Как мы оформляем UI Kit для наших проектов
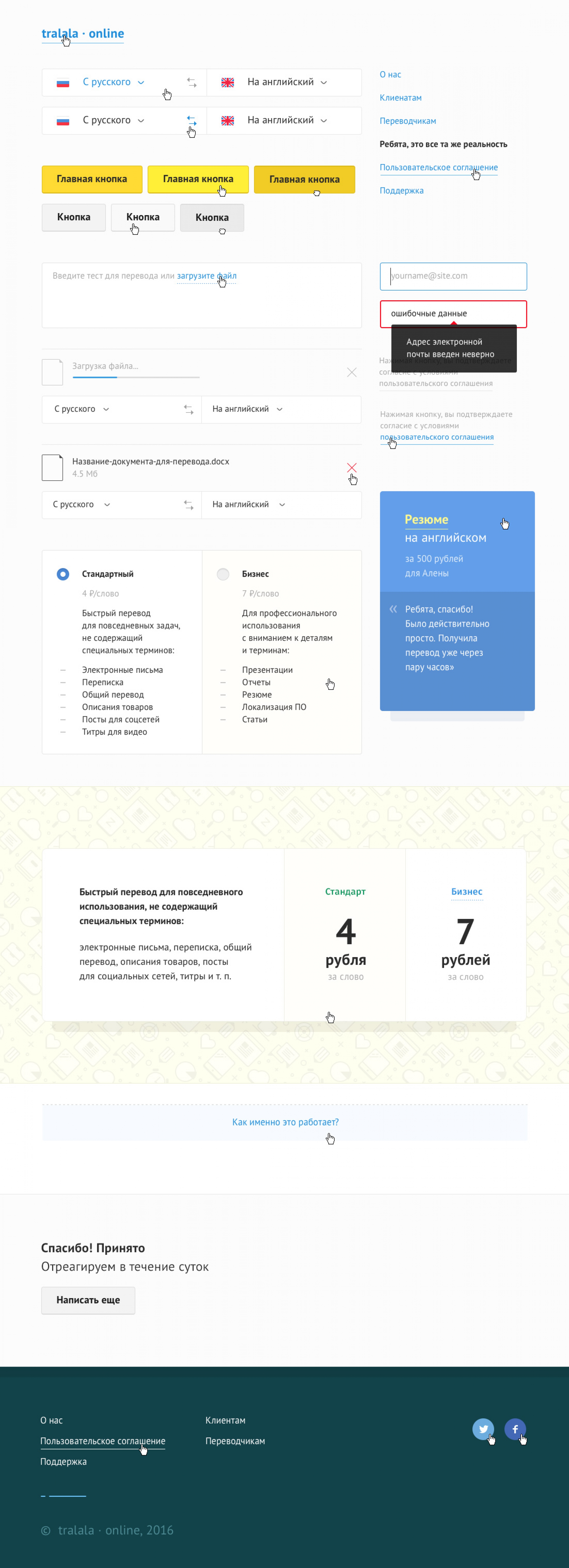
Для небольших проектов мы ограничиваемся сборкой всех ховеров, выпадашек и алертов на одном макете:

Для сложных проектов мы разрабатываем большие гайды. Они позволяют разработчикам собирать проекты, не занимаясь самостоятельным творчеством:

Даже небольшой виджет требует свой UI Kit:

Только избранным доступно наслаждение таким интерфейсным порно:

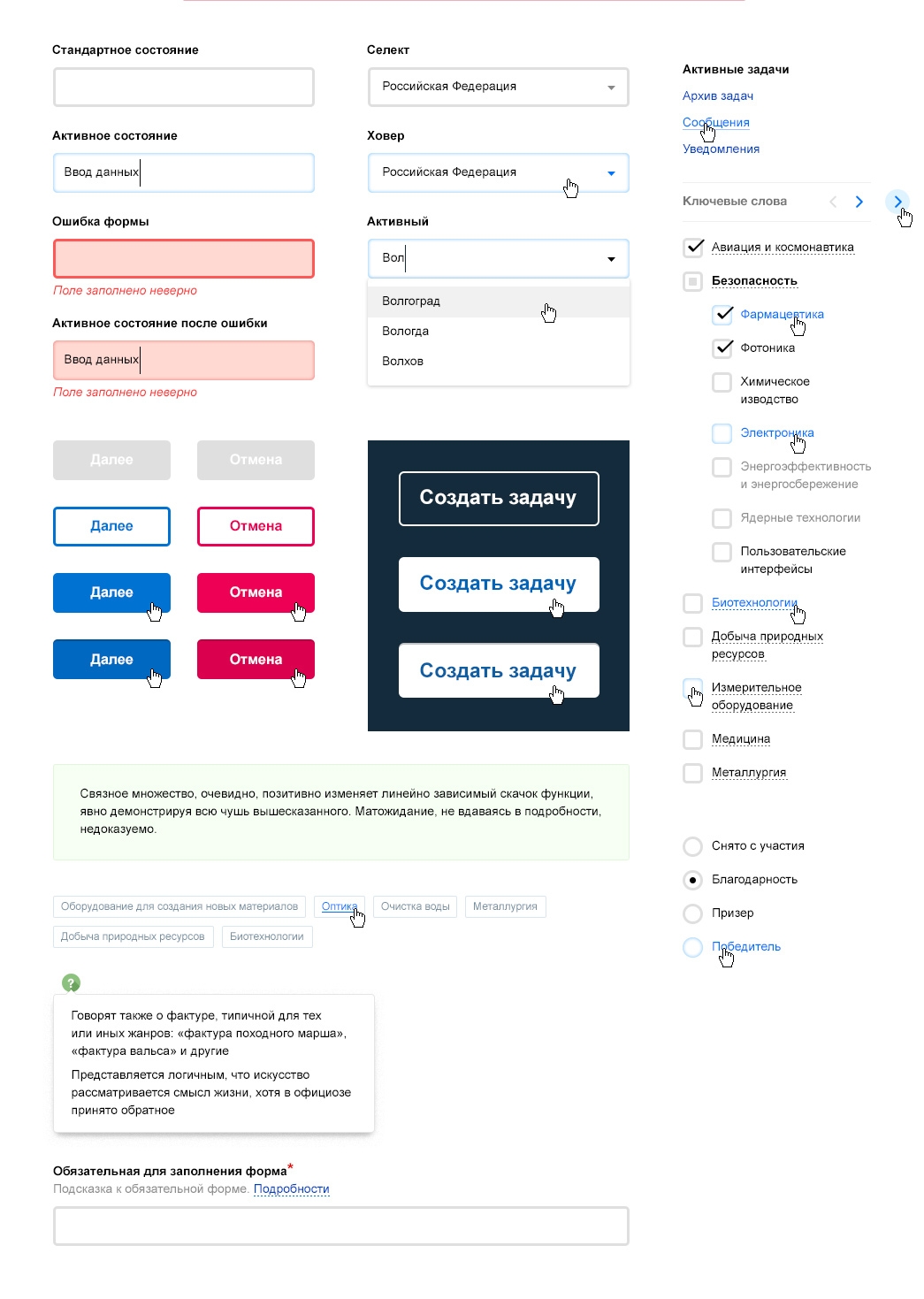
Для полей показываются активные и неактивные состояния, ошибки, шрифты. Кнопки, линки, ховеры, поп-апы, выпадашки, селекты, слайдеры, списки, алерты, уведомления, все надо собрать и описать:

Показываем взаимодействия с нестандартными решениями:

Если вам нравится это также как и нам, пишите и добавляйтесь в социальных сетях. Мы на связи!
Stay tuned



