Пошаговая инструкция по настройке динамического ремаркетинга через GTM
Динамический ремаркетинг — один из основных инструментов привлечения пользователей, которые уже взаимодействовали с вашим сайтом. Он — must have для интернет-магазинов.
Настройку динамического ремаркетинга можно условно разбить на три этапа:
- Создание фида товаров.
- Настройка передачи специальных параметров с сайта.
- Запуск кампании в Google Ads.
Зачастую создание фида и настройка передачи параметров происходит параллельно. В этой статье подробно разберем второй пункт, а об остальных этапах расскажем в следующих материалах.
Важно! При составлении ТЗ на фид товаров, указать, что id товара в фиде должен соответствовать артикулу на сайте. В противном случае кампания ремаркетинга работать не будет, т. к. система не найдет совпадений.
В сети предостаточно материалов по настройке тега динамического ремаркетинга Google Ads через Tag Manager. Однако, когда речь доходит до установки тега и настройки передачи специальных параметров, на деле оказывается, что:
- для реализации все равно необходима помощь разработчика;
- решение подходит лишь для небольших магазинов (с каталогом до 100 товаров).
Наш метод позволит самостоятельно настроить передачу специальных параметров через Google Tag Manager под e-commerce проект любого масштаба.
Для кого подойдет наше решение
Способ придет на выручку в ситуациях, когда:
- разработчик загружен более приоритетными тасками (пфф, что вообще может быть важнее динамического ремаркетинга?);
- ремаркетинг нужно было запустить вчера;
- если у вас нет штатного программиста, а не хочется привлекать фрилансера (с этой настройкой справится более-менее продвинутый РРС-специалист).
Прежде чем начать настройку
Стоит сразу предупредить, что на успех реализации могут повлиять несколько факторов:
- если на сайте часто меняется верстка, то нужно проверять корректность работы тега после каждого изменения;
- иногда этот способ не подходит для сайта из-за особенностей HTML-структуры сайта (такого в практике Artjoker не случалось, но в теории риск есть);
- ввиду особенностей HTML-структуры процесс настройки может оказаться непростым и занять много времени (с этим мы сталкивались);
- ваш уровень владения HTML и CSS (Google в помощь), вам понадобятся минимальные знания.
Если есть возможность обратиться к разработчику, логичнее поставить ТЗ и закрыть статью. Если у разработчика на настройку сейчас нет времени или просто хочется попробовать свои силы (прокачать скилы), тогда приступим.
Суть метода настройки
Для динамического ремаркетинга необходимо, чтобы на каждой странице с товаром специальные параметры принимали релевантные значения. Нужно, чтобы в код динамического ремаркетинга вместо REPLACE_WITH_STRING_VALUE подтягивались соответствующие данные.
Пример кода динамического ремаркетинга:

Где:
- dynx_itemid — идентификатор товара;
- dynx_pagetype — тип страницы;
- dynx_totalvalue — цена товара.
Обычно программист настраивает передачу этой информации из базы данных. Мы же возьмем значения для переменных из контента сайта.
Как правило, цена и идентификатор товара (артикул) есть прямо на страницах сайта. Тип страницы можно поискать в коде, а можно задать константой (подробнее об этом поговорим позже).
Остается взять эти данные из контента страницы и передать их в специальные параметры тега ремаркетинга.
Что нужно сделать
- Создать переменные GTM типа «Элемент DOM» для цены, типа страницы и артикула, задать для них CSS-селектор нужного элемента. В итоге созданные переменные примут значения релевантного элемента или атрибута.
- Создать тег типа «Ремаркетинг Ads». Задать для него id из аккаунта Google Ads.
- Добавить в тег пользовательские параметры и в их значения подставить созданные переменные.
На выходе имеем работающий тег динамического ремаркетинга.
Пошаговая настройка тега динамического ремаркетинга
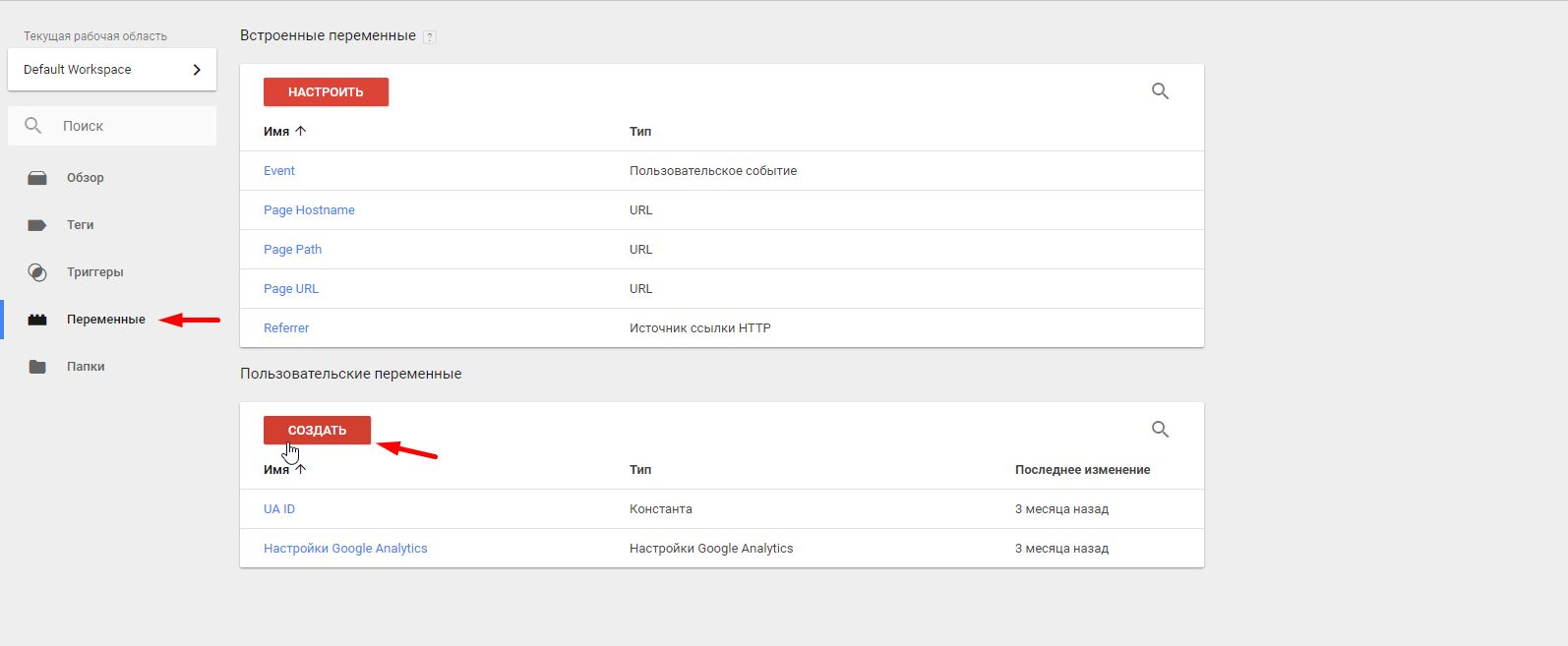
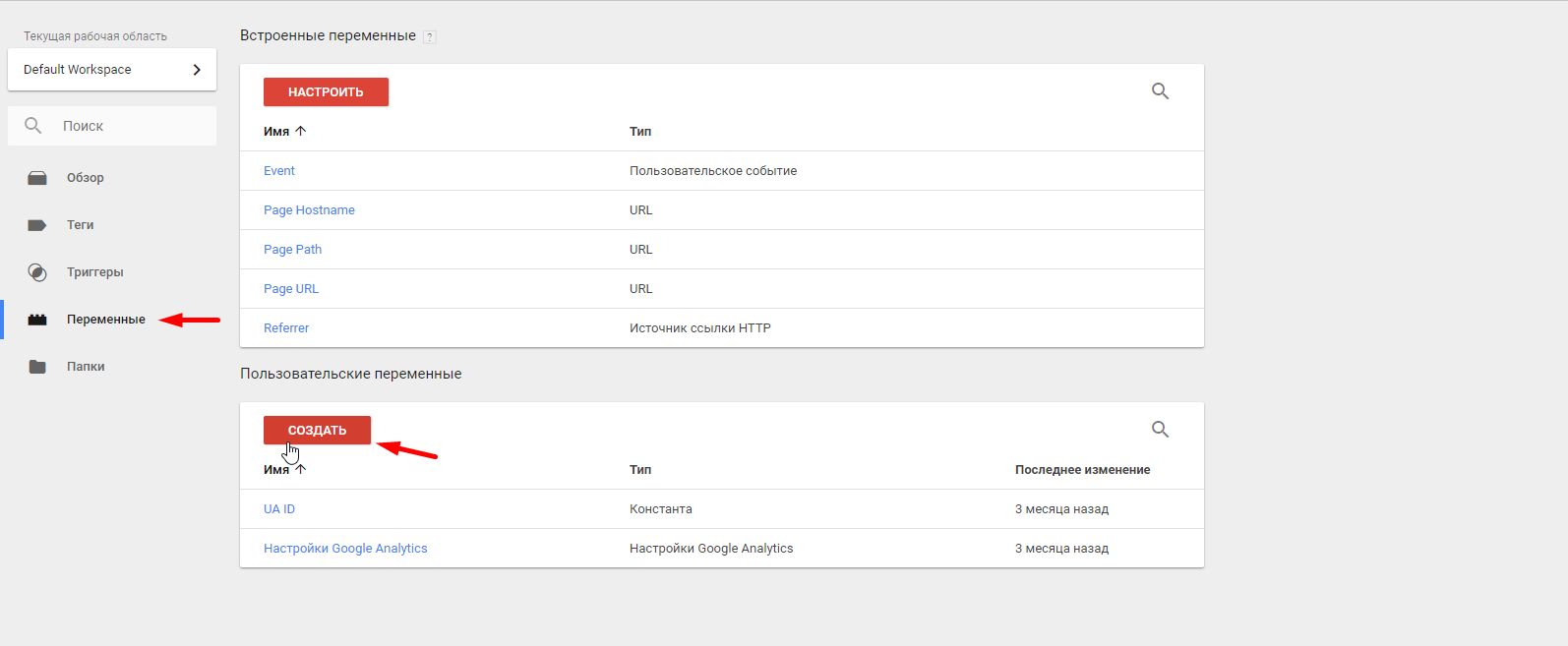
Этап 1. Создаем пользовательские переменные
1. Создаем переменную типа «Элемент DOM».

Обратите внимание, в кратком описании указано, что эта переменная возвращает либо текст элемента, либо значение атрибута.

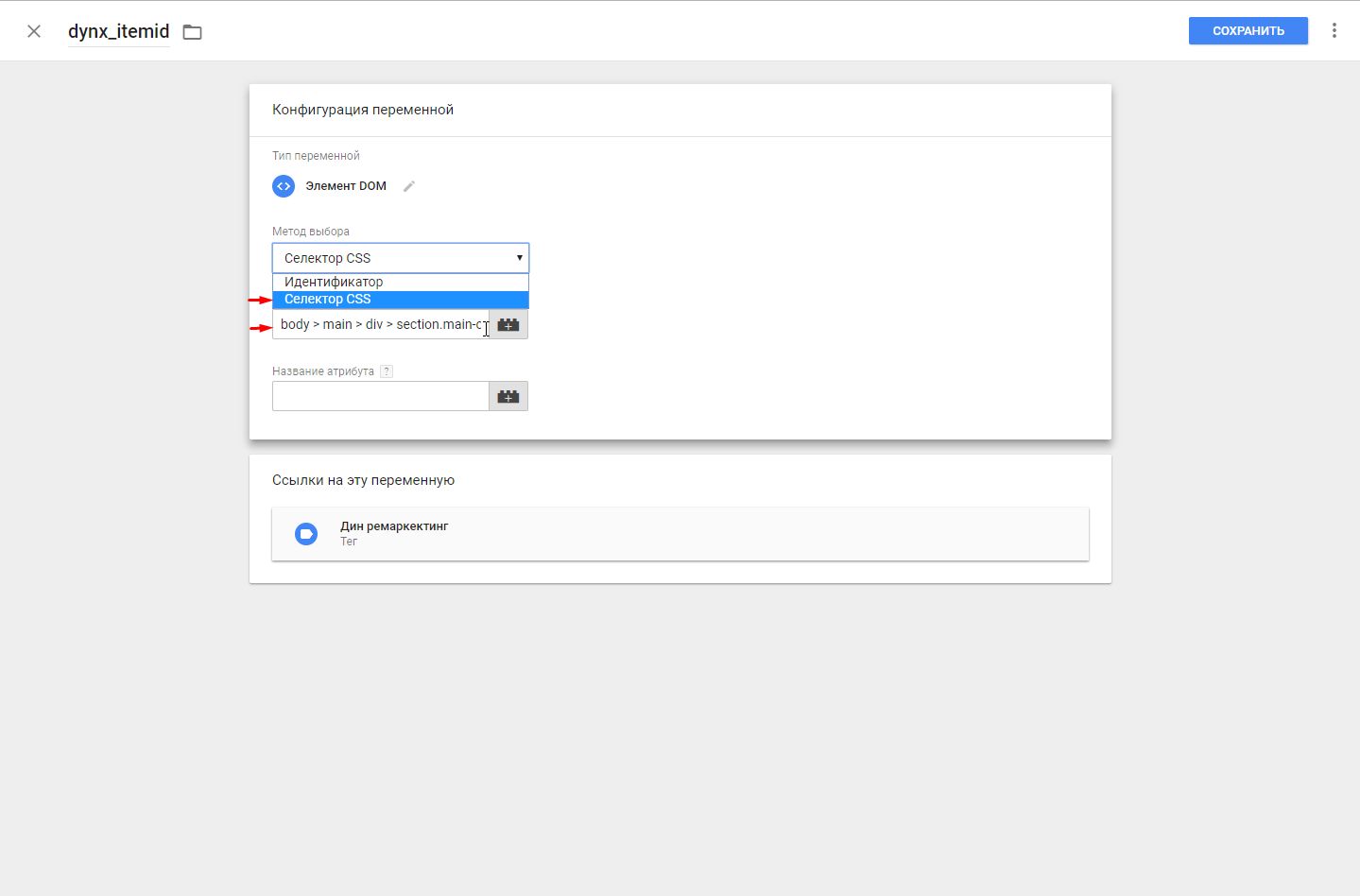
2. Называем переменную соответственно параметру, который она должна будет передавать. Чтобы переменная dynx_itemid принимала значение артикула товара, нужно получить CSS-селектор артикула товара и подставить его переменную.
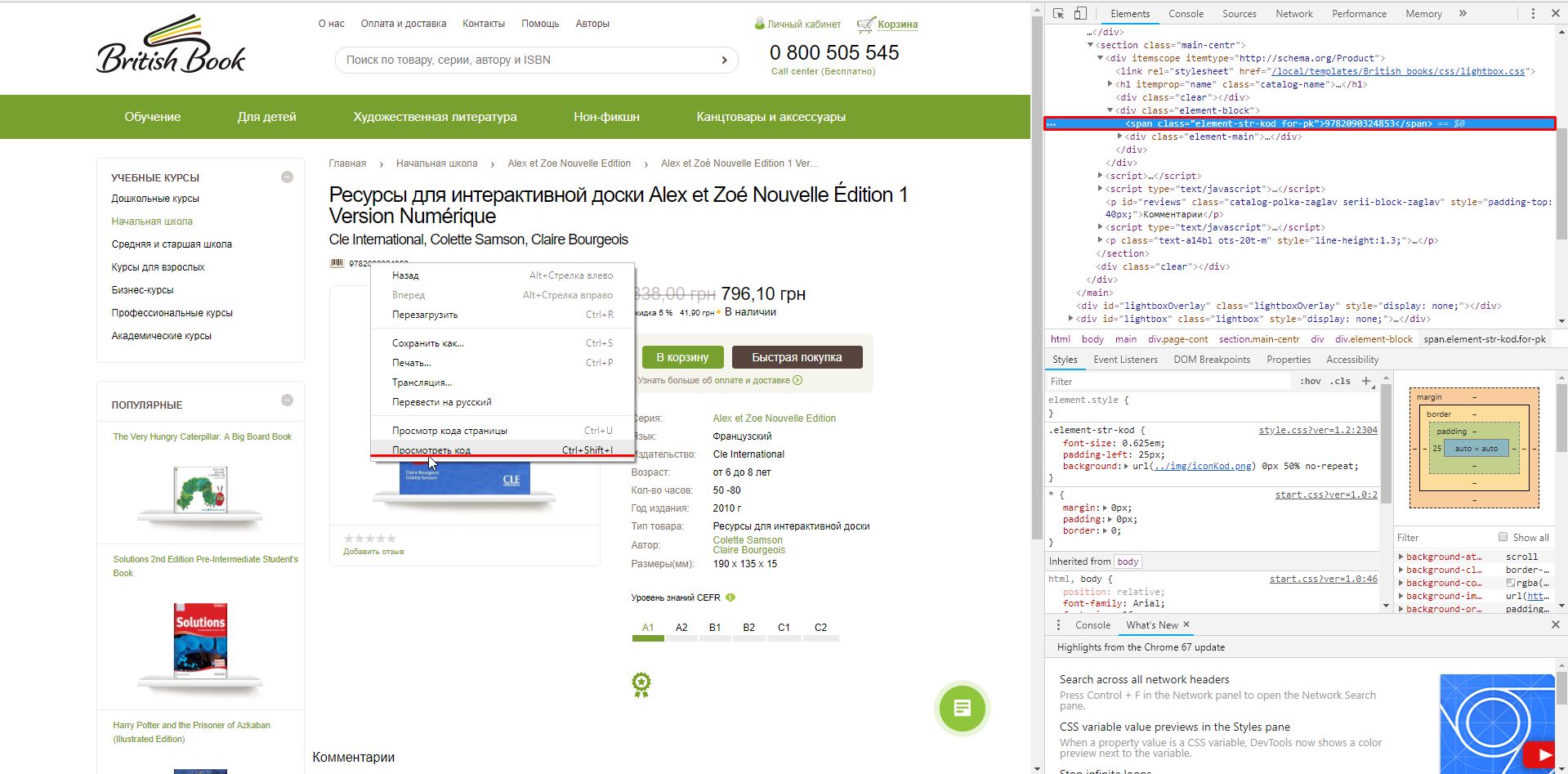
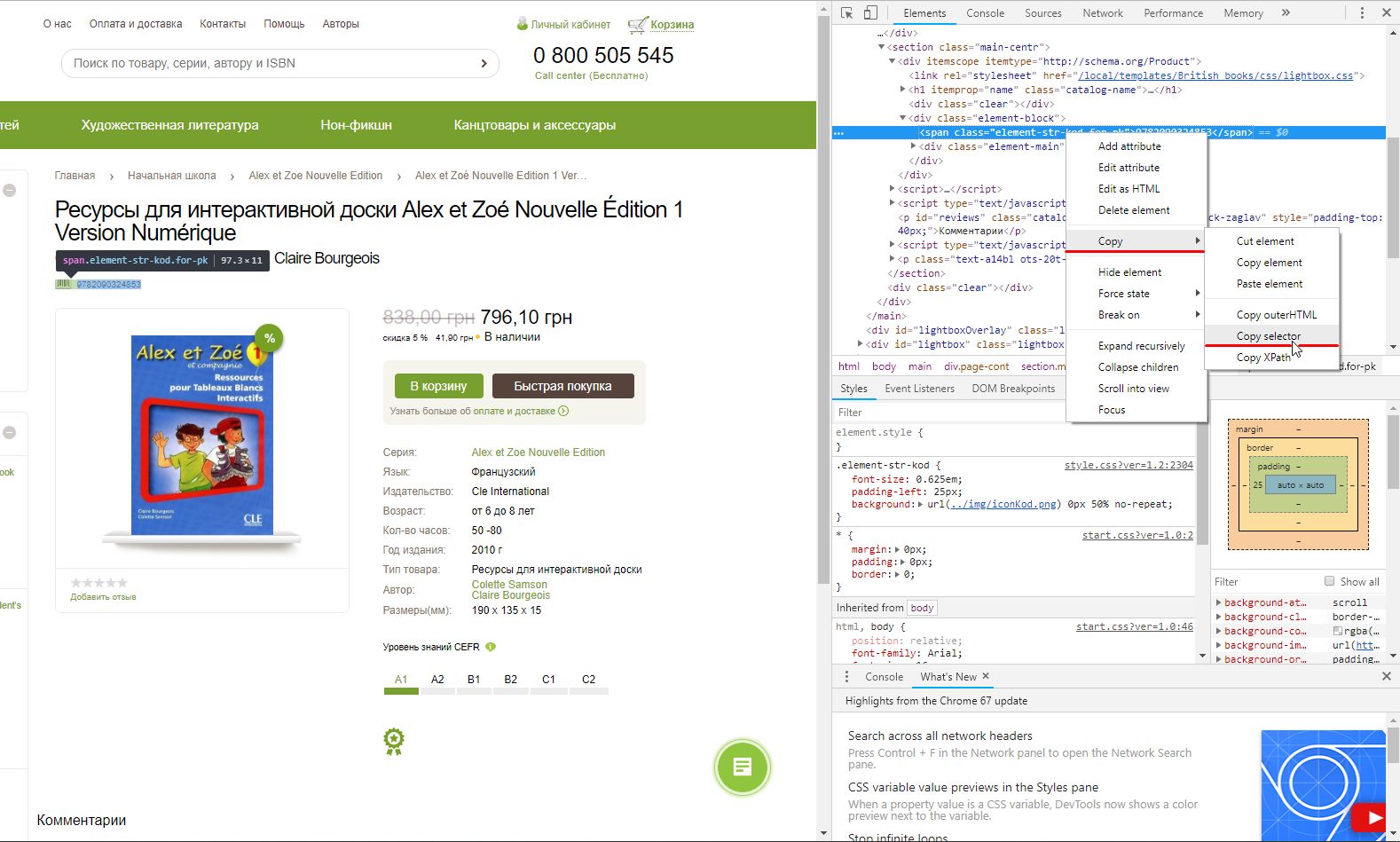
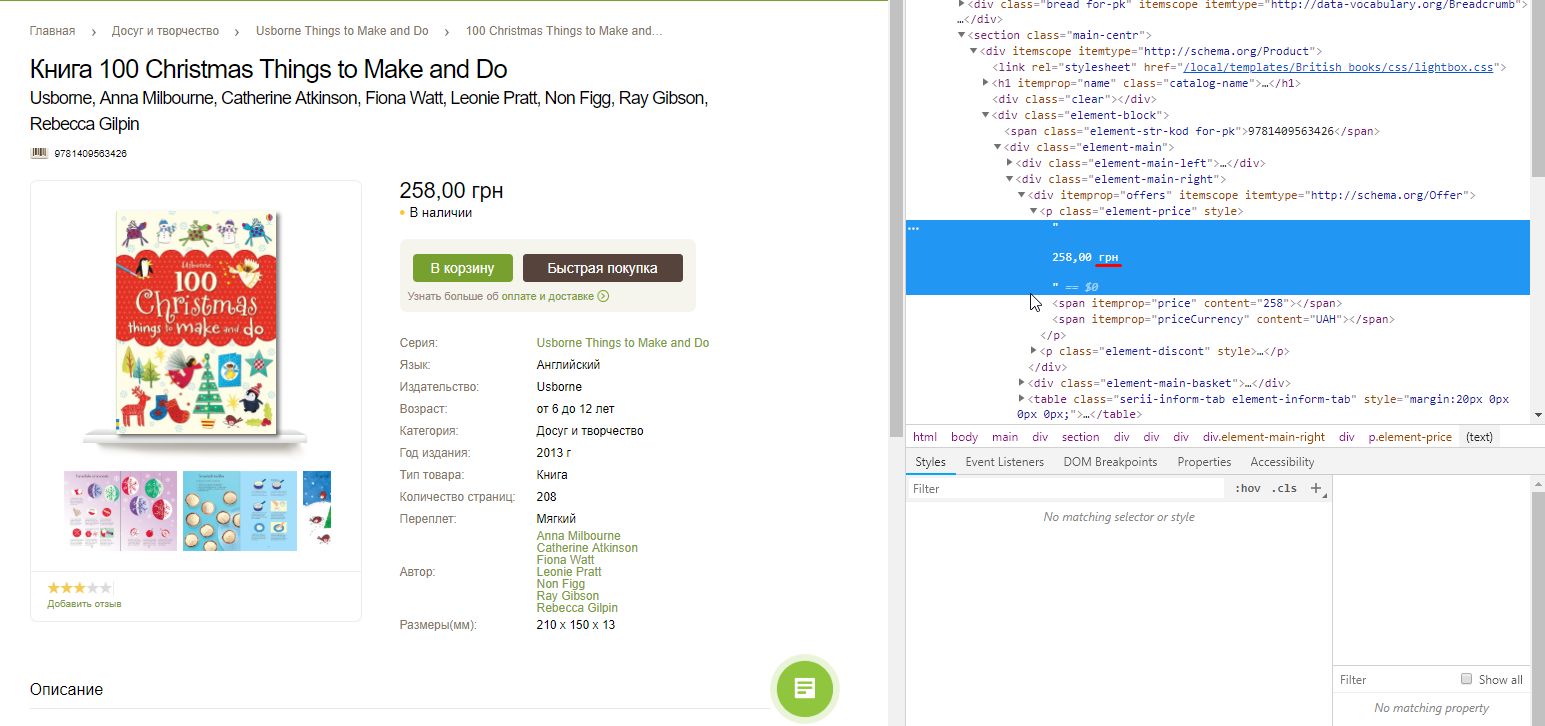
3. Для этого кликаем на артикул правой кнопкой, выбираем «Посмотреть код элемента». В открывшемся окне с HTML-кодом страницы видим интересующую нас строку, выделенную синим.
В качестве примера приводим реальный проект — сайт British Book.

Это наш элемент с артикулом. На скриншоте это элемент 9782090324853 с номером артикула.
4. Если бы у него был атрибут id, мы бы просто скопировали его и вставили в поле «Идентификатор элемента». Но не все так просто: в примере атрибута id у элемента с ценой нет. Поэтому мы кликаем на выбранный элемент правой кнопкой мыши и выбираем «Copy CSS selector».

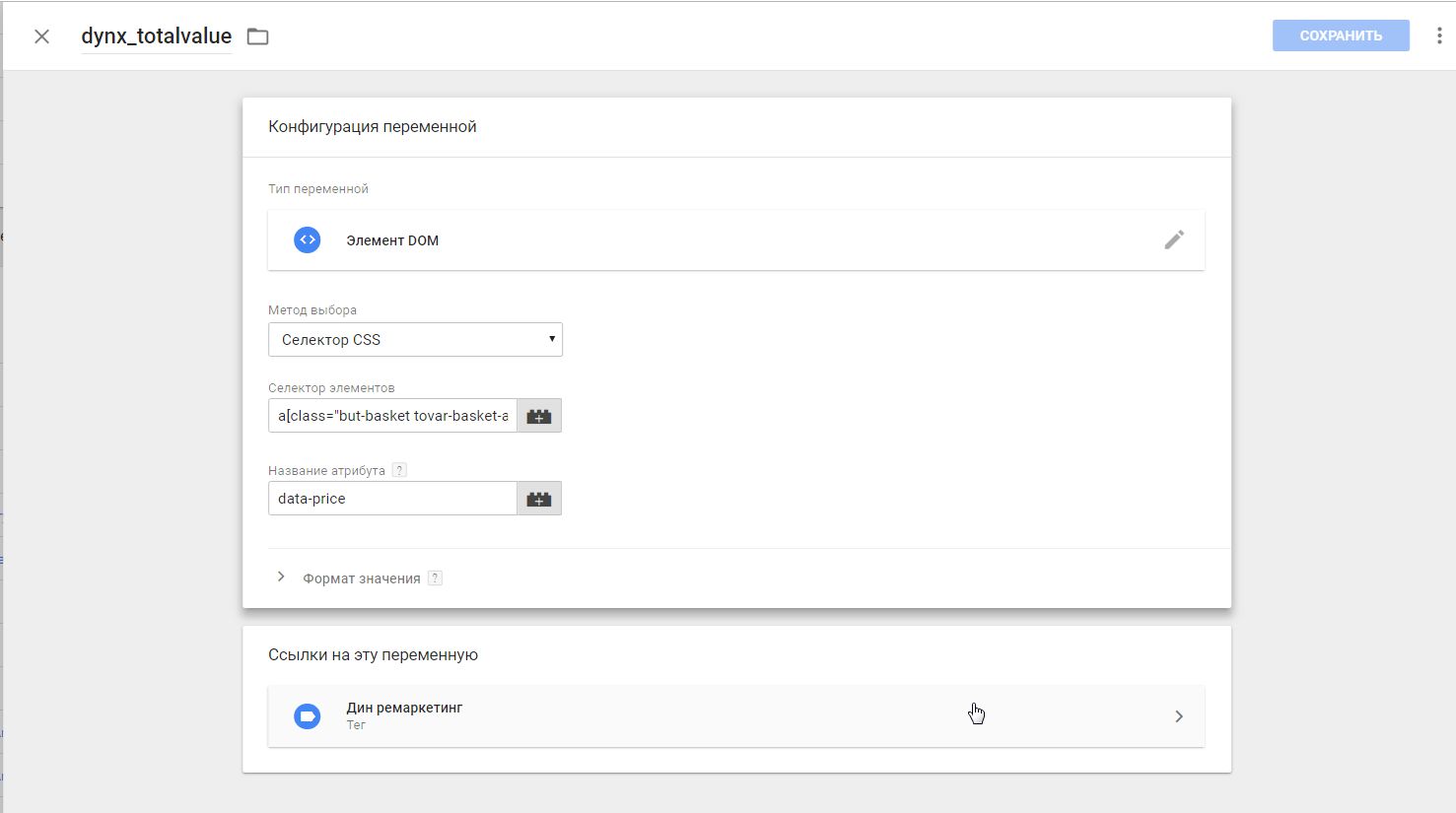
5. В переменной меняем метод выбора на «Селектор CSS». Вставляем туда наш селектор.

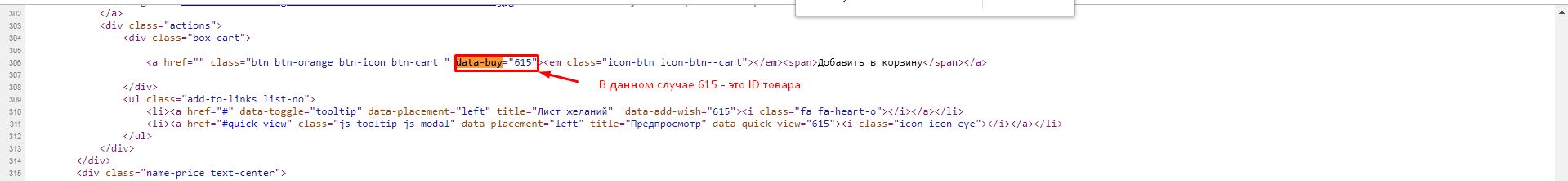
Иногда артикул находится не в тексте элемента, а в каком-то его атрибуте, например:

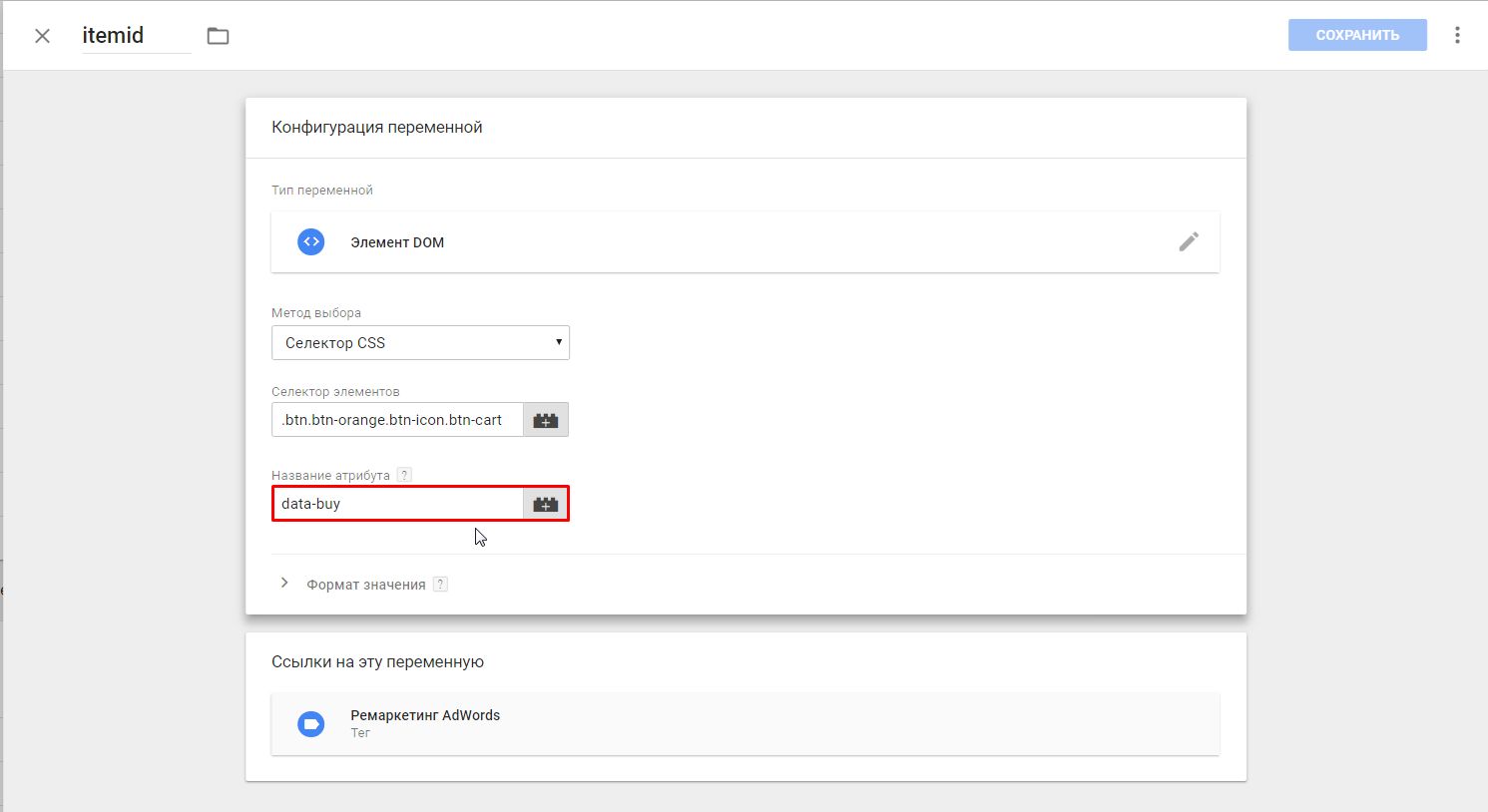
Тогда в поле «Название атрибута» нужно также вставить название атрибута (ваш кэп!) с артикулом, т. е. из примера это data-buy.

6. Таким же образом создаем переменную для цены.

Точно так же: смотрим, есть ли id, если нет — копируем селектор, вставляем в переменную.
Важный момент: случается, что в тексте элемента помимо цены может быть еще и обозначение валюты, например, грн.

Тогда берем цену, ищем в коде страницы в качестве какого-нибудь атрибута и проделываем все то же самое.
7. Следующий шаг — передача pagetype. Для решения этой задачи есть два способа: простой и сложный.
В простом мы задаем значение этой переменной константой offerdetail. Это не совсем правильно, т. к. вне зависимости от того, на какой странице сработал тег, тип страницы всегда будет равен offerdetail. Чем это чревато? Автоматически созданные аудитории будут собираться некорректно. Если в своей работе вы используете собственные аудитории, то смело выбирайте константу.
Более сложный способ — передавать разные значения pagetype в зависимости от страницы. Для этого нам понадобится:
- Наличие в URL общего признака для всех карточек товара.
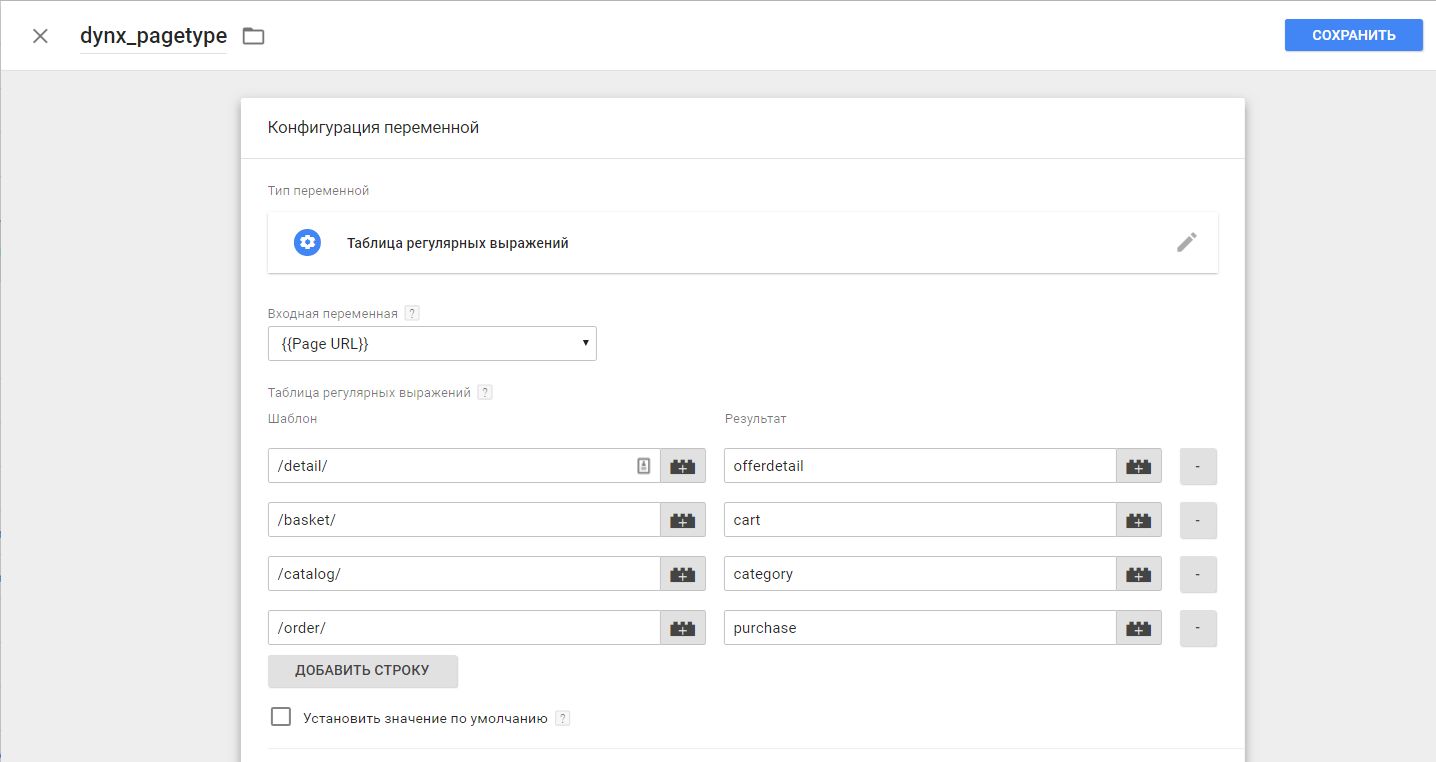
- Переменная типа «Таблица регулярных выражений».
Схема работы такая: если входная переменная принимает значения, соответствующие прописанному шаблону, то такая переменная возвращает прописанный для этого значения результат.
Во входную переменную ставим {{Page URL}}, добавляем строки и в шаблоны прописываем регулярные выражения релевантные нужным нам типам страниц, а в поля «Результат» прописываем соответствующие им значения.
На выходе имеем готовую переменную для pagetype, которая на разных типах страниц принимает корректные значения.

При этом в качестве входной переменной вовсе не обязательно использовать именно Page URL. Это может быть любая переменная, которая принимает разные значения в зависимости от типа страницы. Например, это может быть атрибут class или id какого-то элемента в HTML-коде страниц, которые принимают разные значения на страницах разного типа.
Итак, самая сложная часть позади, осталось только собрать тег ремаркетинга со всеми этими переменными.
8. Проверяем:
- включаем дебаггер;
- открываем variables;
- смотрим значение наших переменных.
Они принимают нужные значения? Поздравляем, двигаемся дальше! Нет? Ищем проблему или пишем о ней в комментариях. Мы постараемся ответить, что пошло не так.
Этап 2. Создаем тег ремаркетинга в аккаунте Ads
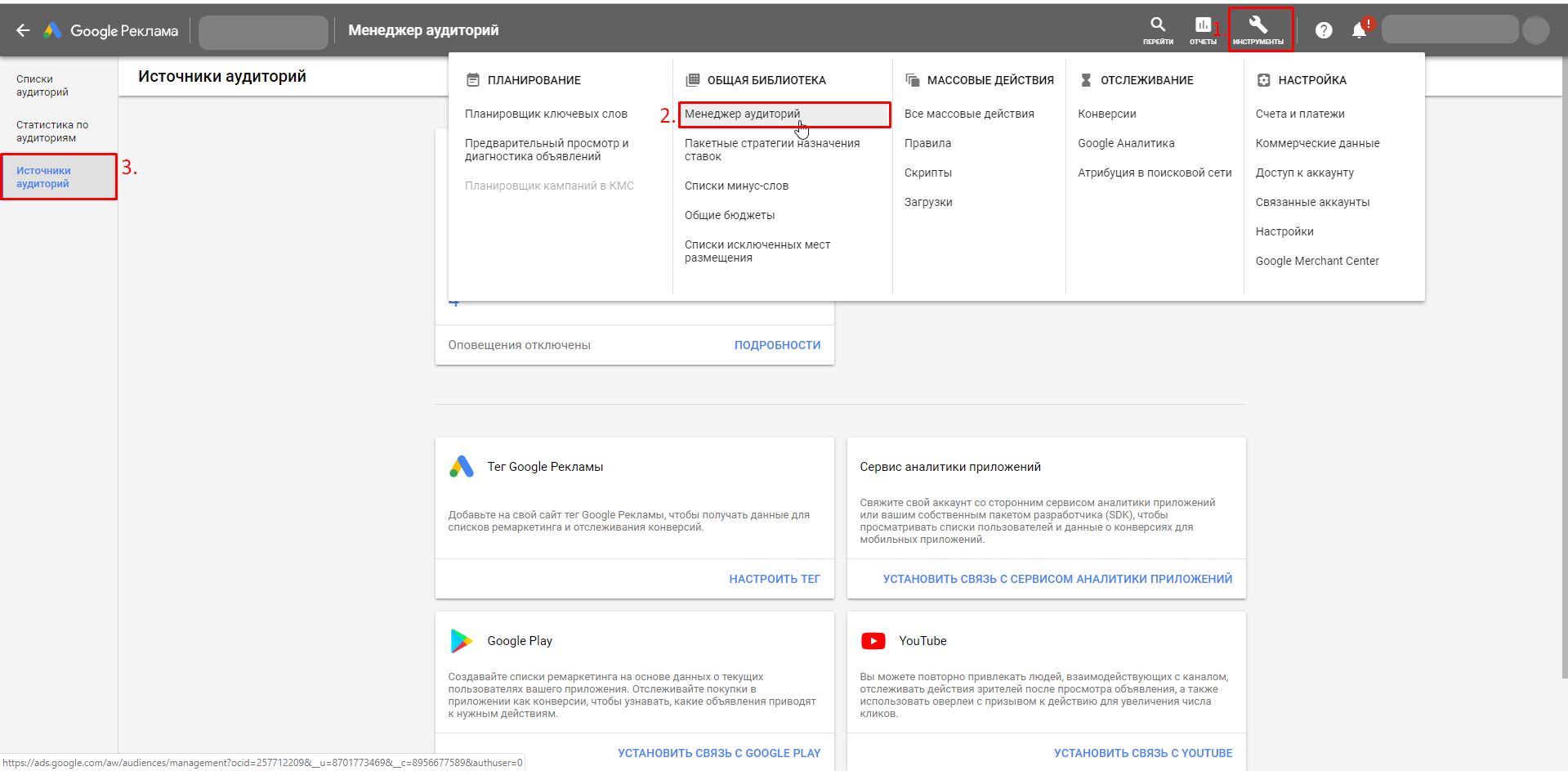
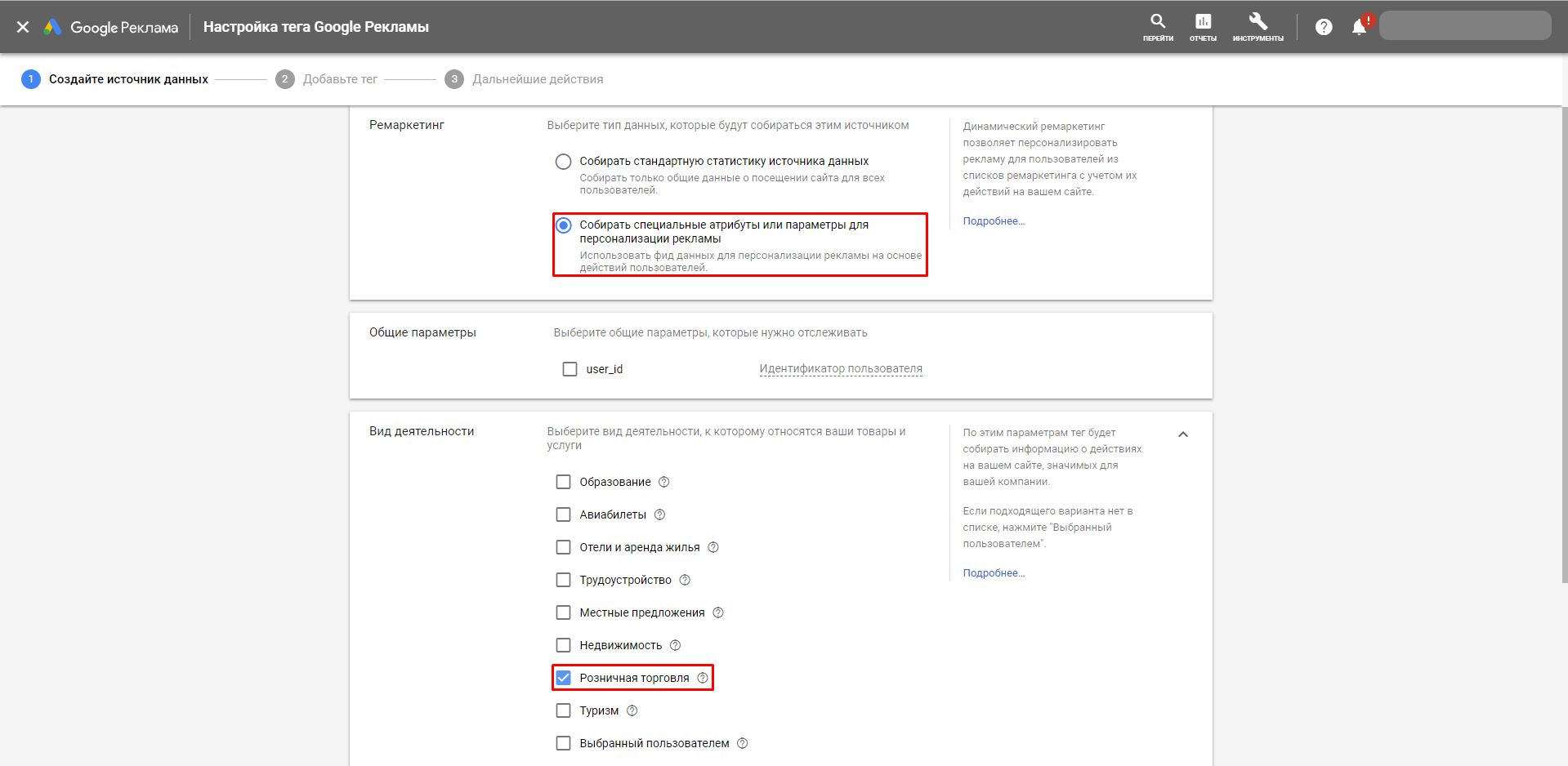
1. В аккаунте Google Ads переходим в Инструменты — Менеджер аудиторий — Источники аудиторий — Тег Google Рекламы.

2. При создании тега выбираем следующие пункты:

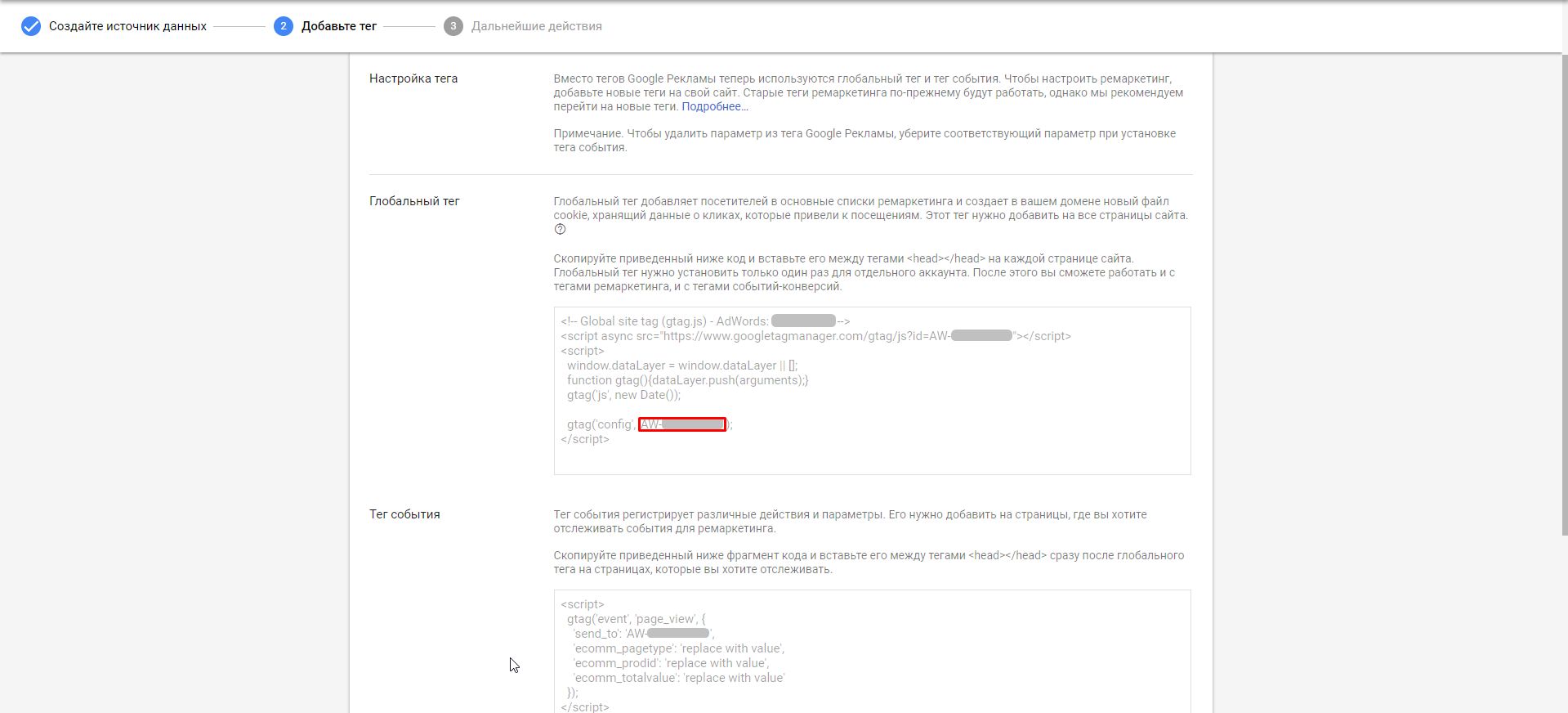
3. Копируем id тега ремаркетинга AW-XXXXXXXXX

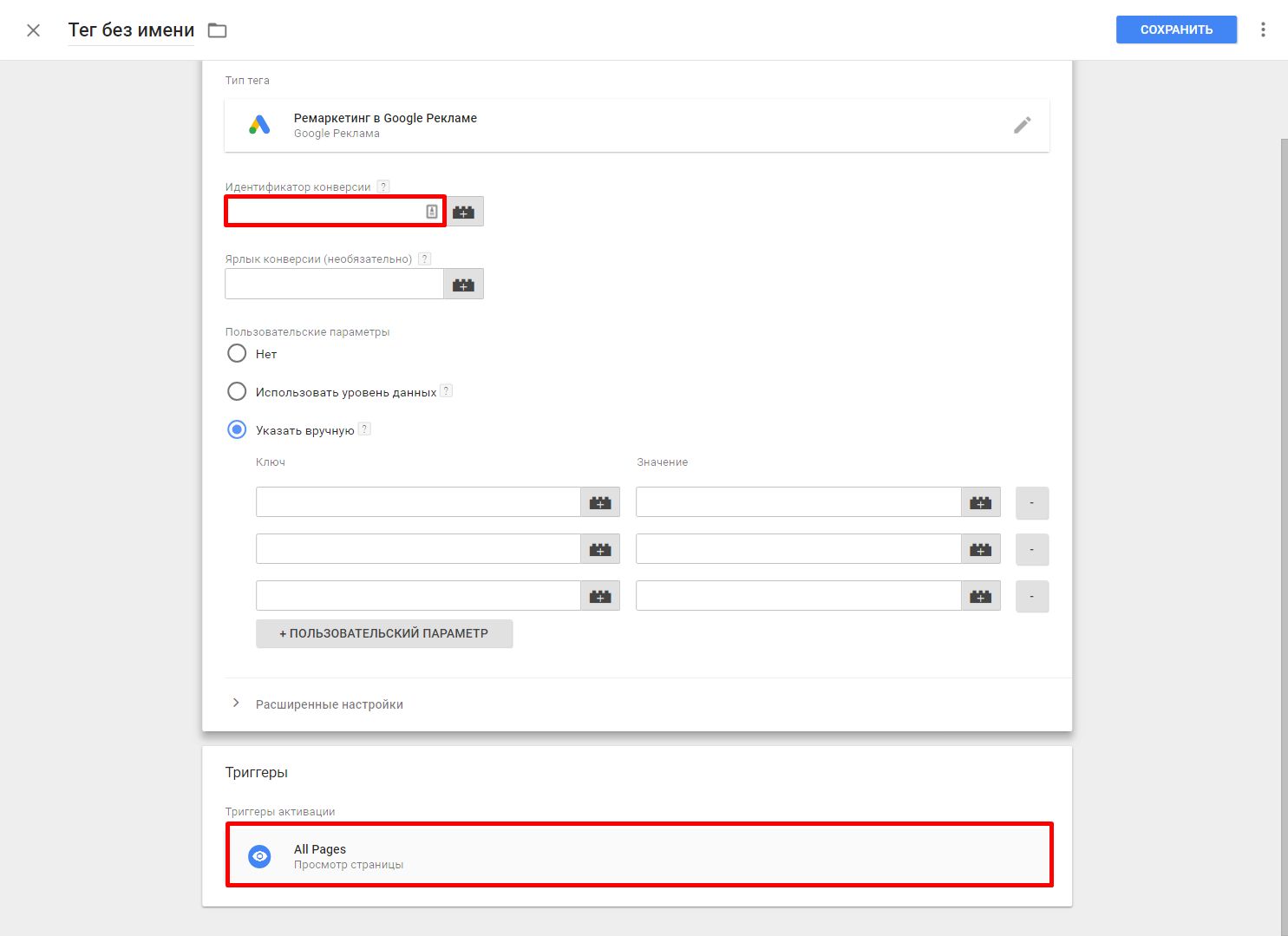
4. Создаем в GTM тег типа «Ремаркетинг Ads», вставляем туда скопированный id тега Google Ads. Триггером активации ставим «Все страницы».

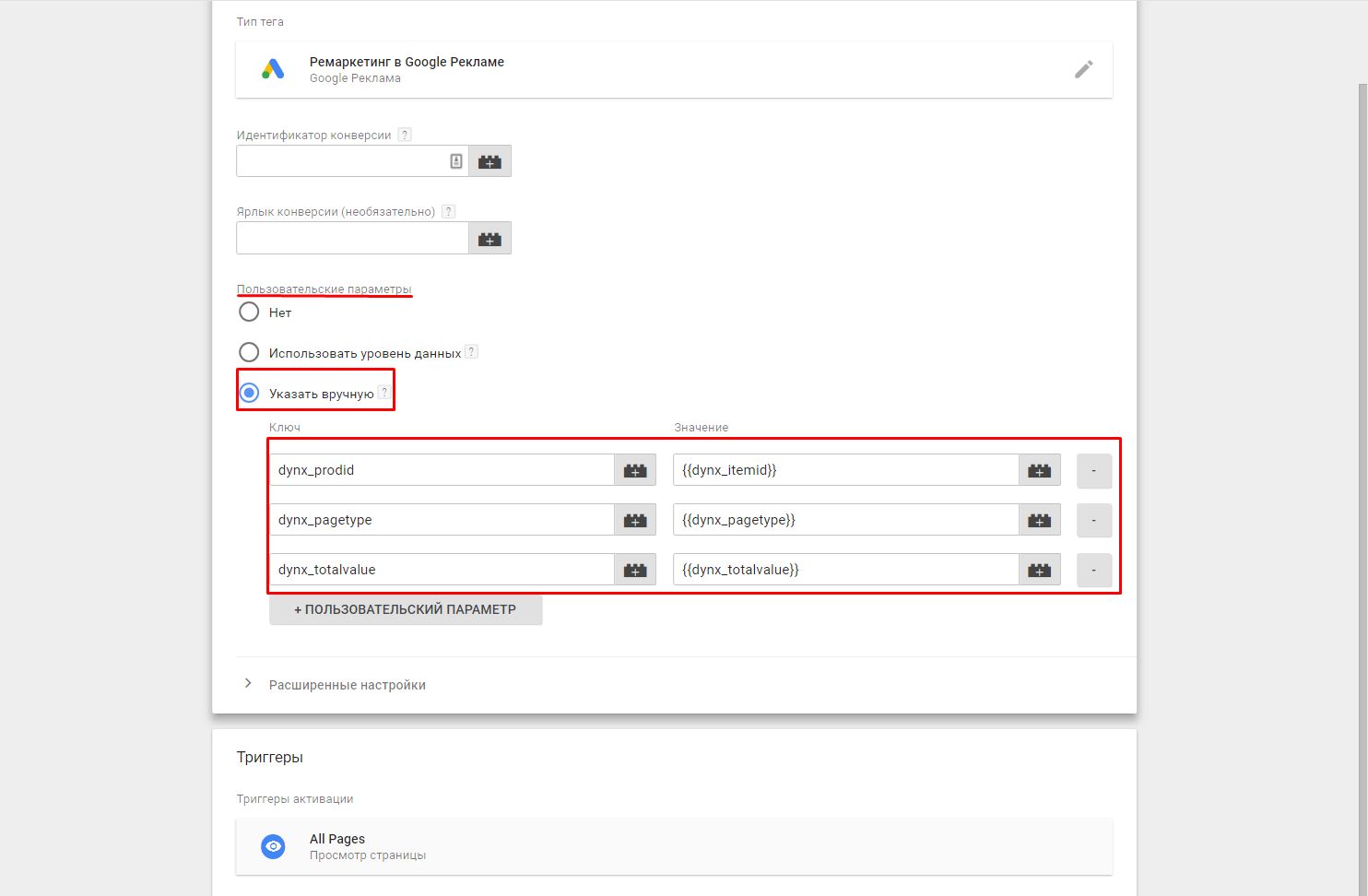
5. В разделе «Пользовательские параметры» выбираем чекбокс «Указать вручную» и добавляем три параметра. В полях «Ключ» прописываем название параметров, а в «Значение» — подставляем созданные переменные.

6. Еще раз все проверяем в дебаггере и публикуем изменения в Google Tag Manager. После этого уже запускаем кампанию в Google Ads.
Выводы
Плюсы метода
- Не нужен разработчик для настройки динамического ремаркетинга.
- С наличием опыта работы с GTM реализация занимает до получаса.
Минусы метода
- Зависим от верстки сайта: если сайт сверстан плохо — будут сложности.
- Если дизайн сайта меняется, могут перестать работать некоторые переменные.
__________
Материал подготовил Евгений, Team Lead PPC Artjoker. Статья размещена также на ppc.world.






