Сколько стоит сделать сайт, приложение или сервис: ценообразование веб-разработки
Из чего складывается стоимость разработки
Мы в Атвинте формируем стоимость разработки исходя из количества часов, которые понадобятся для реализации проекта. Час работы нашего агентства стоит от 3 000 рублей. В эту сумму входит: работа специалиста (аналитик, дизайнер, разработчик, тестировщик), а также менеджмент проекта (проджект-менеджер, продакт-менеджер и аккаунт-менеджер).
Представим, что для проекта понадобилось 10 часов аналитики, 10 часов дизайна, 10 часов разработки и 10 часов тестирования. Итого 40 часов, которые будут стоить 120 000 рублей.
Также у нас в агентстве есть аутстафф — это модель сотрудничества, где клиент арендует отдельного специалиста и берет менеджмент проекта на себя. Оплата идет по часам, а ознакомиться с тарифами можно на странице услуги.
Как выбрать модель оплаты за разработку
В этой статье мы рассмотрим, как формируется стоимость проекта под ключ, где мы полностью отвечаем за разработку веб-продукта с нуля. А про работу по формату аутстафф читайте подробнее в отдельном материале.
Оценка проекта
После обращения клиента мы делаем оценку: брифуем заказчика, уточняем детали по функционалу и интеграциям. Количество часов зависит от требований и поставленных целей.
Для оценки подключаем сейлз-менеджера и руководителей отделов — они изучают бриф и рассчитывают время по задачам своих направлений. Обычно это занимает один или два дня.
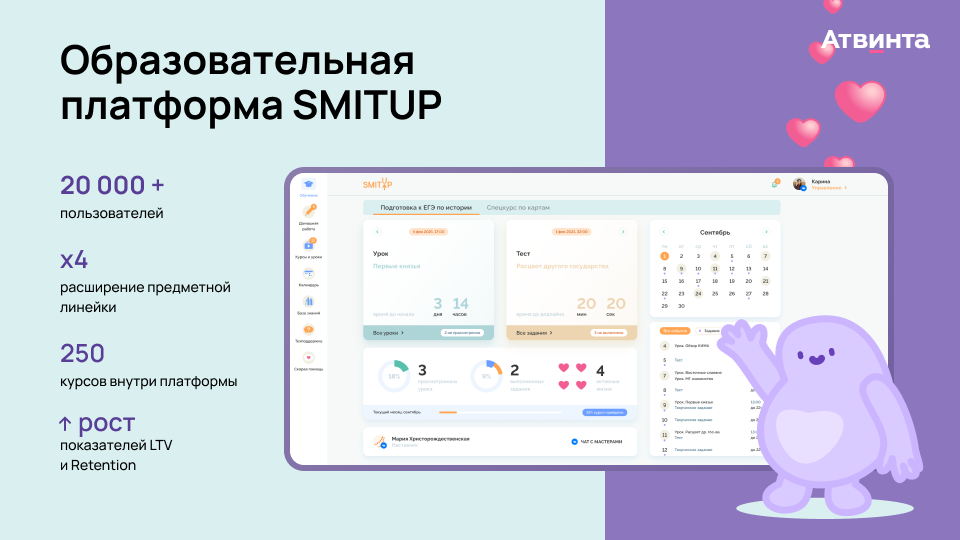
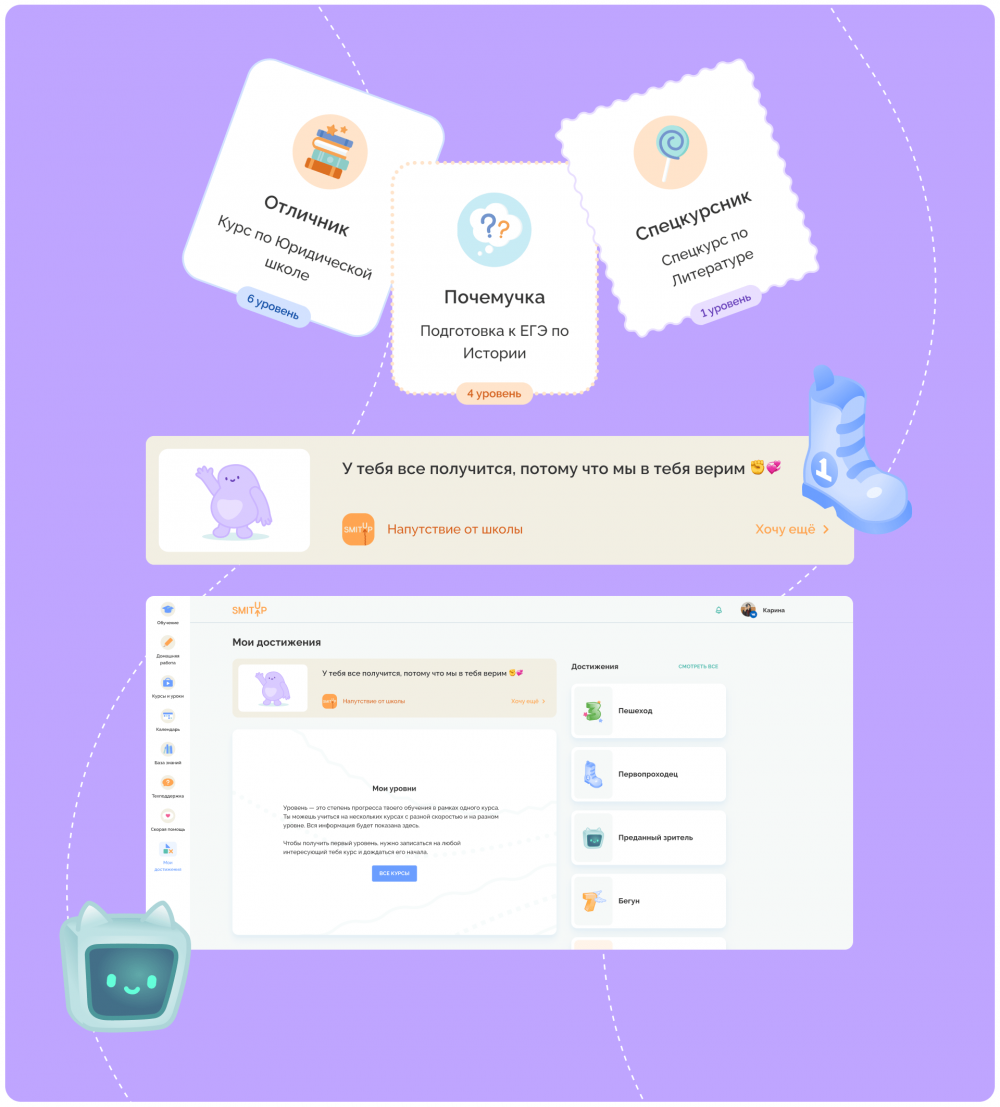
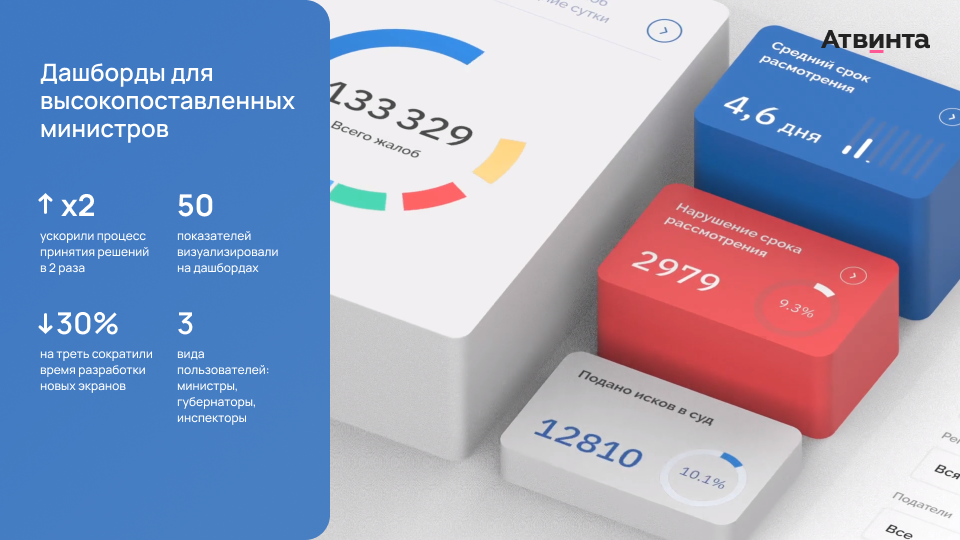
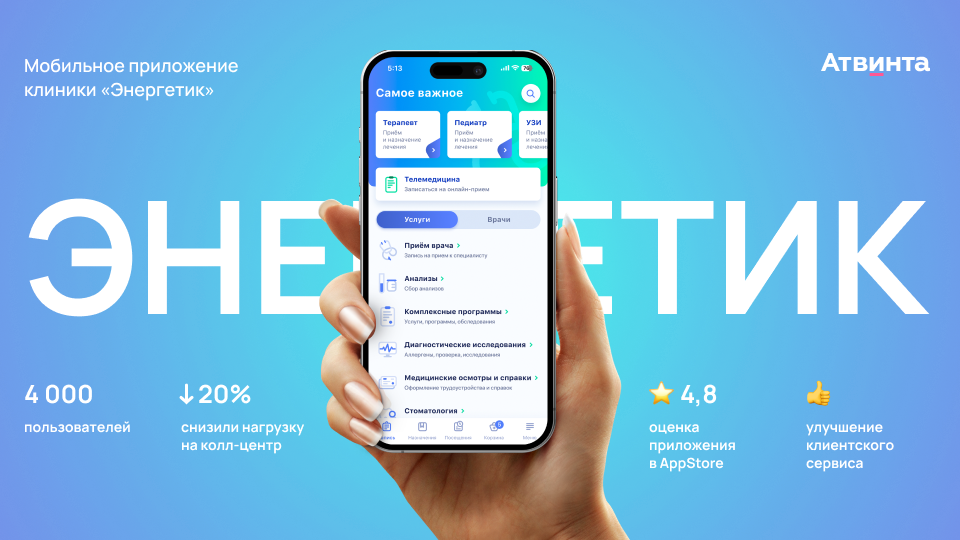
Если проект масштабный, то мы можем разбить его на несколько этапов: например, разработка базового функционала и последующие доработки из бэклога. Так мы работали со SMITUP — онлайн-платформой по подготовке к ЕГЭ. Сначала выпустили продукт с ключевыми функциями: просмотр уроков, выполнение домашних заданий и тестов, конспекты, конструктор курсов, статистика. А позже внедрили игрофикацию, которая стала отдельным проектом со своими контурами, оценкой, бюджетом и техническим заданием. Рассмотрим ключевые факторы, которые влияют на ценообразование: Заказать разработку мобильных приложений Мы специализируемся на разработке сайтов, веб-сервисов и мобильных приложений. Это продукты с разным наполнением, задачами и стеком технологий — из-за этого варьируется и количество часов разработки. Например, небольшой корпоративный сайт будет стоить дешевле сервиса с большим количеством функций и страниц. Вне зависимости от масштабов проекта наши клиенты получают качественный результат. Мы выиграем призовые места на конкурсах и с лендингами, и с сайтами, и с личными кабинетами. Например, дашборды для Аналитического центра при Правительстве Российской Федерации получили два золота на G8 и Tagline Awards в номинации «Лучший дизайн интранета». А лендинг партнерской программы Атвинты — 8 наград, в том числе и на американских премиях CSS Awards и Awwwards. Разработка мобильного приложения для клиники «Энергетик» Действительно ли 3D делает проект дороже? Читайте в нашей статье Минимальный состав команды, которая участвует в разработке сайта или приложения с нуля: Заказать разработку корпоративного сайта Рассмотрим ключевые этапы разработки проекта и их влияние на финальную смету. На этапе предпроектной аналитики мы изучаем пожелания и оцениваем риски — внешние и внутренние. Например, если товар не несет ценности — он не будет пользоваться спросом. Стоимость анализа для проектов будет разной. Например, для лендинга на конструкторе мы составляем краткое ТЗ с общим описанием функций и расположения блоков. Это занимает 1-2 дня. Для сложного веб-продукта на написание ТЗ может уйти до одного месяца. При разработке имиджевого сайта достаточно краткой аналитики для проектирования структуры. А для веб-сервиса важно провести тщательный аудит и набор исследований — то есть уделить больше времени выявлению потребностей клиентов, рынка и других факторов. Без аналитической базы ни вы, ни команда не будете понимать, что вы делаете, для чего и для кого. На этом этапе можно отказаться, например, от Custdev, однако повышается риск сделать менее релевантный ресурс для пользователей. А это — доработки и дополнительные расходы уже после релиза. Чем масштабнее система, тем больше времени потребуется на ее проектирование, дизайн-концепцию и отрисовку макетов. Если в интерфейсе заложен нестандартный функционал, время работы дизайнера увеличивается из-за того, что ему требуется отразить больше пользовательских путей в интерфейсе. Заказать написание ТЗ и создание прототипов в Атвинте Разработка 3D-шоурума для поставщика материалов «Опалубка-Домстрой» Не всегда нужна дизайн-концепция — это зависит от типа проекта, его срочности и сложности. В другом варианте заказчик может прийти с готовым графическим оформлением в виде макетов всего сайта или нескольких страниц. Заказать разработку UX/UI-дизайна Переходим непосредственно к созданию кода. Здесь экономят время готовые решения и библиотеки для сайта или приложения. Например, можно выбрать кроссплатформенную разработку, которая сразу работает на iOS и Android. Разработка мобильного приложения «Юный турист Кузбасса» Либо можно начать с реализации MVP — продукта с минимальным набором функций для старта и проверки гипотез. И уже после релиза решить, на каком функционале сосредоточиться в дальнейшем. Внедрение CMS занимает меньше времени, потому что готовые системы закрывают часть технических задач. К примеру, у Битрикса уже есть встроенная административная панель — и мы только адаптируем ее под управление контентом. Как в Атвинте разрабатывают веб-продукты Мы закладываем на тестирование 30% от общего времени. Специалисты проверяют узкие места, ищут и передают баги на устранение. Без этого система может выдать ошибку или не довести пользователя до финальной цели: оформить заказ или оставить заявку. Зачем тестировать веб-продукты Наши тестировщики подключаются к проекту на трех этапах: Стоимость разработки зависит от нескольких факторов, поэтому даже средняя цена или тарифы на сайте агентства не покажут полной картины. На оценку влияет сложность продукта, требования заказчика и количество человек, участвующих в процессе разработки. При этом каждый этап реализации может потребовать дополнительных затрат по времени и ресурсам, которые закладываются на старте. Использование современных технологий, грамотное планирование и детальный анализ требований позволяют нам и клиенту создавать качественные и полезные веб-продукты с оптимальным бюджетом.

Что влияет на смету



Какие специалисты участвуют в разработке веб-продукта

Этапы разработки проекта и ценообразование в них
Определение требований и аудит


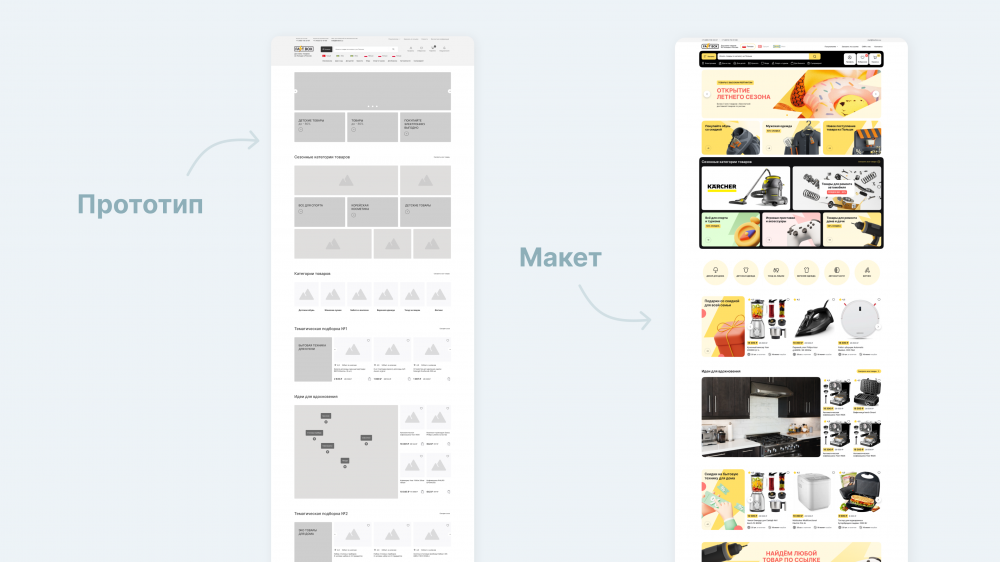
Стоимость проектирования и дизайна

Цена разработки веб-продукта

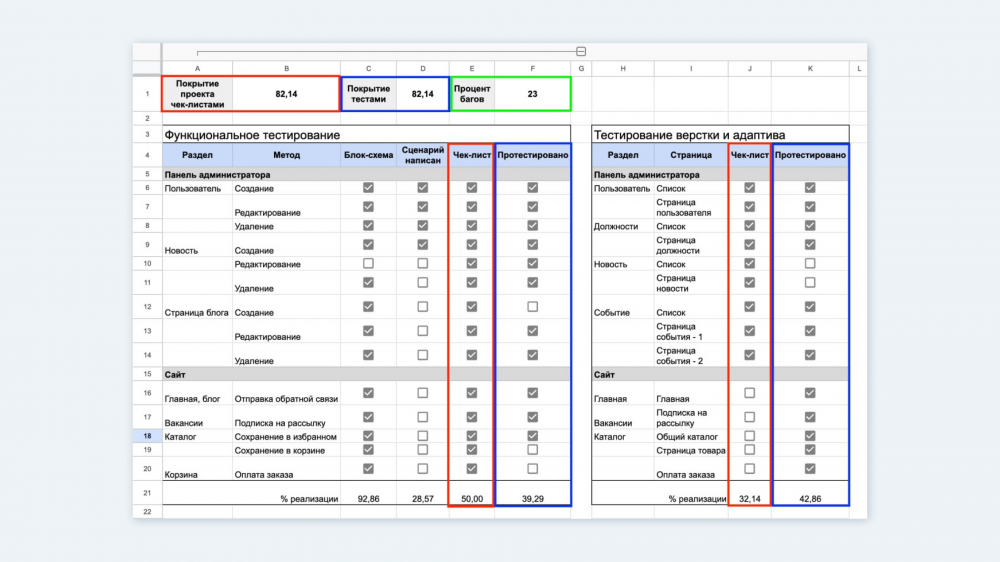
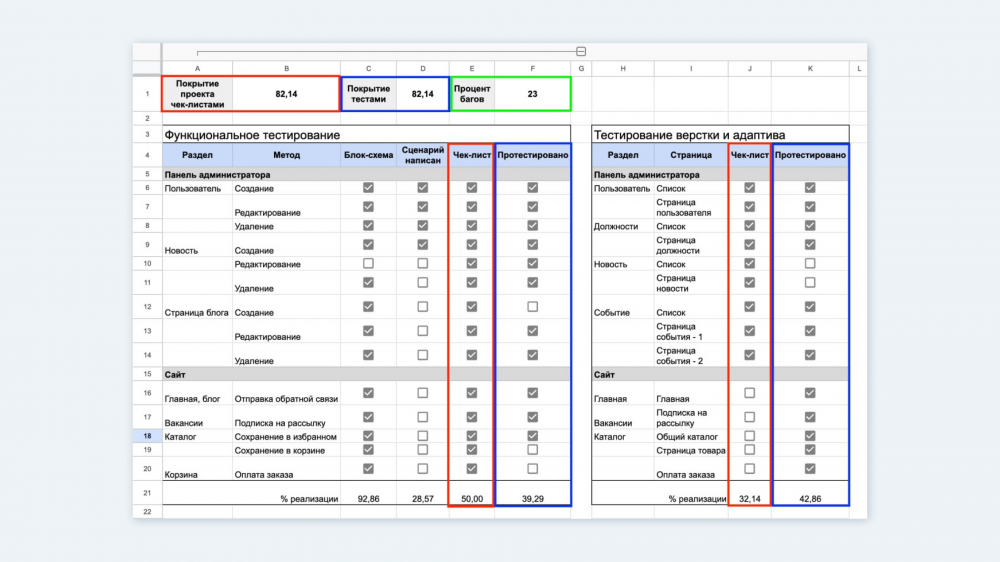
Стоимость тестирования сайта, приложения или сервиса

Подведем итоги