Чеклист: дизайн сайта. Часть первая: 3 вещи выдающие плохой дизайн
Важно! Achtung! Увага!
Приведенный список выстрадан из личного опыта ведения проектов и общения с дизайнерами. Приведенные ниже правила не абсолют и изредка нарушаются с пристойным, а иногда отличным результатом. Главное помните, что правила нарушают гении или идиоты. Большинство - не гении. К делу!
Работа с цветом
Тут сложно и четких правил нет. Я сознательно не лезу в цветовые круги и прочие сложности. Совет простой и наглядный.
Как проверить насколько адекватно исполнитель подбирал цвета?
Откройте PSD макет и возьмите пипетку. Соберите цвета элементов (кнопки, ссылки, иконки, заголовки и т.д.) в палитру и окиньте их взглядом. Черный и белый - не считаются. Они сочетаются? Все хорошо. Их вышло 3-4? Отлично.
Проиллюстрирую на практике. Запрос "стоматология" в гугле. Сайт клиники "Вероника" (http://www.veronica.ru/):

Проблемы с цветом:
- Цвета не сочетаются. Палитра не выглядит гармоничной. Особенно выделяется ярко-красный.
- Сайт страдает бесконтрольным размножением цветов. Зачем два синих близких по оттенку? Почему нельзя оставить один зеленый?
- Градиент на кнопке. Сразу видно, что дизайнера заперли в подвале и не подпускали к компьютеру лет 5. Он пропустил смерть градиентов на кнопках. И не знает, что в современном WEB-е так топорно они не делаются.
Кстати! Можно проверить online на сверстанном макете. Установите в Хроме расширение Eye Dropper и будет вам счастье.
Шрифты
С этим проще. Макеты плохого дизайнера страдают от следующих напастей:
- Используется слишком много или слишком мало шрифтов. В идеале их два. Акцентный. Используется для заголовков и в кнопках, если хорошо смотрится. Основной. Для текстов, пояснений, гиперссылок. Больше шрифтов - проблемы верстки, визуальная пестрота и прочие симптомы "Shit дизайна"
- Необратимое расширение размерного ряда шрифтов. Сюда же отнесем пеструю палитру жирности шрифтов. Ну и несколько цветов шрифта. Если у вас 6 размеров шрифта и 6 степеней жирности, то вы не умеете строить иерархию информации. И вместо того, чтобы подумать как выделить информацию - просто лепите шрифт пожирней и побольше. И красным сделать, чтобы совсем красота.
- Слипшиеся шрифты. Строчки прилипли друг к другу. Заголовок тоже прилип к тексту. Ненужная компактность, мешающая читать текст.
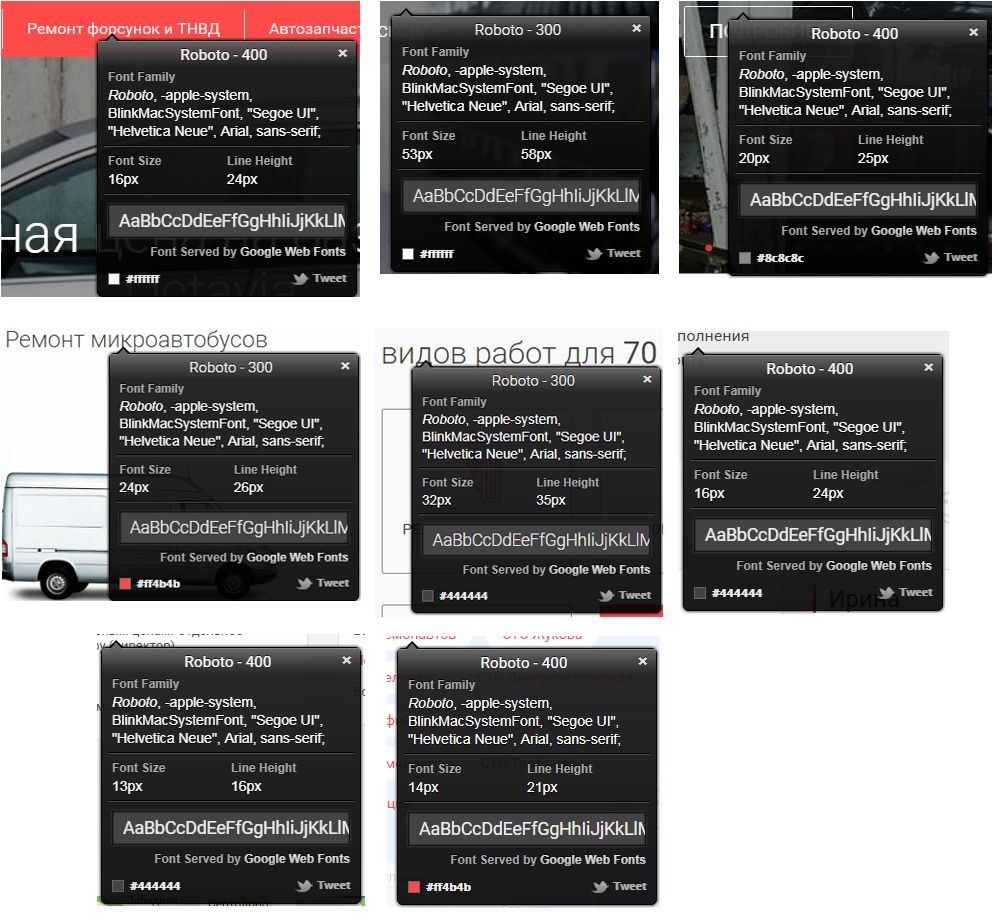
Иллюстрируем на практике (сайт http://topservicespb.ru). Используется аж 7 размеров одного шрифта:

Загадка. Что мешает сделать размер шрифта в блоке отзывов и причин выбора клиентами, без ответа. Почему подзаголовок отзывы написан жирным и слева, а заголовок "Почему нас выбрали 15 000 клиентов" выровнен по центру и нежирный? Точнее причина проста - дизайнеру было пох... всеравно.
Тут же, есть проблема с прилипшими заголовками. Зачем 22 года на рынке так прижимать к тексту? Дайте ему воздуха. Специально выделил красными квадратами текст, а обводкой межстрочный интервал. Разницы, фактический нет. На выходе - котлета текста, которую сложно читать. Расстояние от заголовка до текста, минимум 150% от размера шрифта. Если заголовок 20px, то расстояние от текста от 30px.

Чтобы проверить межстрочные интервалы и количество шрифтов воспользуйтесь инструментом WhatFont. Бесплатно и в Гугл хроме.
Картинки
Качественные. Не выглядящие тупым стоком. Соответствующие тематике сайта и специфике бизнеса. В идеале подходящие по цветам (да, придется дизайнеру тонировать). Идеал - фотографии от нанятого фотографа или картинки от иллюстратора. Иначе у вас получится такое:
Аццкий сток...

Картинка не соответствует написанному на баннере. Booking это про бронирование отелей. Причем тут воздушные шары:

Отдельным пунктом я бы вывел использование штампов. Роботы на плохих сайтах про SEO, ракеты на стартапах и "японские свечи" на финансовых сайтах. Про это расписывать не буду, т.к. MAD RABBIT в статье "Дурные штампы в плоской графике" расписал все до меня.
Закругляюсь, статья получилась большой и утомительной. Планирую через неделю написать вторую часть, где расскажу про отступы, единство стиля и сетку.

