Генерация контента посадочной страницы
Привет, это Настя, руководитель отдела контента ИИ-сервиса Aigital. Мы создаем инструменты на основе нейросетей, чтобы пользователи и корпоративные команды могли легко и быстро решать маркетинговые и бизнес-задачи. Здесь мы делимся разборами наших навыков и ИИ-ассистентов.
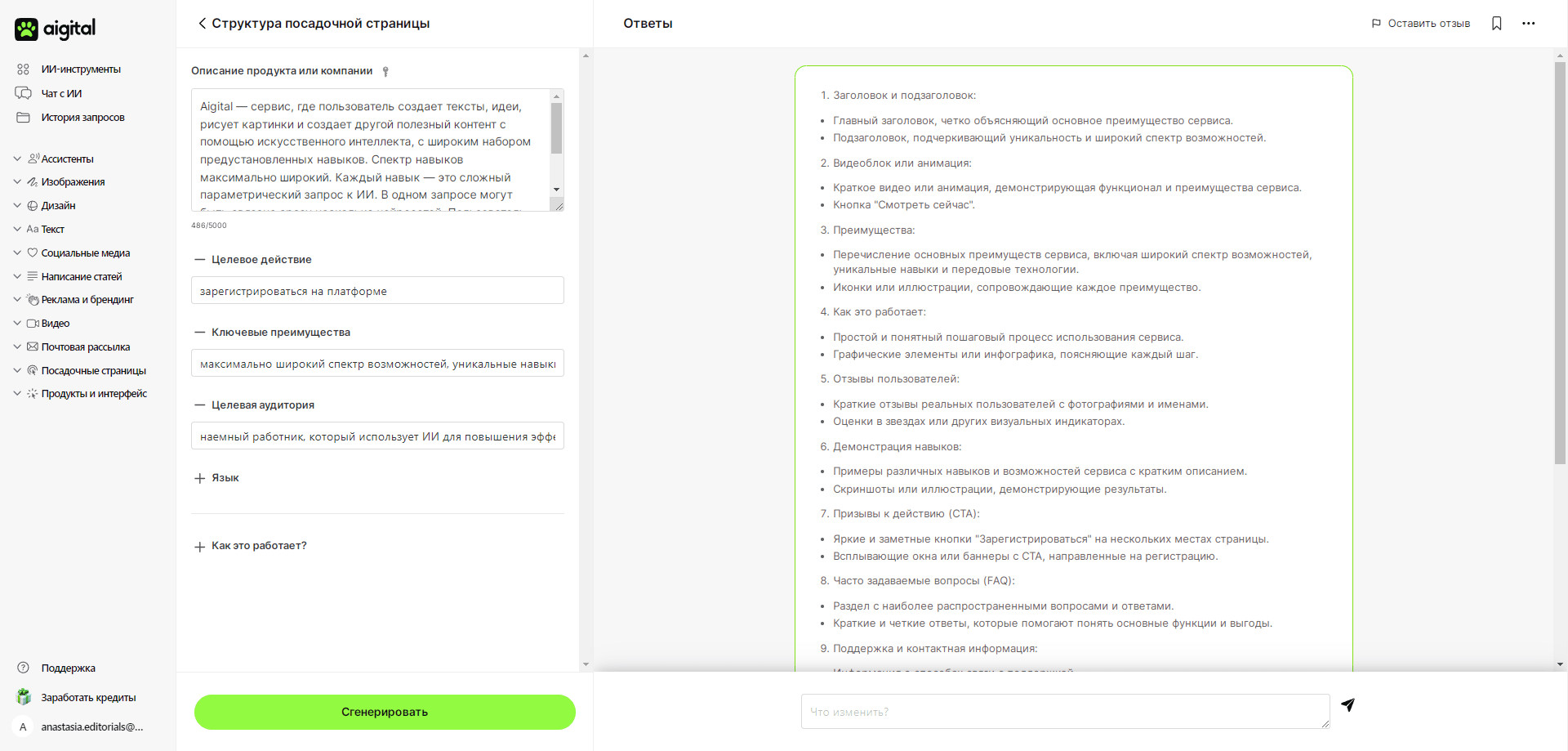
В интерфейсе навыка в Aigital вас попросят заполнить несколько полей:
- Описание продукта или компании*
- Структура страницы*
Если у вас пока нет идей по плану, рекомендуем протестировать навык «Структура посадочной страницы».

- Номер раздела*
- Целевое действие (например, зарегистрироваться на сайте)
- Ключевые преимущества
- Целевая аудитория
*Звездочкой отмечены обязательные поля, но мы также рекомендуем заполнять и все остальные. Чем больше контекста вы дадите, тем лучше будет результат.
Когда вы внесли всю информацию, достаточно лишь переключать порядковый номер раздела, чтобы генерировать тексты под пункты структуры в одном окне. Здесь работает та же логика, что и с CJM, о котором мы писали в прошлой статье. Если попросить нейронку сразу сгенерировать текст под целый лендинг, она проработает его довольно поверхностно. Когда же мы разбиваем эту задачу на шаги, исходя из структуры посадочной страницы, мы получаем более качественную проработку контента на каждом шаге. При этом Aigital не будет генерировать под каждый пункт полотно текста — для первого экрана он предложит только текст под Hero Block, в других разделах — структурированный текст с буллетами и иконками, а также подсказки — где вставить анимацию, видео, картинку. В промпте переплетаются все запрашиваемые данные из полей и метод написания. А также мы добавили пару интересных подсказок: А если вам интересно читать о мире нейросетей, идеях и жизни проекта, подписывайтесь на наш телеграм-канал.



