Стартап путь: От идеи к 100 платящим клиентам за 4 месяца. (День 10-23)
Если вы еще не читали первую мою статью, то рекомендую ознакомиться, чтобы понимать кто я такой и о каком проекте пишу.
Хочу сразу же поделиться результатами публикации предыдущей статьи. Опубликовать удалось на vc.ru, spark.ru и smartprogress.do. Пробовал отправить в песочницу geektimes, но статья пропала оттуда через несколько дней (я полагаю, что не прошла модерацию), ain.ua (вообще не ответили), DOU.ua (сказали что не подходит по тематике). Вот, собственно, все цифры:
- Суммарно статья набрала около 3900 просмотров (большинство с vc.ru)
- Много конструктивных и полезных комментариев от читателей
- 96 подписчика в телеграмм канале
- 15 заявок на ранний доступ к сервису
- 21 email подписчик на https://alexshpilka.com/
- 5-7 друзей в фейсбуке
Хотя цифры могут показаться смешными, я считаю, что это хороший старт. Больше сотни людей проявили интерес к тому, что я делаю. Если хотя бы несколько человек из них станут первыми клиентами - уже достижение!
И да, оказывается, что телеграмм, на данный момент, самый удобный и живой канал как для читателей так и для авторов.
Приоритизация в команде. Что нужнo для MVP?
Очень много стартапов начинают с идеи продукта который, как они думают, очень нужен людям. Они тратят месяцы, иногда годы доводя этот продукт до совершенства, даже не показывая его потенциальным клиентам. Это особенно актуально для компаний с “техническим” основателем. Я знаю это из собственного опыта. Вы пилите продукт, искренне веря, что как только запуститесь получите восторженные отзывы клиентов, которые уже бегут вводить реквизиты своей карты у вас на сайте. Но, так как вы являетесь перфекционистом, разработка занимает намного дольше чем предполагалось. Вот основные оправдания чтобы еще немного повременить с запуском:
- “Ой, этот кусок кода нужно переписать, а то выглядит не очень”
- “Нужно переделать дизайн, а то мне не очень нравится эта цветовая схема да и тренды изменились за 3 месяца”
- “А что если этот баг случайно вылезет у пользователя и он будет недоволен, нужно исправить. Работы то на неделю всего”
- “Нужно срочно добавить еще одну фичу”
- “А что если продукт не понравится клиентам? Нужно еще раз все продумать и улучшить интерфейс. Ну и добавить больше функционала, чтобы покрыть максимальное количество потребностей клиента”
На самом деле, наибольший страх - это страх того, что продукт, над которым вы трудились много месяцев, никому просто не нужен. Этого страха нет в самом начале. Вы искренне верите, что сотни клиентов магическим способом прибегут к вам и начнут пользоваться вашим приложением. Но чем ближе к предполагаемой дате запуска, тем большим становится этот страх. Нужно перебороть его как можно быстрее и перестать добавлять кучу ненужных фич в надежде выпустить идеальный продукт.
Правда в том, что чем больше функционала вы добавляете, тем сложнее становится продукт для конечного пользователя. Вместо того, чтобы улучшать, дополнительный функционал просто снижает юзабельность и ваш продукт постепенно теряет свою первоначальную идею. В английском это называется feature creep, feature fatigue, featuritis и возникает в результате растущего списка желаемого функционала, плохого планирования и неправильной приоритизации. Не важно как это называется, но я могу точно сказать - Вы должны этого избегать.
Так вот, когда ваш запуск громко провалился (а это скорее всего произойдет если вы за год разработки вообще не показывали продукт клиентам), у вас опускаются руки и вы больше не хотите тратить и минуты на этот проект. Хотя сама идея могла быть действительно хорошей. Но отсутствие коммуникации с клиентами помешало вам реализовать ее в том виде, в котором она была бы интересна покупателю.Именно поэтому нужно тщательно подойти к разработке MVP и приоритизации функционала, чтобы как можно быстрее запустить хоть что-то и начать получать обратную связь от пользователей. Чем раньше вы поймете, что двигаетесь в неправильном направлении, тем большим у вас будет манёвр для разворота. Основные факторы которых нужно придерживаться при разработке MVP (по моему мнению):
- Простота. Делайте только основной функционал который позволит клиенту полноценно пользоваться приложением, но без всяких дополнительных наворотов. И определить, что же нужно для базовой версии, а что будет лишним - довольно-таки сложно.
- Придерживайтесь закона парето. “20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата”. Допиливание деталей съедает огромное количество времени. На стадии MVP не нужно тратить много часов, чтобы сделать идеальную верстку для мобильных или красивые анимации всех элементов сайта.
- Планирование. Не нужно продумывать все до деталей. Но определите каким вы хотите видеть первую версию продукта и придерживайтесь этого видения. Планируйте задачи на 1-2 недели вперед и адаптируйте видение уже в процессе.
Но насколько простым должен быть MVP? Как мне кажется, первая версия вашего продукта должна:
- Покрывать потребности как минимум одной конкретной аудитории клиентов
- Помогать решать хотя бы одну ключевую проблему
- Быть простой и понятной для использования
- Быть достаточно простой, чтобы разработка заняла не больше 2 месяцев
Если рассматривать на примере нашего продукта, то вот каким я вижу MVP:
- Покрывает потребности клиентов, которые создают лендинги для своего бизнеса на конструкторах типа Тильды и lpgenerator. То есть люди у которых одностраничные сайты для продаж продукта или услуг, тренингов и т.п.
- Решает проблему доверия между клиентом и бизнесом за счет социальных доказательств, тем самым увеличивая конверсию.
- Пользователь сможет очень просто интегрировать наши уведомления на сайт меньше чем за 5 минут.
- В первой версии будет только базовый функционал и только 2 типа нотификаций: количество пользователей онлайн и последние конверсии на сайте (покупка, заказ обратного звонка, подписка на рассылку и т.п.).
Этого должно быть достаточно, чтобы понять зайдет ли эта тема на рынке СНГ и, уже отталкиваясь от результатов, развивать продукт в конкретном направлении.
Прогресс
Не уверен насколько глубоко нужно погружаться в технические детали реализации, поэтому постараюсь рассказывать все поверхностно и понятным для всех языком.
Фронтенд
Мы решили пока не особо заморачиваться с дизайном и взяли готовый UI kit, чтобы можно было использовать уже готовые элементы вместо того, чтобы делать все с нуля. Да, дизайн не будет выглядеть очень круто, но на данном этапе это не имеет значения. К тому же, это позволит нам сэкономить огромное количество времени и сил. За это время мы уже сделали все страницы для авторизации и страницу установки скрипта.
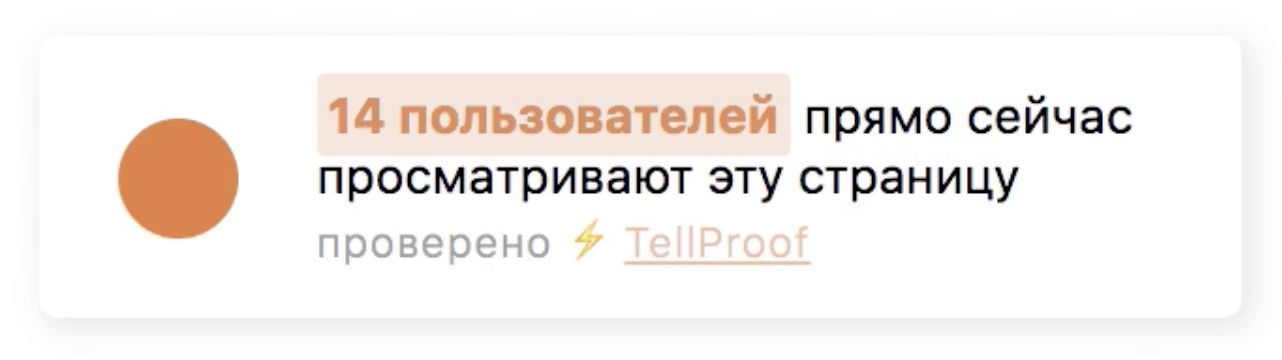
И уже практически полностью готов первый тип уведомления, вот:

Как по мне, то для самой первой версии выглядит неплохо. Я уже интегрировал на https://alexshpilka.com/ так что вы можете посмотреть как это выглядит вживую (пока выглядит и работает не идеально, но хоть что-то можно показать).
Бэкенд
Очень много кода я просто переиспользовал со своих предыдущих проектов. Поэтому логин, регистрация, восстановление пароля и общая структура api сервера были сделаны довольно-таки быстро. Структуру базы данных я также быстро закончил и приступил к реализации собственно бизнес логики приложения. Уже можно создавать уведомления через прямые api запросы. Также уже работает механизм подсчета количества онлайн пользователей на конкретном домене/странице, что не может не радовать. Реализовали мы это по тому же принципу как в google analytics: сразу же после загрузки нашего скрипта на наш сервер отправляется запрос с уникальным идентификатором пользователя. На сервере мы записываем в базу каждое такое событие и потом можем легко определять количество пользователей онлайн. То есть делаем выборку из базы данных всех событий за последние 90 секунд с уникальными идентификаторами пользователей и с конкретным доменом или адресом страницы. Таким образом мы считаем, что пользователь находится онлайн в период 90 секунд с даты последней загрузки страницы. Была идея также сделать это через вебсокеты, но перспектива держать открытое сокет соединение для каждого пользователя не очень радует, поэтому мы отказались от этой затеи.
Осталось только сделать конструктор уведомлений на фронтенде и можно будет полноценно тестировать интеграцию на уже реальные сайты.
Деплой приложения
В этот раз мы решили попробовать использовать PaaS по полной.
- Heroku.com - для бэкенда (api сервера)
- Netlify - для фронтенда
- Mlab - для хостинга базы данных
Сначала я был довольно скептически настроен и хотел делать все по старинке (вручную поднимать и настраивать сервера). Но когда попробовал использовать вышеперечисленные сервисы резко изменил свое мнение. Использование PaaS экономит просто огромное количество времени. Чтобы все настроить, поднять бэкенд, фронтенд и базу данных мне понадобилось не больше 40 минут. При этом в Netlify просто отличная интеграция с Github, получение SSL сертификата в один клик, CDN и вообще сервис просто замечательный. К тому же у всех этих сервисов из коробки идет автоскейлинг и другие фичи, которые самостоятельно не так уж и просто было бы настроить. В итоге использование PaaS сэкономило нам много головной боли и часов танцев с бубном вокруг линукс серверов. И приятный бонус: при небольших объемах трафика/данных все это можно использовать совершенно бесплатно.
Итоги дней 10-23
- Денег потрачено: $0
- Денег заработано: $0
- Часов работы (на двоих): 75
- Платящих клиентов: 0
- Клиентов оставивших запрос на ранний доступ: 15
Спасибо, что дочитали. Вы можете подписаться на телеграмм канал или email рассылку на https://alexshpilka.com, чтобы оперативно получать апдейты о моем прогрессе.
