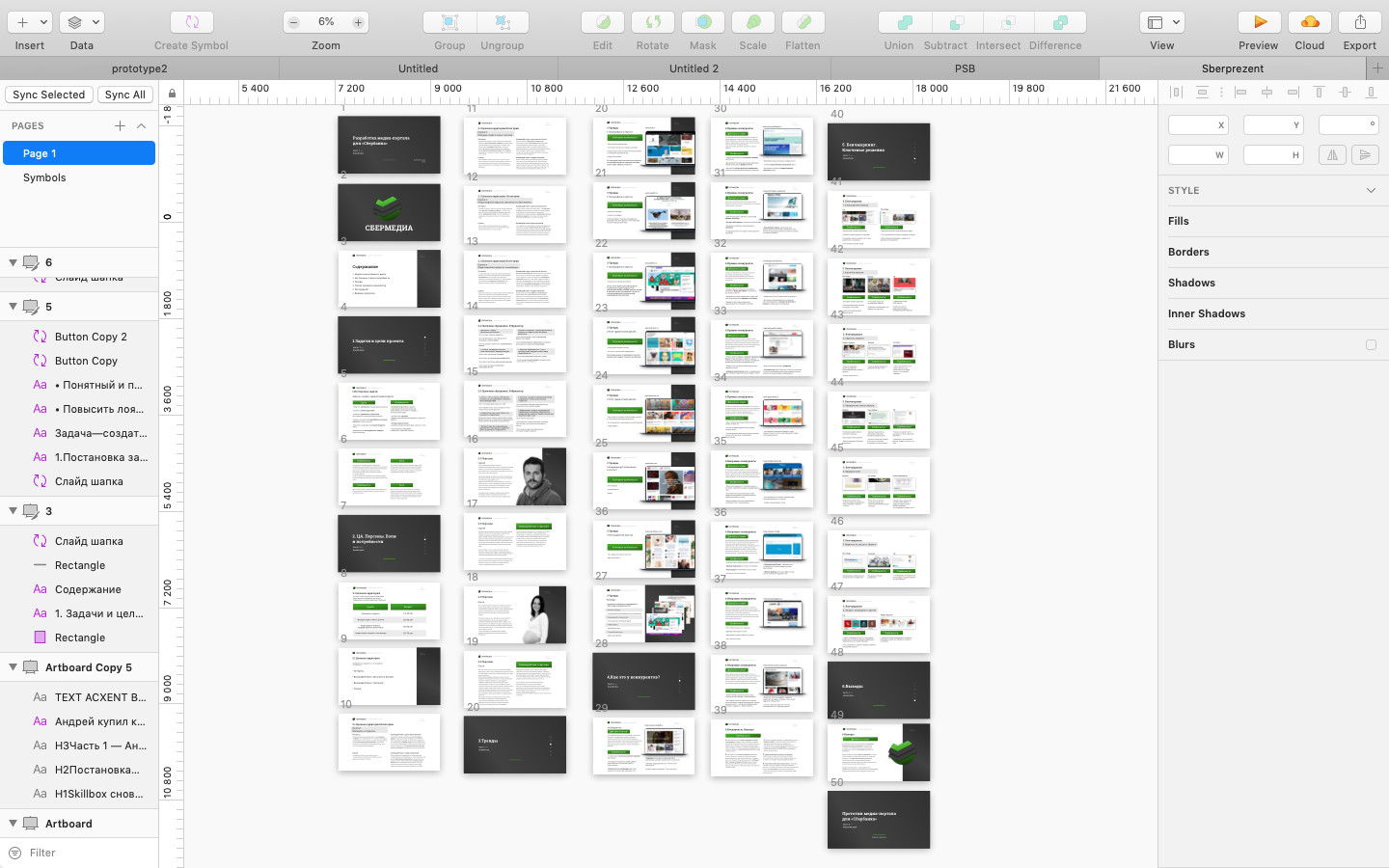
Я продолжал заполнять страницы визуалом и контентом, кое-где оставляя так любимые мной пасхалки. Я понимал, что читать мой проект от корки до корки никто не будет. Поэтому не отказал себе в добавлении небольшой порции треша и угара в контентную составляющую.


Немного о психологии
Защита дипломного проекта

Бонусы

Промокод: SKILLBOX8Полезные ссылки и статьи
Итог
