Диалоговые принципы UI-дизайна

The Rectangles создали чатбота техподдержки для Company (специально для статьи мы заменили название реальной компании, для которой работали The Rectangles, на Company — прим. BotLab). Расскажем об этапах разработки.
В начале нужно определиться с целями
Чатботы в поддержке имеют свои специальные функции. Люди посещают сайты потому что хотят чего-то конкретного: пойти в ресторан, купить продукты или забронировать билеты на концерт. А использование чатботов — это больше развлечение, объединяющее в себе те же функции, что и на сайте. Поэтому чатбот на сайте должен выступать в роли гида, официанта в ресторане или консультанта в магазине.
Цели чатбота для Company были таковы:
- передать характер бренда компании, вызвать у собеседника любопытство и симпатию
- разработать набор разговорных функций
- создать сценарии диалога
- предоставить пользователю информацию о продукции сайта
- узнать информацию о пользователе (имя, род деятельности, e-mail, телефон)
- помочь заполнить форму обратной связи
- побудить подписаться на рассылку и добавить сайт в закладки
Перед разработкой — изучить теорию
Итак, прежде, чем разрабатывать бота нужно изучить немного теории.
Сначала The Rectangles определили, что такое коммуникация, диалог и, зная это, приступили к разработке UI-интерфейса.
Коммуникация — процесс, в котором все аспекты влияют друг на друга. Это значит, что коммуникация является системой, в которой все элементы (сообщения) работают вместе. Самым естественным способом коммуникации является диалог — неформальный разговор между двумя собеседниками.
Люди вступают в диалог и используют сообщения, чтобы получить желаемый эффект от собеседника. И сообщения должны адаптироваться в зависимости от ситуации, они могут быть модифицированы и скорректированы для достижения лучших результатов.
Чтобы понять, как создать интерфейс без мощного AI, который будет соответствовать всем правилам диалога, нужно обратиться к теории языка. Тут есть два правила, благодаря которым люди кодируют и декодируют сообщения собеседника.
- Определяющее правило:
Сообщения и отдельные слова помогают людям воспринимать сообщение в определенном контексте.
- Нормативное правило:
Сообщения и отдельные слова помогают интерпретировать сообщение и понять, что следует и не следует говорить в определенном контексте.
Создать нужно такой интерфейс, который учитывает эти правила.
Поделим этап разработки на две части:
1 часть — проектирование вербальной коммуникации.
2 часть — проектирование невербальной коммуникации.Расскажем о них по очереди. Поехали.
Часть 1. Проектирование вербальной коммуникации
UX-дизайнеры должны предвидеть все варианты развития разговора с чатботом. Для бота нужен подробный сценарий разговора с помощью адаптивного синтаксиса, который сделает разговор приятным и значимым для пользователей. Что для этого нужно разработать?
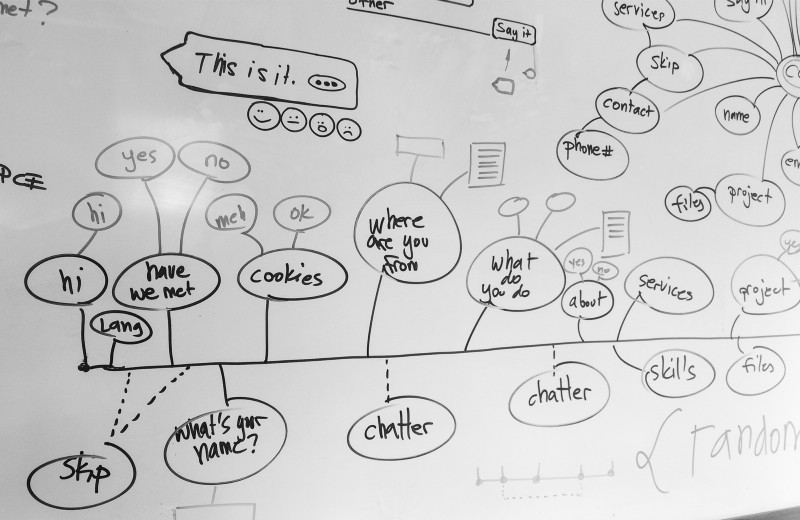
Рамки диалога
Начали с Mind Map. Нужно набросать все возможные темы по которым будет выстраиваться диалог. Это подойдет, чтобы быстро проверить, насколько сложным может быть сценарий на выходе, насколько много тем нужно учитывать.
Затем темы объединили в функциональные блоки. Некоторые из блоков оказались целевыми («core»), другие были ответственны за разговор («chatter»), еще одна группа предоставляет пользователям варианты или дополнительную информацию («extras») и блок переводящий разговор («skip») на другие блоки сценариев. В каждый из них включены реакции на ответы пользователей.
Сценарий и устойчивые выражения
Так как сценарий был разделен на блоки («core», «extras» и т.д.), то прописывать сценарии для них можно независимо друг от друга.
Ниже приведены некоторые примеры блоков сценария для чатбота Company.
Начало разговора: «Opening»
Привет. Я Борис. Я с радостью пообщался бы с тобой. Привет, Борис Как у тебя дела сегодня? Ну.. могли быть и получше Плохой день? Да уж, такое случается..
Дополнительный разговор: «Extras»
Ты не против если я буду использовать cookies? Что это такое? Cookies — это данные о твоих действиях в браузере Звучит пугающе.. но ок На самом деле, ничего страшного :)
Перевод разговора к теме: «Skip»
Привет Ты выглядишь как-то знакомо Мы встречались? Да Ага! У меня хорошая память! В прошлый раз мы говорили о Magento разработке Хочешь продолжить? Давай продолжим
Ядро разговора: «Core»
Расскажи о себе С удовольствием! :) Хочешь узнать откуда я? Услышать мою историю? Или может быть понять чем я занимаюсь? Откуда ты?Идея обо мне пришла UX дизайнеру из студии The Rectangles И польский дизайнер Jan Kallwejt одел меня и причесал :)
Разговор: «Chatter»
Видишь этот значок «Поделиться» вверху? А что с ним? Если тебе нравится наш чат, представь меня своим друзьям :) Я буду рад поговорить и с ними тоже Может позже
Завершение разговора: «Ending»
Я должен идти Хочешь сначала увидеть небольшой фокус? Покажи! Нажми Cmd + D Ха! Ты поставил меня в закладки? Еще нет Тогда сделай это! :) Ок, мне пора идти Давай оставаться на связи Пока, Борис!
Синтаксис
Хороший сценарий должен допускать различные варианты разговора. Нужно создавать несколько вариантов сообщения, заменив одно слово другим. Кроме того, в сценарии надо предусмотреть место для ответов пользователя, кнопок и т.д.
Для создания такого сценария понадобится набор условных обозначений: скобки, фигурные скобки, слэши. Например:
- {} Фигурные скобки — определяют набор опций
- | Прямой слэш — отделяет параметры в наборе
- () Круглые скобки — указывают условие соответствующих параметров в наборе
- [] Квадратные скобки — указывают на ввод данных пользователем
{ (Доброе утро)|Здравствуй|Привет }, друг, { Я|меня зовут } Борис!
Как тебя зовут?
Меня зовут [ ]В некоторых случаях чатбот может выбрать слово из определенного набора случайным образом (Здравствуй; Привет; Хей), но также чатбот может быть немного умнее и отображать некоторые сообщения в зависимости, скажем, от времени суток: (Доброе утро; Добрый вечер).
Фразы чатбота
Визуальное отображение беседы было одной из важнейшей UX-задач для этого проекта. Вот пара выводов, к которым пришли разработчики при дизайне разговора с ботов.
1. Используйте одиночные предложения, а не деление на параграфы
Обычно люди ведут диалог, используя отдельные предложения. Так же и в чате с другом, мы используем отдельные сообщения для отдельных мыслей. Это помогает структурировать информацию. Поэтому, вместо длинных текстов, показывайте комбинации одиночных коротких предложений.
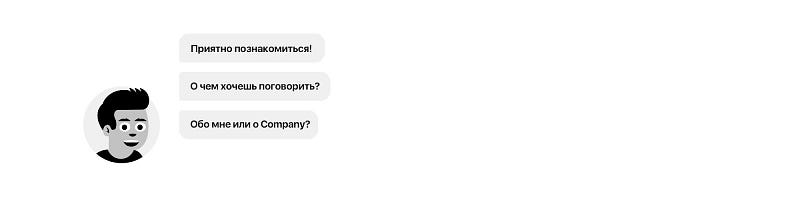
2. Объединяйте короткие сообщения в блоки по смыслу
Создавайте логический текстовый блок, используя закрывающие вопросы. Дайте пользователю понять, где начинается и где заканчивается часть разговора. Например, так:
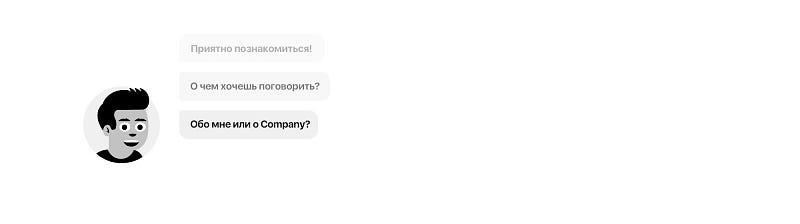
3. Используйте «исчезание» сообщений вместо скроллинга
Наиболее частый способ отображения сообщений — добавлять новые сообщения ниже старых. Поэтому пользователю приходится скроллить. Вместо этого к старым сообщениям можно применить fade out, тогда скроллинг не будет нужен.
Возможно, это решение спорно, но можно посмотреть на это с другой стороны. Такое решение отображает характер реального разговора, когда прошлые фразы уже остаются в прошлом. Например, вот:
Кроме того, можно вернуться к теме разговора (помните блок «skip», который возвращает к предыдущему разговору?) или сделать кнопку «Вернуться к…», которая при появлении будет инициировать возврат к одной из предыдущих тем.
4. Задавайте пользователю правильные вопросы
Самая сложная часть в построении UI-диалога без AI — интерпретация ответов пользователя. Сценарий должен быть составлен так, чтобы пользователи давали боту логичные ответы. Это в тему о пониманий контекста и правильном реагировании (определяющее и нормативное правила).
Для чатбота Company использовали два типа вопросов:
- Однозначный (закрытый)
Они просты в обращении, требуют некоторых познаний в психологии и пользователи говорят только определенными категориями.
- Неоднозначный (открытый)
Они более сложны, но пользователи могут разговаривать более свободно. Но для этого требуется заранее подготовленная база слов, чтобы случайный разговор для бота был более предсказуемым и, соответственно, понятным.
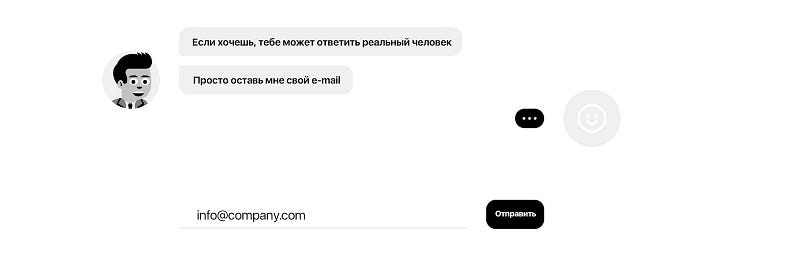
Некоторые из таких сообщений будут содержать нормативные правила: то есть давать собеседнику конкретную узкую тему для сообщения. Например, бот может попросить прислать e-mail.
Но даже в таком случае найдутся люди, которые захотят спровоцировать бота с помощью ненадлежащих ответов или нецензурной лексики. Вот как это можно контролировать:
- начните диалог с простого входа: спросите имя или e-mail собеседника
- ограничьте вход в диалог только определенным набором признаком (например, для имени — допускаются только буквы)
- используйте массивы самых популярных ругательств для запрета
- попробуйте подключить электронный словарь с открытым API (например, Lingvo API) для проверки слов собеседника — существуют ли они вообще
И еще один важный момент.
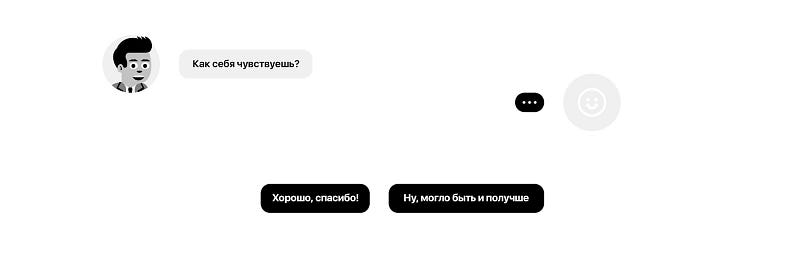
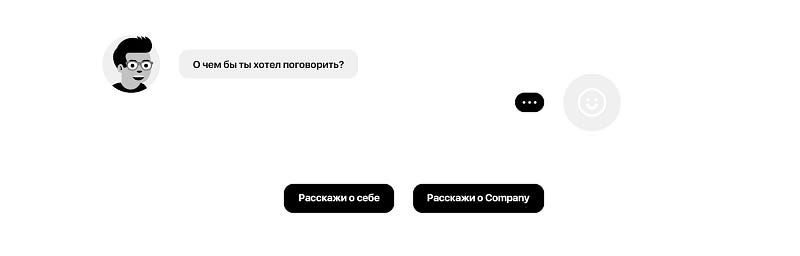
При использовании открытых вопросов, некоторые добавили бы кнопки ответов. Таким образом, вы думаете, что задаете открытый вопрос, который создает ощущение свободы ответа, но вместе с тем даете кнопки выбора. Как здесь:
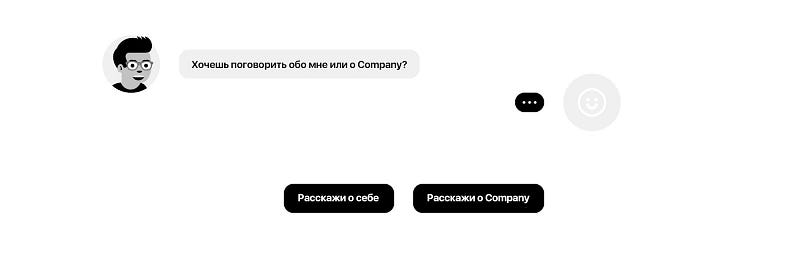
Но такой подход не дает эту иллюзию свободы. Наоборот, собеседник будет чувствовать себя обманутым. Вы задаете открытый вопрос, но не даете ответить на него так, как хочется собеседнику. Чтобы избежать этого, сделайте так:
Так вы ведете собеседника к нужному вопросу и не обманываете его неправильно поставленным вопросом. Это и есть UX.
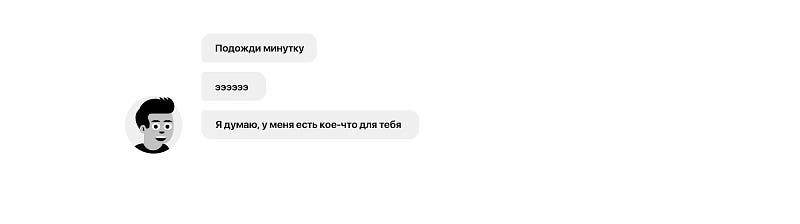
5. Добавляйте предлоги и междометия в речь бота
Люди мямлят, теряют нить разговора и делают ошибки. Это нормально. И если нужно, чтобы речь чатбота была как можно более естественна, нужно добавлять эти элементы человеческого разговора в сообщения чатбота. Например: ну, ээээ, ага, угу, хм, ууу, ох и т.д.
Часть 2. Проектирование невербальной коммуникации
Расположение сообщенийЕсть два вида расположения сообщений в чате — аватары и сообщения выравниваются друг под другом или они противоположны друг другу.

Второй вариант лучше отражает характер разговора. Словно собеседники смотрят друг на друга, как при реальном разговоре.
Внешний вид бота
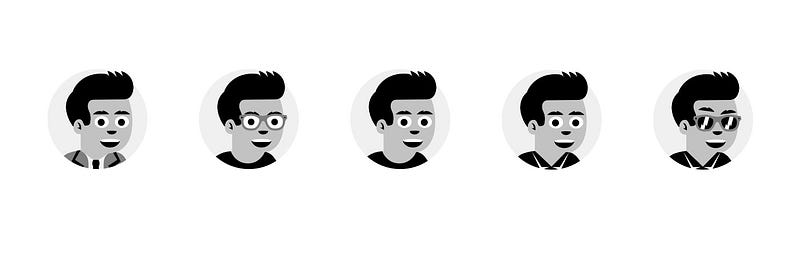
Чатбот, которого создали The Rectangles подходит для любых разговорных целей, так как имеет целую библиотеку различных аватарок, которые можно менять при разговоре.
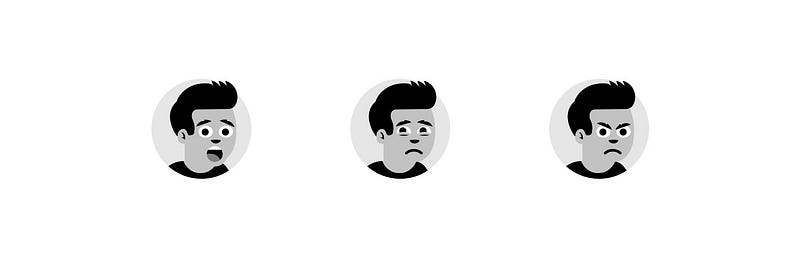
Выражение лица бота
Выражение лица очень важно для успешного невербального общения между людьми. Поэтому The Rectangles добавили своему боту выражения лица и антропоморфные черты. Например, он умеет моргать.

На аватарки были добавлены 6 основных эмоций: счастье, печаль, удивление, радость, отвращение, гнев.
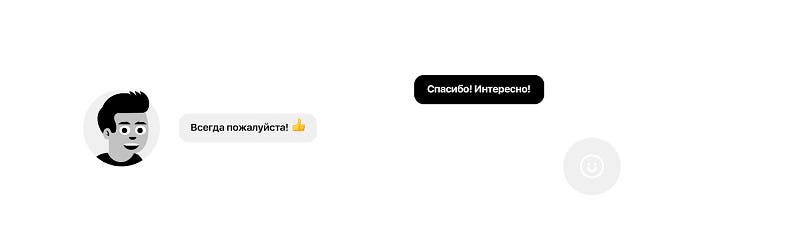
Выражение лица пользователя
Если у бота есть выражение лица, то пусть и у собеседника оно будет. Чтобы проще было понять, как это реализовано, представьте, что этот функционал похож на реакции в Facebook. При наведении указателя мыши на свой аватар, пользователи могут послать боту реакцию — выражение своего лица.

Использование эмодзи
Эмодзи часто используют в сообщениях. Они универсальны и добавляют невербальный характер в письменной коммуникации.
Например, сравните эти два текстовых сообщения:
1. Я тебя ненавижу!
2. Я тебя ненавижу! 😄
Второй вариант легко может быть переведен, как: «Я люблю тебя, приятель!».
Анимация разговора
Анимация делает опыт разговора с чатботом более приятным и естественным для пользователя. Потому что это похоже на живую реакцию во время разговора.
Например, анимационный аватар чатбота больше по размеру в начале разговора, чтобы пользователь мог его рассмотреть, «познакомиться». Когда собеседник присылает первое сообщение, аватар чатбота уменьшается до обычных размеров.
Также, для анимации разговора используются индикаторы «typing», чтобы сказать собеседнику: «Успокойся, я еще здесь, дай мне секунду, чтобы все дописать».

Выводы
Итак, что нужно сделать, чтобы создать чатбота техподдержки на сайте.
- Сперва — определить цели.
- Изучить теорию языка и найти те приемы, которые будут работать для ваших целей. Например, определяющие и нормативные правила диалога — универсальны.
- Сделать Mind Map по темам разговора с ботом и с ее помощью обозначить рамки диалога, разделить сценарий на «открывающие», «закрывающие», «наводящие» и другие блоки.
- Написать сценарий, учитывающий выделенные ранее блоки.
- Отточить фразы чатбота — сделать их похожими на человеческую речь и отразить реальную ситуацию диалога.
- Придумать правильные вопросы, ведущие собеседника по вашему сценарию. Сделать их психологически приятными.
- Добавить невербальные признаки — аватар чатбота, анимацию аватаров и диалога, эмодзи в речи.
По мотивам статьи со-основателя студии The Rectangles, занимающихся изучением и разработкой UX и UI дизайна.