редакции
UX Rocket - отечественная платформа для аналитики и экспериментов. Попробовала, делюсь мнением
Сегодня сделаю обзор на отечественную систему аналитики UX Rocket — аналог популярных продуктов от Google и Яндекс.
Чтобы бизнес рос, нужно отслеживать показатели. Иначе рано или поздно в компании наступит хаос. При этом важно не просто отслеживать, но и анализировать эти показатели и далее что-то делать с этой информацией — принимать решения.
Вопрос в том, какую систему аналитики выбрать.
Самые популярные и используемые — это продукты от Google (Google analytics, Google Tag Manager, Google Optimize) и продукты Яндекса (Метрика, AppMetrika, Вариокуб).
Но есть проблемы
Когда я работала в рекламном агентстве, мы обычно сталкивались с рядом проблем у наших клиентов при использовании продуктов Google и Яндекс:
1) Семплирование данных. Большие объемы данных обычно семплировались, что приводило к неточным данным, на которые зачастую нельзя было опираться.
2) Необходимость постоянно настраивать цели, события, теги. Сайтов так много, а изменения происходят часто, что за системами аналитики нужно постоянно следить, обновлять, редактировать. Кроме того аналитики постоянно меняются и зачастую новый аналитик не может разобраться в настройках старого. После аудита систем обнаруживали множество ошибок.
От точности данных зависят принимаемые решения, а по факту и судьба компании. Искаженные данные — это серьезная проблема, которая может привести к неприятным для компании последствиям. Из-за семплирования и ошибок в настройках многие компании попросту переставали доверять системам аналитики.
3) Несколько платформ. На одной платформе мобильное приложение, на другой сайт, на третей а/б тестирование, еще на одной строятся дашборды и тд. Это усложняет работу с данными.
4) С 2022 года для пользователей в РФ появилась еще одна проблема. Многие компании не могут использовать зарубежные системы аналитики из-за невозможности их оплатить, либо из-за политики безопасности компании.
Именно поэтому я решила подобрать альтернативу и протестировать отечественную систему UX Rocket*, которая в 2022 году получила премию Martech* как Лучшая платформа персонализации и включена в реестр отечественного ПО.
UX Rocket привлекла внимание, так как ее уже используют крупные российские компании — Альфастрахование, Лукойл, ВТБ.
На сайте размещен один интересный кейс, в котором Альфастрахование добились 33% роста конверсии за счет использования UX Rocket (см скриншот ниже). *Премия «MarTech Star Awards» направлена на выявление и поощрение инновационных решений для автоматизации маркетинговой деятельности. *Продукт разработан компанией EXCITE KIT, которая уже более 6 лет занимается разработкой, системной интеграцией и цифровым маркетингом. Я настроила систему довольно быстро, так как настройка стандартная и подробная инструкция есть в документации. Систему можно подключить как облачный сервер или развернуть на серверах компании. Разница в том, что при сборе данных в облачный сервис можно собирать любые данные о поведении пользователей, кроме данных, сбор и управление которыми регламентируется специальными законодательными актами (персональные данные, медицинские данные и прочее). Чтобы подключить, нужно: *Интересно, что такая рекомендация дается и в продуктах Google и Яндекс, однако бывает, что аналитики и разработчики пренебрегают этим советом. Я проводила аудит систем веб-аналитики компаний и ошибка, когда устанавливали внутри тега , а не была часто распространена, за счет чего данные на сайте собирались некорректно. Не повторяйте эту ошибку. В UX Rocket доступны разнообразные интеграции, что является важным для полной картины данных и настройки сквозной аналитики*. *Сквозная аналитика — подход в анализе эффективности маркетинга, при котором отслеживают путь клиента от первого клика по рекламе и визита на сайт до заявки, покупки и повторных продаж. Простая интеграция с помощью коннекторов доступна с Google Big Query (для тех клиентов, кто хочет сохранить исторические данные из GBQ), а также с Яндекс.Директ (что позволит сопоставить данные о показах, кликах, затратах на рекламу и фактических покупках клиентов на сайте). С помощью API можно интегрировать базу данных, CRM систему. Сюрпризом для меня стало то, что сбор данных о поведении пользователей происходит автоматически сразу после установки тега на сайт и SDK в мобильное приложение. Не нужно вручную отправлять в систему события и цели, как при работе с продуктами Yandex и Google и другими аналогами. Это экономит время на разметке и можно сразу анализировать данные без дополнительных действий. Меня волновал тот факт, что автоматическая разметка UX Rocket не будет точной и возможны ошибки. Однако исходя из публичной информации на страничке компании и содержания выступления на Startup village следует, что по результатам внешнего независимого тестирования решений класса tag manager, проведенного ВТБ, точность разметки UX Rocket в среднем на 20% превзошла конкурентов и составила 98,6%. Какие данные собирает UX Rocket на сайте? Это важно понимать для эффективного использования платформы (см скриншот ниже). В системе есть понятия «действия» и «атрибуты». По умолчанию система собирает действия: Также можно подключить сбор дополнительных событий: Также есть атрибуты: SDK UX Rocket для мобильного приложения автоматически заполняет стандартные атрибуты, кеширует параметры пользователя и вызовы к API (при отсутствии связи событие будет сохранено локально и передано позднее). Пользовательские атрибуты заполняет/сбрасывает программист мобильного приложения. Важно, что UX Rocket не семплирует данные, как это делает Яндекс Метрика и Google analytics. Поэтому во всех отчетах UX Rocket отображаются точные данные и на них можно полагаться, в то время как данным от Яндекс Метрики и Google analytics часто по этой причине нельзя доверять. *Семплирование — при наличии большого количества статистических данных, собираемых счетчиком, Яндекс.Метрика и Google analytics может использовать только часть из них. Отчеты и дашборды — это основа для оценки результатов, с помощью них можно увидеть существующие проблемы или прогресс. В UX Rocket есть несколько основных отчетов и дашбордов (диаграмма Sankey, дашборд «Воронка», агрегаты по сессиям пользователей, аналитические виджеты). Каждый можно настроить под себя в несколько кликов, никаких специальных знаний (типа знаний SQL, Python) не требуется. Предназначена для отражения потоков посетителей, путешествующих по сайту в течение определенного периода времени. Это некий аналог Customer journey map (CJM). С помощью нее можно выделить пути, по которым пользователи приходят к покупке и далее перенаправлять пользователей с менее конверсионного пути на более конверсионный. Пример использования: На диаграмме есть основная страница (Demo, на ней 100% трафика). Все, что находится до — это откуда пользователи пришли на нашу страницу, после — куда они с нее уходили (см скриншот ниже). При этом смотреть можно как в общем, так и по конкретному домену, типу устройства, категории продукта. Если отфильтровать по типу устройства, то увидим, что пользователи мобильных устройств ведут себя иначе, покидают страницу Demo чаще, чем в среднем (см скриншот ниже). Показывает шаги, по которым клиент проходит от визита на сайт/в приложение до покупки (см скриншот ниже). Помогает найти узкие места в работе сайта/мобильного приложения. Пример использования: У одного из клиентов (бизнес — электронная коммерция) была низкая конверсия в покупку. С помощью дашборда «Воронка» было обнаружено, что наибольшая потеря пользователей происходит на этапе оформления заказа. Это стало видно по значительному снижению числа пользователей, которые переходили с этапа добавления товара в корзину к оформлению заказа. Дальнейший анализ путем детализации с помощью фильтров (устройство, страна) и других отчетов позволил выявить причины проблемы: на сайте длинная форма заполнения заказа, а также проблемы с выбором пункта самовывоза на карте. После устранения причин конверсия увеличилась. Этот инструмент показался мне полезным и подобного я не видела в других системах. Он позволяет найти сегменты, в которых все работает плохо (чтобы мы могли устранить узкие места), а также сегменты, в которых все работает хорошо (чтобы понять, почему и использовать это знание) . Ниже зеленым отмечены сегменты, в которых доля завершивших больше, чем среднее значение и красным сегменты, в которых доля завершивших меньше, чем среднее значение (см скриншот ниже). UX Rocket может посчитать агрегированные данные. Например, если нужны не детальные, а общие данные по посетителям сайта, сумме покупок и так далее. С помощью аналитических виджетов можно отслеживать значение или динамику любого показателя. При этом доступны различные виды диаграмм (линейный график, круговая, горизонтальная, вертикальная и тд). Получится своеобразный мини-дашборд, в котором можно проанализировать работу сайта или приложения на верхнем уровне (см скриншот ниже). А/Б тестирование используется для сравнения двух или более вариантов страниц сайта или приложения, с целью определить, какой из вариантов показывает лучшие результаты. Это помогает принимать обоснованные решения на основе данных и улучшать эффективность и конверсию, основываясь на предпочтениях и поведении пользователей. В UX Rocket реализован полный цикл для работы с а/б тестами: Шаг настройки кампании — это основа а/б тестирования. В UX Rocket настройка кампаний включает в себя все, что нужно для обеспечения надежности и достоверности результатов (см скриншоты примера настроек ниже): Для проверки и исправления ошибок в настроенном эксперименте перед его запуском или в процессе выполнения используем «Отладку». Есть режим предпросмотра, который позволяет просмотреть варианты эксперимента до запуска на сайте. На этом с настройками все — они похожи с тем же Google Optimize и подобными платформами. Меня очень интересовал анализ результатов и статистическая оценка теста. UX Rocket дает результаты тестирования в виде графиков и таблиц с указанием вероятности ошибки (см скриншоты ниже). Эта информация помогает сделать основные выводы по эксперименту и принять решение о дальнейших действиях, таких как внедрение лучшего варианта или проведение дополнительных тестов. График конверсии показывает процент пользователей, которые совершили конверсию для каждого варианта эксперимента в течение определенного периода времени. Позволяет определить, какой вариант имеет наибольший эффект на конверсии. График показов отображает количество пользователей, которые увидели эксперимент и позволяет оценить, как много пользователей было вовлечено в эксперимент. Более детальные данные по каждому эксперименту можно увидеть в таблице (показы, целевые действия, конверсия, вероятность ошибки, прогноз продолжительности, доход). Также платформа рассчитывает вероятность ошибки. Например, если при сравнении двух опытов получена вероятность ошибки менее 5%, результат сравнения считается достоверным, и опыт с большей конверсией становится победителем. При достижении достоверных результатов сравнения нескольких опытов победителем будет вариант с максимальной конверсией. Если вероятность ошибки более 5%, то платформа, основываясь на данных, будет рассчитывать прогноз продолжительности. И в колонке «Прогноз продолжительности» увидим, например, что эксперимент нужно продолжать еще неделю. Есть графики с дополнительными действиями, которые также можно использовать для оценки успешности эксперимента: проверить влияние на различные метрики, избежать одномерного анализа, обнаружить неожиданные эффекты (см скриншот ниже). Один из примеров — изменение расположения формы подписки на сайте. Форму подписки расположили в более видное место на сайте, чтобы увеличить количество подписчиков. Однако помимо увеличения подписок, также увеличилось количество отказов от оформления покупки на странице товара. Это было связано с тем, что форма подписки отвлекает внимание посетителей и не дает завершить покупку. Дополнительное действие «Отказ от оформления покупки» помогло выявить этот неожиданный эффект. UX Rocket имеет дополнительные функции: В настройках разделяются права для отдельных пользователей и групп пользователей, чтобы ограничить доступ к тем или иным функциям. По итогу тестирования UX Rocket делаю вывод, что система является достойной альтернативой корпоративных версий продуктов Google и Яндекс: И что немаловажно сейчас, система UX Rocket включена в реестр отечественного ПО. Дополнительным преимуществом можно считать возможность покупки не только платформы, но и UX / CRO сервисов. Пока они доступны текущим крупным клиентам, но глядя на кейсы и цифры, думается, это может облегчить жизнь многим продактам/аналитикам и всем тем, кто отвечает за рост продаж в цифровом канале.

Тестирую UX Rocket
Настройка системы и доступные интеграции
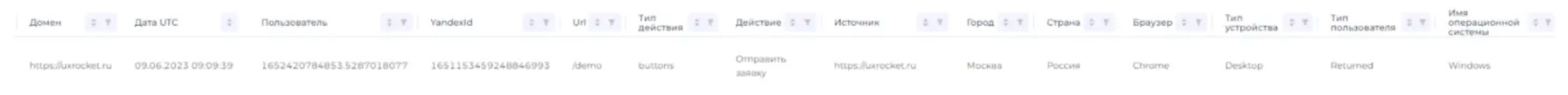
Сбор данных

Отчеты
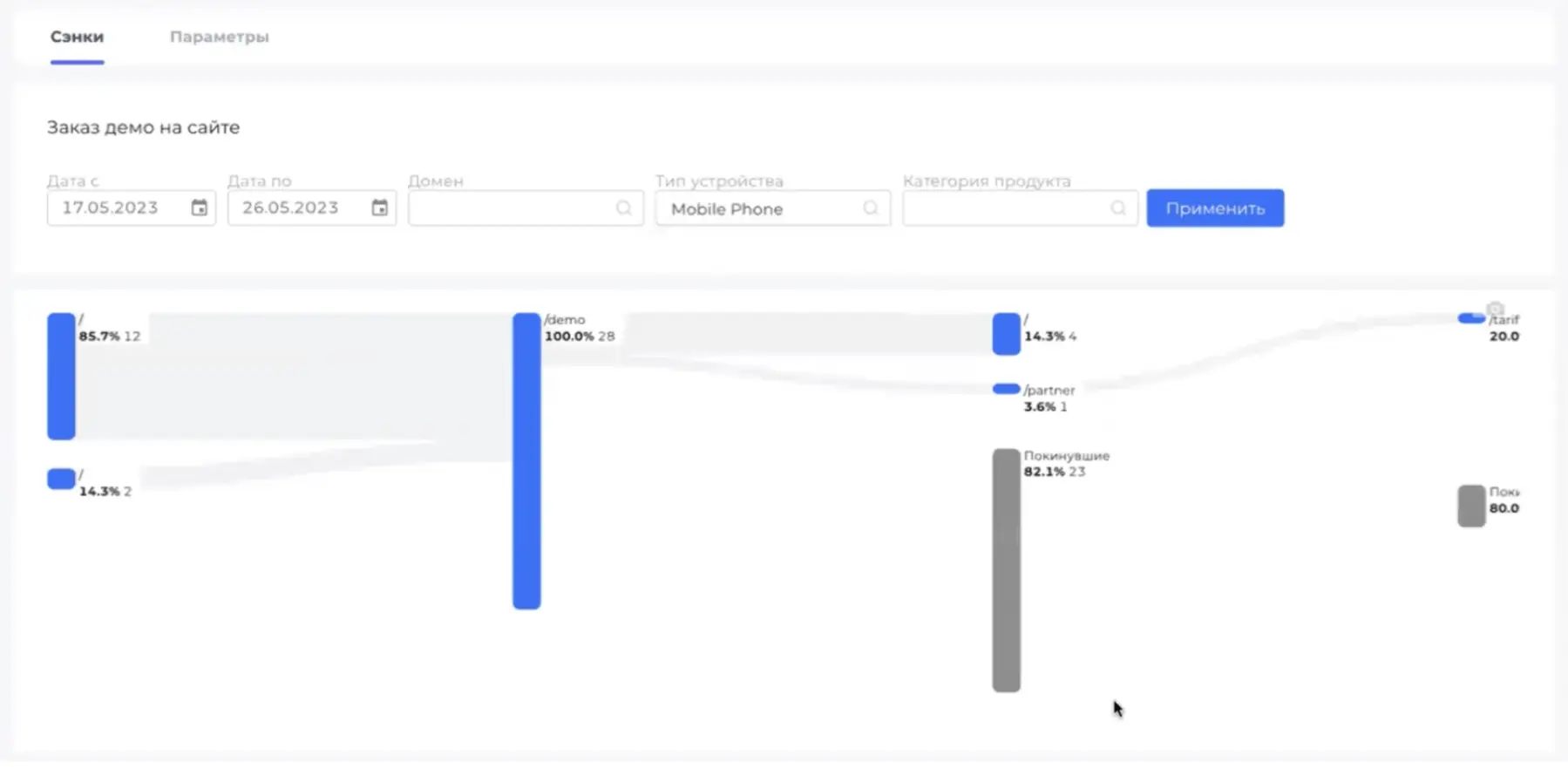
Диаграмма Сенки (Sankey diagram)


Дашборд «Воронка»

Сегменты в воронке

Агрегаты по сессиям пользователей
Аналитические виджеты

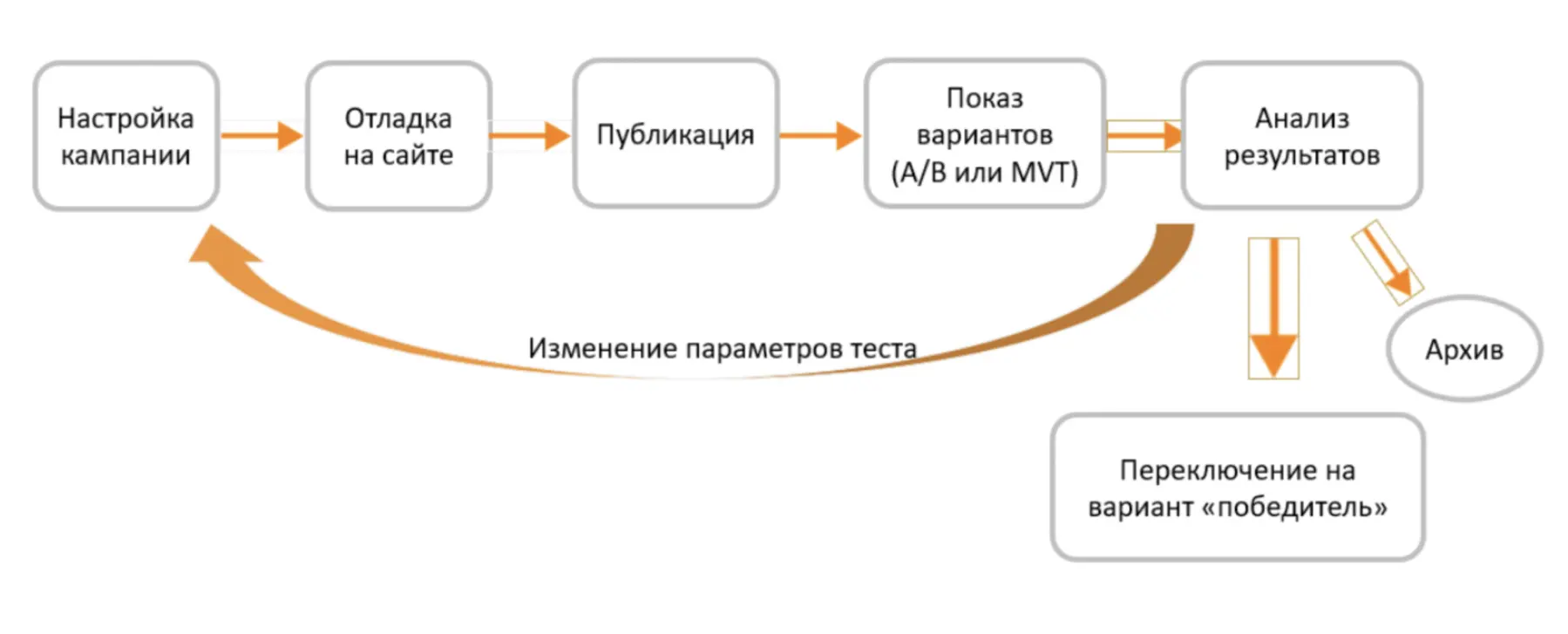
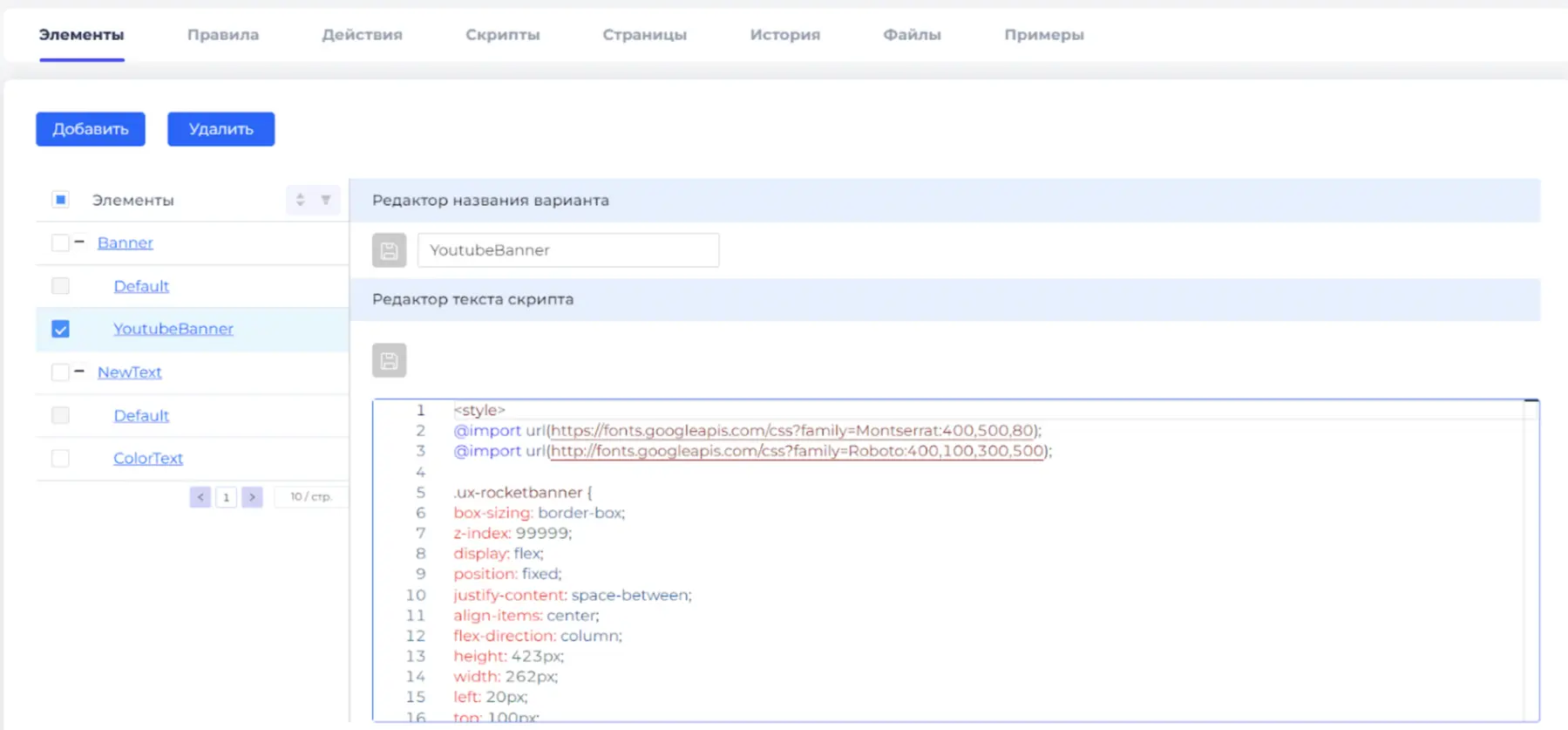
А/Б тестирование

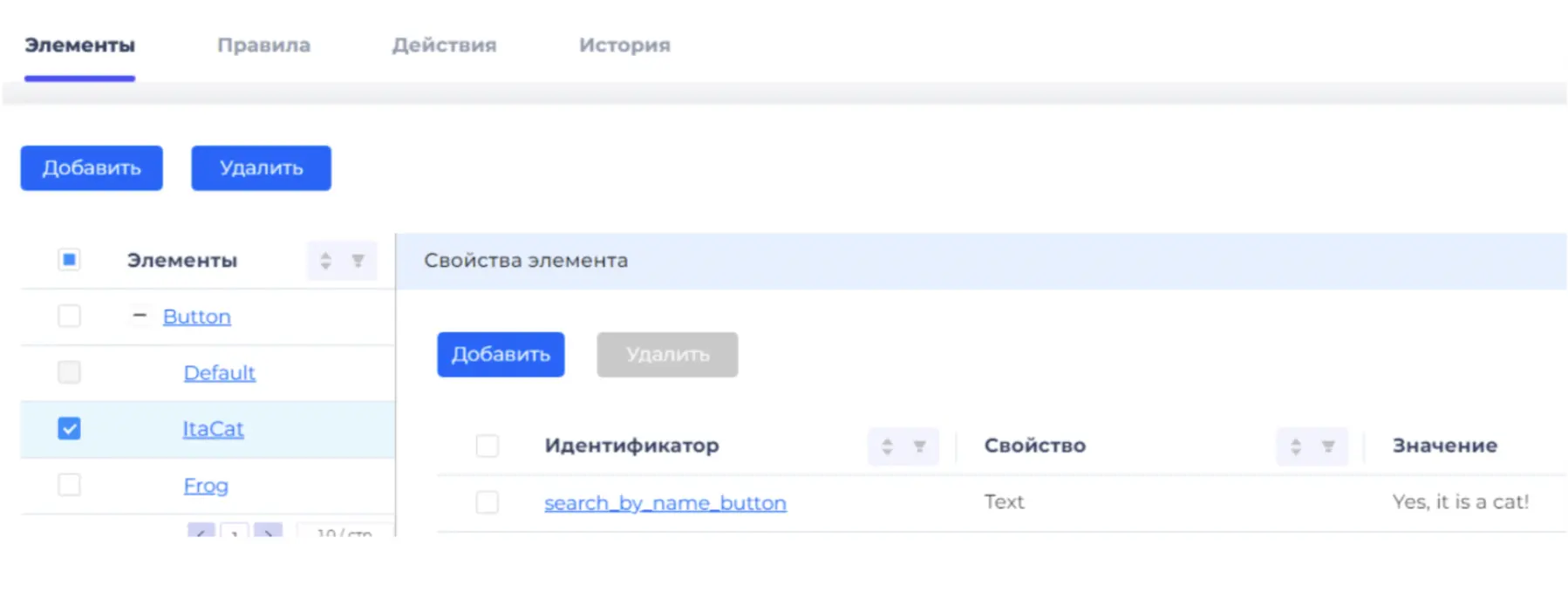
Настройка и отладка а/б тестов


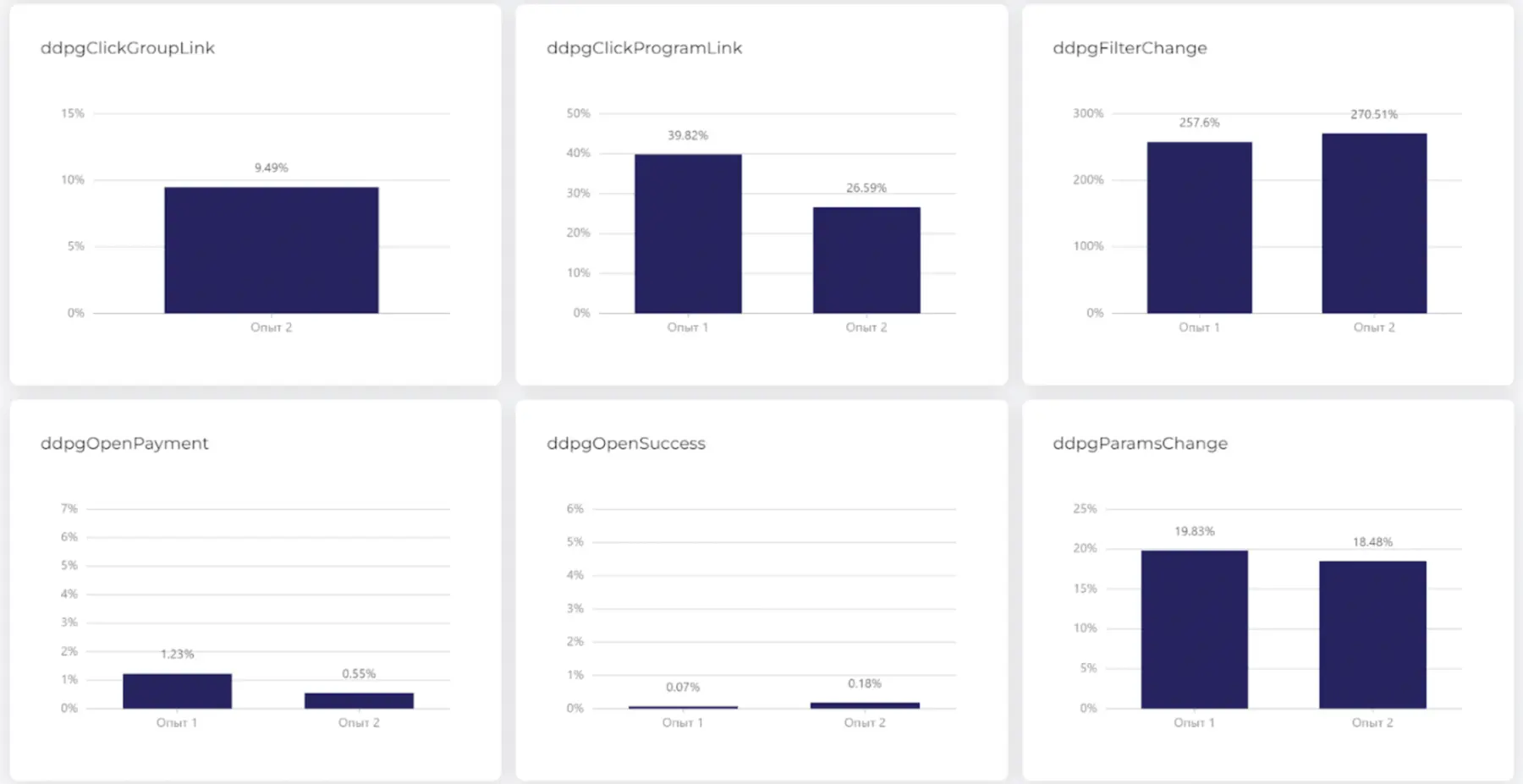
Анализ результатов а/б тестов


Дополнительные функции
Заключение

