Доступные интерфейсы должны быть доступными
Доступность интерфейса я всегда ставлю самой приоритетной задачей, и всегда готов анально покарать тех, кто ради своих красотулек и анимаций лишает пользователей возможности просто нормально попользоваться интернетом.
Вопреки тому, как это себе представляют многие, дальтоники не видят мир в черно-белых тонах, подобно советским фильмам. Они просто не могут найти разницу между теми или иными оттенками и тонами. В любом случае нужно всегда помнить, что одного лишь выделения элементов интерфейса цветом недостаточно. Нужно применять и другие способы выделения, такие как форма, размер, контраст, иконки и т.д.
Например Trello имеет режим для дальтоников, который накладывает паттерны на лейблы.

В процессе работы над UI полезно проверять как интерфейс будет выглядеть в черно-белом варианте. Есть даже различные инструменты (раз, два), позволяющие имитировать неидеальное зрение, но это не так принципиально.
Кстати говоря, дальтоноизм у всех выражен по-разному, поэтому мы не можем точно знать, какие цвета для них будут безопасными, но вот список некоторых запрещенных цветосочетаний:
- Зелёный + красный
- Синий + фиолетовый
- Салатовый + желтый
- Зелёный + серый
- Зелёный + чёрный
Также стоит быть осторожнее с накладыванием текста поверх изображения — текст может стать неразличимым. Эта проблема часто решается затемнением картинки, наложением дополнительного градиента на фон или добавлением тени тексту.

Формы — головная боль многих поколений
О доступности форм можно писать целые книги, в них много нюансов и проблем. Из самого главного стоит выделить то, что мы должны постараться избавить юзера от ошибок при вводе данных, а также дать удобные подсказки, если он все таки ошибся.
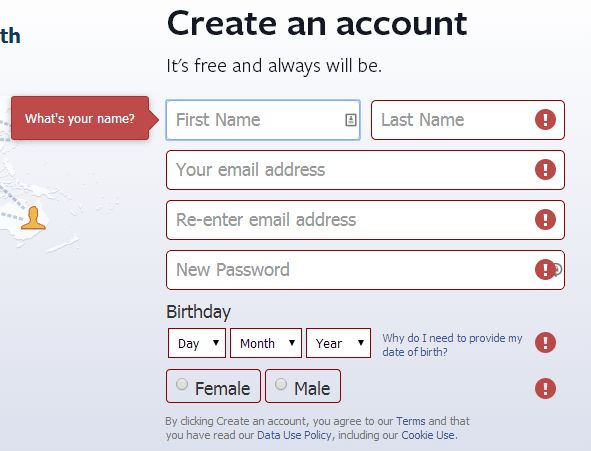
Вот так выглядит форма регистрации с ошибками на фейсбуке:

Некоторые ошибки дизайна форм уже затрагивались многими неоднократно, но иные повторяют их снова и снова:
- Слишком много запрашиваемой информации.В форме регистрации достаточно получить от юзера лишь самую необходимую информацию, и если пользователь к вам лоялен, то остальную информацию он заполнит позже, зайдя в свой аккаунт.
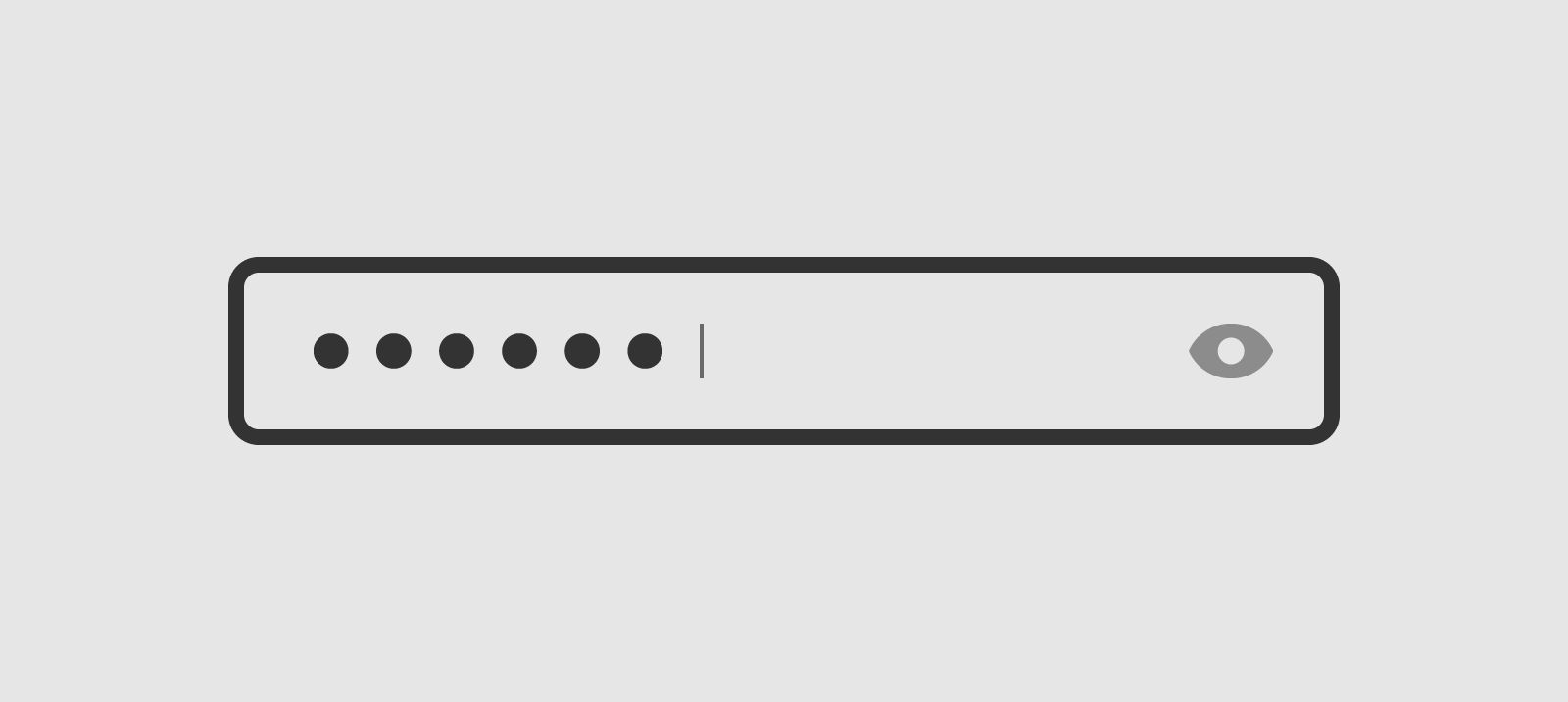
- Скрывать пароль звездочками и запрашивать его дважды.Даже если скрыть пароль просто необходимо, то нужно хотя бы дать юзеру возможность посмотреть его, нажав на глазик.

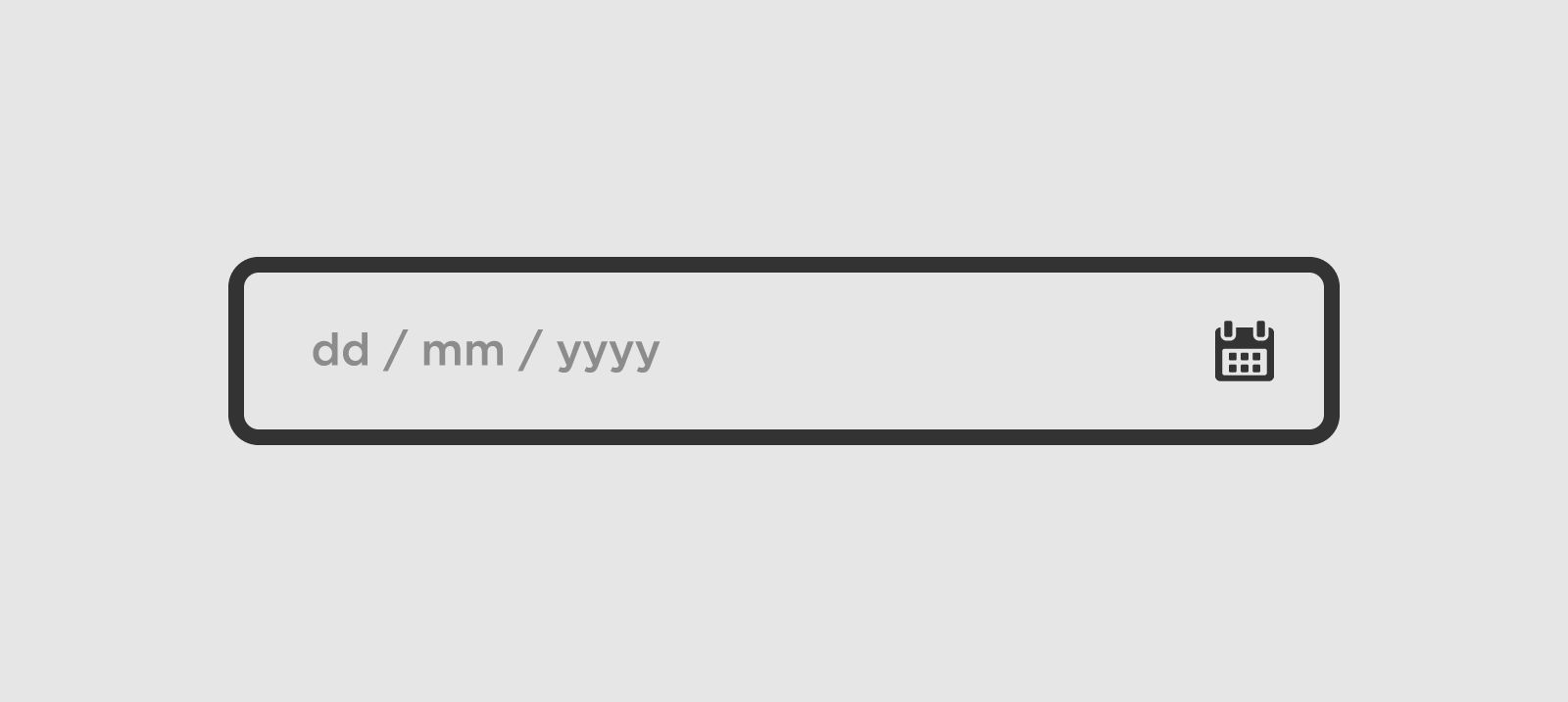
- Использовать не самые подходящие инпуты.Часто можно увидеть формы, где в поле «дата рождения» вставляются три дропдауна, которые нужно раскрывать по одному и выбрать день, месяц и год рождения. Быстрее и удобнее будет просто ввести дату руками. Для сохранения формата даты можно использовать маски, плейсхолдер или просто указать формат рядышком.

Еще есть такая мода — убирать у инпутов outline и при этом никак не выделять их при фокусе. В этом случае все пользователи, не пользующиеся мышью и тачпадом, стройным шагом идут на три буквы.
Не все пользователи способны пользоваться мышью, поэтому прежде чем выкатывать свой сайт, попробуй попользоваться им, используя только клавиатуру.
Используй HTML по назначению
Если ты хочешь, чтобы твой контент могли воспринимать все пользователи, включая поисковых роботов и людей с разными диковинными устройствами, то стоит уделить внимание семантике разметки. Шапка должна иметь тег <header>, футер — <footer>. Важно использовать теги по назначению — списки должны быть <ul>, <ol>, кнопки — <button>, ссылки — <a> и т.д. Это я к тому, что некоторые умудряются делать кнопки из <div> и других тегов, мотивируя это удобством в стилизации. В моей стране за такие вещи отрубают пальцы.
Все картинки, которые не являются декорациями или иконками, должны иметь «alt» атрибут, чтобы те, кто не может их рассмотреть, могли знать, что там нарисовано. А декоративным картинкам стоит задать хотя бы пустой alt, иначе скрин-ридеры, не найдя его, произнесут вслух url картинки.
Некоторые пользователи будут пользоваться инструментами экранного чтения, поэтому порядок html-элементов на странице не должен нарушаться. Чтобы проверить свой текст на удобство при прослушивании, просто убери все стили и оставь чистый html. Если текст не потерял смысл — значит все в порядке.
Сделай шрифт побольше
Размер шрифта может быть слишком маленьким, но слишком большим он не будет никогда, поэтому если есть возможность сделать его больше — сделай, если нет — тоже сделай.
Кстати говоря о шрифтах — Comic Sans, который в обществе дизайнеров модно ненавидеть и обсирать, удобен для страдающих дислексией.
Адаптивные дизайны должны быть адаптивными
Когда UX реально важен, то адаптивность в данном случае включает не просто перетекание блоков в столбики и скрытие меню за гамбурером. Когда юзер читает контент на мобильном устройстве, чаще всего он делает это на ходу, стоя на остановке или сидя в метро, при этом ему сложнее следить глазами за текстом. Чтобы выразить уважение к этим пользователям, нужно сделать текст достаточно читабельным — подобрать читабельный шрифт, размер шрифта, интерлиньяж, контраст и проч.
Тестировать адаптивность сайта желательно прямо на телефоне, точнее на всех устройствах, которые доступны. Когда я вношу правки в верстку, я обязательно тестирую сайт в альбомном виде. При этом читабельность контента — это не самый важный фактор — нужно убедиться, что сайтом удобно пользоваться одной рукой и при этом доставать большим пальцем до самых нужных мест. Эта тема часто затрагивается в статьях про адаптивный дизайн, поэтому не буду тратить лишние байты текста.
Также адаптивность включает в себя и оптимизацию скорости загрузки контента. В самых забытых богом странах скорость интернета бывает крайне низкой. Эти люди хотят читать твой контент, а не ждать загрузки твоих скриптов-игрушек, картинок и гламурных шрифтов. Тестировать скорость загрузки сайта можно прямо в консоли браузера, например хром позволяет имитировать различные условия связи. Если сайт грузится дольше пяти секунд при скорости 64 кбит/с — значит ты что-то накосячил.

