Адаптируем сайт к мобильным: польза для бизнеса

В 2013 году Артемий Лебедев написал в блоге, что мобильная версия сайта — глупость. Главным аргументом было, что даже у Apple нет мобильной версии.
В 2014 году Apple ввели адаптивную верстку. Спустя еще год Лебедев поменял мнение, «потому, что произошло глобальное изменение сценария — теперь мобильных устройств больше, чем компьютеров».
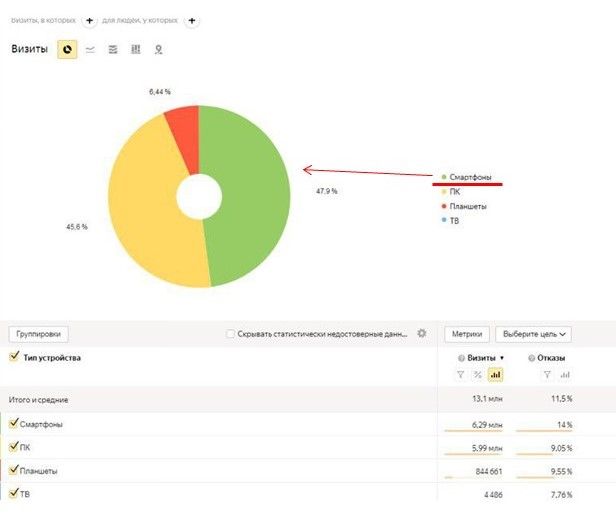
В 2017 году по данным исследования Mediascope каждый второй россиянин пользуется мобильным устройством для выхода в интернет. Каждый седьмой использует для интернета только смартфон.
На маленьком экране мобильного или планшета веб-страница выглядят иначе, чем на компьютере. Для удобства пользователей разработчики предусматривают версию сайта для мобильных устройств, или Mobile-friendly.
Сайт для мобильных устройств подразумевает особую верстку, которую комфортно просматривать на небольших экранах смартфонов и планшетов. В ряде случаев функции такого сайта урезаны по сравнению с версией для компьютера. Остается только необходимое для посетителя.
Узнайте, учитывает ли ваш сайт потребности мобильных пользователей с помощью теста Google.
Адаптация к мобильным — стандарт качества веб-ресурсов. И бизнес либо принимает стандарт, либо упускает клиентов.
Убедитесь в полезности мобильной версии для бизнеса. Зайдите в отчет Google Analytics или Яндекс.Метрики и посмотрите, сколько посетителей заходит с мобильных устройств. Если цифра 20% и больше — стоит позаботиться об этих пользователях.

Сайт для мобильных стимулирует покупку
Представьте, что путь вашего потенциального клиента — это путь мячика на поле для гольфа. Необходимо провести этот шарик по полю самым быстрым путем и забить в лунку. Лунка — это достижение посетителем цели. Для достижения цели нужно, чтобы пользователь нашел сайт в поиске, перешел на сайт, нашел нужную информацию и совершил покупку.

Разработка, поддержание и продвижение сайта требует затрат времени и денег. При грамотном подходе сайт, дружественный к мобильным устройствам, принесет дополнительную прибыль. Разберемся по пунктам, на каких этапах взаимодействия клиента с сайтом есть ресурс для повышения прибыли.
Больше клиентов из поисковиков
Поисковая выдача сайта — это правильная позиция гольфиста на старте, от нее зависит точность удара.

Яндекс и Гугл отдают предпочтение в мобильной выдаче сайтам с версией, адаптированной к смартфонам. В поисковике на мобильном пользователь сначала увидит сайты, адаптированные к их устройствам. Об этом можно прочитать в блогах Яндекса и Google.
Cайт для мобильных показывается выше в выдаче на мобильных, по сравнению с конкурентами, у которых сайт не адаптирован. Чем выше сайт в поисковой строке, тем больше людей перейдут на него. Результат - больше поток клиентов на ваш сайт.
Посетитель задерживается на сайте
Удар в гольфе нужно рассчитывать так, чтобы мяч не попал на препятствия. Мобильная версия сайта и есть такой удар. Сайт с мобильной версией учитывает особенности восприятия информации на небольшом экране, помогает посетителю пройти «узкие места» и принять решение о покупке.

У адаптированных сайтов меньше процент отказов, то есть меньше доля посетителей, которые ушли с веб-ресурса, не просмотрев ни одной страницы. Проверить процент отказа для пользователей мобильных устройств можно в Google Analytics в отчете «Аудитория» или Яндекс.Метрике в отчете «Технологии».
Мобильные пользователи нетерпеливы. У них нет времени разбираться с навигацией, читать мелкий шрифт. Корректное отображение всех элементов сайтов удержит посетителя. Он не закроет страницу сразу после перехода, просмотрит больше информации, вернется на ваш сайт повторно.
Посетители сайта становятся покупателями

Дополнительный трафик, меньше потери при открытии сайта, правильное расположение целевых кнопок приводит к тому, что пользователь находит то, что искал. По исследованию Google, конверсия сайтов, адаптированных к мобильным устройствам, в среднем выше на 15%, чем сайтов без мобильной версии.
Пользователи хотят быстро найти информацию, сделать заказ, легко прочитать описание товара или услуги. Сделайте опыт использования сайта для ваших клиентов интуитивным. Чем проще пользователю понять, какую кнопку нажать для покупки, тем с большей вероятностью он совершит эту покупку.
Как лучше адаптировать ваш сайт для мобильных устройств
Какие бывают сайты для мобильных устройств
Адаптация сайта к мобильным устройствам возможна одним из трех способов:
- Мобильная версия — это самостоятельная версия сайта для смартфонов и планшетов. Располагается на отдельном поддомене. Контент и функции частично или полностью дублируют с основной версии. При данной реализации у вас получатся 2 сайта. Каждый из них поддерживаем, наполняем контентом и продвигаем отдельно.
- Адаптивный сайт — это сайт, верстка которого автоматически меняется в зависимости от ширины экрана пользователя. Адаптивная верстка решает проблему отображения сайта на мобильном, но не учитывает особенности поведения мобильных пользователей. Если выбираете эту технологию, тщательно продумайте сценарий поведения посетителей и дизайн. Иначе вы потратите деньги на разработку впустую.
- Динамическая верстка — это прогрессивная версия адаптивного сайта, которая автоматически меняет верстку в зависимости от типа устройства пользователя. Очень похоже на адаптивный сайт. Отличие в том, что тип устройства определяется не на стороне пользователя, а на сервере сайта. Для этого на сервер передаются данные о пользователе и его устройстве. Из-за этого может снижаться скорость загрузки такого сайта. Нагрузка на сервера повышается, требуются дополнительные ресурсы, которые влекут за собой дополнительные траты. Как следствие - стоимость поддержания такого сайта повышается в разы.
Какой способ адаптации сайта выбрать
Каждый способ имеет свои достоинства и недостатки.
С точки зрения пользователей не важно, как реализована подстройка к экранам мобильных устройств. Гораздо важнее интуитивность дизайна и удобство использования. С помощью схемы вы можете предварительно определить подходящий для вашего бизнеса способ сделать сайт мобильным.

Если у вас уже есть сайт, он не адаптирован под мобайл. Сайт устраивает вас по конверсии, и вы не планируете его переделывать.
В этом случае оперативнее и дешевле сделать отдельную мобильную версию. Такое решение удобно для одностраничных лендингов, корпоративных сайтов, сайтов-визиток.
У вас нет сайта, либо вы полностью переделываете существующий. Тогда опираемся на потребности аудитории.
Если клиенты, просматривающие сайт с разных устройств ведут себя одинаково и для них важно сохранение функций и полной информации сайта на любом носителе, выбирайте адаптивную версию. Такое решение подходит для каталогов, интернет-магазинов, сервисов доставки еды.
Если потребности мобильной и десктопной аудитории различаются, причем посетителям важна легкость загрузки и сведение функций до минимума, то сделайте отдельную более легкую мобильную версию с возможностью переключиться на полную версию для десктопа. Такое решение выбирают информационные и новостные ресурсы, автомобильные сайты, операторы связи.
Динамическая версия сайта на данный момент является наиболее трудоемкой и затратной. Выбирать ее стоит, только если вы Тинькофф Банк. В остальных случаях по затратам и выгодам выигрывают предыдущие два варианта.
Какой бы вариант вы не выбрали, помните, в создании мобильного сайта главное — пользовательский опыт. Если сайт построен с учетом потребностей пользователей, то можно считать его «Мобайл-френдли» и рассчитывать на больший поток клиентов.