Проверка на скорость и мелкие доработки
Наверное основная проблема как с загрузкой главной страницы так и с последующей скоростью при работе с контентом, кроме явных багов которые мы уже исправили, кроется именно в схеме работы нашего сайта.
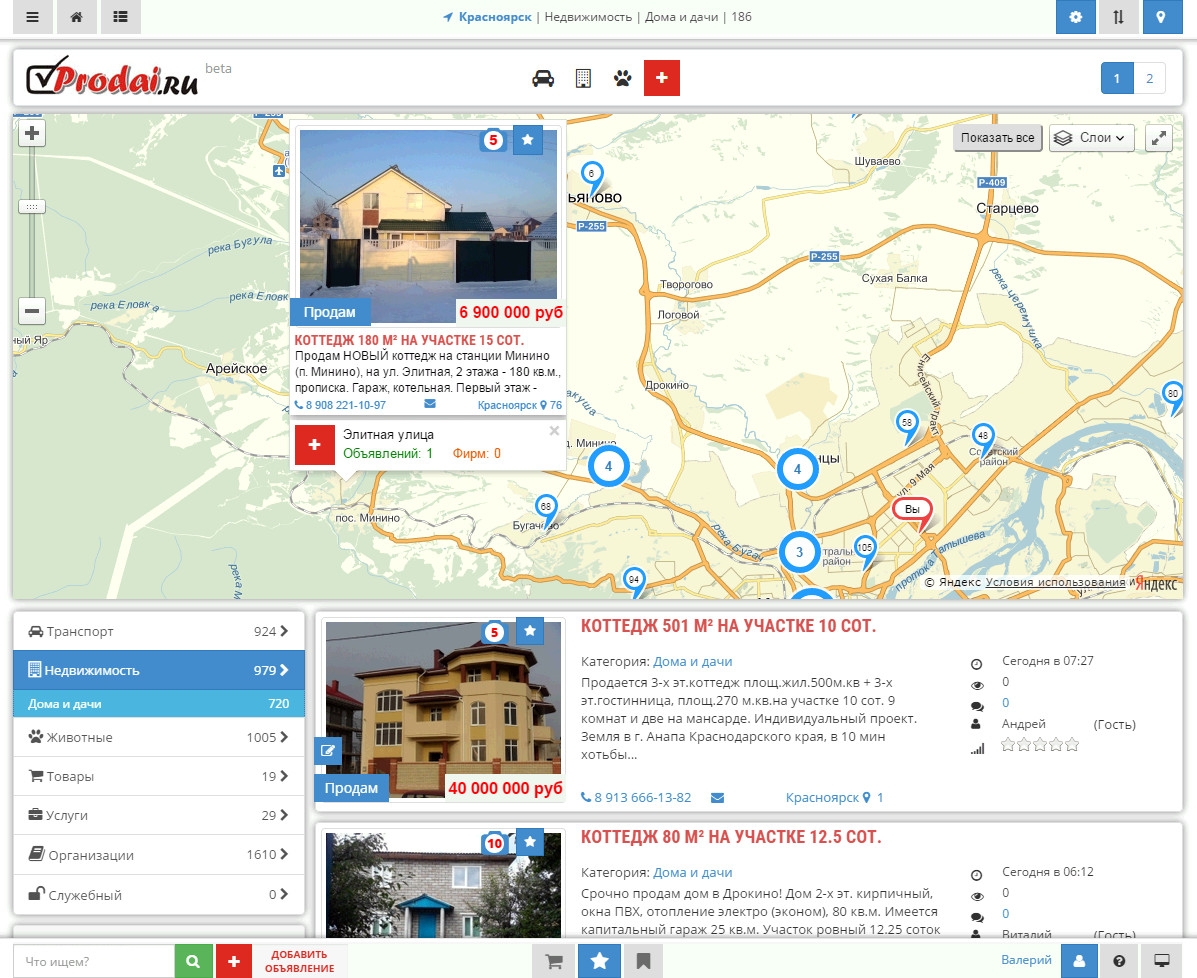
Мы намеренно отказались от стартовой страницы, желая сделать рабочую лошадку, где пользователь сразу получал бы в руки инструмент, а не постоянно попадал на страницу с описанием например "о чем проект" или с навязыванием выбора региона, в угоду скорости загрузки.
Мы так же отказались от мобильной версии, сделав адаптивную верстку основного сайта, которая правильно отображалась бы на любых разрешениях экранов и устройствах, сохраняя при этом полный функционал.
Не буду спорить о плюсах и минусах такого решения, но учитывая что с каждым годом телефоны и планшеты, как и скорость их подключения к интернету, становятся все быстрей и быстрей, а экраны растут как в размерах так и в разрешениях, нам показался оправданным такой подход.
Учитывая частоту советов и упоминаний про Page Speed от Гугл решили воспользоваться ей для оценки скорости своего проекта, а так же других сайтов, лидеров рунета в похожих направлениях. Так... для сравнения.
Большинство сайтов имеют стартовую страницу и отдельную мобильную версию сайта, на которую переключают пользователей с мобильных устройств. В некоторых случаях она сильно урезана в функционале.
И так факты, оценка скорости в гуглопопугаях от PageSpeed (десктопная версия | мобильная версия):
Avito.ru: 76/100 | 62/100
Irr.ru: 74/100 | 50/100
Auto.ru: 78/100 | 65/100
Drom.ru: 70/100 | 61/100
24au.ru: 83/100 | 61/100
24auto.ru: 84/100 | 66/100
... и на последок наш проект:
Prodai.ru: 85/100 | 69/100
 Понимаем, что относится к данным цифрам нужно с долей здравого смысла, но все равно как говорится "мелочь, а приятно...".
Понимаем, что относится к данным цифрам нужно с долей здравого смысла, но все равно как говорится "мелочь, а приятно...".
Ах да, о мелких доработках.
Теперь видно где находитесь вы, относительно объектов в объявлениях:

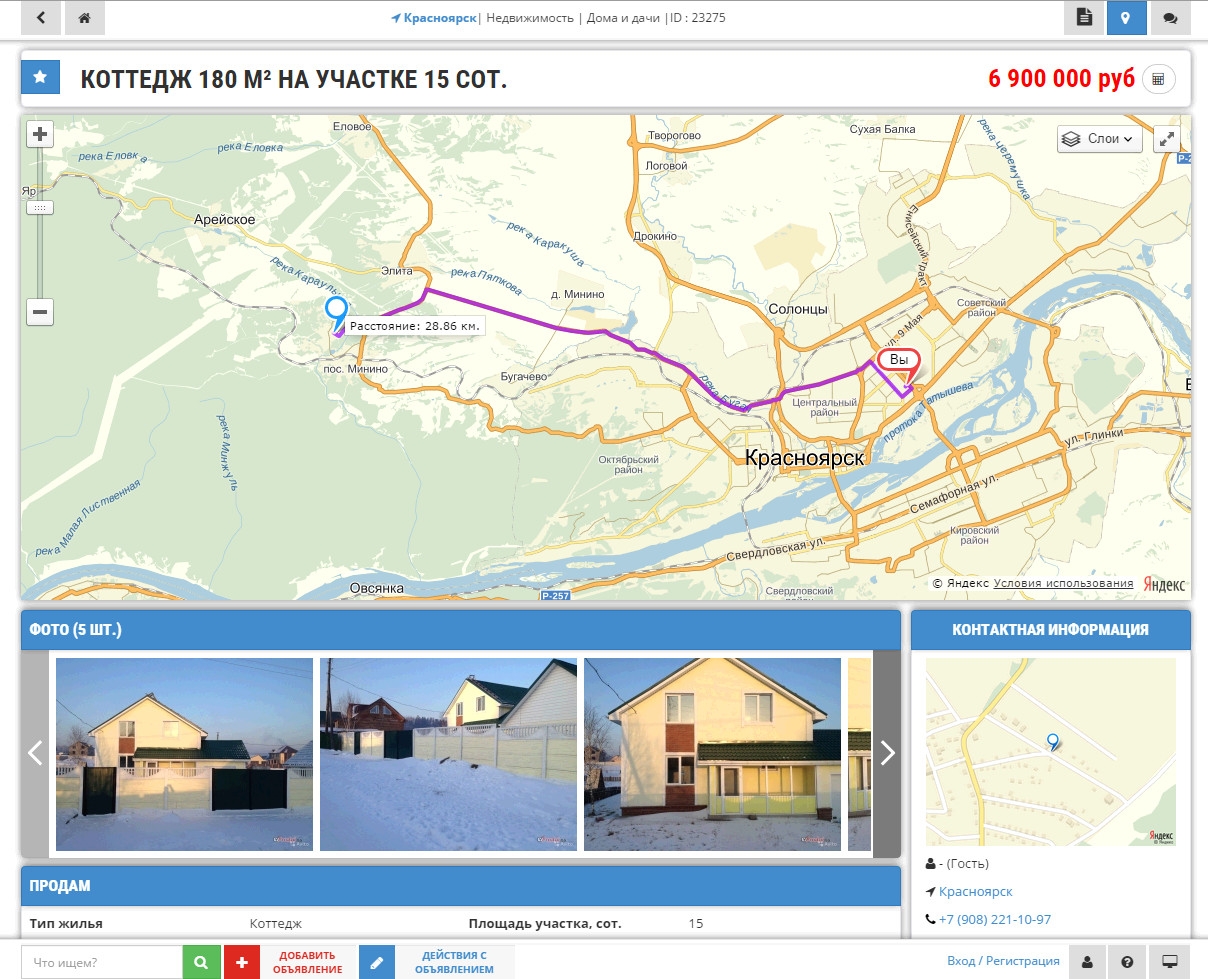
... и как далеко вам ехать до объекта в объявлении:

Опять же мелочи, но приятные... ;)


