Как использовать AMP для электронной коммерции
Сейчас формат AMP идеально подходит для электронной коммерции, поскольку он ускоряет загрузку страниц, а более быстрая загрузка страниц приводит к росту конверсии. Рассмотрим, какие готовые решения может предложить формат AMP.
Нет необходимости конвертировать в AMP весь сайт сразу. Следует проанализировать сайт и конвертировать в AMP те части, где это имеет смысл. Если вы определите главную цель каждой страницы и ее ключевую функциональность, это поможет принять правильное решение о том, с чего начать.
В AMP существует большой набор готовых компонентов, которые помогают создавать интерактивные элементы или собирать аналитику сайта. Описания продуктов, изображения, обзоры и навигация легко могут быть реализованы с помощью АМР.
Сложные сценарии, например, осуществление покупки, пока не могут быть реализованы на АМР, но с другой стороны вполне возможно передавать информацию по нажатию кнопки или каким-то другим образом на не-АМР HTML-страницу, где процесс покупки будет завершен.
1. Просмотр страниц


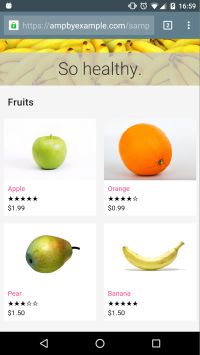
Рис. 1. Примеры главной страницы и страницы категории.
Пользователи часто попадают на сайт через главную страницу или страницу категории. Эти страницы отлично подходят для того, чтобы сделать их АМР-версию в первую очередь. Их контент, в основном, статичен, а сами страницы имеют целью представить в выгодном свете определенные товары. Используйте <amp-carousel> для того, чтобы оптимизировать просмотр подобных страниц на мобильных устройствах.
2. Лендинг или карточка товара
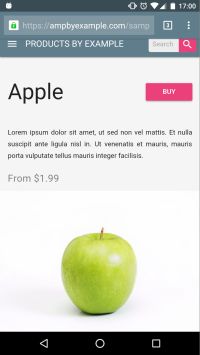
 Рис. 2. Типичная карточка товара.
Рис. 2. Типичная карточка товара.
Обычно, если пользователь кликает на изображение товара на главной странице или на странице категории, он попадает на карточку товара. С помощью АМР вы можете создать насыщенные контентом карточки товара, которые представят его эффективным образом. Используйте изображения и видео с помощью компонентов <amp-carousel> и <amp-video>.
В скором времени в рамках АМР будет представлен новый компонент, который даст возможность показывать большое изображение на экране на основе выбранной пользователем миниатюры из таких изображений. Фактически этот компонент будет работать как галерея картинок, выбирать которые можно через миниатюры. Это позволит легко демонстрировать различные особенности и варианты товара.
В тех случаях, когда вам требуется разместить технические характеристики или расширенные описания товара, можно использовать компонент <amp-accordion>.
Чтобы предложить посетителям поделиться ссылкой на ваш товар, можно использовать компонент <amp-social-share>.
Если же пользователь хочет ознакомиться с другими разделами сайта, <amp-sidebar> даст возможность организовать меню навигации на всех страницах сайта.
3. Списки товаров

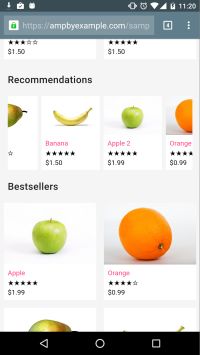
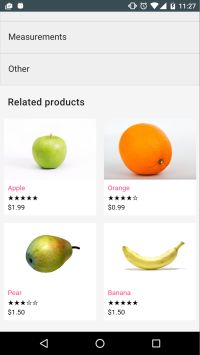
Рис. 3. Страница с похожими товарами.
Мы все знаем, что потенциальный покупатель зачастую может передумать. Он может решить, что тот товар, который он искал изначально, не совсем то, что бы он хотел приобрести. Для таких случаев обычно создают страницу со списком похожих товаров. Либо покупателя может заинтересовать список дополнительных устройств или аксессуаров к его будущей покупке.
В АМР такую страницу можно создать двумя способами: первый – это в статическом виде разместить такую информацию. Второй вариант – использовать компонент <amp-list>, который будет запускать запрос CORS к узлу JSON, откуда будет браться список похожих продуктов. Результаты запроса попадут в шаблон <amp-mustache> на стороне клиента. Такое решение позволяет создавать персонализированные списки товаров, поскольку контент динамически генерируется на стороне сервера при каждом запросе.
4. Персонализация
Использование предпочтений ваших пользователей поможет вам увеличить конверсию. Используйте компонент <amp-access>, чтобы показывать разные блоки разным пользователям в зависимости от их состояния, например, зарегистрированы ли они. Как и в случае с <amp-list>, будет отправлен запрос к узлу JSON, а полученные оттуда данные размещены в шаблоне <amp-mustache>.
Чтобы узнать, как пользователи взаимодействуют с сайтом, можно использовать компонент <amp-analytics>. Вы можете собирать данные аналитики напрямую или интегрироваться со сторонним аналитическим решением. AMP поддерживает несколько популярных систем аналитики сайта.
5. Обеспечение процесса продажи
Когда пользователь решает совершить покупку и нажимает кнопку «купить», это, скорее всего, будет точкой его перехода из АМР в среду HTML. Вам нужно убедиться, что этот переход осуществляется быстро, а интерфейс новой открывшейся HTML-страницы соответствует тому, к чему пользователь привык, изучая АМР-версию сайта.
Если ваш сайт выполнен по технологии Progressive Web App (PWA), то АМР будет идеальным «мостом» для такого перехода с помощью <amp-install-serviceworker>. Это позволит заранее кэшировать контент следующей страницы PWA-сайта. Таким образом в момент ухода пользователя из АМР-среды, весь нужный контент уже будет загружен в кэш, и пользователь не почувствует задержки.
6. Помним о кэше
Стандарт АМР построен вокруг модели умного кэша. Это позволяет платформам, которые передают трафик на АМР-страницы начать кэширование и осуществлять предварительный показ страниц фактически моментально. Это означает, что меньше трафика будет приходить на ваш исходный сайт, и больше трафика будет уходить на прокси-версии ваших страниц, обслуживающихся из АМР-кэша. Важно помнить об этом при анализе трафика.
В заключение отметим еще раз, что еще не все возможности стандартного HTML можно реализовать в АМР. Однако использование АМР для демонстрации контента пользователям мобильных устройств может дать существенное ускорение загрузки страниц и при этом обеспечить пользовательский опыт, который во многом схож с тем, к чему пользователи привыкли на обычных HTML-сайтах.
Ускорение и преобразование сайта к AMP виду доступно уже сейчас для всех клиентов Айри.рф. Ускорение сайта позволяет получить до 40% больше заказов через те же каналы привлечения пользователей.