редакции
Как подобрать цвет для сайта
Как подготовиться к выбору цвета
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов. Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
- Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности. Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
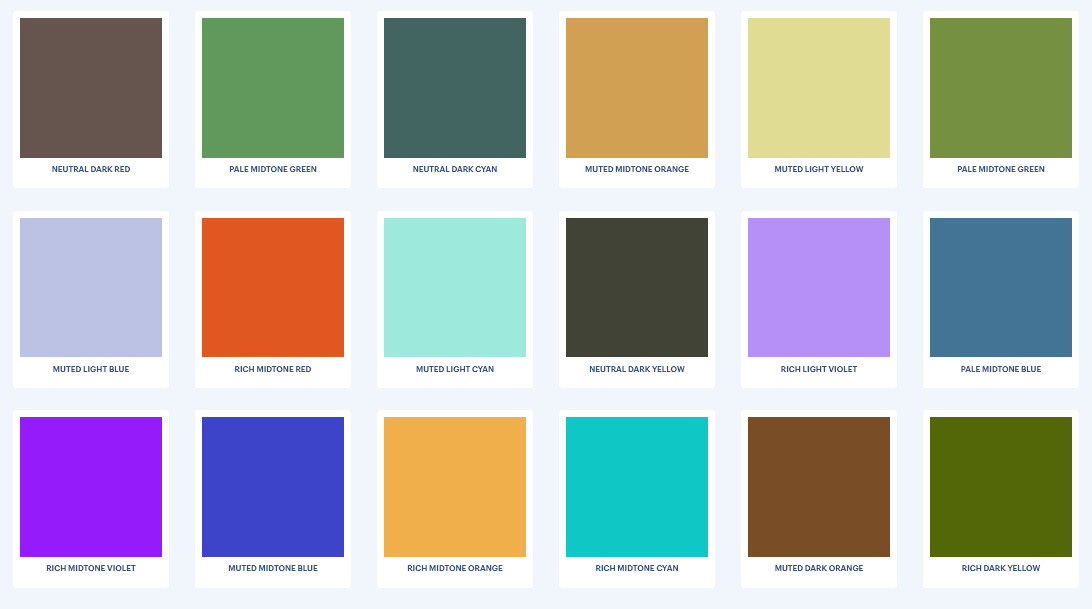
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами , иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
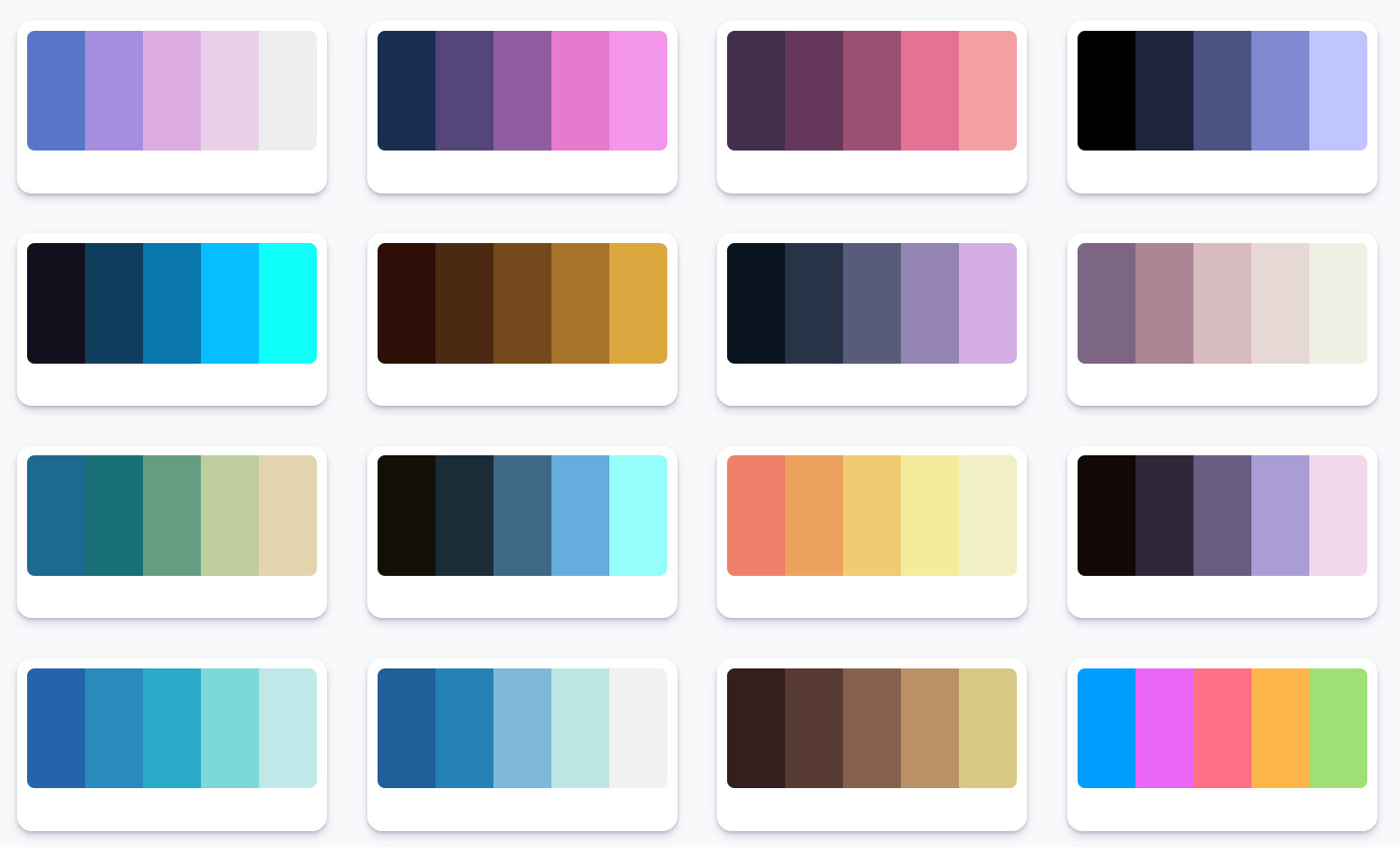
Color Hunt
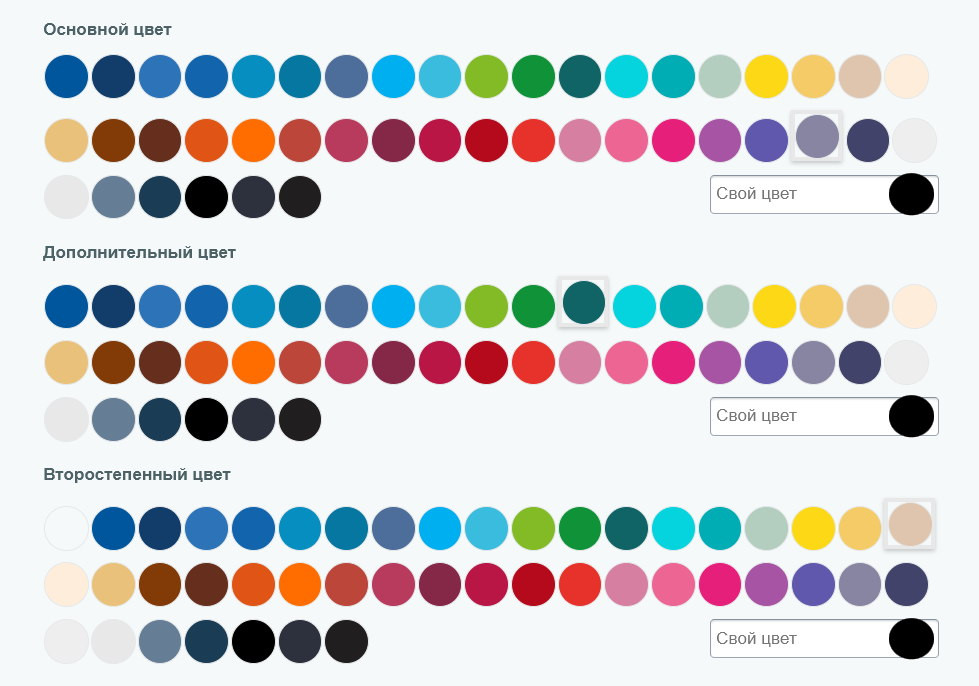
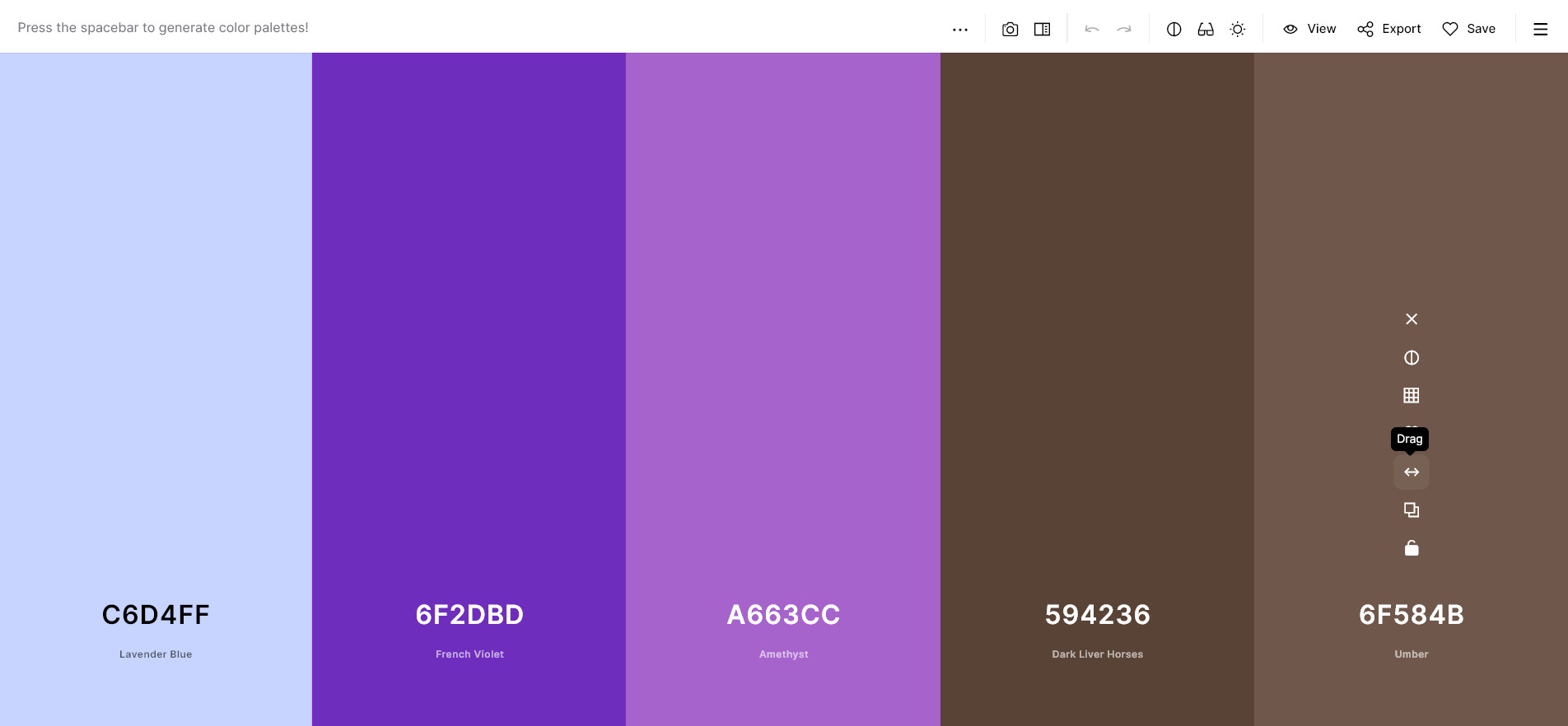
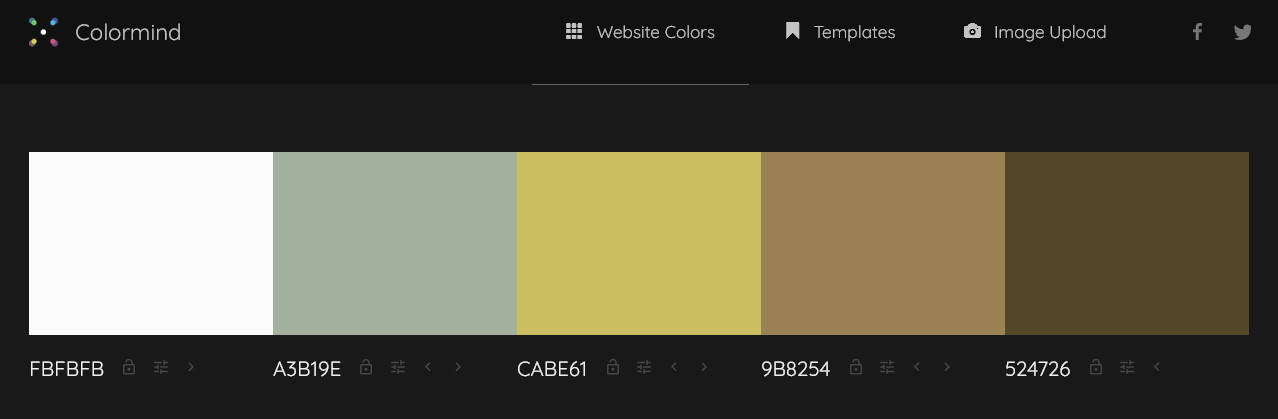
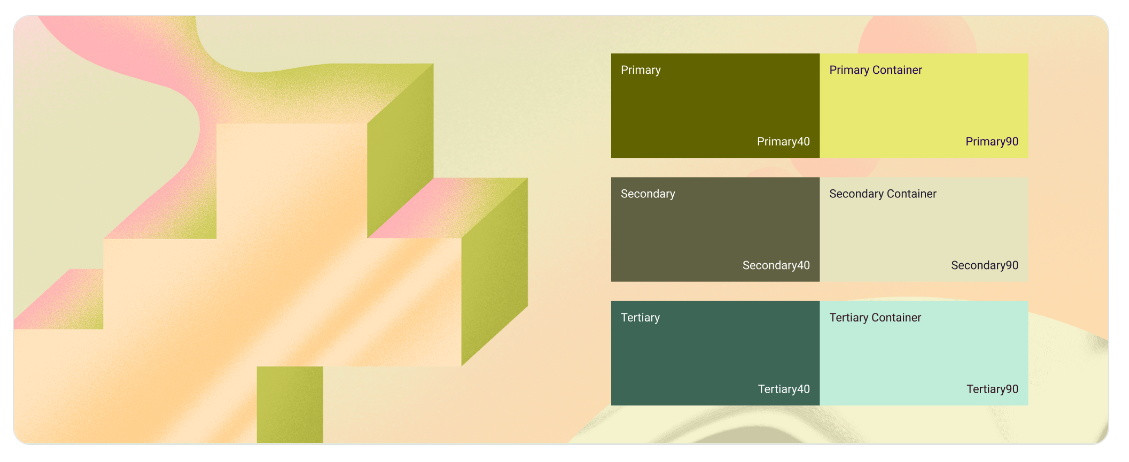
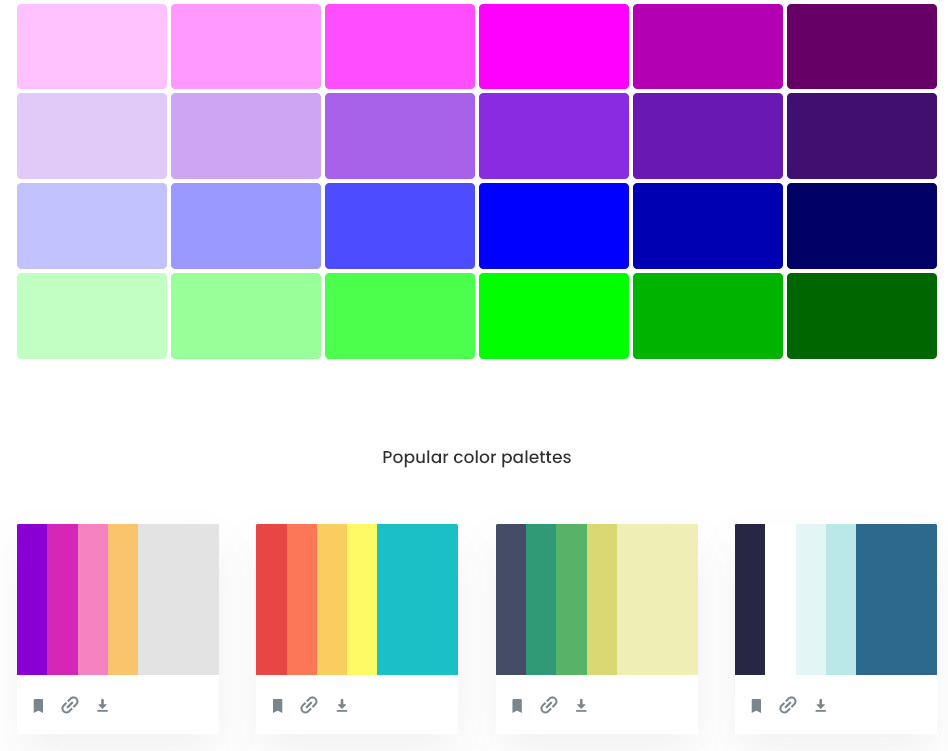
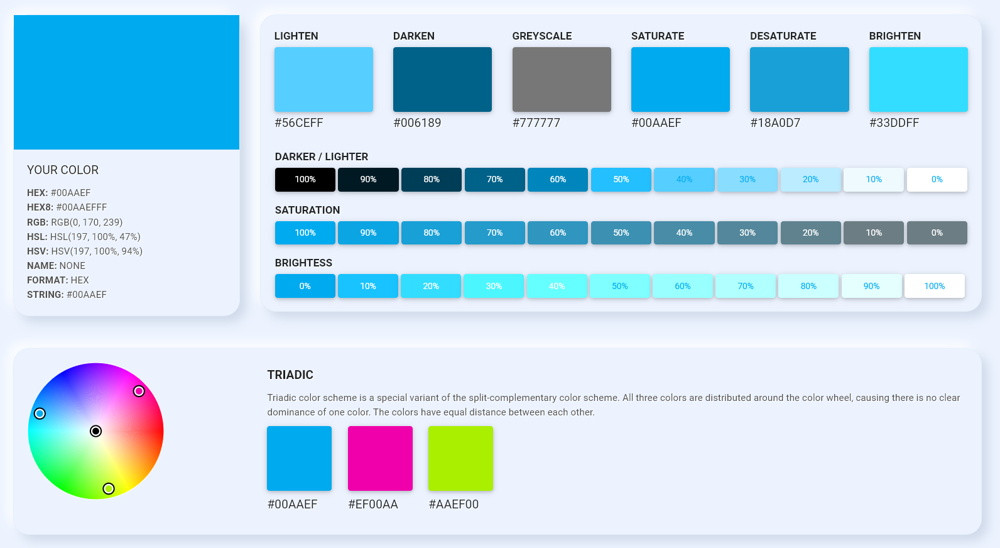
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр. Coolors Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими. Colormind http://colormind.io/bootstrap/ Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания. In Color Balance Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. My Brand New Logo https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Большой выбор палитр цветов. Material https://m3.material.io/styles/color/overview https://m3.material.io/theme-builder#/dynamic Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст. Muzli Colors Генератор цветовых палитр от InVision. Seochecker Color palette and schemes generator https://seochecker.it/color-palette-generator Позволяет создавать палитры цветовых комбинаций для своих дизайнов. Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д. Colordot Простой способ подбора цвета движением мыши по экрану. Khroma Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение. ColorSpace Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов. Управляйте цветом и задавайте в настройках решения: Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях. Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте. Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии. Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию. Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/ Демо решения: https://apriori-corp.ru/











Настройки цвета на сайтах линейки Apriori