Как легко сделать Instant View для Telegram канала
Есть чат Telegram Developers, где знающие люди подсказали и помогли сделать первоначальную верстку. В дальнейшем немного модернизировал её и сегодня вам покажу. Также есть официальный чат Telegram, посвященный Instant View https://t.me/IVpublic. Там можно найти ответ на любой вопрос, но этот чат полностью на английском языке.
Первое, что нужно сделать - зайти на сайт https://instantview.telegram.org и залогиниться через Telegram. На этом сайте есть мануалы и примеры верстки страниц: medium.com, telegra.ph, telegram.org.
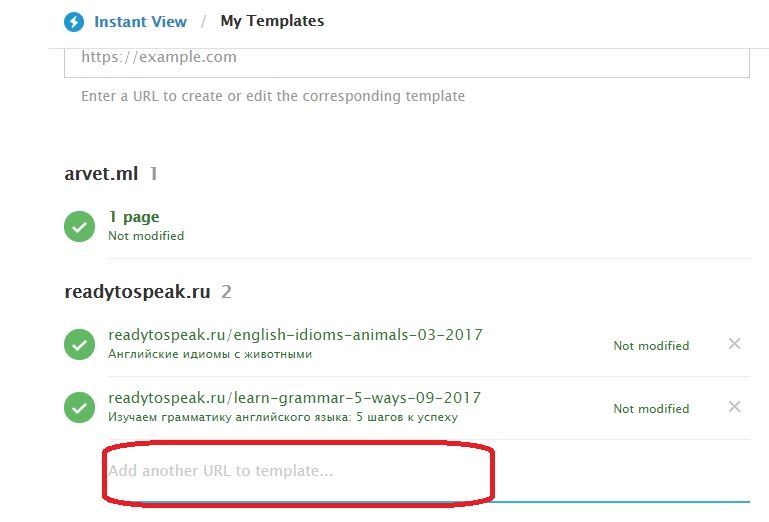
Необходимо добавить страницу на примере которой будем делать шаблон. Этот шаблон в дальнейшем будет использоваться для остальных страниц (об этом чуть позже).

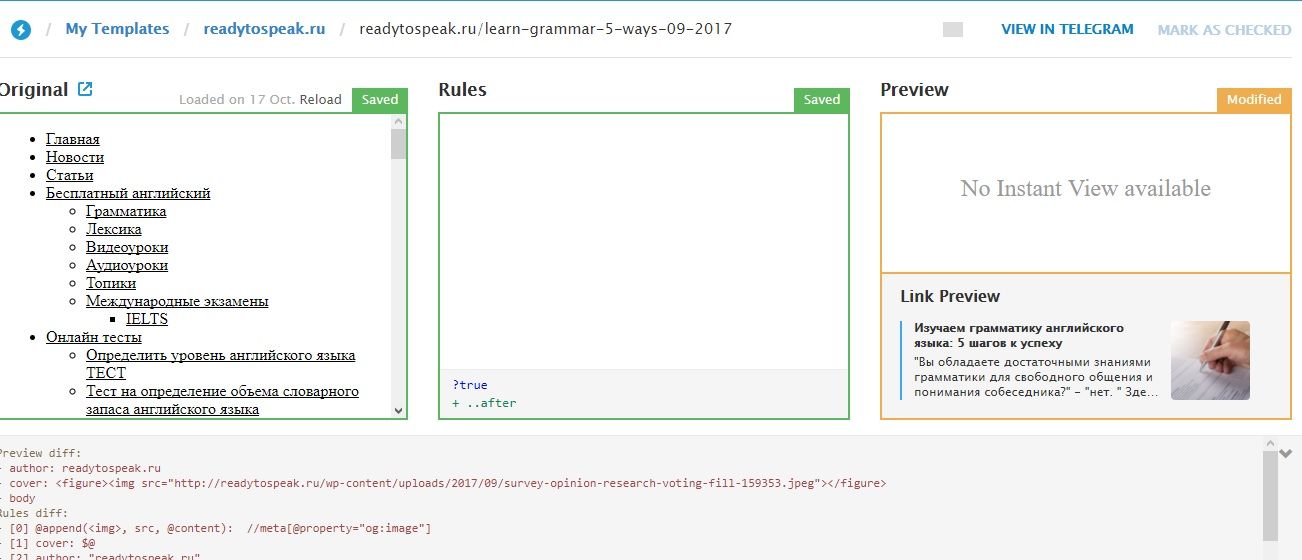
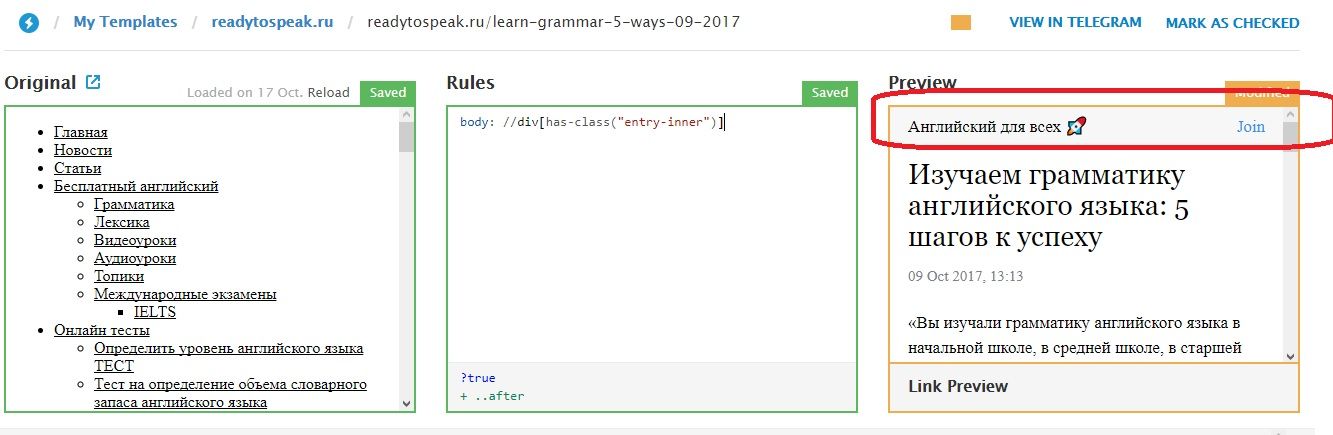
Переходим дальше и видим 3 поля:
- Оригинальная страница
- Правила для отображения Instant View
- Предварительный просмотр

Первая и самая важная задача - определить тело страницы (body), которое будет отображаться правильно.
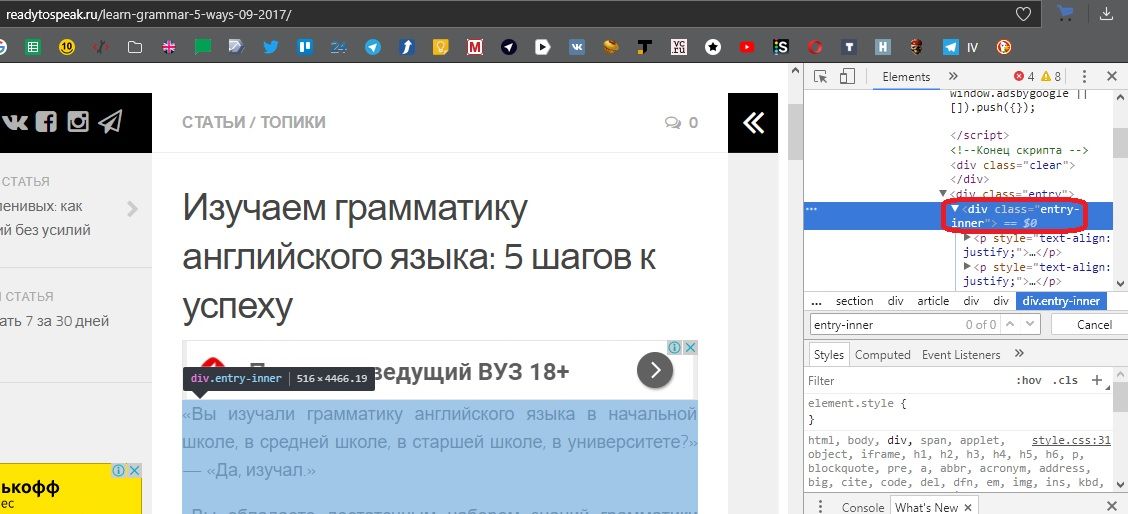
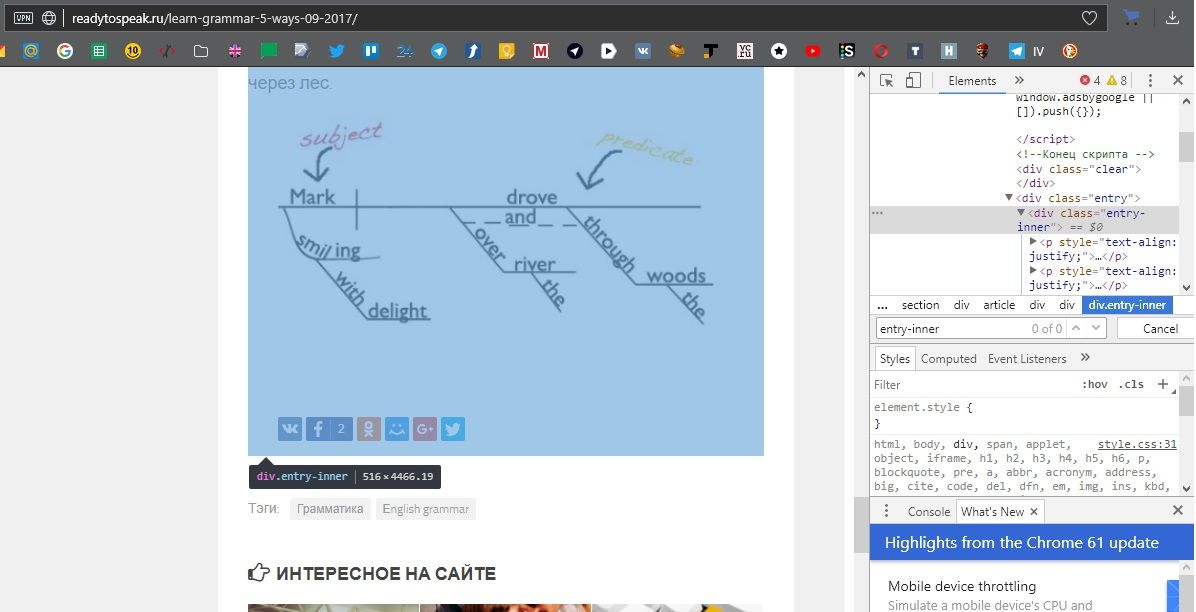
Для этого можно использовать любой браузер и функцию "просмотреть код элемента". При наведении на необходимые теги, на странице отображается участок страницы, что легко помогает определить нужный нам. В качестве примера я беру страницу со своего сайта readytospeak.ru/learn-grammar-5-ways-09-2017. Ниже приведены 2 скрина охвата блоком div с классом "entry-inner". Необходимо выбрать максимально информативный участок страницы без лишних блоков и заголовка статьи.

 Это не обязательно должен быть div, может быть article, p и другие. Самое главное, чтобы можно было идентифицировать нужный блок.
Это не обязательно должен быть div, может быть article, p и другие. Самое главное, чтобы можно было идентифицировать нужный блок.
Добавляем строку: body: //div[has-class("entry-inner")] в правила нашего шаблона, где "entry-inner" есть class моего div блока (см. скрин выше). Теперь Telegram понимает, что отображать в IV, и получаем следующую картину.

Можно смело нажимать "mark as checked" и "view in telegram" и смотреть результат на своем мобильном устройстве. У вас уже будет полноценная страница IV, которую вы можете использовать для отображение сайта в Telegram. Выделенной красным цветом области у вас не будет. Об этом я расскажу чуть позже.
Красивее будет смотреться, если в шапку нашего шаблона вставим превью страницы. На помощь приходит OG протокол (Open Graph protocol).
Добавляем следующий текст перед нашим body:
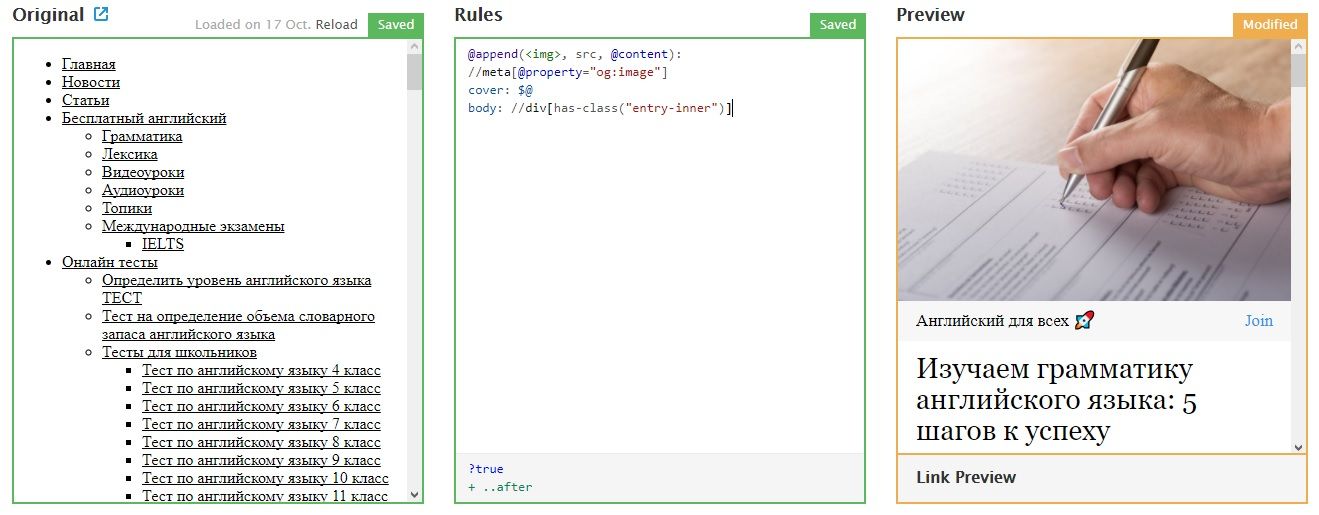
@append(<img>, src, @content): //meta[@property="og:image"] cover: $@
Функция append добавляет картинку в шапку нашего шаблона IV и страница выглядит еще лучше.

В следующем шаге мы добавим автора статьи. Добавим в наш код следующие строки:
author: "readytospeak.ru"
На всех ваших страницах будет отображаться именно этот автор (ссылка на сайт). Если у вас в коде страницы есть блок, в котором содержится автор статьи, то можно применить следующий код:
author: //div[@class="author__title"]
"author__title" - класс блока div, в котором содержится имя автора (пример взят с сайта матч-тв ссылка)
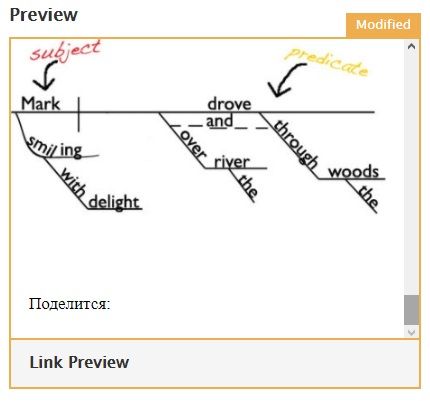
Если посмотреть всю страницу целиком, то заметим небольшой баг в конце статьи.

Вылезло ненужное слово "поделится:", его очень легко убрать с помощью "remove". Пишем следующий код:
@remove:$body//div[has-class("ya-share2")]
Слово "Поделится:" находится в div-блоке с классом "ya-share2". Данный код означает "убрать из тела блок div с классом ya-share2".
Нужно добавить правило, которое будет указывать на каких страницах работает IV. Добавим следующий код:
?exists: //div[@class="entry-inner"]
Это правило будет выполняться для страниц на которых есть блок div с классом "entry-inner".
В итоге получаем следующий код и страницу IV:
?exists: //div[@class="entry-inner"]
@append(, src, @content): //meta[@property="og:image"]
cover: $@
author: "readytospeak.ru"
body: //div[has-class("entry-inner")]
@remove:$body//div[has-class("ya-share2")]
Теперь небольшая фича, которая поможет собрать подписчиков на канале. В шапке вашей страницы, можно сделать блок, в котором будет отображаться название вашего канала и кнопка "Присоединиться" (выше выделено красным цветом). Для этого необходимо добавить в head вашего сайта следующую строку:
<meta name="telegram:channel" content="@readytospeak">
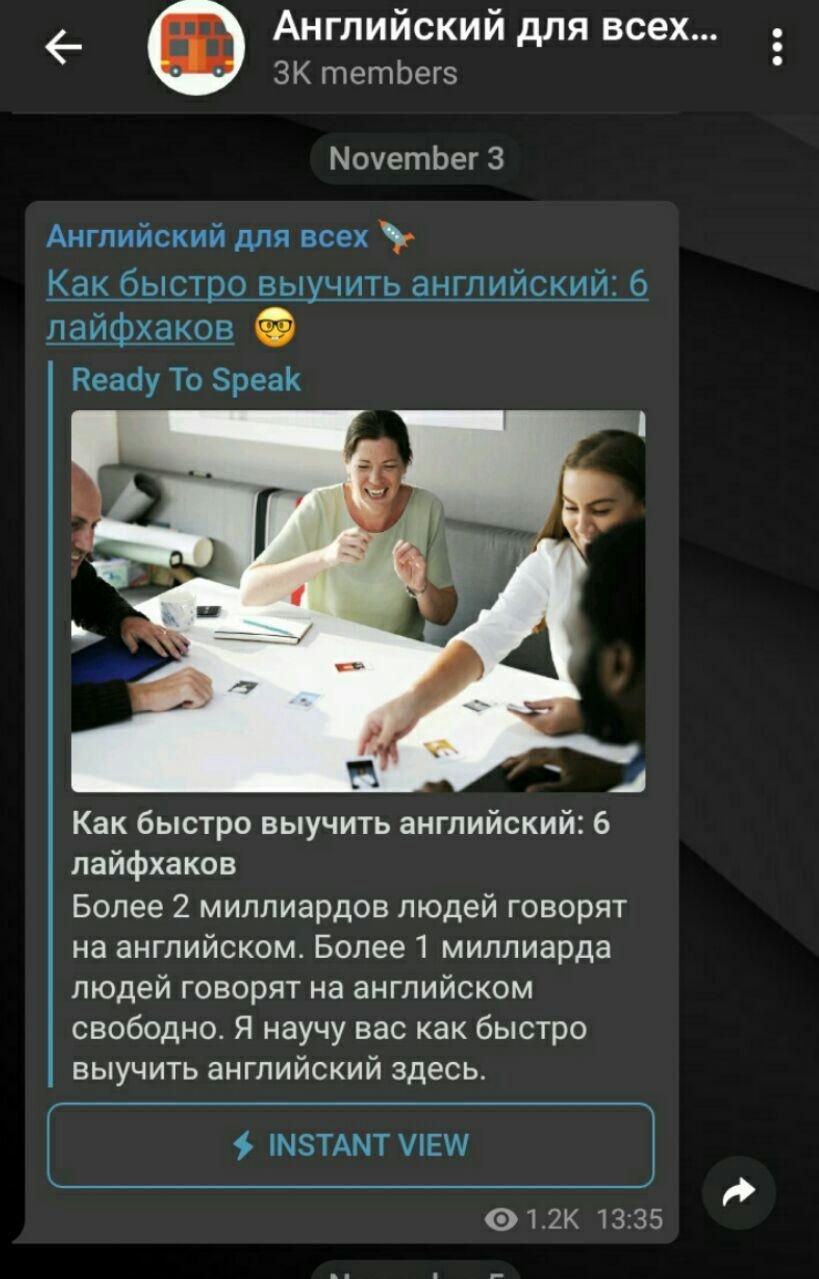
Результат моей страницы можете увидеть на мобильном устройстве по ссылке.

Как сгенерировать ссылки вручную для других страниц
Telegram дает вам ссылку в следующем виде: https://t.me/iv?url=http%3A%2F%2Freadytospeak.ru%2Flearn-grammar-5-ways-09-2017%2F&rhash=f3a254578f8d53
Не очень читабельно, но можно найти в этой ссылке название страницы. Когда вы будете выкладывать новый пост, вам не придется заходить на сайт IV, а просто вставите адрес страницы в эту ссылку.
https://t.me/iv?url=http%3A%2F%2Freadytospeak.ru%2FЗДЕСЬ ВАША ССЫЛКА%2F&rhash=f3a254578f8d53
Выкладываем красивую ссылку на ваш канал
Если вы заметили, то для многих популярных сайтов Instant View всплывает при выкладывании обычной ссылки сайта. Это связано с тем, что Telegram проводил конкурс и модераторы проверили и одобрили эти шаблоны. Сейчас вы так же можете отправить свой шаблон на модерацию, но думаю результат вы получите не скоро. Возможно в будущем конкурс будет продолжен и Telegram добавит еще сайты для мгновенного просмотра.
Как быть, если ваш шаблон не прошел конкурс, а выкладывать такую большую "портянку" не хочется. Есть 2 решения:
- Использовать API Telegram и писать бота для отправки постов
- Использовать готовый (к примеру @ControllerBot)
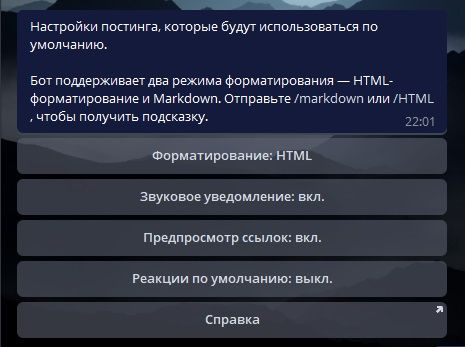
Я расскажу про 2-ой вариант. Во-первых, в настройках этого бота необходимо включить html форматирование.

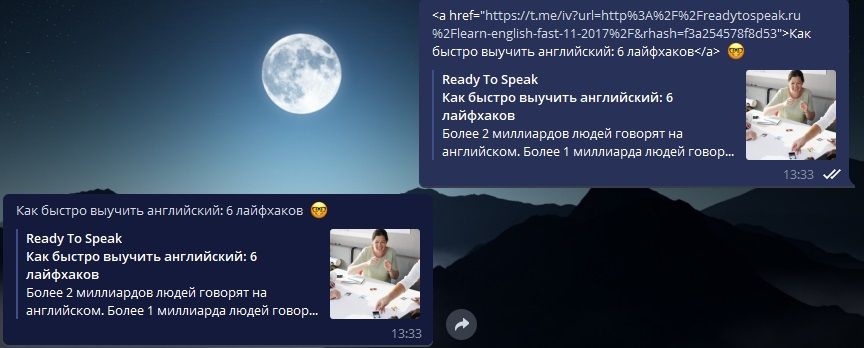
При отправке поста нужно использовать обычный тег ... и вы спрячите вашу большую ссылку под красивым названием.
 Если у вас есть чем поделится, то пишите в комментариях ваши решения и идеи, замечания.
Если у вас есть чем поделится, то пишите в комментариях ваши решения и идеи, замечания.
Примеры отображения страниц вы можете найти на канале: https://t.me/readytospeak
p.s. некоторые примеры кода вставлены обычным текстом потому что spark неверно их отображает в статье.















