Как сделать вашу целевую страницу стоящей
Больше интересного у нас на канале: https://t.me/uxidesign.

Вы когда-нибудь заходили на веб-сайт и чувствовали себе полностью дезориентированным из-за сложной архитектуры, отсутствия заметных calls to action или просто недостатка руководства? Если да, то вы не одни. Информационные архитекторы часто сталкиваются с этим вечным вопросом: "Что, черт возьми, мне добавить на свою домашнюю страницу?"
В этой статье вы найдете ответы.Стратегия ‘все и сразу’
Мы все видели подобное.
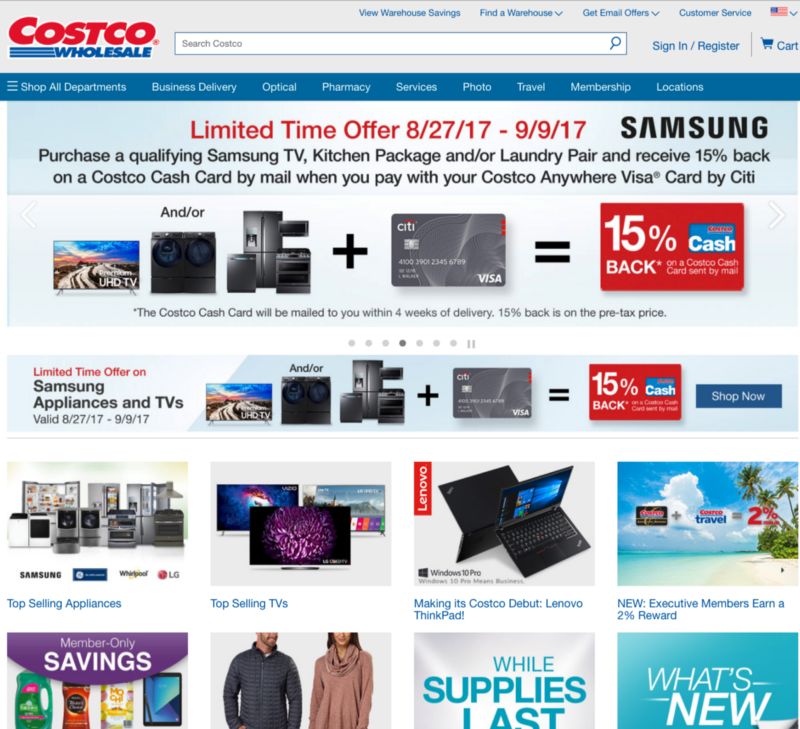
Веб-сайты с раздутым пользовательским интерфейсом и захватывающими, но на деле бесполезными структурами. Обычно эти, и без того перегруженные домашние страницы, идут в паре с еще более ужасными многоуровневым мега-меню с бесконечными ссылкам.

В жизни это похоже на консультанта в магазине, который ходит за вами по пятам, рассказывая об акциях и специальный предложениях. Вроде должно быть полезным, но в реальности - это лишь только раздражает.
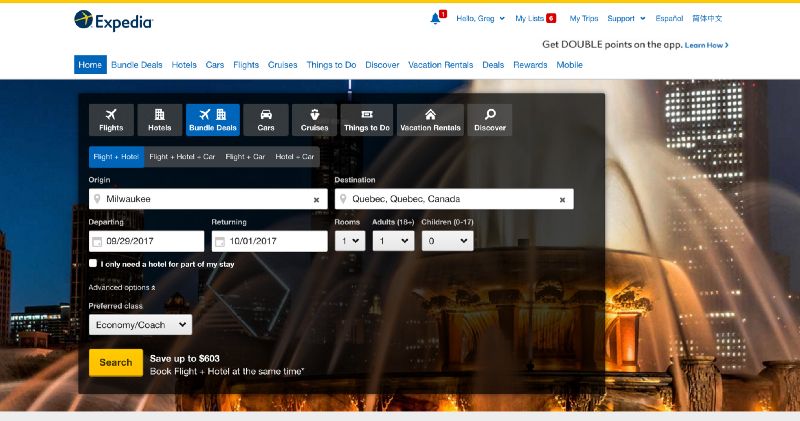
Помимо очевидных вещей, есть и другие, менее понятные. Возьмем, например, Expedia. Expedia настаивает на наличии дублирующих навигационных структур на всех своих целевых страницах. Пользователи могут выбирать различные типы резервирования, используя как навигацию верхнего уровня, так и результаты поиска в табличном режиме, доступным непосредственно ниже. Пользователю непонятно, почему на сайте присутствуют две формы навигации. Что еще хуже, так это то, что остальная часть контента на этих целевых страницах находится за пределами видимого, и, вероятно, никогда не обнаруживается вообще.

Дело в том, что Expedia не ошибается в своем мышлении, выделяя на целевой странице сектор, связанный с поиском. Для пользователя правда важно найти информацию на сайте. Ошибочность действий Expedia заключается в том, что они оборачивают этот опыт в более традиционную навигационную структуру.
Тем не менее, ошибка - не преступление. Мы все вынуждены принимать какие-то дизайнерские решения, но это прекрасный пример того, почему важно сначала проверять их правильность с помощью реальных отзывов пользователей. Вы можете подтвердить или аннулировать контент, который находится на ваших целевых страницах, менее чем за час.Мини-юзабилити-тест Expedia
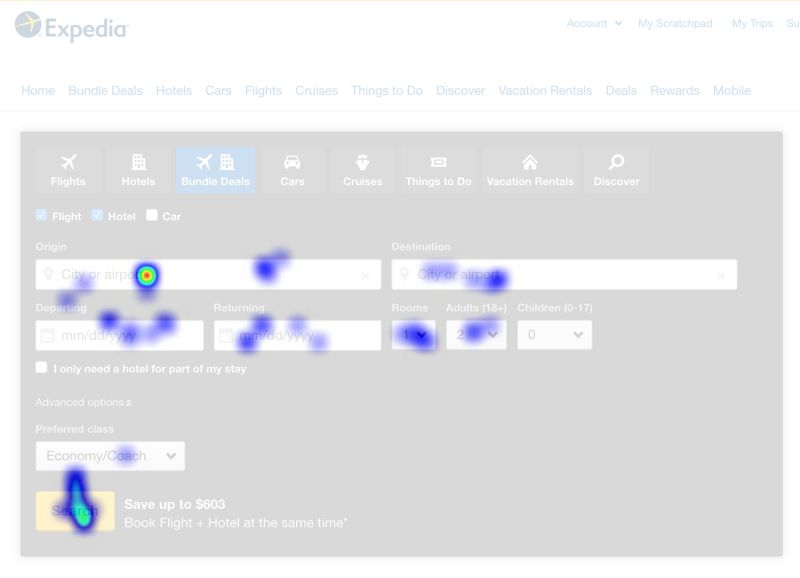
Я нанял 11 человек для участия в немодерированном юзабилити-тестировании веб-сайта Expedia. Эта группа мужчин и женщин имела довольно высокий общий опыт резервирования в Интернете (88,9% делали онлайн-бронирование до этого) и сравнительно небольшой опыт работы с Expedia (72,7% никогда не использовали Expedia).
Задачей было сделать два типа бронирования:
- самый дешевый рейс в Денвер
- отель в Денвере
Результаты были блестящими: пользователи использовали только навигацию с поиском, не обращая внимания на навигацию верхнего уровня.

Окей, если есть правильный и неправильный способы дизайна целевых страниц, то как сделать так, чтобы он был максимально безопасным, понятным и наиболее практически осуществимым?Поймите, что вы знаете, а что нет
Когда вы пытаетесь предоставить все, что может быть полезным, то, что вы реально делаете, девальвирует то, что правда полезно. Если вы не знаете, какой контент нужен пользователю - не чувствуйте себя обязанным заполнять white space; вместо этого рассмотрите стратегию того, как вы можете повлиять на основное поведение пользователя, с целью использовать эти результаты для будущих итераций своего дизайна.Прекратите думать о страницах
Если вы пытаетесь спроектировать целевую страницу, одна из первых вещей - попытаться пошатнуть концепцию того, что целевая страница обязательна. Спросите себя, зачем она вам нужна. В конечном счете, расстановка целей в дизайне поможет вам понять, какие структуры приложений будут наиболее значимыми для ваших пользователей.Пускай все будет простым
Начните с размышления о самой минимальной форме потребления контента. Это поможет вам понять, что действительно имеет значение. Спросите себя: “Кто мои пользователи и каковы их основные задачи при использовании моего продукта?”
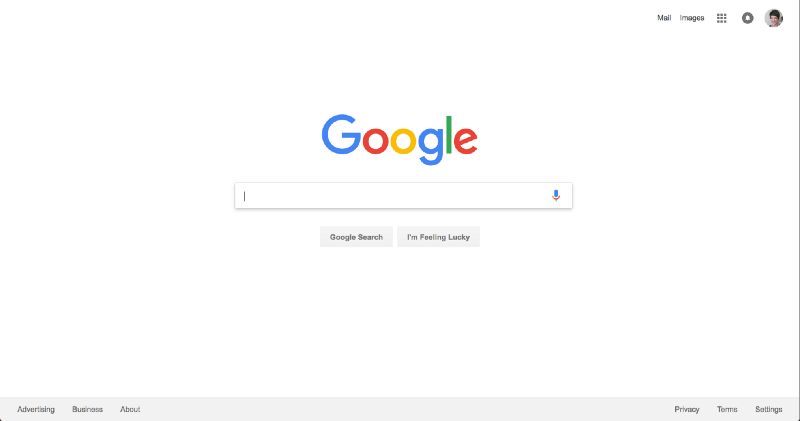
Например, когда люди заходят в Google, они ищут информацию. Независимо от того, выполняют ли они обыденные или поисковые запросы, поиск - их основное действие. Это позволяет Google сохранять базовую целевую страницу, которая поддерживает основные действия своих пользователей.

Если у вас есть стратегия того, как ваше приложение поможет пользователям решить их задачи, вы сможете понять, какой контент действительно важен, и решить, стоит ли дать ему более важную структурную позицию в приложении.Не теряйте сон
Помните, что, как UX-ры, мы переодически ошибаемся. Не волнуйтесь, если у вас не выйдет все с первого раза. Вместо этого сфокусируйтесь на том, чтобы сделать меньше ошибок в следующий раз.

