Психология UX-дизайна: как делать крутые пользовательские интерфейсы
Забавное наблюдение: сейчас полно статей о том, почему важно использовать психологию в UI и UX-дизайне, но как именно ее использовать, мало кто говорит. Здесь три примера того, как применять это знание на практике. Делаем интерфейс, который действительно подходит пользователям.
Над линией фолда
То, что видят пользователи на первом экране до скролла, получает максимум внимания. И споры о том, надо ли сразу цеплять посетителей или можно попозже, не утихают уже несколько лет. Но мы-то с вами тоже не зря лендинги делаем. И нам важно, чтобы как можно больше людей проскроллило до конца. Что делать?
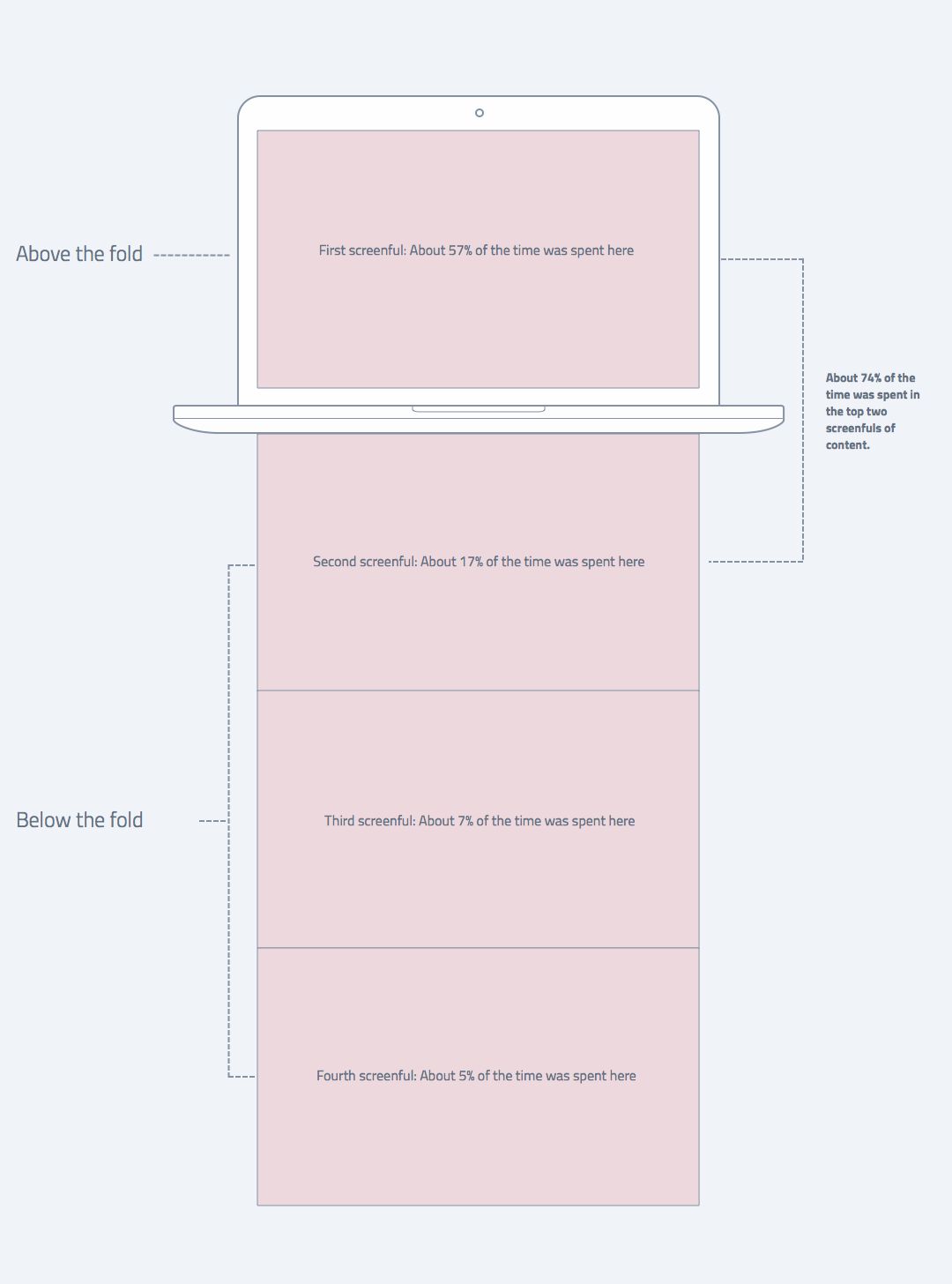
Апрельское исследование NNGroup показывает, что пользователи все больше просматривают информацию под фолдом, но первый экран по-прежнему остается самой привлекательной частью сайта:
Около 74% времени тратится на контент двух верхних экранов. Остальные 26% пользователи перемещаются небольшими шагами вниз по странице.
 Как распределяется время пользователей на странице. Источник: uxdesign.cc
Как распределяется время пользователей на странице. Источник: uxdesign.cc
Таким образом, контент с наивысшим приоритетом стоит разместить на первых двух экранах. Над линией фолда — самое важное сообщение о продукте.
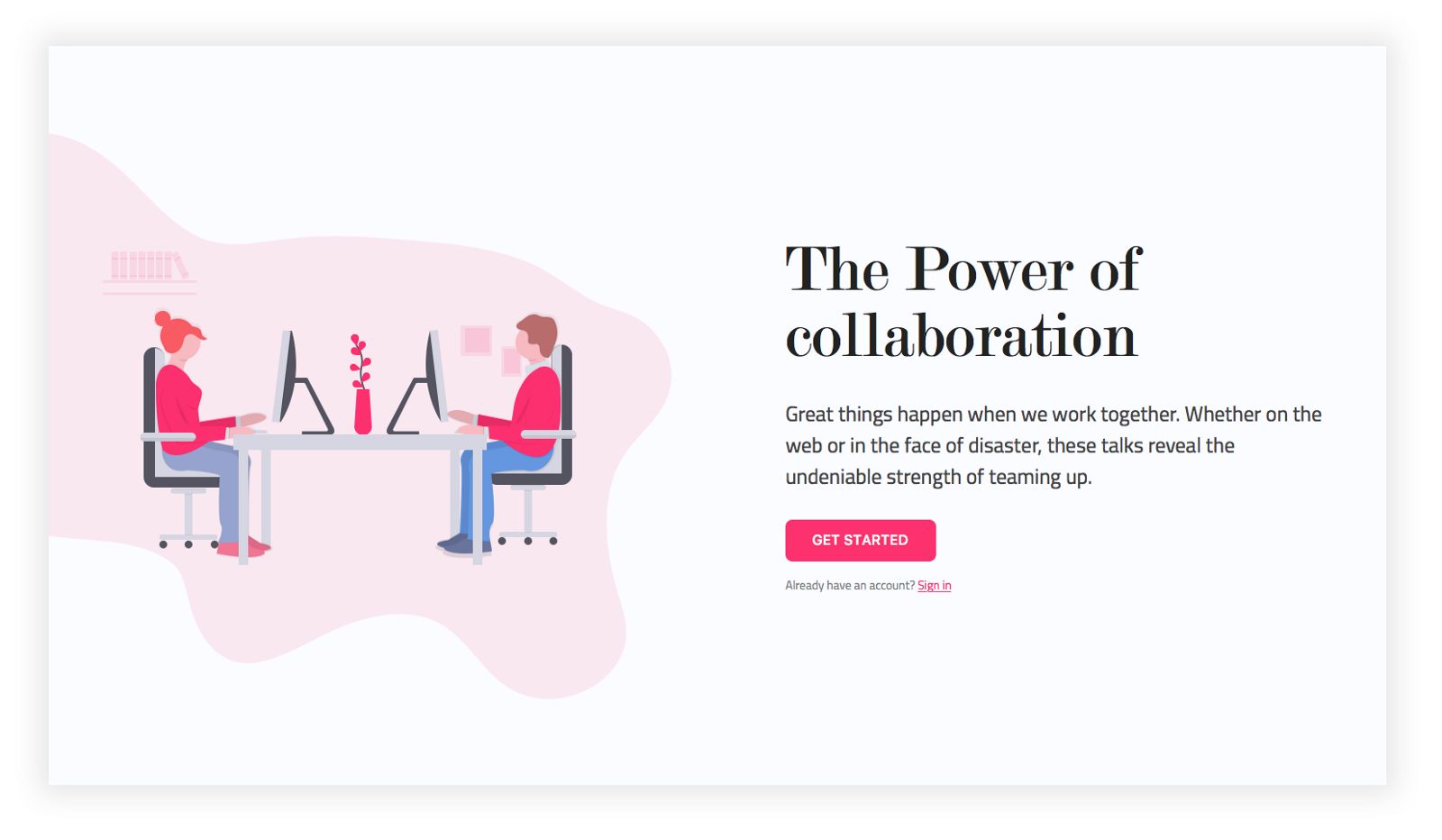
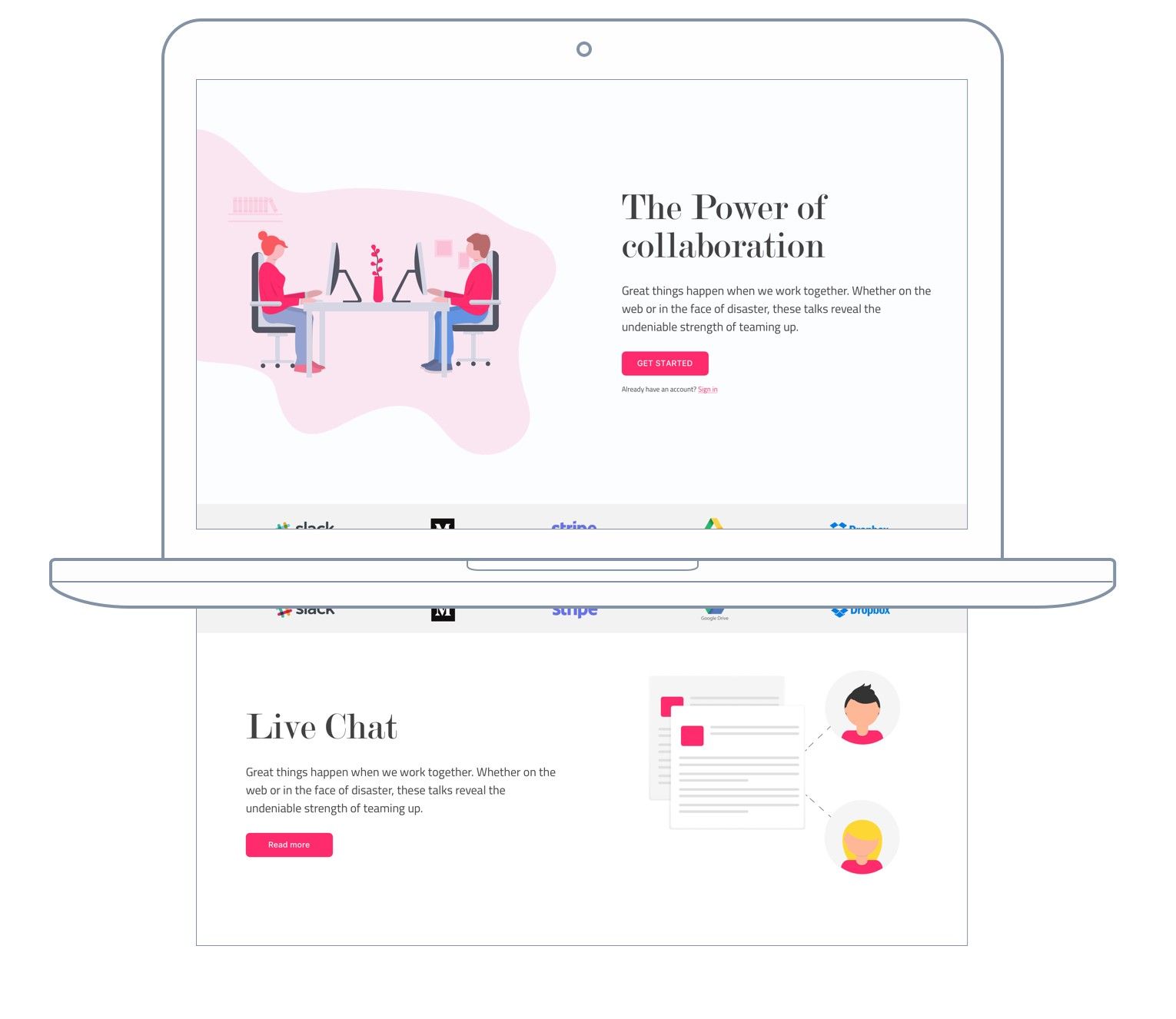
Совет 1. Разделите область над линией фолда вертикально. С одной стороны вы можете проиллюстрировать свое сообщение изображением, чтобы помочь пользователям быстро обработать информацию. А с другой стороны поместить текст.
 Как здесь. Источник: uxdesign.cc
Как здесь. Источник: uxdesign.cc
Закон завершенности и иллюзия полноты
Гештальтпсихологи отличаются от обычных тем, что не препарируют наше сознание на кусочки, а рассматривают его целиком. Ключевое слово здесь «целостность».
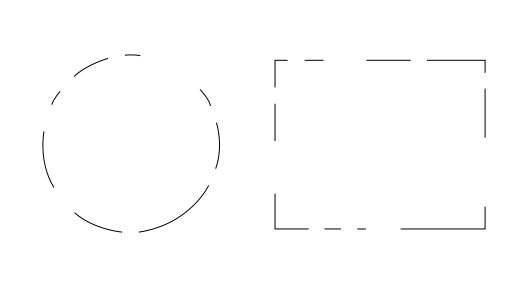
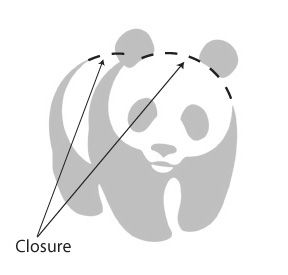
Смысл закона завершенности в том, что когда мы сталкиваемся с недостающим фрагментом картины, наше восприятие заполняет этот промежуток. Для наглядности:



Определение иллюзии полноты дал первый проектировщик человеческого интерфейса Apple, Брюс Тогнаццини, в 1998 году. У нас этот феномен называют иллюзией конца веб-страницы или ложным дном:
Первый экран веб-страницы имеет тенденцию выглядеть завершенным. Если он не делит какой-либо графический элемент или строку текста на две части, пользователи решат, что все видели, и уйдут.
 Иллюзия полноты. Источник: uxdesign.cc
Иллюзия полноты. Источник: uxdesign.cc
Совет 2. Используйте эти знания, чтобы поощрять пользователей пролистать сайт до конца. Оставьте на первом экране часть элемента со следующего, тогда пользователи мысленно дорисуют недостающее — заполнят пробел, и будут скроллить дальше.
Шрифты
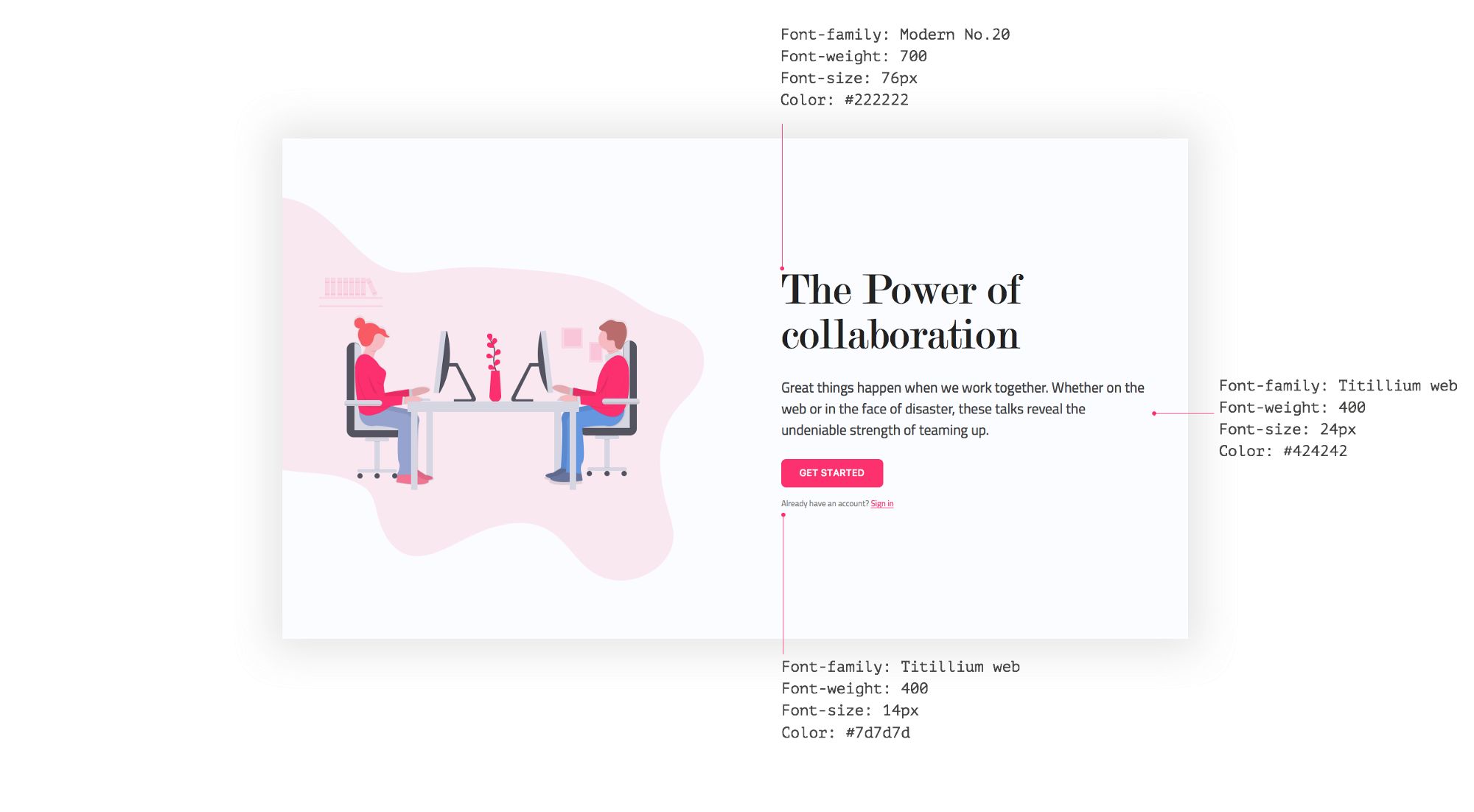
Один из самых мощных инструментов в арсенале дизайнера — это шрифты. А лучший способ использовать их — это создать согласованную иерархию. Для этого мы каждый раз ищем идеальную комбинацию их свойств: выбираем семейство, толщину начертания, размер и цвет.
Выбор семейства очень важен для определения иерархии шрифтов, особенно для заголовков и подзаголовков. Как правило, внимание привлекают смелые и необычные шрифты.
Размер шрифта, в свою очередь, должен соотноситься с важностью текста. Сначала человек обращает внимание на шрифт самого большого размера. Поэтому самый простой способ выделить текст — это сделать его большим. Но мы должны помнить, что хорошая иерархия зависит не только от размера, но и от комбинации всех свойств шрифта.
Совет 3. Подбирать комбинацию свойств нужно особенно тщательно: ограничить количество цветов (обычно это не более трех) и толщины начертания (обычно две).
 Иерархия шрифтов. Источник: uxdesign.cc
Иерархия шрифтов. Источник: uxdesign.cc
Совет 4. Увеличьте контраст между текстом и фоном.Это улучшит не только дизайн, но и доступность. Проверить коэффициент контрастности можно с помощью одного из онлайн-инструментов. А если вы хотите изучить основы инклюзивного дизайна, то стоит обратиться к WCAG 2.0.
Резюме
Каждый дизайнер должен понимать, как работает человеческое восприятие. А также представлять себе модели поведения пользователей в интернете. Когда мы овладеем этими двумя навыками, сможем делать крутые интерфейсы и просто наслаждаться результатом.


