Типографика в веб-дизайне
Современный интернет предоставляет нам огромное количество информации, большая часть которой является обычным текстом. Дополненным изображениями, или чем-либо еще, уже не столь важно, т.к. именно за «текстом», в конечном счете, и приходит пользователь. Именно поэтому дизайнерам очень важно понимать принципы хорошей типографики. Имея представления о том, как должен выглядеть текст, дизайнер может создать наиболее эффективный, со всех точек зрения, сайт.
Опытные дизайнеры могут найти нужный вариант естественным образом. Для тех же, кто только начинает свой путь или тех, кто хочет восполнить забытые знания, мы составили список основных правил того, что можно делать, а что нельзя. Кроме того что эти правила научат вас основам типографики, вы также сможете использовать их как шпаргалку при разработке ваших будущих проектов.
1. Создавайте правильную иерархию
Создать иерархию можно различными способами, например, с помощью веса, размера, цвета или контраста. Ее главная цель — установить на странице правильную структуру, благодаря которой текст будет прост для восприятия и чтения.

2. Не используйте слишком мелкий текст
Не каждый имеет 100% зрение, поэтому очень важно убедиться, что ваш текст подходит для всех пользователей и его удобно читать. Мы бы рекомендовали использовать размер не меньше, чем 14 пт.

3. Используйте простой шрифт для основного текста
Многие дизайнеры любят добавлять на сайт нестандартные шрифты. Это хорошая практика, но использовать ее нужно с умом. В первую очередь текст должен легко восприниматься и только потом быть красивым, необычным и т.п.

4. Не используйте много шрифтов на одной странице
Это правило частично дополняет предыдущее. Так, если использование нестандартного шрифта в некоторых случаях может быть уместно (например, в заголовке статьи), то использование в одном предложении никогда. Всего мы рекомендуем использовать на сайте не более 2 шрифтов.

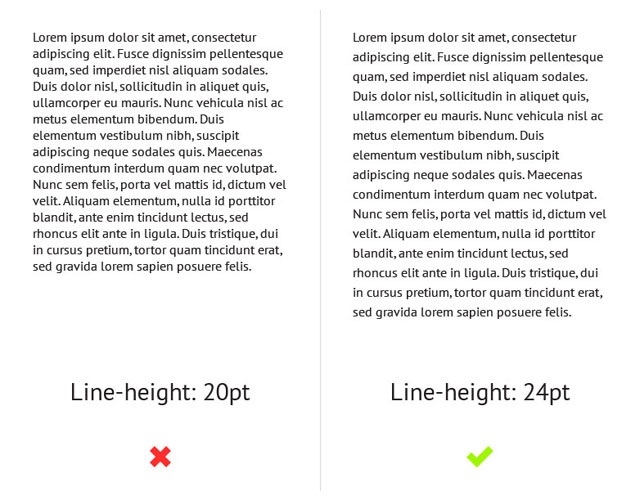
5. Добавляйте больше места между строками
Отсутствие пробелов между строками может сильно ухудшить восприятие. Однако эта проблема легко решается путем увеличения высоты строки (line-height).

6. Не используйте верхний регистр
Люди не привыкли к чтению текста набранного заглавными буквами т.к. это усложняет восприятие еще больше, чем нестандартные шрифты.

7. Ограничивайте длину строки 50-60 символами
Все очень просто. Если строка слишком длинная у пользователя возникнуть проблемы с переходом на другую строку. Если ли она слишком короткая, можно нарушить ритм т.к. «перескакивание» по строкам будет очень частым. Отсюда оптимальная длина должна составлять примерно 50-60 символов.

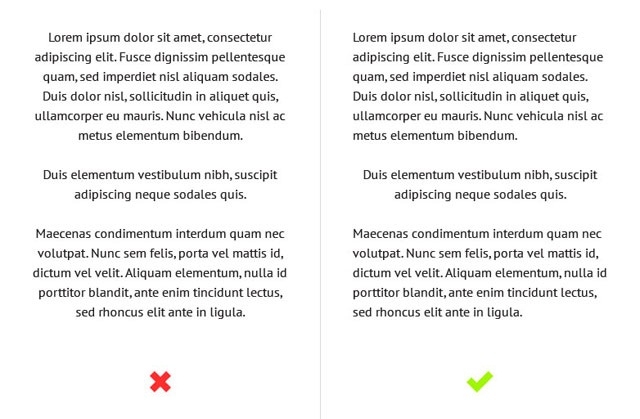
8. Не используйте выравнивание по центру очень часто
Центрированный текст труднее читать, т.к. края каждой строки неровные и у нас нет так называемой отправной точки. Поэтому, использовать центрирование нужно в умеренных количествах, больше выбирая выравнивание по левому краю.

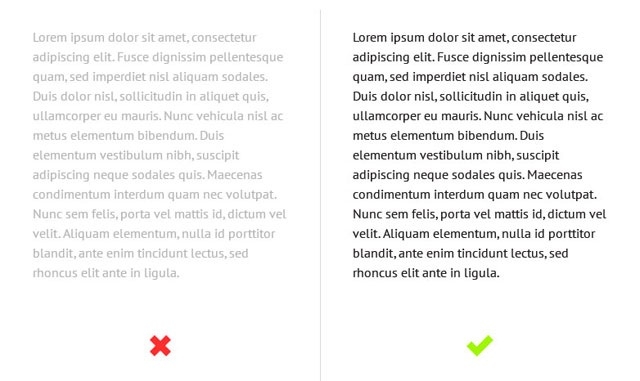
9. Достаточный контраст между текстом и фоном
Контрастность — еще один из аспектов типографики, который может повлиять на читабельность. При выборе цвета для шрифта убедитесь, что он не сливается с фоном и «виден» на странице. Так же помните, что настройки контрастности на мониторе пользователя могут отличаться от ваших.

Надеемся, эти правила помогут вам в создании легких в читаемости и восприятии текстов.
С уважением команда ALLCOM-media


