
Design Glory
Перевод статей передовых зарубежных специалистов, UX инсайды от топовых брендов.
telgram : https://t.me/uxidesign
Подписаться
Написать
Блог пользователя
⚡️Напоминалка о нашем канале с вакансиями
Неважно кто вы – начинающий веб-девелопер или матёрый продакт дизайнер, на нашам канале вы сможете найти работу по душе (если ищете её конечно же).

UX-шок возникает, когда пользователь без предупреждения переходит от одного относительно хорошего опыта к другому, абсолютно ужасному.В статье подробно описано как само явление UX-шока с причинами его появления, так и принципы борьбы с ним.

В этой статье мы поговорим о продуктивности, дисциплине на удаленке и других аспектах, которые оптимизируют вашу работу.

Выяснилось, что превращение дизайн-системы в еще один проект работает не очень хорошо. Но почему же? Об этом в нашей статье.

В Google анонсировали ряд изменений, которые призваны упростить внешний вид поиска на мобильных устройствах.

Каждый год на выставке CES люди со всего мира знакомятся с новейшими разработками в технологическом мире. CES 2021 впервые за всю историю выставки проходит полностью в виртуальном формате. Как такое мероприятие может предоставить удаленным посетителям захватывающий опыт?

AR.js — это библиотека для создания Web-AR опыта. Она очень проста в использовании и может стать вашей площадкой для экспериментов.Мы подготовили перевод отличной статьи, которая поможет вам изучить эту библиотеку быстрее и сделать первый Web-AR проект.

В этой статье мы решили собрать наиболее распространенные ошибки в форме регистрации. Давайте проанализируем 7 проблем с UI и UX при регистрации, которые отталкивают пользователей.

В этой статье мы исследуем различные тенденции, которые охватят сферу брендинга в ближайшие годы и то, как маркетологи смогут извлечь из них максимальную выгоду.

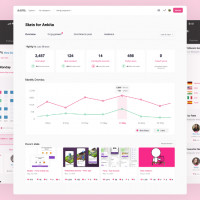
Это тематическое исследование будет посвящено не только редизайну, но и улучшению его опыта путем добавления новых функций. Рассматривать процесс редизайна мы будем на примере статистики в Dribbble.

В этой статье мы обсудим выводы о том, в каких случаях может быть полезна AR-технология и как её воспринимают пользователи.

Элементы управления, отвечающие за переключение между двумя состояниями, должны четко дать понять пользователям и текущее состояние, и состояние, в которое система перейдет после нажатия по этому элементу.
Комплексные приложения: 8 универсальных советов
Несмотря на большое разнообразие рабочих процессов и пользователей, чтобы создавать отличные комплексные приложения существует 8 универсальных рекомендаций по проектированию. О каждой из них в статье ниже.


Это руководство предназначено для тех, кто только начинает работать с Figma.

