редакции
Скриншоты в магазине приложений: полезный гид по тому, как сделать их инструментом привлечения пользователя
Чтобы повысить рейтинг приложения, увеличить количество загрузок, скриншоты стоит оптимизировать. Moburst подготовил руководство по этой теме, а мы предлагаем с ним ознакомиться.
Важность скриншотов и шаги к их оптимизации
С помощью скриншотов можно продемонстрировать функциональность приложения и его преимущества. Они часто привлекают больше внимания, чем название и описание приложения — как и любые визуальные элементы. Количество загрузок является одним из ключевых факторов ASO, и, так как скриншоты помогают их увеличить, оптимизировать этот элемент действительно стоит. Как это сделать?
- Использовать правильные размеры.
- Доносить нужное сообщение.
- Для приложений, работающих на международном уровне, не забывать о локализации.
- Тестировать!
Начнем по порядку.
Размеры скриншотов
Так как модели устройств, работающих на iOS и Android, разные, для них отличаются и стандартные размеры скриншотов. В App Store сложнее, там прописаны нужные размеры для разных моделей устройств. Для приложений в Google Play чуть проще — они рекомендуют максимальные и минимальные размеры.
Размеры скриншотов для Apple App Store
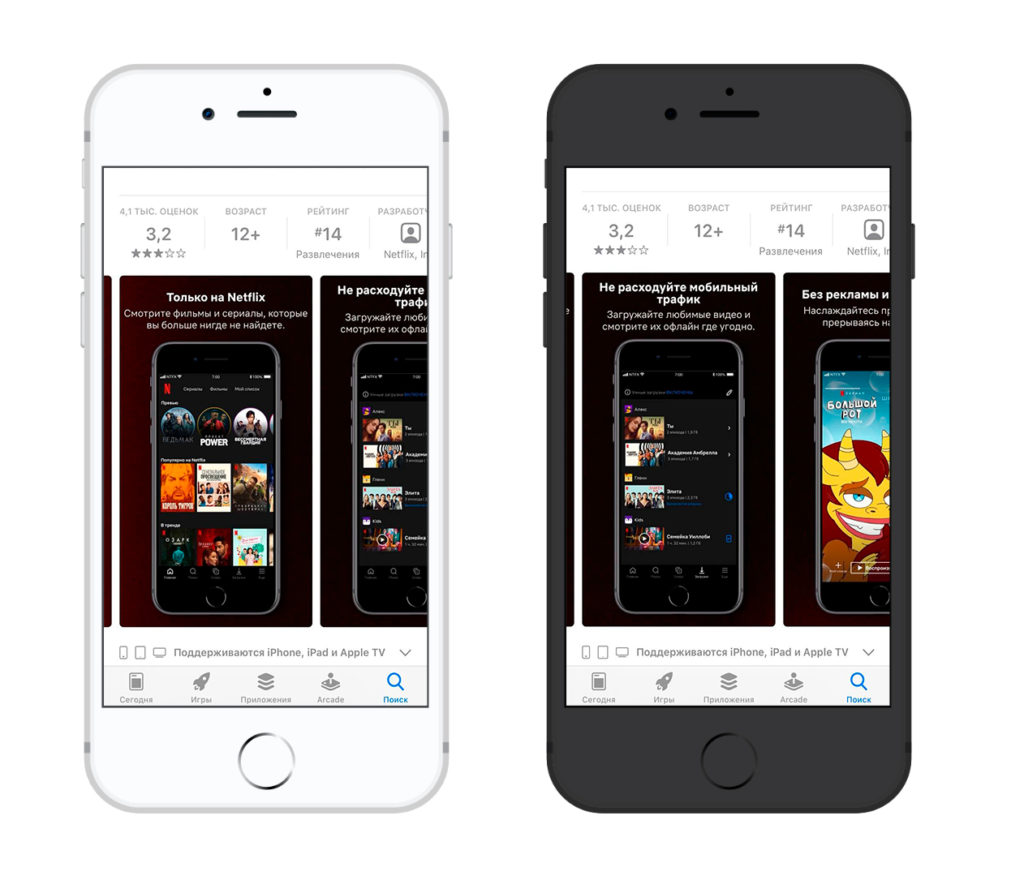
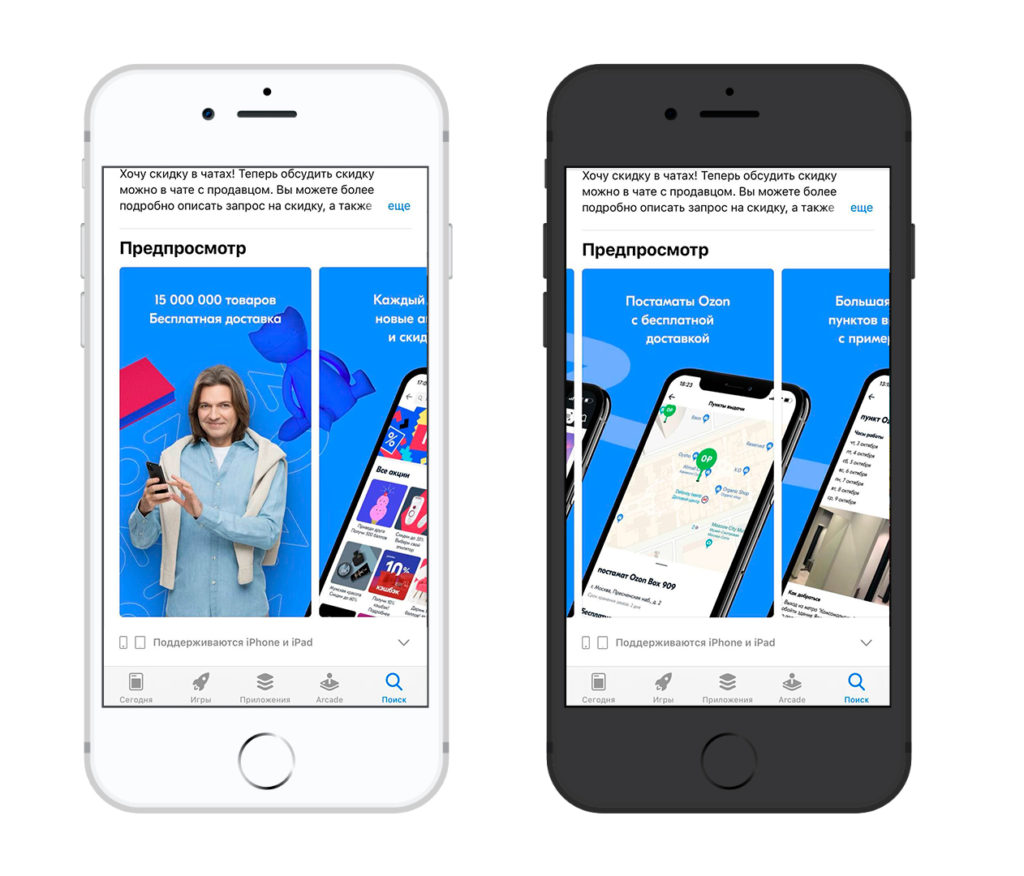
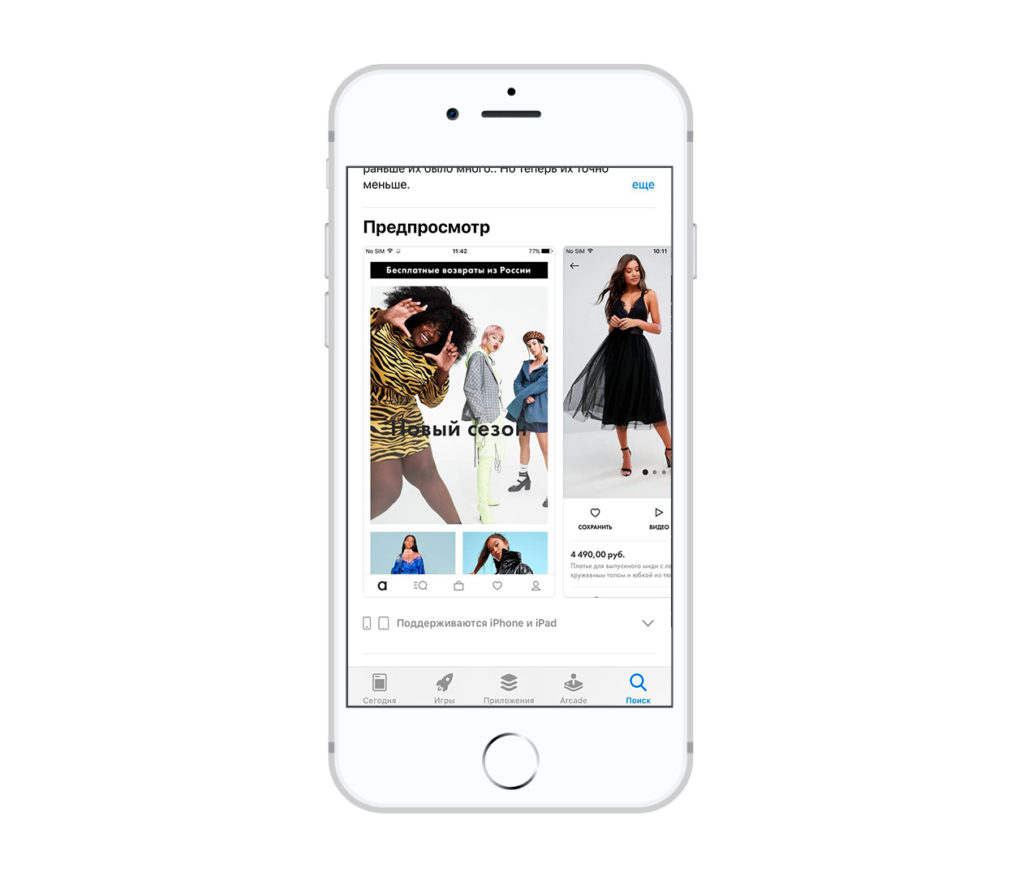
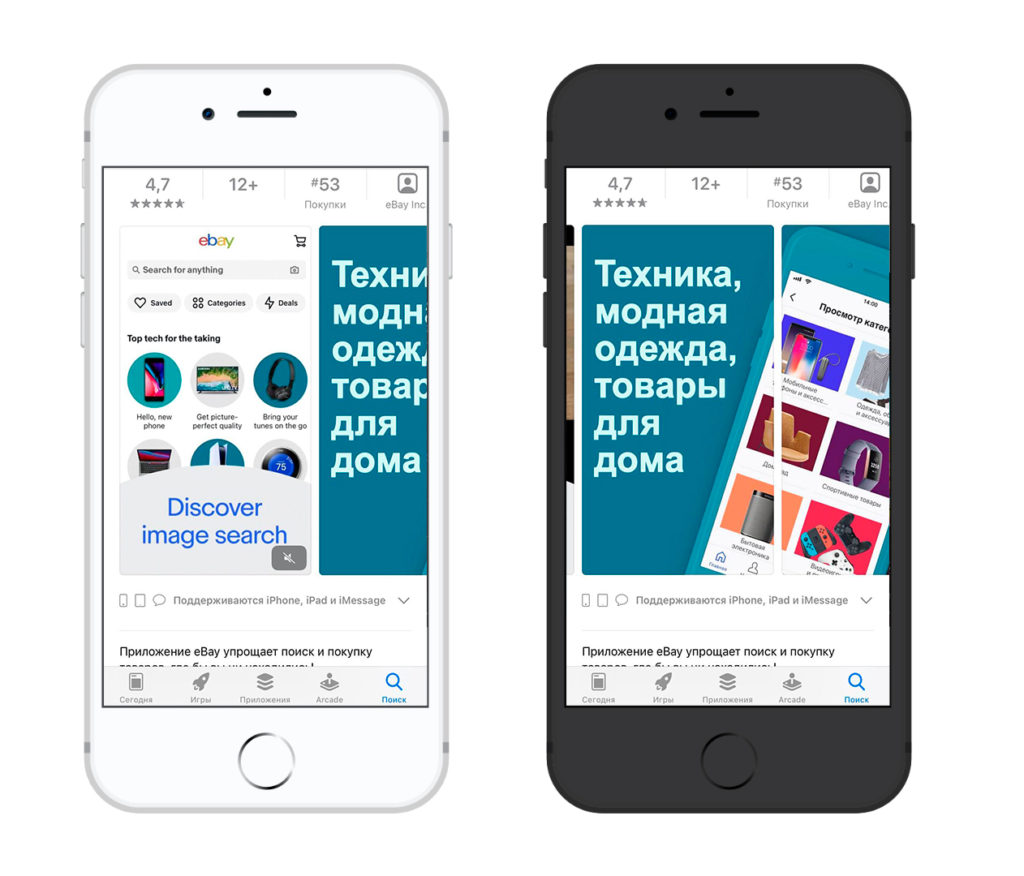
Cогласно требованиям Apple, нужен минимум один скриншот, но можно увеличить их количество до 10. Файлы должны иметь разрешение не более 72 пикселей на дюйм, форматы — JPEG или PNG (без альфа-канала — информации о прозрачности картинки). На сайте Apple есть более развёрнутая табличка для разных устройств, включая iPad, ноутбуки Mac, Apple TV и Apple Watch В Google Play можно добавлять не менее двух скриншотов (максимум — восемь) для разных устройств: телефоны, планшеты, устройства Wear OS (носимые) и Android TV. Требования таковы: изображения минимум 320 px и максимум 3840 px с соотношением длинной стороны к короткой 2:1, форматы JPEG или 24-битный PNG без альфа-канала. Полные рекомендации даны здесь. То, что в Google Play нет таких четких рекомендаций, как для App Store, с одной стороны, дает свободу разработчиком, с другой — есть риск, что элементы дизайна, текст, могут быть обрезаны. Moburst рекомендует размещать ключевые элементы по центру и учитывать устройство. Например, носимые устройства, как правило, с круглым экраном, и это стоит брать во внимание. Также предстоит решить вопрос с ориентацией скриншотов в Google Play: вертикально или горизонтально. Стандартных размеров нет, но есть проверенные практики. Вертикальной ориентации стоит придерживаться в 90% случаев. В результатах поиска в магазине отображаются сразу несколько вертикальных скриншотов, но есть и минус — текст на таких изображениях сложнее читать. Стандартное соотношение сторон для таких скриншотов: 9:16, но можно использовать и 4:3. Для горизонтальных скриншотов рекомендуют соотношение сторон 16:9. У этой ориентации изображений есть и плюсы — можно привлечь больше внимания пользователя, и минусы — в горизонтальном формате сложнее сделать галереи из скриншотов, есть риск создать эффект бесконечной прокрутки, так как нет возможности отображать более одного горизонтального скриншота на экране. Компромисс — использовать соотношение сторон 4:3. В таком случае часть следующего скриншота будет видна на экране, и это позволит удержать внимание пользователя. Для мобильных игр горизонтальная ориентация скриншота предпочтительнее, так как многие игры работают именно в режиме перевернутого устройства. Но лучше тестировать. Демонстрация функции приложения, его преимуществ, создание «истории» с помощью скриншотов — примерно так это должно работать. Вот, например, скриншоты из App Store приложения Netflix. Они делают акцент на уникальном контенте, а еще предполагают «боль» пользователя — трата мобильного трафика — и предлагают сразу справиться с ней. У Ozon на первом же скриншоте медийная личность — лицо рекламных кампаний маркетплейса. Плюс, они говорят о преимуществах. Сразу — бесплатная доска. После — новые скидки каждый день и особенности доставки, ее удобство (постаматы). А вот у Asos — международного магазина одежды — не все так хорошо. По сути, в скриншотах — то, как выглядит их приложение, но кроме баннера на первом скриншоте «Бесплатные возвраты из России» их преимущества и особенности не сразу понятны. Локализация приложения — один из лучших способов повысить рейтинг и увеличить количество установок. Оба магазина приложений позволяют добавлять новые скриншоты на разных языках. Важно учитывать и культурный подход, возможно, изменить фото и подачу изображений. Например, в скриншотах приложения Ebay сразу запускается видео с процессом использования сайта и фишками — это плюс. Правда, локализация (нет на русском языке) не до конца проработана — тогда как скриншоты дальше именно на русском. A/B-тестирование поможет увеличить эффективность скриншотов: запускайте разные форматы, сравнивайте, какие работают лучше, выбирайте их. Можно тестировать разные стили текста, цвет фона, видео и изображения, вертикальные и горизонтальные ориентации, разные ключевые преимущества, которые будут отображаться на скриншотах. Источник: moburst.com Мы в BYYD запускаем рекламу в мобильных приложениях. И публикуем эти советы для издателей — чтобы на площадке было больше пользователей. 
Размеры скриншотов для Google Play Store
Доносите нужный посыл для пользователя



Локализуйте приложение

Тестируйте


