Индивидуальность бренда
Для начала стоит взглянуть на пример отличной индивидуальности бренда - Carbonmade.
Carbonmade
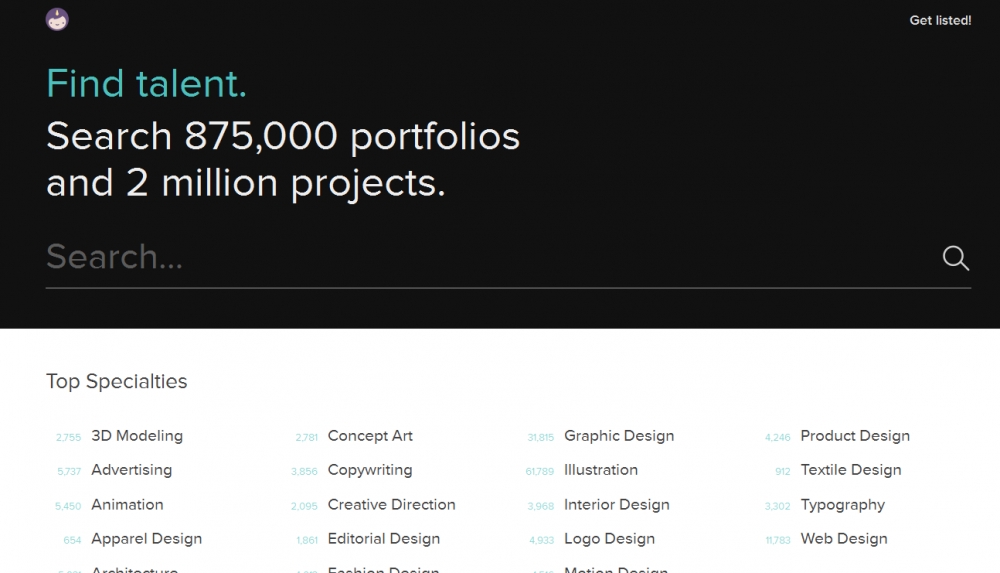
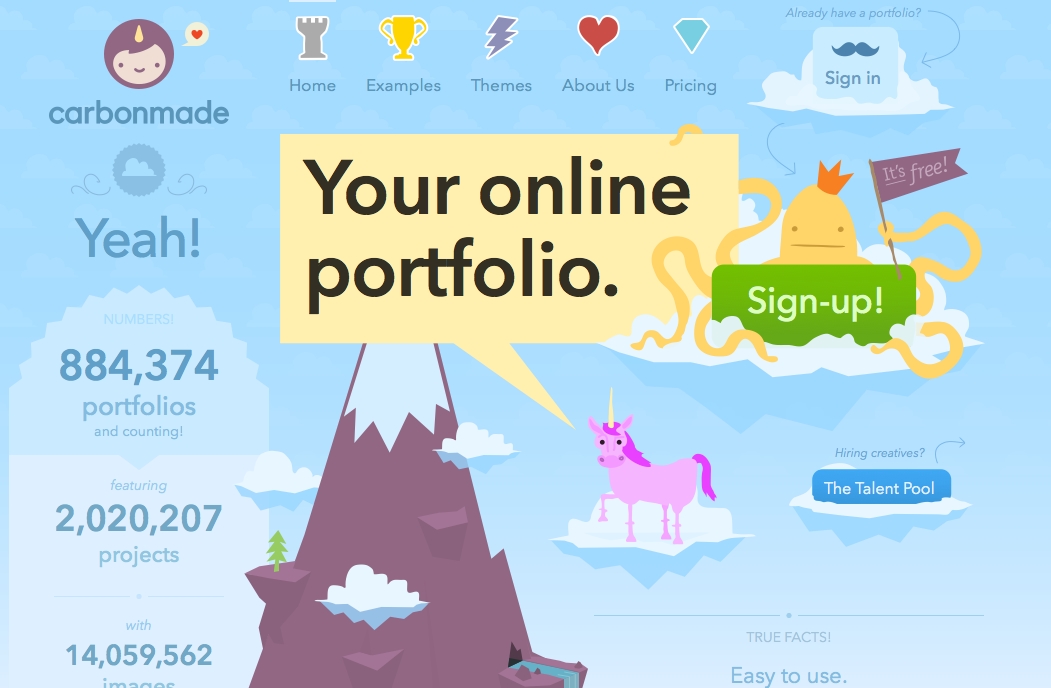
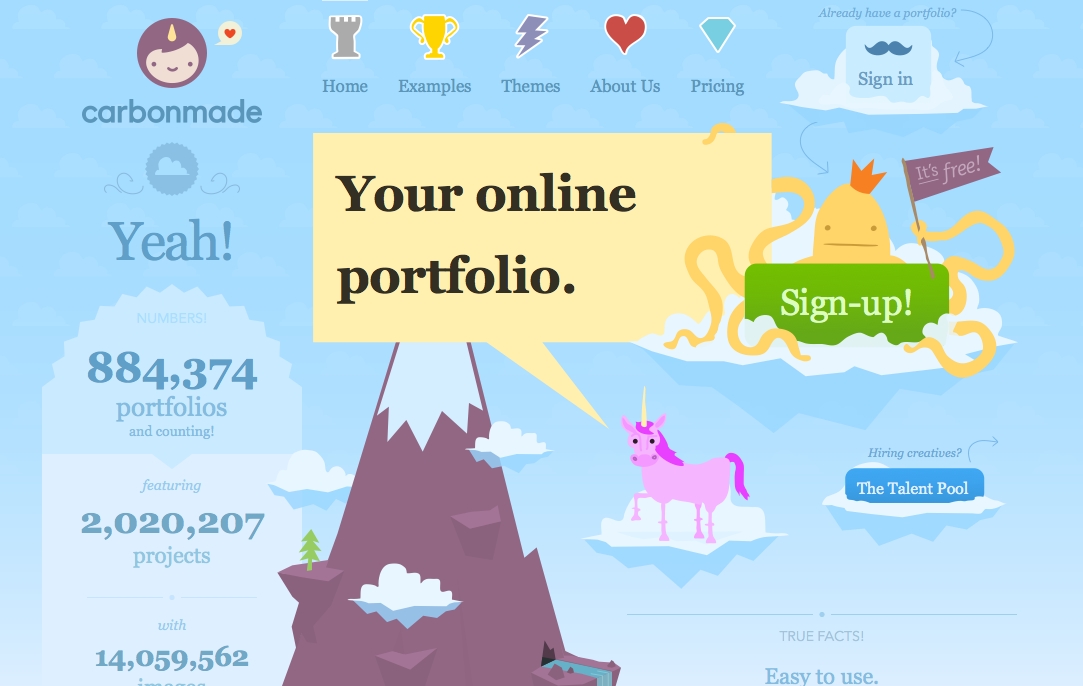
Это сервис онлайн-портфолио. Конкурентам он кажется несерьезной и легкомысленной ерундой, а пользователей проект привлекает своей необычностью и яркостью. Посмотрите на главную страницу:

Первое, что бросается в глаза — идея сервиса: "Your online portfolio". Затем пользователь замечает, что эту фразу говорит единорог, а кнопку регистрации держит большой желтый осьминог в короне.
Carbonmade вызывает у пользователей положительные эмоции: единорогом, осьминогами, яркими цветами, дружелюбностью. Пользователь понимает, что сервис сделан живыми людьми. И ему это нравится.
В Carbonmade считают, что нужно добавлять абсурда ровно до тех пор, пока он не мешает пользователю работать и не отвлекает его. Поэтому главная выглядит очень забавно и необычно, а в самом продукте нет такого обилия единорогов и осьминогов - он просто яркий и удобный. Дизайнер сервиса говорит, что получается странная, манящая конфета, ядро которой наделено швейцарской точностью.
Как создать индивидуальность бренда
Это очень глубокая тема, которую невозможно рассмотреть в одной статье, поэтому будут лишь основы.
1. Сядьте и подумайте, каким будет характер вашего бренда.
Весёлым (как у Carbonmade), вызывающим доверие (как у Apple)? Проанализируйте свою целевую аудиторию. Поймите, какие эмоции вы хотите вызвать.
2. Попробуйте отразить это на сайте.
Шрифт
У каждого из них есть свой дух. Sans-serif (без засечек) — неформальность, с засечками (serif) — официальность. У Carbonmade же все шрифты sans-serif.
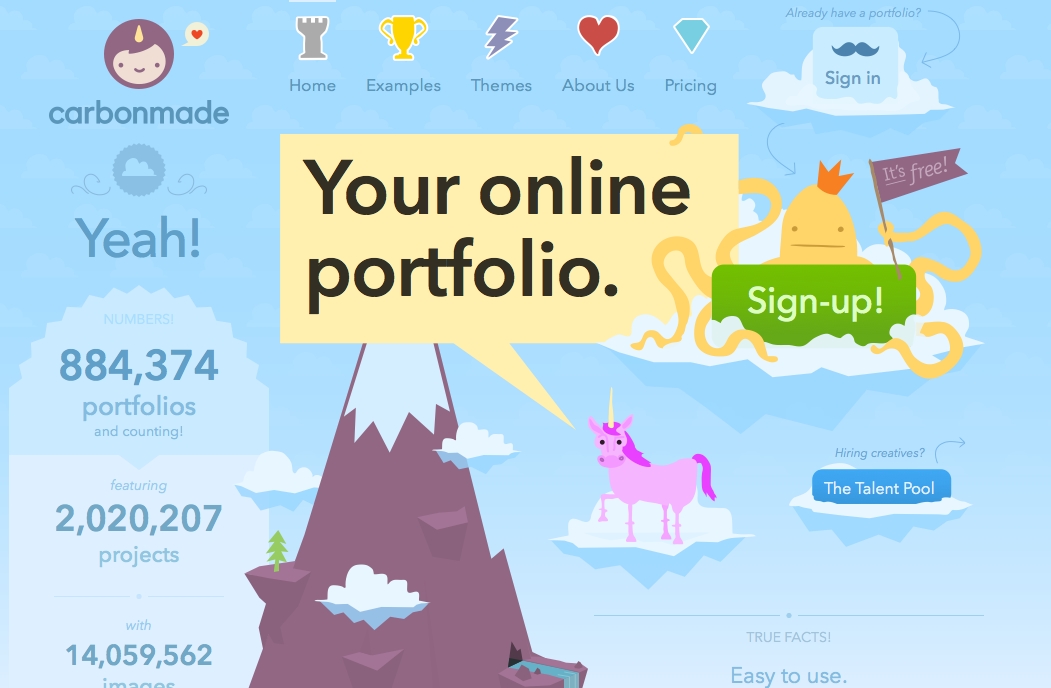
Сравните их главную с sans-serif и немного переделанную мной, с serif.

 На первой картинке в качестве основного шрифта использован Avenir Next, на второй - Georgia.
На первой картинке в качестве основного шрифта использован Avenir Next, на второй - Georgia.
Логотип
На лого Carbonmade изображена девушка (мне почему-то кажется, что это именно девушка. Не знаю, почему) с рогом. Обратите внимание на:
- Шрифт без засечек;
- Симпатичный цвет;
- "Пузырь" с сердечком (лого будто говорит пользователю, что любит его);
- Мультяшный стиль девушки. В нём же отрисованы герои мультфильма Adventure Time и игра Dumb Ways to Die, например. Люди любят этот стиль, потому что он неформальный, яркий и приятный.
Несколько подсказок
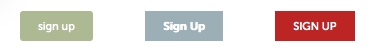
1) Тёплые цвета, слова в lowcase (маленькими буквами) на кнопках, закругленные углы — дружелюбность, неформальность.

2) Холодные цвета, набранные обычно (начинаются с большой, остальные маленькие) слова, прямые углы — официальность, серьезность.
3) Ярким, броским цветом, набранными в uppercase (большими буквами, капсом) словами, прямыми углами вы кричите на пользователя, привлекая его внимание.

Сравните три кнопки, решите на основании пункта 1, какой стиль подходит именно вам — дружелюбный и тихий, официальный и строгий или суматошно-крикливый.

Конечно, на этих кнопках не заканчивается все обилие цветов и вариаций, но они помогают понять простую истину: каждая кнопка может вызывать разные эмоции и чувства. Первая кнопка смотрится спокойно и дружелюбно, она будто шепчет фразу "sign up", в то время как третья просто кричит "зарегистрируйтесь".
Сказанное применимо не только к кнопкам. Эти правила подойдут и для ссылок, и для дизайна в целом.
Книга
По этой теме есть хорошая книга "Эмоциональный веб-дизайн" (автор - Аарон Уолтер).

Она научит вас вызывать у людей эмоции с помощью шрифта, слов, общего стиля сайта. Там же вы найдете шаблон для описания индивидуальности именно вашего бренда, который поможет написать всё это структурированно и подробно.