14 метрик производительности веб-сайтов, которые необходимо анализировать
По материалам сайта Searchengines
Аннотация
Сочетание различных требований интернет-пользователей к сайту никогда не было более противоречивым, чем сегодня. Народу требуется профессиональный графический дизайн, интерактивное мультимедиа и при этом быстрая загрузка!
Безусловно, добавление элементов к веб-сайту увеличивает вероятность того, что что-то пойдет не так. Единственный способ разобраться с фронтом работ — это контролировать метрики производительности.
Предварительные замечания
Метрик производительности сайта намного больше, чем используется большинством разработчиков. Если ваш сайт посещают со всех концов мира, нужно знать, как сайт работает в разных странах на растущем количестве устройств. Постоянство — это ключ от приятного впечатления посетителей сайта. Поэтому нужно быть уверенным, что все посетители сайта видят один и тот же конечный продукт.
Множество параметров влияет на то, как сайт воспримут пользователи. Поэтому веб-разработчикам приходится использовать многомерное тестирование. Это позволяет получить точную картину метрик производительности сайта в зависимости от времени.
О многомерном (многовариантном) тестировании можно получить дополнительную информацию на страницах:
- «Как работает многомерное тестирование»
- «Многомерное тестирование: что это и как его проводить»
- «Тестирование сайта без потери позиций в Google»
- «Усовершенствование сайта: тестирование изменений»
Какие же метрики производительности необходимо анализировать? Мы составили для вас тематический список самых важных метрик производительности.
I. Метрики производительности по скорости
Внимание пользователей укорачивается. Клиенты делают слишком поспешные суждения о профессионализме компании. Поэтому большая и медленно загружаемая расплывчатая эмблема не может быть первой вещью, которую видит пользователь на сайте.
Чтобы понять, как удержать пользователя на сайте, нужно разобрать внимание пользователя кусочек за кусочком.
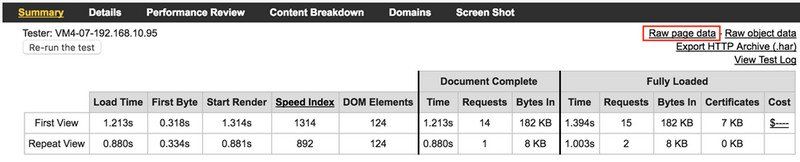
Чтобы проверить результаты многих метрик, описанных ниже, для конкретного сайта, вы можете запустить тест на скорость на сайте webpagetest.org. Обратите внимание, что не все метрики будут показаны на итоговых страницах или страницах отчета о производительности. Чтобы получить доступ к большему количеству метрик, нужно загрузить отчет по необработанным страничным данным, как показано на рисунке 1.
На рисунке 1 показана примерная страница отчета (закладка Summary) тестирования по необработанным страничным данным (в красной рамке Raw page data), взятая с сайта webpagetest.org. Первая строка таблицы отчета соответствует первому просмотру (First View), вторая строка — повторному просмотру (Repeat View).
1-й столбец таблицы показывает продолжительность загрузки в секундах (Load Time, s), 2-й столбец — время до получения первого байта в секундах (First Byte, s), 3-й — начало старта рендера в секундах (Start Render, s), 4-й — некоторый индекс скорости (Speed Index), 4-й — количество DOM-элементов (DOM Elements).
Следующие 3 столбца соответствуют полной загрузке документа (Document Complete): продолжительности загрузки в секундах (Time, s); количеству запросов (Requests); количеству загруженных байтов (Bytes In).
Последние 5 столбцов соответствуют полной загрузке страницы (Fully Loaded): продолжительности загрузки в секундах (Time, s); количеству запросов (Requests); количеству загруженных байтов (Bytes In); объему сертификатов (Certificates); стоимость (Cost).

Рис. 1. Примерная страница отчета (закладка Summary) тестирования по необработанным страничным данным (в красной рамке Raw page data), взятая с сайта webpagetest.org
Следующие результаты тестирования сайта на скорость получены для тематических тестов, созданных инструментом WordPress по умолчанию, запущенных на сайтах Nginx и KeyCDN без особых конфигураций.
1. Время заголовка
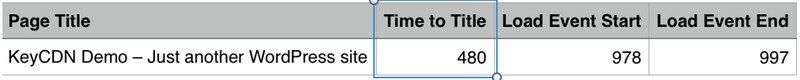
Время, прошедшее с момента вызова сайта до появления его заголовка в браузере, назовем временем заголовка. Появление заголовка сразу же извещает пользователя, что сайт работоспособен, что делает более вероятным то, что пользователь дождется загрузки страницы. Время заголовка определяется скоростью прохождения данных от сервера до браузера. Результат на рисунке 2 показывает, что время заголовка для тестируемого сайта составило 480 мс.
На рисунке 2 показан примерный результат тестирования с временем заголовка (Time to Title), равным 480 мс, см. второй столбец. В первом столбце указан сам заголовок страницы (Page Title).

Рис. 2. Примерный результат тестирования с временем заголовка (Time to Title)
2. Время старта рендера
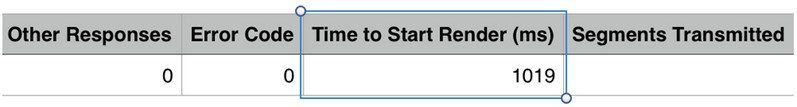
Время между запросом пользователя и моментом, когда контент появляется в браузере, назовем временем старта рендера. Это также очень важная метрика для анализа. Ведь чем раньше посетитель увидит контент, тем вероятнее он дождется загрузки остальной части страницы. Время старта рендера в этом же случае было 1019 мс.
На рисунке 3 показан примерный результат тестирования с временем старта рендера (Time to Start Render), равным 1019 мс, см. третий столбец.

Рис. 3. Примерный результат тестирования с временем старта рендера (Time to Start Render)
3. Время интерактивности
Время между вызовом сайта и моментом, когда пользователь уже может кликнуть ссылку, набрать текст или прокрутить страницу, назовем временем интерактивности. Некоторые элементы, например скрипты и трекеры, могут продолжать при этом свою фоновую загрузку.
4. Время поиска DNS
Время поиска DNS — это время, затраченное DNS-провайдером на перевод доменного имени в IP-адрес. Такие службы, как Pingdom или Webpagetest, могут быстро вычислить время поиска DNS сайта для каждого домена.
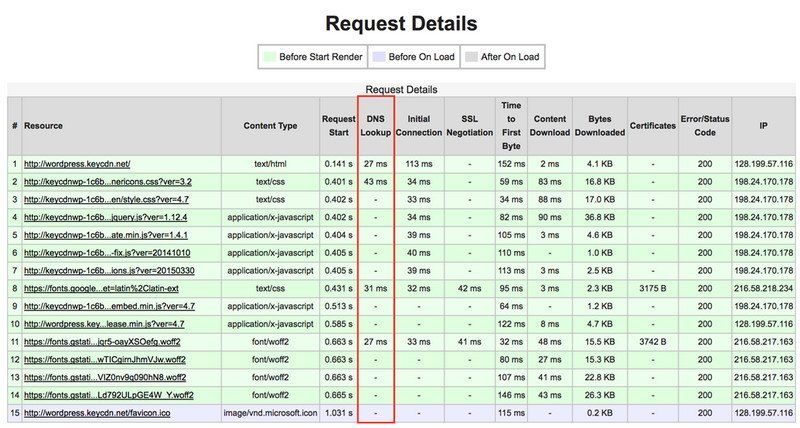
На рисунке 4 показаны примерные параметры запроса (Request Details) с временами поиска DNS (DNS Lookup) в мс (ms), которые находятся в 4-м столбце. В 1-м столбце приведены имена ресурсов, которые пришлось вызвать для загрузки первого ресурса в списке wordpress.keycdn. Во 2-м столбце — тип контента (Content Type), в 3-м — время старта запроса (Request Start) в секундах (s).

Рис. 4. Примерные параметры запроса (Request Details) с временем поиска DNS (DNS Lookup)
Для дополнительной информации см. английскую статью «Сокращение DNS-запросов» или русскую статью «Уменьшение числа DNS-запросов».
Чтобы узнать, какие DNS-услуги доступны, изучите один из списков лучших бесплатных DNS-провайдеров на английском языке или на русском языке.
5. Время соединения
Время между вызовом сайта и установкой связи между браузером и сервером назовем временем соединения.
Оценка времени соединения трудна сама по себе, потому что зависит от многих факторов. Из-за слишком большой активности на сервере пользователей и ботов время соединения может вырасти. Пользователи в разных регионах могут получить более большое время соединения. Обычный контроль метрик производительности сайта может и не дать достаточно информации, чтобы решить эту проблему.
Можно экспериментировать с инструментами тестирования загрузки, такими как LoadStorm или JMeter, чтобы моделировать тяжелые случаи. Чтобы гарантировать лучшее время соединения, придется обновлять инфраструктуру. А также можно разгрузить некоторые активы на сервер кэширования или CDN.
Активы — это файлы и объекты, необходимые для работы приложения. Могут находиться в папке (директории) assets.
6. Время первого байта
Время, которое требуется для получения браузером самого первого байта информации после установления связи с сервером, назовем временем первого байта, или TTFB (Time To First Byte). Порядок, в котором пользователь видит данные на экране, очень важен, и некоторые небольшие изменения в коде приложения могут улучшить эту метрику производительности сайта.
Подробнее о времени первого байта см. статью на Хабрахабре «Советы по сетевой оптимизации веб-сайта», а также статью «Анализ и оптимизация времени TTFB» на сайте «Оптимизация и масштабирование Web приложений».
Статический контент, который одинаков у всех пользователей, непременно нужно отделять от динамического контента, своего у каждого посетителя. А именно, пользователи сразу же должны получить общий контент, а потом они могут подождать медленной загрузки своего личного контента.
Разработчикам могут помочь выявить проблемы времени первого байта строгий контроль метрик и тестирование загрузки. Можно также применить KeyCDN-тестирование производительности, чтобы увидеть TTFB нужного домена или одного актива, имея для этого 14 тестовых позиций, как показано на рисунке 5.
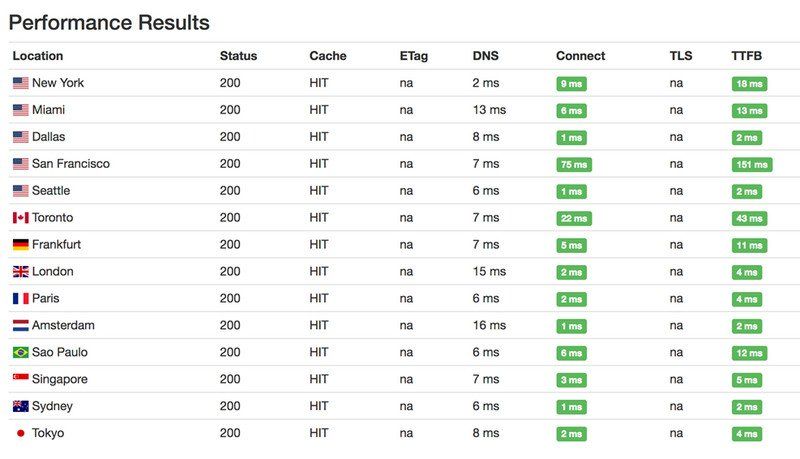
На рисунке 5 приведены результаты работы сервиса KeyCDN-тестирование производительности (Performance Result), состоящие из 14 географических точек. 1-я колонка содержит 14 географических точек (Locations), 5-я колонка — время поиска DNS (DNS), 6-я — время соединения (Connect), 8-я — время первого байта (TTFB).

Рис. 5. Пример результатов KeyCDN-тестирования производительности (Performance Result)
7. Время последнего байта
В момент получения браузером всех байтов сайта фиксируется время последнего байта (TTLB, Time To Last Byte). Качество кода и запросов к базе данных играет большую роль в этой метрике. Другие факторы, которые могут ухудшать TTLB, это неправильно сконфигурированный сервер или его перегрузка.
II. Сложность контента и метрики производительности сайта
Отслеживание метрик производительности сайта, включая метрики времени, бесполезно, если не принимать во внимание действие всех других факторов. Информация о сложности содержания сайта необходима для улучшения всех ранее обсужденных метрик.
8. Общий вес
Общее количество байтов, которые получает пользователь, назовем общим весом сайта. Однако более важны, чем общий вес, отношения между каждым активом, так как один большой актив может затормозить весь сайт. Кроме того, год за годом растет размер веб-страницы, поэтому важно иногда вернуться назад, чтобы увидеть, какие активы действительно необходимы.
Более подробно о росте размера веб-страницы см. английскую статью на KeyCDN The Growth of Web Page Size, а также русские статьи «А сколько «весят» страницы твоего сайта?» и «Средний размер веб-страницы увеличился втрое с 2003 года».
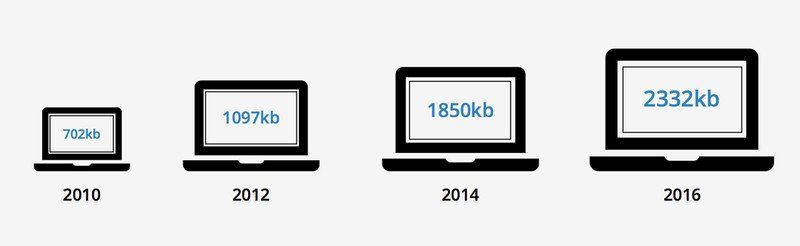
На рисунке 6 показан рост размера веб-страницы по годам с 2010 по 2016, который вырос с 702 Кб до 2332 Кб.

Рис. 6. Рост размера веб-страницы по годам
Беря по отдельности веса JavaScript, CSS, изображений и всех активов, можно выяснить, какие из этих категории слишком «тяжелы». После этого выполняется общий анализ и определяется конкретный актив, который нужно изменить или удалить.
9. Полный счет активов
Именно количество активов затрагивает общий вес сайта. Поэтому важно различать как счет актива (т. е. количество срабатываний актива), так и его вес. Каждый актив, неважно, маленький он или сжатый, может потенциально добавить большое время к процессу загрузки, срабатывая много раз. Полный счет активов сайта включает полные счета JavaScript, CSS и изображений.
О том, как мы улучшили производительность сайта WordPress, сократив время загрузки с 532 мс до 167 мс уменьшением общего количества HTTP-запросов, можно прочитать на KeyCDN в английской статье WordPress Performance – Breaking It Down by HTTP Requests.
Об этой проблеме см. также русские статьи «Анализ HTTP-запросов и влияния их числа на производительность WordPress», и «Как отслеживать внешние HTTP запросы в WordPress».
10. Сторонние домены
Большинство контента вашего сайта хостится в вашем домене. Однако многие сайты включают также и сторонний контент, например, виджеты социальных медиа или встроенное видео. Поскольку они из других доменов, ваш контроль над их функциональностью ограничен. Отсюда следует, что проблемы растут с каждой новым используемым доменом. Полагайтесь только на те домены, которые гарантируют безупречную производительность, иначе ваши пользователи могут не получить удовлетворительного впечатления от сайта.
III. Поведение пользователей и метрики производительности сайта
Теперь, когда исчерпаны технические аспекты производительности сайта, обсудим то, что делают сами посетители после щелчка по ссылке на ваш сайт.
11. Коэффициент ошибок
Первая важная не скоростная метрика отслеживает коэффициент ошибок сайта. Среднее количество проблемных по производительности запросов по сравнению с их общим количеством — коэффициент ошибок. Эта метрика должна зависеть от числа одновременных пользователей на сайте. Чтобы проверить это, исследуйте производительность сайта при различной загруженности.
Приведем три примера.
- Вы можете заметить, что коэффициент ошибок увеличивается в тот момент, когда определенное количество пользователей пытаются одновременно совершить одно и то же конкретное действие.
- Если вы ждете рост трафика во время специальной акции, то можете подготовиться к этому
- Кроме того, просто некоторые ошибки неизбежны, и отслеживание количества ошибок сайта поможет минимизировать будущие проблемы.
При использовании KeyCDN в меню Сообщения (Reporting) можно видеть количество клиентских ошибок в ваших зонах за определенный промежуток времени.
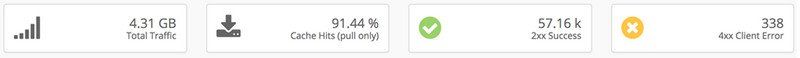
На рисунке 7 приведено окно с количеством ошибок в меню Сообщения (Reporting) на KeyCDN. В четвертом столбце показано количество клиентских ошибок (Client Error).

Рис. 7. Количество ошибок
12. Показатель отказов
Показатель отказов — это процентное соотношение количества посетителей, покинувших сайт прямо со страницы входа, или просмотревших не более одной страницы.
Если ваш показатель отказов высокий, это означает, что что-то заставляет пользователей убегать, не просмотрев ваш сайт. Google называет такие посещения «сессиями одной страницы». Имеются следующие возможные причины высоких показателей отказов:
- непонятные ключевые слова;
- медленная загрузка;
- неприятный дизайн.
Если после внесения изменений показатель отказов начал падать, это значит, что что-то было сделано правильно. Имеется много рекомендаций по уменьшению показателя отказов, например, на английском языке «21 способ уменьшить показатель отказов вашего сайта» (21 Ways to Reduce Bounce Rate on Your Website), на русском языке «Повышение конверсии: 10 способов уменьшить показатель отказов вашего сайта».
13. Топовые страницы
Получить сведения о том, какая из страниц сайта дает больший вклад в трафик, можно в меню Поведение сайта Google Analytics. Знание того, на чем пользователи фокусируют свое внимание, поможет привлечь больше посетителей.
Следует иметь в виду, что количество посетителей — не единственная оценка качества страницы. Число желающих поделиться страницей в социальных медиа также очень важно.
- Конверсия
Конверсия — это отношение числа посетителей сайта, выполнивших на нем какие-либо целевые действия (скрытые или прямые указания рекламодателей, продавцов, создателей контента — покупку, регистрацию, подписку, посещение определенной страницы сайта, переход по рекламной ссылке), к общему числу посетителей сайта, выраженное в процентах. Google Analytics может отслеживать эту информацию, но полное определение «конверсии» — за вами.
Возможно, самая важная из всех метрик производительности, конверсия наиболее глубоко связана с окончательными показателями. Когда дело доходит до оптимизации пользовательской активности, конверсия более важна, чем общее число посетителей сайта, выполнивших на нем какие-либо целевые действия, потому что он оценивает, делают ли пользователи то, что вы хотели бы, чтобы они сделали на сайте.
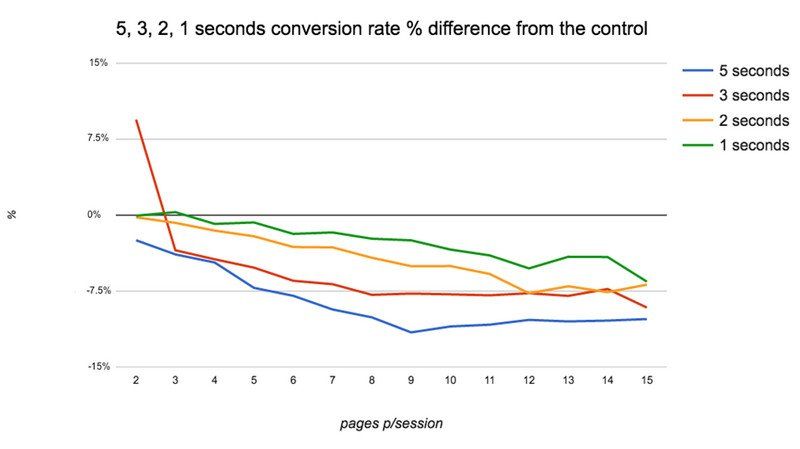
Интересная диаграмма на рисунке 8 показывает корреляцию между временем загрузки сайта и конверсией.
На рисунке 8 показана разность между реальной конверсией для 5, 3, 2 и 1-секундной загрузки (5, 3, 2, 1 seconds conversion rate % difference from the control) и некоторой калибровочной конверсией. Синяя линия — 5 секунд, красная — 3 секунды, оранжевая — 2 и зеленая — 1 секунда. На вертикальной оси отложена эта разность. По горизонтальной оси отложено количество страниц сайта на сессию (pages p/session).
Хорошо видно, что чем больше время загрузки сайта, тем меньше конверсия.

Рис. 8. Корреляция между временем загрузки сайта и конверсией
Итак, если конверсия низкая, то это означает, что вы:
1) либо неправильно улучшали метрики скорости сайта;
2) либо неэффективно привлекали посетителей.
IV. Восприятие производительности против метрик производительности
Числа не говорят нам всё, поэтому важно понять образ мышления Интернет-пользователей. Восприятие — это всё! Есть различие между реальным временем загрузки страницы и «ощущением» пользователя этого времени.
Приведем два примера, когда восприятие пользователя перебивает реальную производительность.
- Ленивая загрузка технически ускоряет сайт, но добавление при этом индикаторов прогресса заставляет пользователей острее ощущать проходящее время. Таким образом, пользователям кажется, что сайт загружается медленнее. Поэтому при использовании ленивой загрузки нельзя использовать эти индикаторы.
- Блеск неформата (также переводят как «вспышка нестилизованного текста» от английского FOUT, Flash Of Unstyled Text) является другой проблемой пользовательского восприятия. FOUT происходит тогда, когда шрифты загружаются в конце загрузки документа, т. е. символы письма появляются сначала как расплывчатые пятна, которые только потом превращаются в буквы и числа. Хотя FOUT и не затрагивает реальную скорость сайта, но это визуально раздражает пользователей, которые начинают неприятно ощущать загрузку страницы.
Более полную информацию о FOUT см. на Хабрахабре в статье «Проблема „вспышки нестилизованного текста“».
Чтобы узнать больше о восприятии производительности и его влиянии на поведение пользователя, изучите полное руководство на английском языке “Perceived Performance – Don’t Forget the User”
Также психологию восприятия производительности можно начать изучать с интересной статьи «Производительность сайта. Почему она имеет значение. Управление восприятием».
V. Используйте метрики производительности, чтобы улучшить пользовательское впечатление
Компании и отдельные разработчики могут извлечь выгоду из создания стандартов для всех этих метрик. Пока Интернет развивается, метрики производительности сайта изучаются. Новые исследования о веб-привычках пользователей, несомненно, позволят лучше понять, как угодить массовым предпочтениям. Не теряя времени, освойте приведенный выше анализ метрик и внесите предложение по их улучшению.
По материалам сайта Searchengines