Эксперимент: я заменил на PWA все, что можно, на своем смартфоне – вот что из этого вышло

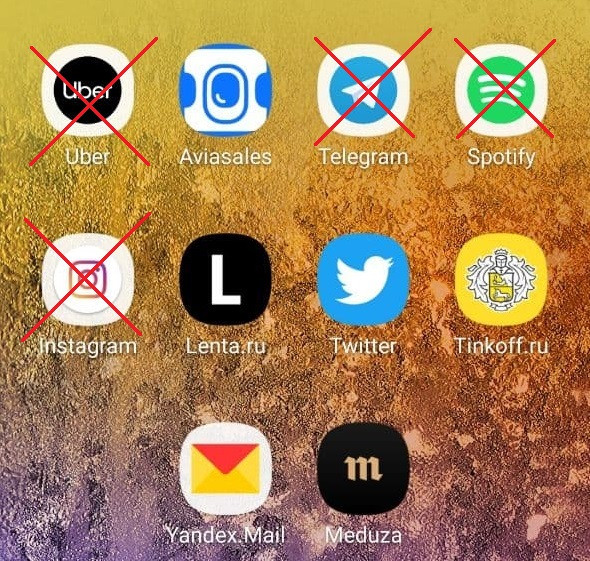
Progressive web apps (PWA) уже умеют почти все, что и обычные, нативные приложения. Многие крупные сервисы вроде Uber и Aliexpress доступны в PWA-версиях. Мы — веб студия GUSCOM — решили проверить, позволяют ли их возможности сегодня полностью отказаться от нативных приложений и попросили журналиста Александра из Казани заменить на его смартфоне все, что получится, на PWA-приложения — и вот, что получилось.
Мессенджеры
Из популярных — PWA-версия есть у телеграма, и он вполне дружелюбно предлагает установить ее при запуске веб-версии. На первый взгляд , из недостатков — только подгрузка истории при каждом заходе в канал с непрочитанными сообщениями. С push-уведомлениями на андроиде проблем нет — исправно приходят. Но дальше начинают открываться и другие недоработки, делающие использование приложения крайне неудобным.
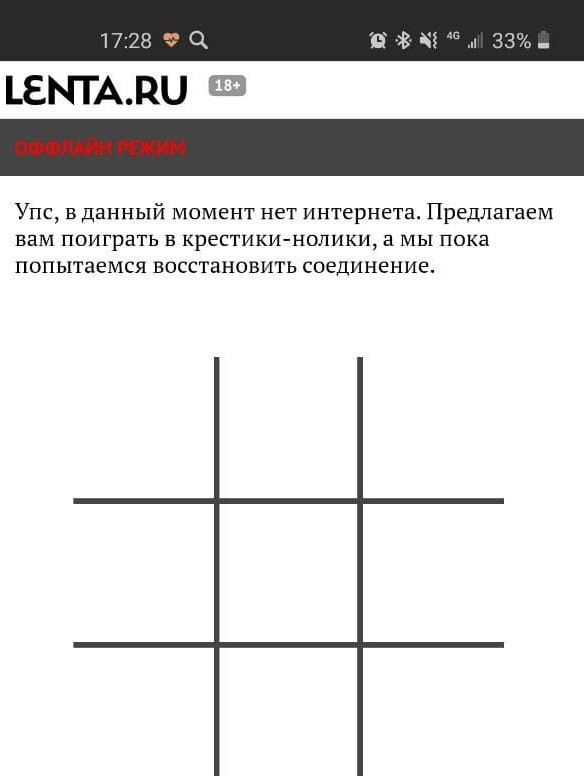
Во-первых, размер прикрепленных картинок к постам — гораздо меньше, чем в нативной версии приложения, почему так — загадка. Чтобы оценить мемасик, приходится открывать картинку отдельно. Во-вторых, все ссылки открываются во внешнем браузере, про Instant Articles нет и речи. В третьих, нет отдельной вкладки под «Избранное», приходится искать ее через поиск. Из-за того, что история подгружается каждый раз при заходе в канал с непрочитанными сообщениями, приложение фактически не работает в офлайне, хотя в нативной версии без интернета вполне можно полистать непрочитанные посты. PWA-версии имеют Facebook, Twitter и Instagram, но у фэйсбука еще попробуй ее найди — соцсеть гораздо активнее предлагает пользователю установить не PWA, а Fasebook Lite из магазина приложений. В этом кроется проблема многих крупных PWA: сервис хоть и вводит возможность установить такое приложение, будет гораздо активнее предлагать пользователю скачать нативную версию. Инстаграм, напротив, предлагает установить PWA-версию сразу после того, как вы залогинитесь в веб-версии. И в целом PWA инстаграм неплох, с непривычки даже выглядит более симпатичным... но через пару дней я не выдержал и вернул нативную версию. Первая причина — «плавность» пользования, в нативной версии сторис аккуратно листаются одна за одной, в PWA — каждая требует пары мгновению на прогрузку. Вторая — у PWA просто нет возможности переключаться между своими аккаунтами, в нативной же версии это делается в два нажатия. Напротив, PWA-версию Twitter я оставлю у себя насовсем: по ощущением, она ничем не отличается от нативного приложения. Лайк, ретвит. PWA-версия есть у Spotify — поставить приложение также предлагается во время использовании веб-версии с телефона. С прослушиванием музыки проблем в целом не возникает, в том числе при выключенном экране, но перейти в собственную медиатеку — нечего и рассчитывать! Spotify предложит либо установить нативное приложение, либо отказаться от затеи — слушай, что дают. Помимо этого, Spotify вынес кнопку «установить приложение» на главную страницу (внизу слева, и в «шапке», если не залогиниться, а с этим у PWA-версии были проблемы — удалось лишь с третьего раза). Словом, PWA-версия есть, но сервис очень не хочет, чтобы вы в ней задерживались на пути к нативному приложению. Неожиданно для себя открыл, что PWA-версия есть у «Яндекс.Почты», хотя "Яндекс не особенно активно проявляет себя в разработке веб-приложений. Оно поддерживает push-уведомления, хотя и не работает в офлайне. Плюс, Gmail также представляет собой PWA, как и многие другие сервисы Google — и здесь уже нет проблем ни с получением писем, ни с чтением их без интернета. Лишь констатирую: PWA проник и в эту сферу, веб-приложение предлагает установить «Тинькофф». Карты этого банка у меня нет, поэтому сравнение будет довольно поверхностным. Но можно точно сказать: в PWA-версию перекочевала значительная часть предлагаемых банком услуг, от расчетно-кассового обслуживания до оформления e-sim Большую часть новостей я читал в телеграме, но для эксперимента поставил пару PWA от отечественных (и условно-отечественных) СМИ: Lenta.ru и «Медуза» (от редакции: иностранный агент), да простят мне бывшие сотрудники «Дорогой редакции» эту смесь. И оказался вполне доволен результатом. «Медуза» (от редакции: иностранный агент) оказалась ничем не хуже своей нативной версии, разве что не умеет открывать материал с того же места, где ранее остановились. Доступны и подкасты, и другие фишки издания. Менять обратно на нативную версию не вижу смысла — тут и так все хорошо. Сервис «Рамблера» неплохо продвинулись во внедрении PWA, и это заметно по приложению Lenta.ru. В начале тестирования оно было одним из немногих в этом обзоре, которое работает в офлайне: можно прочитать все материалы, доступные на дату обновления. Удобно, если вдруг оказался без связи. Однако перед публикацией обзора в отсутствие интернета PWA «Ленты» вместо подгруженных ранее материалов стало предлагать поиграть в крестики-нолики PWA-версия есть у Uber, и компания гордится этой разработкой — например, рассказывает, как благодаря этой технологии ускорил загрузку в сетях со слабым покрытием (мало ли, где приходится такси вызвать). Сервис предлагает установить PWA во время пользования веб-версией, хотя кнопку установки запрятали в уголке экрана. Воспользоваться им мне так и не довелось: в разные дни я три раза пытался вызвать через него такси и три раза Uber отвечал сообщениями о технической проблеме. В нативной версии убера этой проблемы в те же моменты отсутствовала. С PWA-версией AliExpress произошла та же история, что и с фэйсбуком — магазин скорее предложит установить нативное приложение, чем PWA-версию. Хотя в PWA AliExpress добился определенных успехов — с помощью такого приложения сервису удалось нарастить конверсию для новых пользователей на 104%. Другие маркетплейсы пока не прислушиваются к пользователям VC.ru, которые утверждают — нативные приложения интернет-магазину не нужны. Те же лидеры российского рынка Ozon и Wildberries PWA себе пока не завели. Однако PWA-версия обнаружилась у Aviasales — устанавливается без проблем и не несет никаких неудобств при использовании. PWA-версии крупных сервисов могут быть лучше, чем они есть сейчас. Их проблемы — решаемые, несколько успешных и приятных в использовании примеров показывают, что вполне можно создать PWA которое не уступит ни в чем нативному приложению с точки зрения пользовательского опыта. Проблема, скорее, в восприятии самих сервисов, которые видят PWA как временные заменители, и стремятся подтолкнуть пользователя обратно к нативным приложениям.

Соцсети

Музыка

Почта
Онлайн-банкинг
Новости

Такси

Покупки
Выводы:
