редакции
Неполные дубли. Как уникализировать однотипные карточки товаров
Внутренние дубли — это страницы, имеющие уникальные URL-адреса, но при этом отдающие одинаковый или почти идентичный контент. О том, что такие страницы плохо влияют на SEO и доставляют немало головной боли вебмастерам, наверняка, многие знают не понаслышке. С дублями принято бороться. Но существуют ситуации, когда их наличие оказывается логичным для сайта. Прежде всего речь идет об интернет-магазинах с большим количеством однотипных карточек товаров.
Почему даже неполные дубли вредят SEO
Дубли бывают двух типов: полные и неполные. В случае с последними, содержимое страниц отличается, но незначительно, из-за чего поисковые системы не распознают документы как оригинальные. Такая ситуация особенно характерна для интернет-магазинов с большим количеством однотипных товаров, когда каждая карточка отличается лишь одной-двумя характеристиками — цветом, размером, незначительными техническими нюансами и т.д.
С точки зрения SEO негативный эффект от полных и неполных дублей одинаков. Во-первых, поисковые системы индексируют только одну карточку товара, которую они считают наиболее уместной, а остальные — нет. Помимо этого дублированные документы искажают статический вес страниц на сайте, что ухудшает их ранжирование. Также из-за большого числа дублей нерационально расходуется краулинговый бюджет — лимит на количество документов, которые роботы могут обработать за один обход сайта. Поэтому важные страницы магазина могут долго не попадать в индекс. Таким образом, переизбыток однотипных карточек может приводить к проблемам ранжирования не только отдельно взятого раздела, но и ухудшать позиции всего сайта.
Как уникализировать карточки товаров с похожими описаниями
Добавление уникального текста на каждую страницу — это первое, что приходит на ум, когда речь заходит об уникализации документа. Но на деле такое решение проблемы оказывается несостоятельным сразу по нескольким причинам. Во-первых, создание и публикация большого количества текстов требует существенного увеличения бюджета. Во-вторых, эффективность текстов в карточках товара с точки зрения классического продвижения дает сомнительный эффект, и не оправдывает потраченных на это ресурсов. И, наконец, очень часто просить копирайтера сделать качественный и одновременно уникальный рерайт текстов просто невозможно, поскольку большая часть описаний — это однотипные технические характеристики продукта.
Далее мы поговорим о менее ресурсозатратных и более эффективных практиках уникализации похожих товарных карточек.
Объединение однотипных товаров
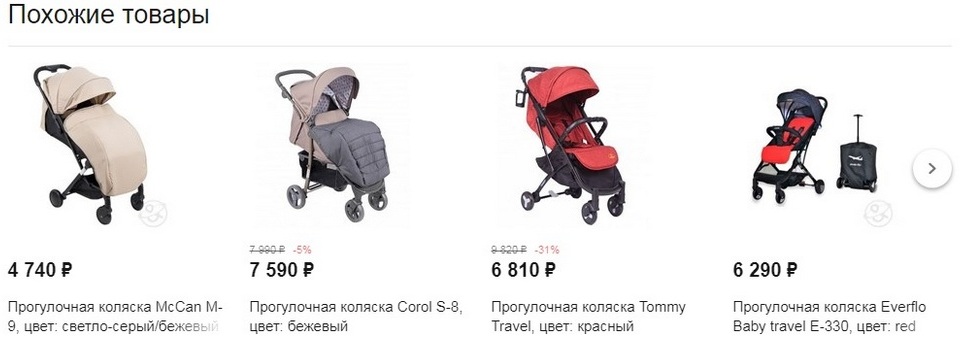
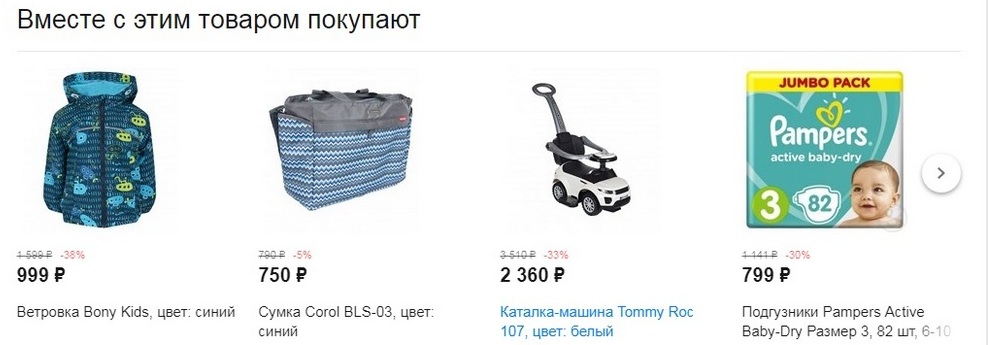
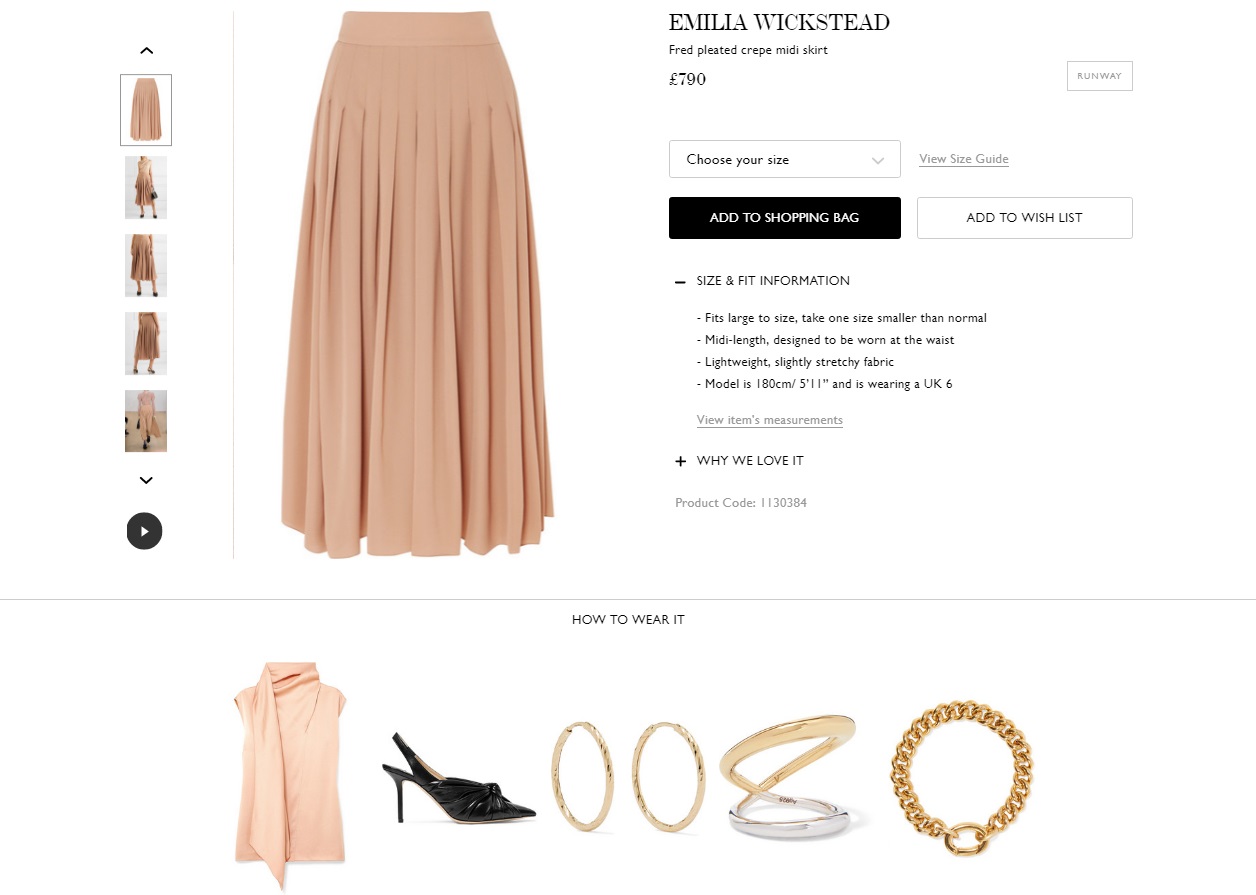
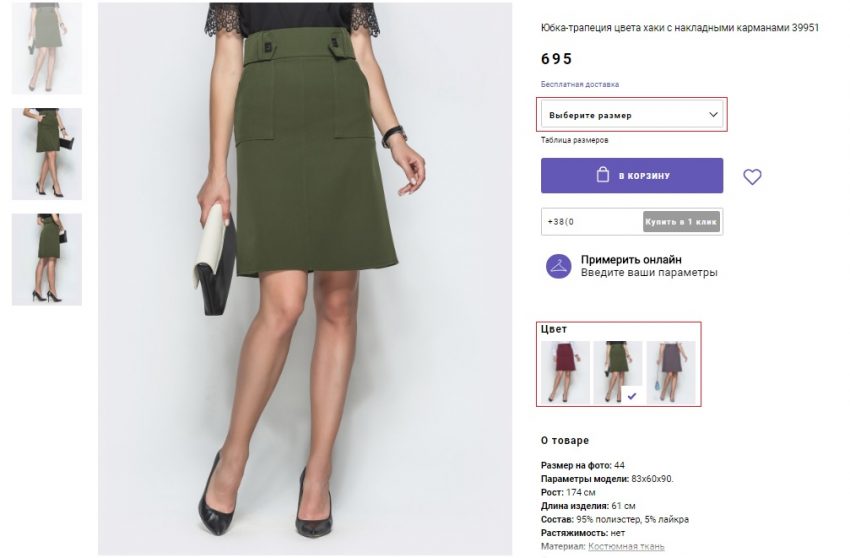
С точки зрения поисковой оптимизации карточки с похожими описаниями лучше постараться исключить вовсе. Для этого можно использовать специальный модуль переключения отличающихся параметров. В случае с однотипными товарами он эффективно решает проблему дублей и улучшает юзабилити карточки. Но такой селектор уместен далеко не всегда. Он незаменим, когда продукт отличается только внешними характеристиками, например, цветом. Но если у группы товаров имеются более существенные отличия, которые влияют в том числе на цену каждой из позиций — в таком случае для каждого продукта все же уместно создавать свою страницу. Вам также может быть интересно:Анатомия корзины. Каким должно быть юзабилити главного интерфейса магазина? Заголовки Title и H1 дают поисковым системам важные сведения о странице, поэтому их проработке уделяют первоочередное внимание. С точки зрения уникализации товарных карточек грамотное заполнение Title и H1 оказывается даже важнее, чем оригинальные тексты на странице. Таким образом, прописывание уникальных метатегов — первое, что нужно сделать в рамках оптимизации похожих карточек. Для крупных интернет-магазинов или агрегаторов, в которых ассортимент исчисляется сотнями и тысячами позиций, это превращается в непростую задачу. Как правило, в таком случае прибегают к автоматической генерации заголовков при помощи настраиваемых шаблонов. Но их использование в ситуации с однотипными карточками товаров — не панацея. Здесь нужно работать максимально точечно, и создавать заголовки, которые будут заметно отличаться друг от друга. Как показывает практика, «генережка» на 100% не справляется с этой задачей, даже если вы используете продвинутые шаблоны. Максимально эффективно решить проблему уникализации метатегов однотипных карточек позволяет, пожалуй, только ручной способ. Заголовки заполняют самостоятельно с нуля или уникализируют то, что сгенерировал шаблон. Такой подход требует времени и дополнительных ресурсов, но можно не сомневаться, что вся эта работа не будет напрасной. Рекомендации к оптимизации Title Создание или редактирование Title для однотипных карточек товаров выполняют по следующей схеме. Основа заголовка — высокочастотный запрос + уникальная характеристика товара. Эту конструкцию размещают в начале. Использование ключей в разных словоформах поможет уникализировать метатеги для однотипных страниц. Оптимальная длина Title — 60-70 знаков с пробелами. Рекомендации к созданию H1 Уникализация второго по важности тега H1 также дает поисковикам хороший сигнал, что карточки однотипных товаров являются самодостаточными документами. В заголовке используют один высокочастотный запрос с акцентированием уникализирующей характеристики товара. В отличие от того же Title, здесь нежелательны вхождения коммерческих слов: «дешево», «купить» и т.д. H1 должен быть максимально нейтральным с точки зрения коммерческой спамности. Заголовок размещают как можно ближе к началу страницы. Это важно не только для удобства пользователей, но и роботов, сканирующих HTML-документ. В карточке товара должен использоваться только один H1. Отсутствие жестких ограничений по длине заголовка дает дополнительные возможности для его уникализации. Наличие в карточке продукта блока с отзывами — простой и эффективный способ уникализировать документ. Пользовательские комментарии также попадают в индекс и учитываются поисковыми системами при ранжировании. Таким образом, страница получает оригинальный контент, благодаря которому поисковые роботы могут отличать документы. Дополнительные плюсы такого решения заключаются в том, что блок с отзывами в карточке товара выглядит максимально логично, полезен для пользователей и улучшает поведенческие факторы на странице. В то же время присутствие в карточках блоков с отзывами влечет дополнительный груз работ, связанных с модерацией. Важно следить за тем, чтобы комментарии посетителей не «размывали» релевантность страниц, а сами карточки товаров не превращались в помойку спамных ссылок. Для этого целесообразно внедрять на страницах режим комментирования с премодерацией. Использование уникальных изображений в каждой карточке товара — еще один способ решения проблемы неполных дублей. Чтобы передать поисковикам содержание картинки и повысить ее «уникализирующий» эффект, не забывайте о заполнении атрибутов Alt и Title. Они должны быть уникальными для каждого фото, но при этом максимально релевантными. Особенно ответственно следует подходить к заполнению метатегов Alt. Этот атрибут используют для расширенного описания того, что отображено на фото. В отличие от того же Title, который больше важен для удобства пользователей, Alt играет значимую роль с т.з. SEO. Поисковые системы обращаются к альтернативному тексту при индексировании изображений и используют эту информацию, определяя релевантные картинки для пользовательских запросов. Alt прописывают на русском, делая его уникальным для каждого фото. Описание должно быть максимально информативным, а его длина не превышать в среднем 125 символов. С точки зрения SEO-оптимизации в Alt приветствуется использование релевантных ключевых запросов. Вам также может быть интересно:Как оптимизировать изображения на сайте. Самое главное Возможность загрузки пользовательских фотографий — эффективный способ поставить страницу на самообеспечение уникальным контентом. Благодаря добавленным изображениям поисковики получают дополнительный сигнал, что имеют дело с разными страницами. Помимо этого пользовательские фотографии способствуют прямому росту продаж. Они воспринимаются более правдоподобно и лучше мотивируют аудиторию на совершение покупки. Крупный eCommerce дано оценил преимущества этой опции. Так, например, возможность загрузки изображений пользователями используется у 60% крупнейших интернет-магазинов США и Европы1. Вам также может быть интересно:Фотография товара, которая продает С технической стороны это связано с определенными трудностями — нужно внедрить соответствующие интерфейсы и заниматься модерацией заливаемых фотографий. Но потраченные усилия точно оказываются оправданными, как с точки зрения SEO-оптимизации, так и с т.з. прямого роста конверсий. Еще один способ частично уникализировать карточку товара — добавить блок с перекрестными предложениями или рекомендациями. Внедрение подобного функционала осуществляется при помощи специальных модулей. С современными расширениями доступны разные форматы перекрестных продаж. Самый простой вариант — использование блока с популярными или недавно просмотренными товарами. Более продвинутый формат кросс-сейла — персонализированная выдача. Блок «Лучшее для вас» или «Вместе с этим товаром покупают» — самый простой вариант создания персонализированной подборки. Группу рекомендуемых товаров можно проработать более тонко, например, так, как показано ниже. Блок «Как это носить» предлагает целый стилистический образ, состоящий из подобранных вещей и аксессуаров. Использование на страницах товаров блоков перекрестных продаж — не только один из способов уникализировать карточку, но и возможность оптимизировать SEO. Происходит это в первую очередь за счет прокачки поведенческих: увеличения длительности сеансов, роста глубины просмотров, снижения показателя отказов. Благодаря этому сайт усиливает свои позиции в выдаче, получает хороший пользовательский опыт и растущие продажи. Материал из блога АРТИЗАН-ТИМ

Проработка Title и H1
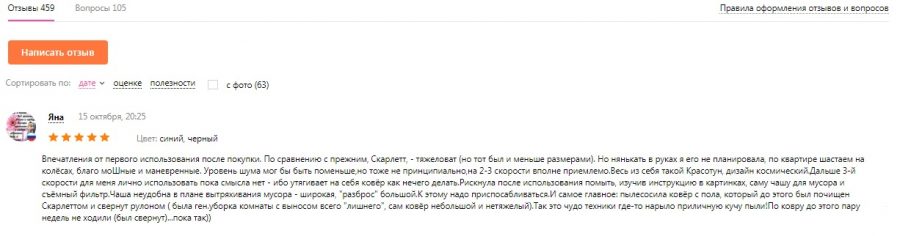
Добавление отзывов

Оригинальные изображения и возможность загрузки пользовательских фото
Внедрение блоков перекрестных продаж