UX-Design: пишем текст для интерфейса

Пишите как дизайнер
В инструкциях по UX-тексту внимание уделяется деталям: как сокращать, писать даты и сообщать об ошибках. Это малая часть интерфейсного текста, а остальное — ускользает.
UX-дизайнеры часто занимаются интерфейсным текстом — кнопками, навигацией, разделами— но без энтузиазма. Большее внимание всегда уделяется визуальным эффектам и моделям взаимодействия.
Эффективный интерфейсный текст — это слова, которые становятся частью дизайна продукта; синтез стиля и UX.
Конструируйте
У каждого продукта есть голос. Когда вы читаете текст, то «проговариваете» слова и слышите их. Это и есть голос продукта. Он — такая же важная часть продукта, как фирменные цвета или анимация. Его нужно конструировать.
Голос продукта воспринимается через: типографику и слова. Контролировать слова в дизайне — это важно.
Упрощайте
Некоторые слова трудно читать или субвокализировать (← например это слово). Используйте текст с умом. Выбирайте простые слова.
Некоторые слова узнают по форме: «Подписаться», «Сохранить» или «Отменить». Они подходят для интерфейса, потому что воспринимаются быстрее, чем читаются.
Пример: «Подписаться» — понятно всем, а вот «Подписаться на юзернейм» уже не очень.
Если сомневаетесь в слове, произнесите его вслух. Если запинаетесь, поищите другое.
Сокращайте
Сокращайте текст. Не заставляйте пользователей тратить свое время.
Используйте глаголы
Глагол — живая и динамичная форма, она призывает к действию. Используйте глаголы и избегайте причастных оборотов.
Да: Вам нравится пост
Нет: Понравившийся вам пост
Выбирайте
Пишите только самое важное. Выбирайте простые и понятные слова.
Да: Все ясно.
Нет: Есть много способов общения с аудиторией, из которых мы рекомендуем, прежде всего, язык, который так же ясен, как воды озера Комо весной и т. д.
Будьте уместными
Каждое взаимодействие с пользователем — это акция помощи. Ваша задача — предугадать, что он чувствует и что ему захочется сделать через секунду.
О плохих новостях или ошибках пишем вежливо и напрямую. Пример: Неверный пароль. Попробуйте еще раз.
О хороших новостях — неформально и с позитивом. Пример: Вы — лучший игрок на этой неделе!
В неловких ситуациях подбирайте простые и понятные слова. Тонкий юмор, рифмы и короткие фразы отлично подходят. Пример: Простите, перерыв.
Страница загрузки — хорошее место, чтобы пошутить, но не перестарайтесь. Пример: Пока ничего не видно.
Помните, пользователь тихо читает текст «про себя». Уважайте это и оставьте восклицательные знаки для модников.

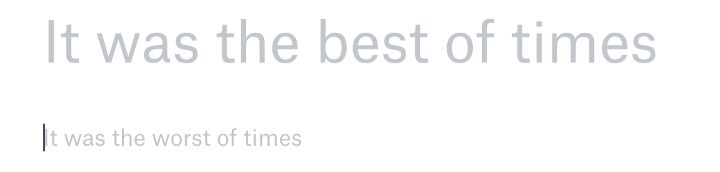
Пустая страница в Dropbox Paper — моя любимая. Игривые надписи на «чистом» экране — это призыв к действию.
Будьте последовательными
Пользователи часто отвлекаются и забывают, что делали на сайте. Направляйте их внимание с помощью подсказок и не заставляйте догадываться о каждом шаге.
Пример: Если хотите, чтобы читатели обновили страницу, пишите: «Обновить». Не умничайте.
Понятный интерфейс — это логичный интерфейс.

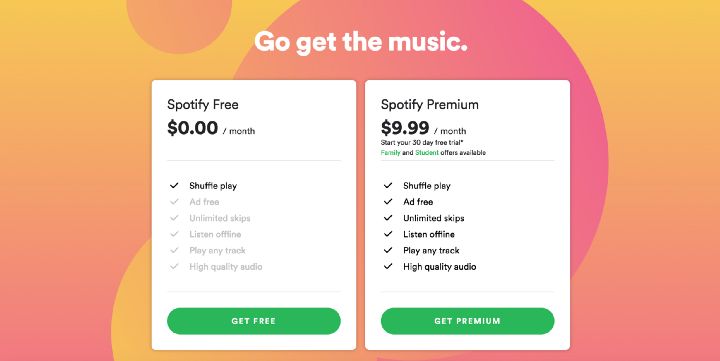
Spotify убеждает купить подписку с помощью текста
Разговаривайте
Разговаривайте с пользователем доброжелательно и с заботой. Он не знает всего об интерфейсе и ваша задача — рассказать и предложить варианты действий.
Не переключайтесь с ТЫ на ВЫ в одном интерфейсе. Помните о контексте и согласуйте глаголы.
Пример: вы пишите текст для раздела «создать учетную запись в Netflix» вот так: создать учетную запись → зарегистрировать запись → зайти через Facebook → войти в учетную запись → продолжить, как [ваше имя] → Доступ получен.
Ничего не смущает? «Доступ получен» — пассивный залог, так лучше не обращаться к пользователю.
Там, где пользователь несет персональную ответственность за действие, используйте инфинитив. Например, когда соглашается с условиями обслуживания или удаляет учетную запись.
Используйте метафоры
Продукт запомнят, если он отличается от других. Голос продукта — часть его индивидуальности.
Если продукт говорит голосом конкретного человека — это метафора, которая повышает уровень индивидуальности.
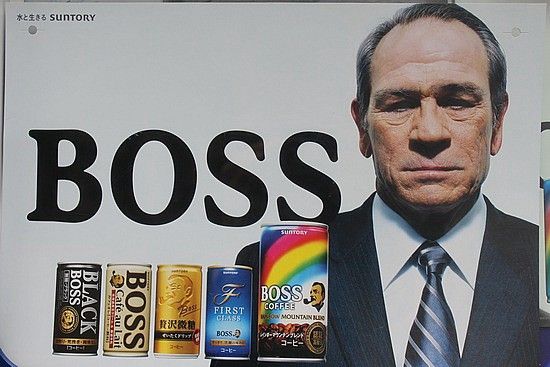
Пример: Когда пользуюсь Evernote, кажется, что он говорит голосом Томми Ли Джонса. Во-первых, актер похож на приложение: он надежный, умный и простой. Во-вторых, много чего умеет.
Что еще объединяет Томми Ли Джонса и Evernote:
1. Профессиональное поведение. Спокойcтвие и уверенность в любой ситуации;
2. Говорит по теме, не юморит;
3. Не могу представить, чтобы он болтал без дела;
4. Рано или поздно он назовет вас «боссом», и это будет круто.

Понятно, что Evernote:
-Не глупый;
-Не игривый;
-Не флиртует с вами.
Как писать текст в стиле Evernote? Попробую объяснить.
Фраза «В этом месяце вы загрузили 12 файлов и превысили лимит. Обновите приложение и получите неограниченный доступ » превращается в «Хорошая работа, босс. А теперь обнови приложение». Наберите текст болдом с засечками и Evernote заговорит еще резче.
Используйте типографику
Рассмотрим характеристики шрифтов — контраст, форму, скругленность— и как они влияют на голос продукта.
Например, Medium использует несколько шрифтов, чтобы подчеркнуть разницу между платформой и содержимым.
Шрифт Noe — голос Medium. Подчеркивает разницу между оформлением и содержанием постов. Пишется серым и сопровождается игривыми иллюстрациями. Большие кегли и light-начертание — под запретом.

Marat подходит для всего.Универсальный, дружелюбный и заниженный шрифт.

Charter — голос писателей Medium. Отстраненный и спокойный. Выделяет слова вместо того, чтобы их скрывать. Не подходит для интерфейсного текста.

Вывод
Хороший текст побуждает к действию и никакой магии в этом нет. Текст — это правильные предложения, которые следуют друг за другом. Поэтому подумайте о своих целях, проанализируйте продукт и подберите нужные слова. А теперь встаньте и напишите хороший текст.

Материал перевела Ира Грязных, редактор-копирайтер: http://griaznyh.ru/.
