UX-патруль с разработчиками, выпуск двенадцатый: Циан и его бесконечные проблемы с сайтом
Всем привет, на связи UXART, где мы ежедневно делаем интернет удобнее. Этот выпуск патруля отличается от привычных, потому что мы писали его вместе с разработчиками из Лиги А. Ребята закрывают полный цикл разработки и вообще делают всё — от простых лендингов до сложных сервисов. Кроме того, мы провели внутренний эксперимент и позвали наших дизайнеров, чтобы они посмотрели на проблемы своим экспертным взглядом.
Мы заранее нашли баги на сайте, составили их в доке на 16 страниц и передали дизайнерам.

Выделили 5 самых обидных ошибок и решили разобрать их подробнее. Скучно сегодня не будет, так что читайте статью до конца — ближе к финалу мы разберем еще и пользовательский сценарий.
Дисклеймер:
UX-патруль — описание личного пользовательского опыта. Без официальных метрик и исследований, только те, что разработчики Лиги достали с помощью Lighthouse — автоматического инструмента, который позволяет анализировать веб-страницы.
Проблемы начинаются на главной с отступом карточек
Казалось бы, ключевое, что есть на сайте по покупке и аренде недвижимости — главная страница. Здесь пользователь сходу должен найти интересный вариант квартиры. Да и в целом главная страница должна мотивировать продолжать пользоваться сайтом. С точки зрения UI дизайн Циан по-своему хорош.
Акцентный синий подчеркивает ключевые разделы сайта, а иллюстрации разбавляют страницы своим видом
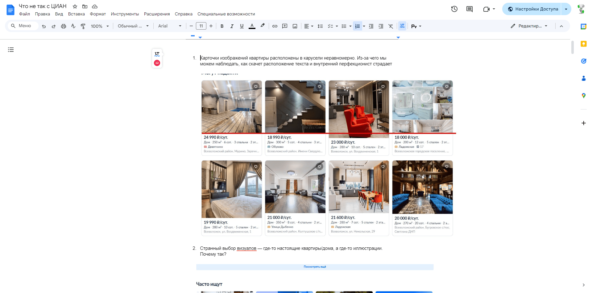
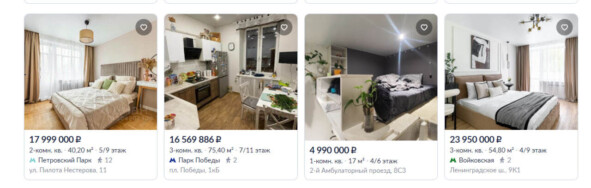
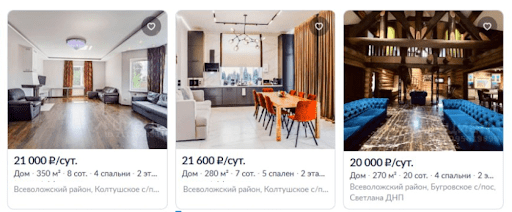
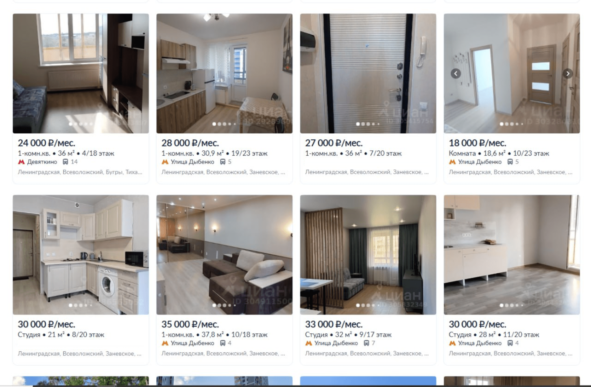
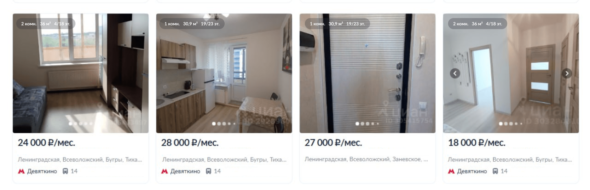
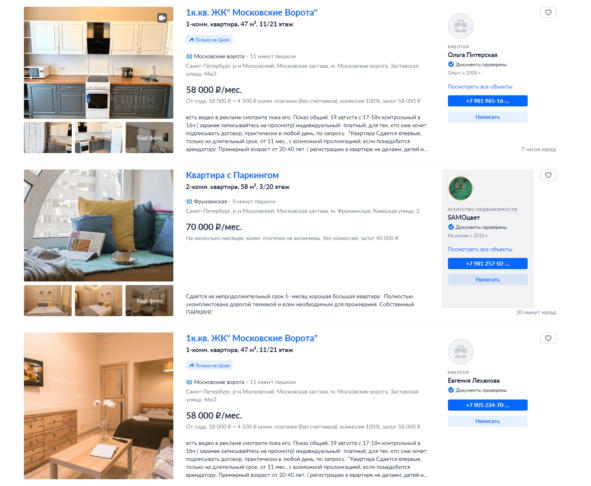
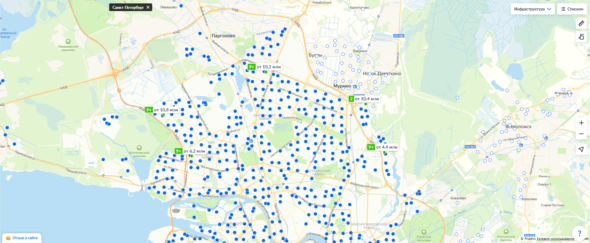
Но здесь же мы обнаруживаем первый косяк, который сильно режет глаз. И вот в чем он заключается — карточки изображений квартиры расположены в карусели неравномерно. Из-за чего мы можем наблюдать, как скачет расположение текста и наш внутренний перфекционист страдает: P.s. дизайнерам мы задали два вопроса по каждой проблеме: Далее мы не будем выводить эти вопросы, чтобы не повторяться на протяжении всей статьи. Здесь проблема не столько в дизайне, сколько в разработке. К тому же, встретить её можно не во всех браузерах и системах. Редактору не повезло, из-за чего он мог наблюдать танец маленьких утят в исполнении личного кабинета Циан. Если открыть «Кошелек», вся страница слегка смещается влево. На мой взгляд, от таких проблем стоит избавляться и не пропускать их мимо глаз Сначала я вообще не понял, что происходит и подумал, что у меня просто сломалась страничка в браузере, но нет, баг продолжается даже сейчас. На этой странице мы видим, что навигационный список не помещается на страницу. Поэтому, когда мы нажимаем на какую-то карточку, сбоку появляется скроллбар. Он явно занимает сколько-то пикселей — это нативная история. В браузере всегда есть скроллбар и можно попробовать убрать его с помощью разных библиотек. Но это не всегда хорошее решение, потому что это стандартное поведение браузера. То есть, если мы что-то поменяем, «баг» может вылезти в другом месте. Допустим, в Safari такой скроллбар не будет занимать место экрана, поэтому и смотрится нормально. Если хочется избежать такой ситуации — со стороны дизайна можно нарисовать кастомный скролл и дальше продумать его размер со стороны разработки. Проблема схожа с той, что мы описывали в самом начале. Только на этот раз появляется она не на главной, а после этапа «поиска». По каким-то причинам, разные объявления имеют разное разрешение фотографий. Из-за этого часть объявлений смещается влево и портит общую структуру сайта: Допустим, что в нашем случае у пользователя нет ограничений по размеру фотографии. Поэтому люди загружают те картинки, которые успели сделать в квартире. К этому не придираемся, все фотографируют по-разному) Если мы ограничим пользователя, то будем тратить его время — пока он сделает новую фотографию, посмотрит и отредактирует. Пройдёт много времени и возможно, человек забьёт на этот шаг. Неровная вёрстка не связана с фронтендом, поэтому продумать её можно только на этапе дизайна) Ну и самое любимое, на что я больше всего жалуюсь, пытаясь найти на Циан квартиру — точки и их странное поведение в зависимости от района карты. Давайте вместе посмотрим на скрин ниже и попытаемся ответить на вопрос — почему некоторые точки закрашены синим, а некоторые нет? В начале может показаться, что дело в том, что незакрашенные точки уже были просмотрены с аккаунта. Для чистоты эксперимента я зашел на ЦИАН с нового браузера + попросил дизайнеров проверить, как страница выглядит у них. Результат тот же, какие-то точки закрашены, а какие-то нет. Естественно, это не все проблемы Циан и багов там еще множество. Мы решили рассмотреть именно те, с которыми пользователи с наибольшим шансом могут столкнуться и сразу показать, как их можно решить. Дизайнеры по-разному подошли к одинаковым проблемам и считаю, что заслужили лайка и хорошего комментария об их работе. Ну а теперь про самый базовый пользовательский сценарий, с которым тоже все не так просто. Представим, что пользователь впервые зашел на Циан. Он хочет снять себе квартиру в Питере, с ограниченным бюджетом в 25 000 рублей и котом в руке. Поэтому нужно искать квартиру, в которую пустят с животными. К тому же, желательно найти что-то не очень далекое от метро.

Потому что это баг мозга дизайнера. Ну либо им не кажется это визуальной проблемой.
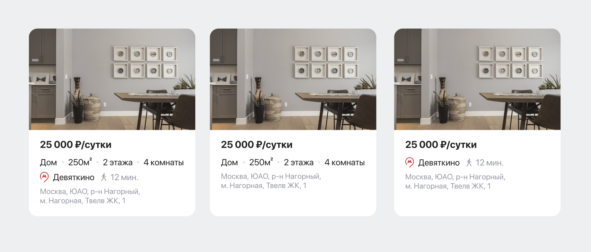
Сделать область с текстом фиксированной высоты, а фотку внутри зафилить. (Fill container). Таким образом при отсутствии метро в карточке, линия фотографий будет сохраняться, а в белом контейнере появится пустая область внизу. (пример ниже)
Сделали так потому что в некоторых карточках есть отметка с метро, а в некоторых нет. Но скачущий контент — это неправильно. Так быть не должно.
Как можно было сделать?
1. Перестроить саму карточку. Например, метро вынести отдельно
2. Подравнивать размер этих белых карточек по высоте максимальной в ряду. Да, так у карточки с минимальным размером будет внизу белое пространство, но в любом случае когда инфа на одном уровне — она легче считывается пользователем

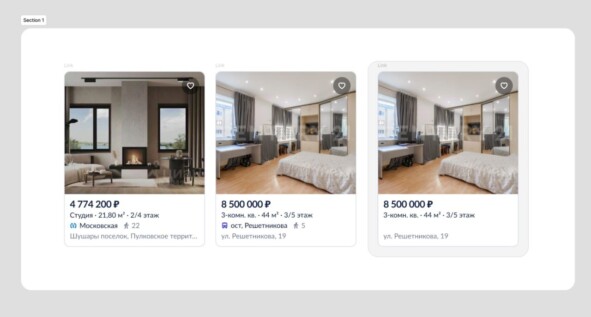
1. Непонятно на самом деле, может быть боятся такой ситуации как на 3 карточке, хотя в этом ничего плохого нет.
2. Из вариантов решения, можно подтягивать автобусные остановки (2 карточка) если метро рядом нет, можно подтягивать интересные места (парки/кофе/скверы) если пользователь ищет съем квартиры посуточно.
В каком-то приложении видел что показывают уровень преступности района)
1. Полагаю, просто дизайнеры не запарились за компоненты, четкие правила, размеры картинок в карточке, отступы, состояния карточки, настройки лейаута. Не предусмотрели, что пользователь может загружать саааамые различные фото и они точно не всегда будут пиксель в пиксель, так что карточку нужно адаптировать с учетом того, что фото могут быть вообще самых разных разрешений.
2. Компонент должен иметь четкую структуру — размер фото (в данном случае на всех карточках он будет одинаковый, чтобы плитка смотрелась аккуратно). Отступы между фото и заглавным шрифтом — одинаковые. Сам текст и статусы в одном лейауте.
При этом, если у нас, например, не будет статуса
Метро в карточке, фотография не берет на себя удар по заполнению всего пустого места в карточке. Так как у нее есть своя область, а если фото предоставленное пользователем не подходит под размер этой самой области, можно настроить фото так, чтобы оно заполняло все необходимое пространство СВОЕЙ области, но не лезло в контентную часть карточки.
Сам текст же будет подтягиваться и все отступы при этом сохраняются, только уходит статус с метро, вместо статуса не будет пустых пробелов, потому что это на это место подтянулся другой контент, в зависимости от контента наша карточка не скачет, а отступы соблюдены:
Смещение страницы в личном кабинете
От разработчиков: это нативная история
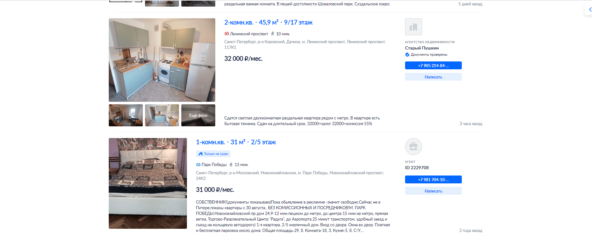
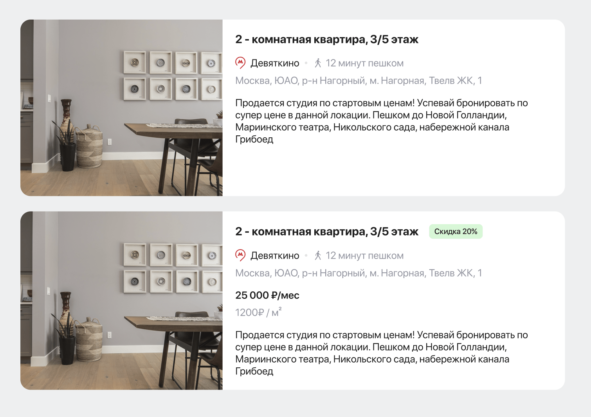
Неравномерное разрешение фото

Чуваки не научились делать одну часть фиксированной и растягивать 1 фотку по всей заданной области.
Сделать контейнер одинаковой ширины под все фотки, чтобы фотографии подстраивались под него:

Такая же история, как с карточками, опять отступы, контент прыгает, настройки контента и фото.
Опять же делаем компонент, который может адаптироваться под неидеальное разрешение фото или отсутствие каких-то пунктов в объявлении, или к размеру описания в объявлении:
Слово разработчикам: стоит дать пользователю возможность загружать любые фотографии
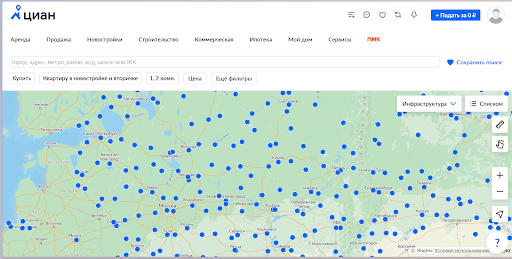
Циан играет с пользователями в «угадай смысл точек»

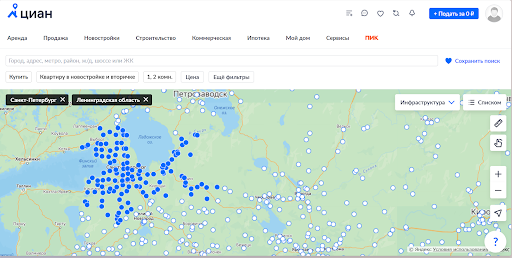
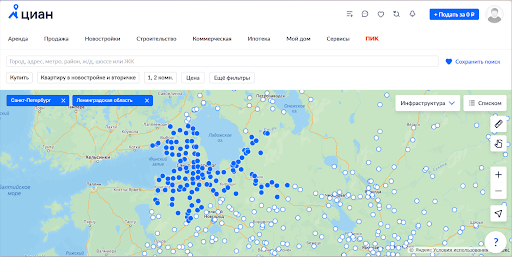
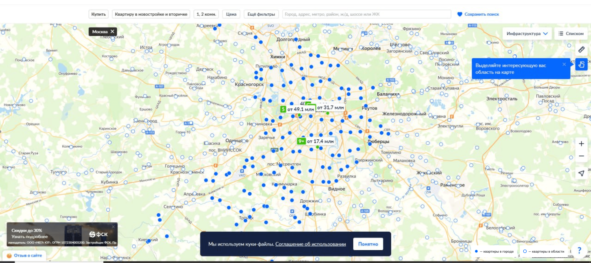
Вообще неочевидно, но это фильтрация Сейчас у нас выбран город и область (скрин 1)
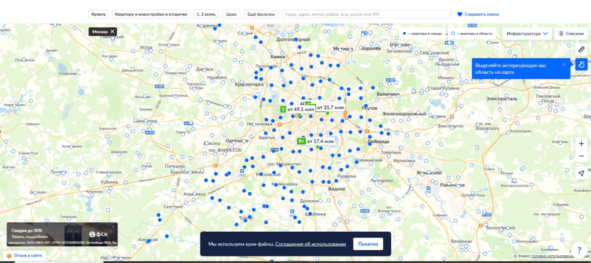
Если убрать Питер или Ленинградскую область, то все станет голубым. (скрин 2)
В самой фильтрации можно отобразить значки Например, поместить их в фильтр черный, либо покрасить сам фильтр в соответствующий цвет кружка на карте. Можно сделать сами кружки черными, чтобы в цвет фильтра. Но это не в фирменных цветах циана, не очень будет котироваться + выглядит сомнительно.
Но по канонам, нужно вообще не показывать квартиры, которые не относятся к фильтрации. Думаю, это связано с метриками. Как товары дополнительные, к чему скрывать часть «каталога», если можно показать. Пользователь тыкнет, перейдет.
Можно также сделать сами точки голубыми, но дизейбленными
Было бы понятно, что часть которую мы отфильтровали — на карте яркая, а остальное осталось вне поиска (скрин 3)


Интуитивно непонятно, чем отличаются эти кружочки. Явно хотели подчеркнуть отличия одних квартир от других, но вот в чем конкретно эти отличия просто по цвету кружочков не понять.
Я предполагаю, что синие — квартиры в городе, белые — в области, но не уверена.
Как решить? Добавить какое-то обозначение для пользователей

Давайте попробуем снять квартиру в Питере с бюджетом 25 000 рублей
