редакции
Хотели поменять один цвет — сделали редизайн

Мы не хотели делать редизайн по принципу «просто потому что это красиво». Хороший дизайн — это всегда в первую очередь функционально. Необходимы весомые причины и метрики, чтобы редизайн был оправдан. Было понятно, что систематизация поможет нам двигаться быстрее. Вот с чем мы начали работать:
- очень много разных компонентов (кнопок, свитчеров и т.д.), которые отличались минимально и в которых было легко запутаться;
- не все они используются;
- рассинхронизация дизайна и разработки, т.к. элементы называются и выглядят по-разному в дизайне и продукте;
- от этого тормозят и дизайн, и разработка.
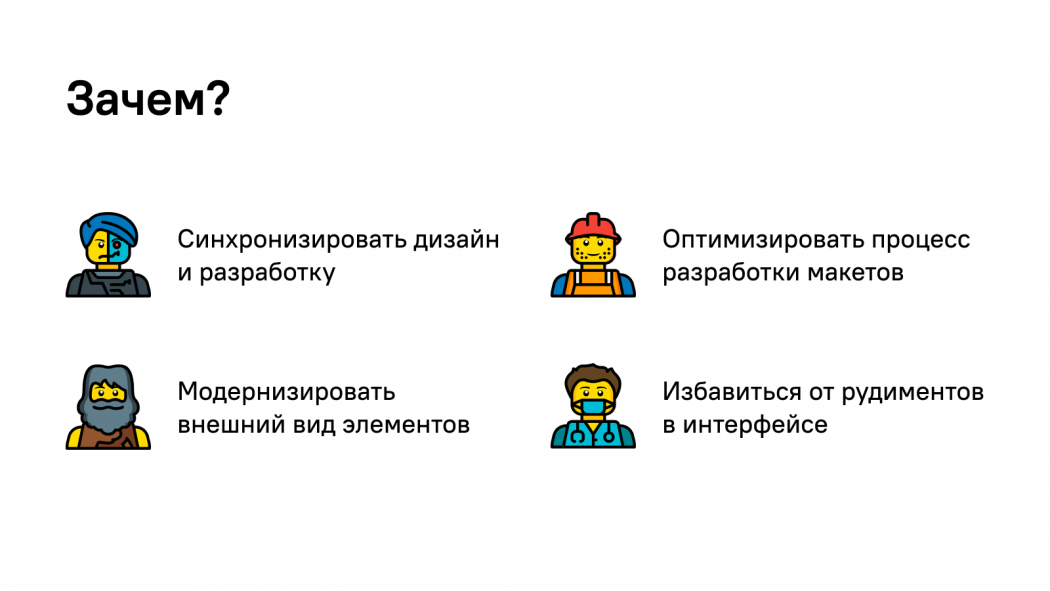
Какие задачи мы ставили перед собой:
- Избавиться от рудиментов в интерфейсеУбрать элементы интерфейса, которые не использовались совсем или крайне редко. Привести всё к общему виду, чтобы все разделы в сервисе были построены из одинаковых элементов и не отличались визуально.
- Оптимизировать разработкуНадо сделать так, чтобы дизайнерам не надо было задумываться о том, какой цвет выбрать и какие кнопки использовать. За счёт такой стандартизации дизайн будет делаться быстрее, буквально собираясь из компонентов, как конструктор.
- Синхронизировать дизайн и разработкуУ дизайнеров и разработчиков должна появиться общая библиотека, где все элементы будут называться и выглядеть одинаково. За счёт этого разработка также ускорится.
- Модернизировать внешний вид элементовПоработать над контрастностью, изменить цветовую палитру и обновить внешний вид.

Разбиваем задачу на части
Обновлять дизайн — как делать ремонт. Если сразу не определить границы, то его можно делать вечно. Мы решили, что будем делать дизайн по частям. Вот план:
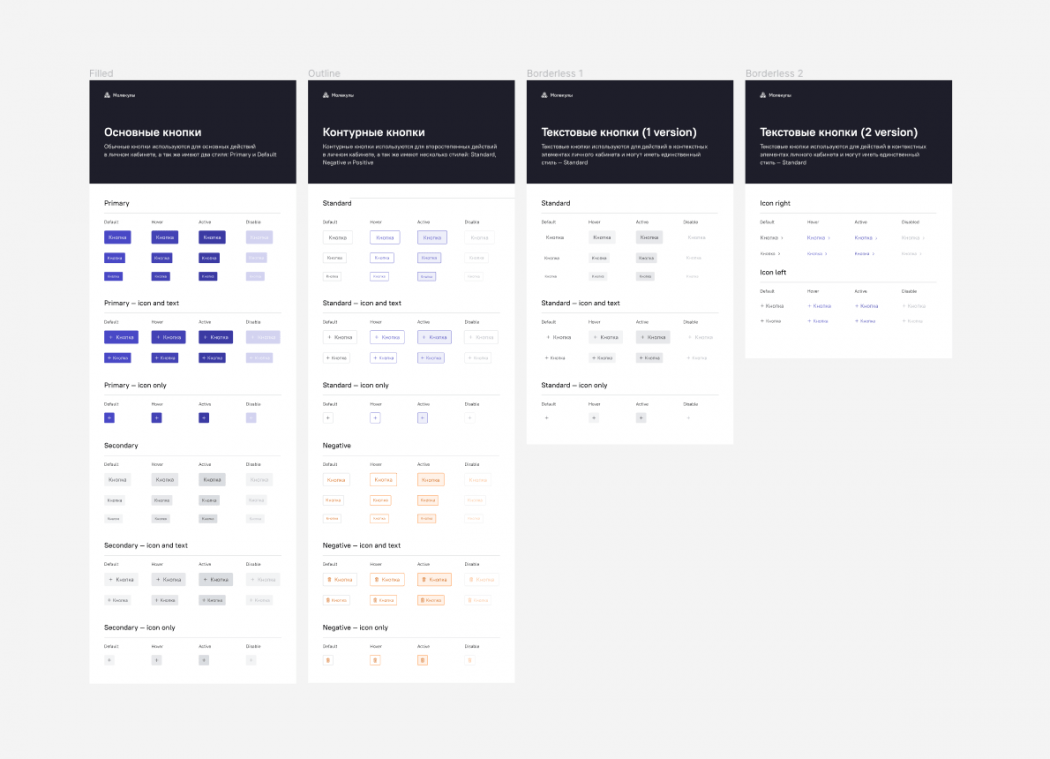
- Систематизировать элементы и избавиться от ненужных;
- Найти новую цветовую схему;
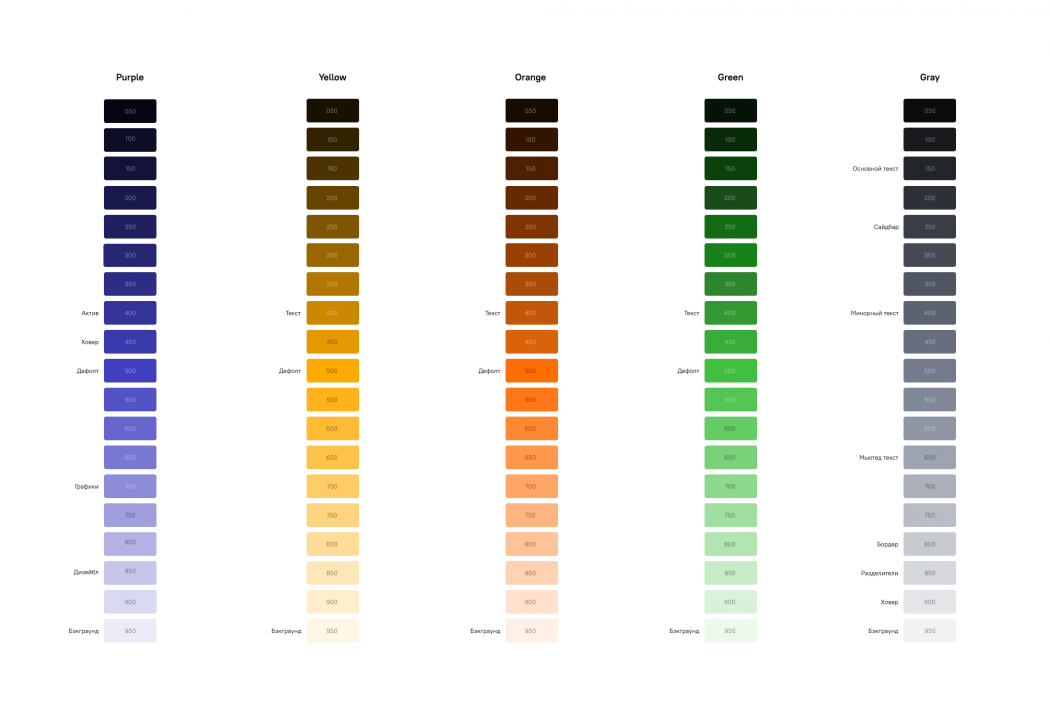
- Систематизировать палитру;
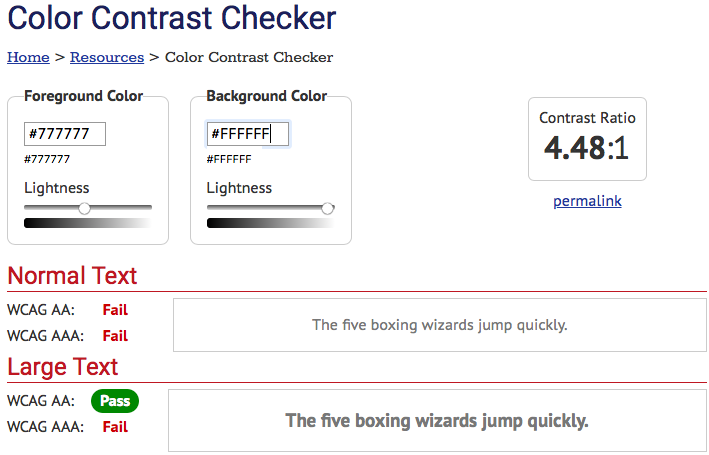
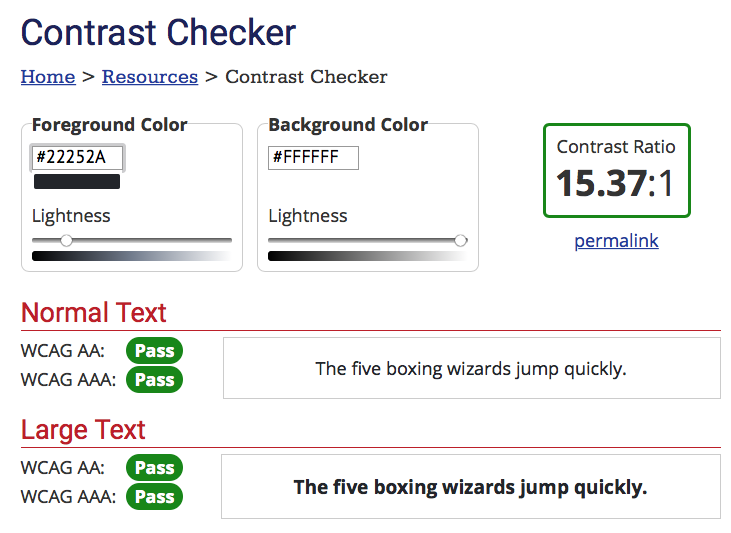
- Поработать над контрастностью интерфейса;
- Применить новый шрифт.
Используем то, что есть
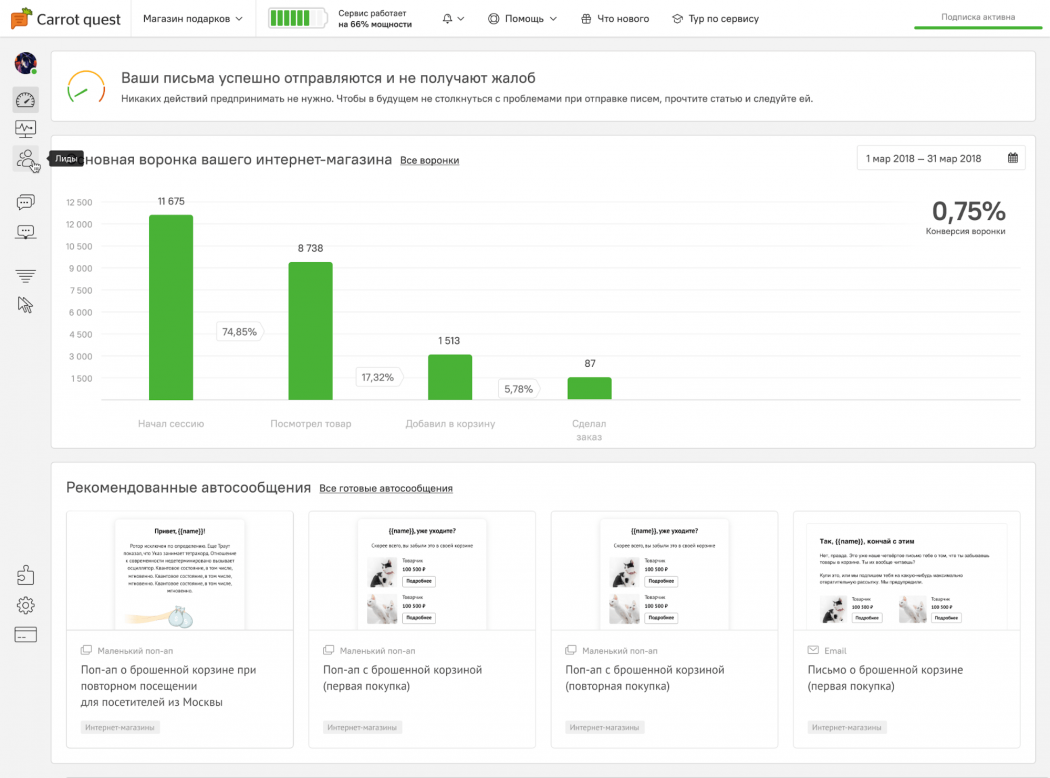
Основной цвет админки был синий. Мы выбрали его с самого начала, и он не был с чем-то связан. Его мы и решили обновить.
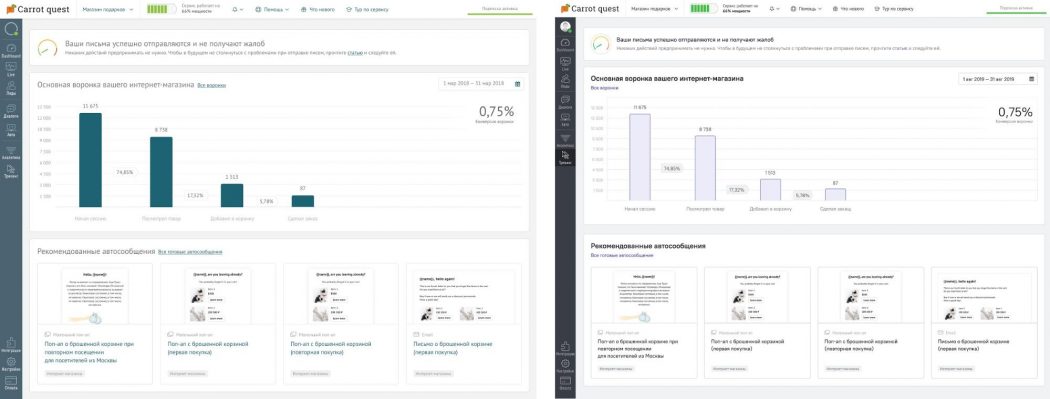
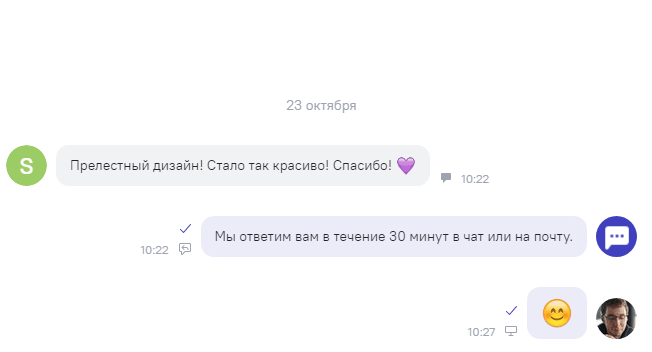
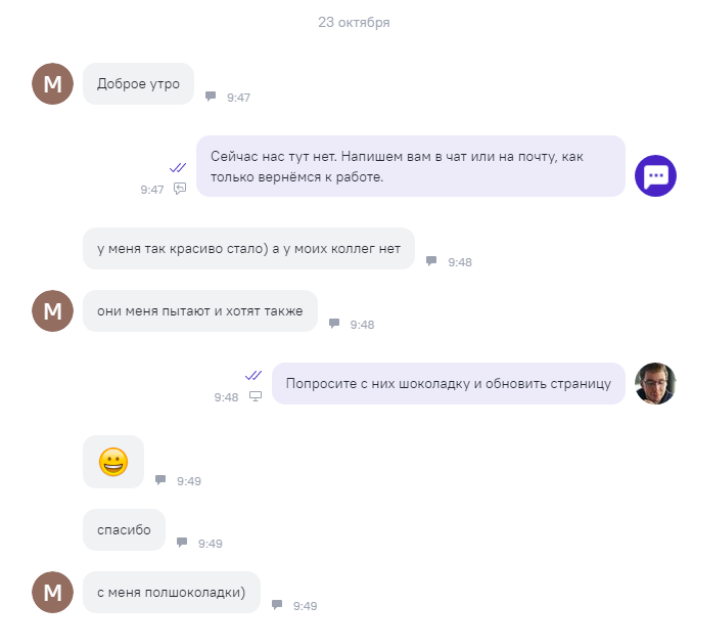
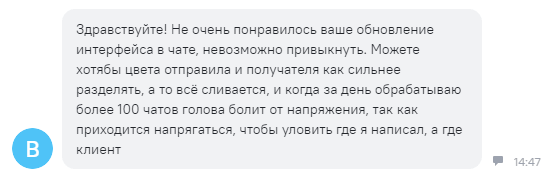
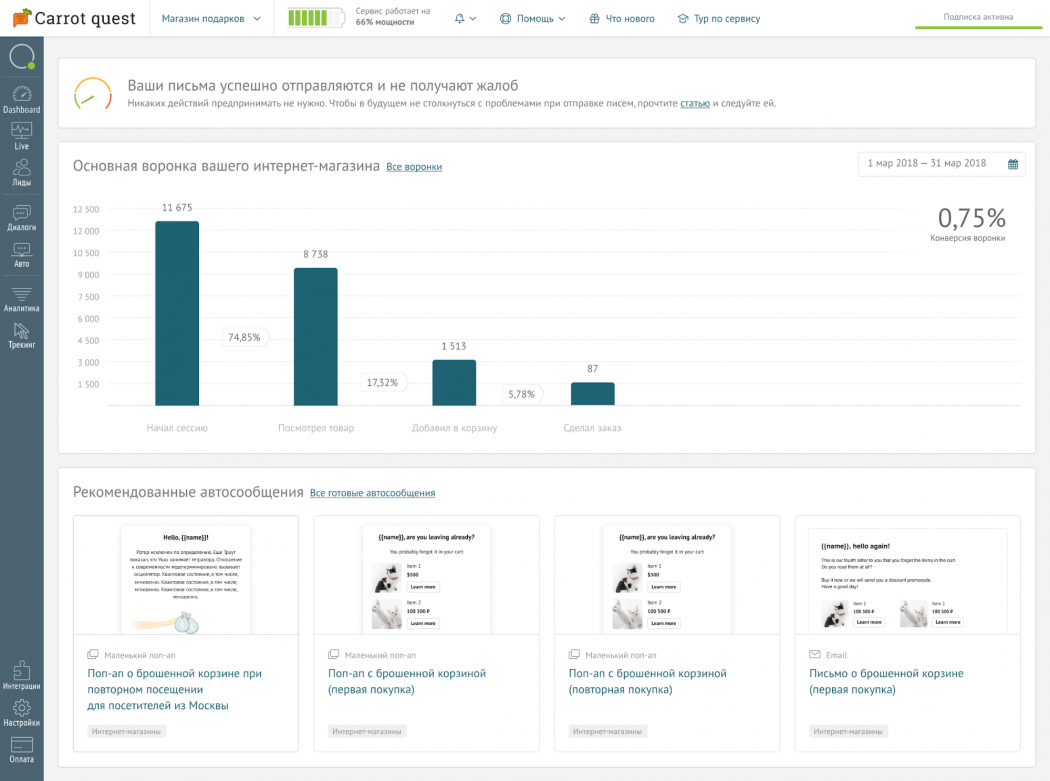
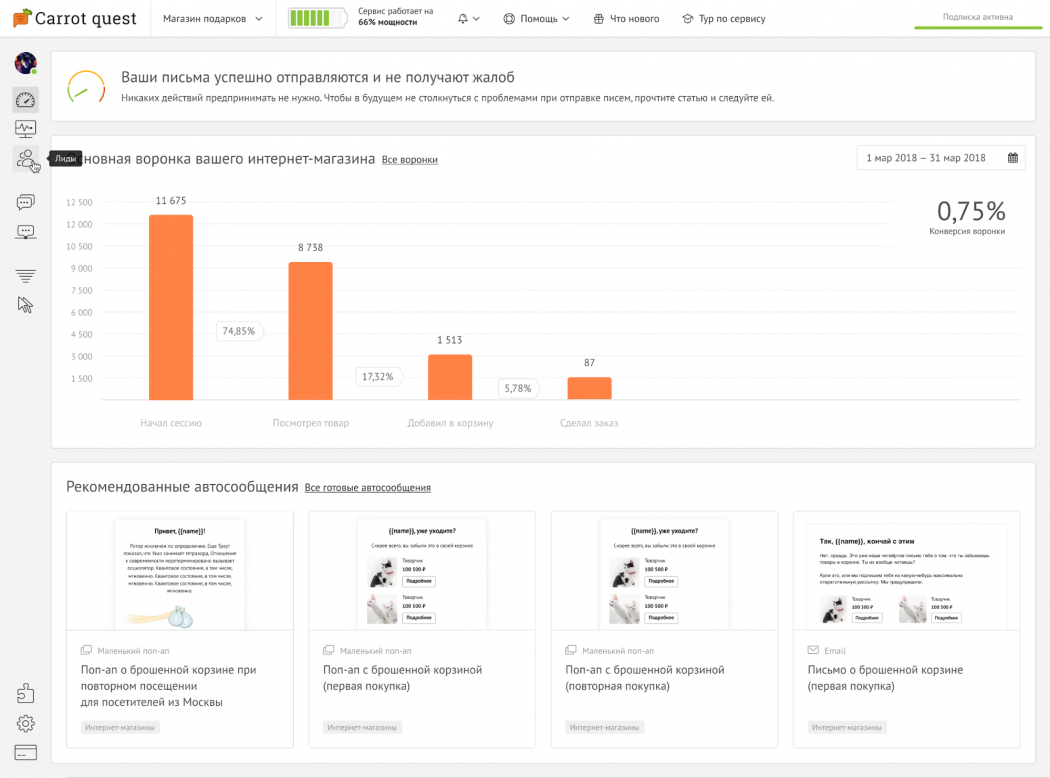
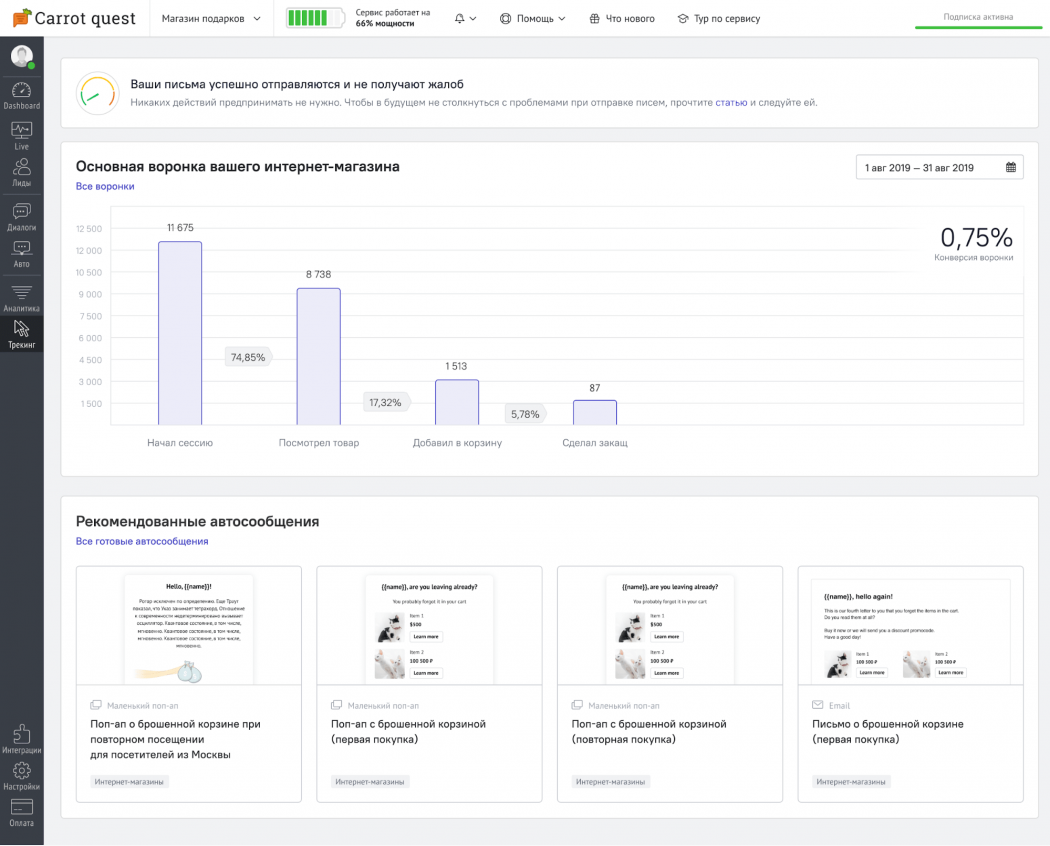
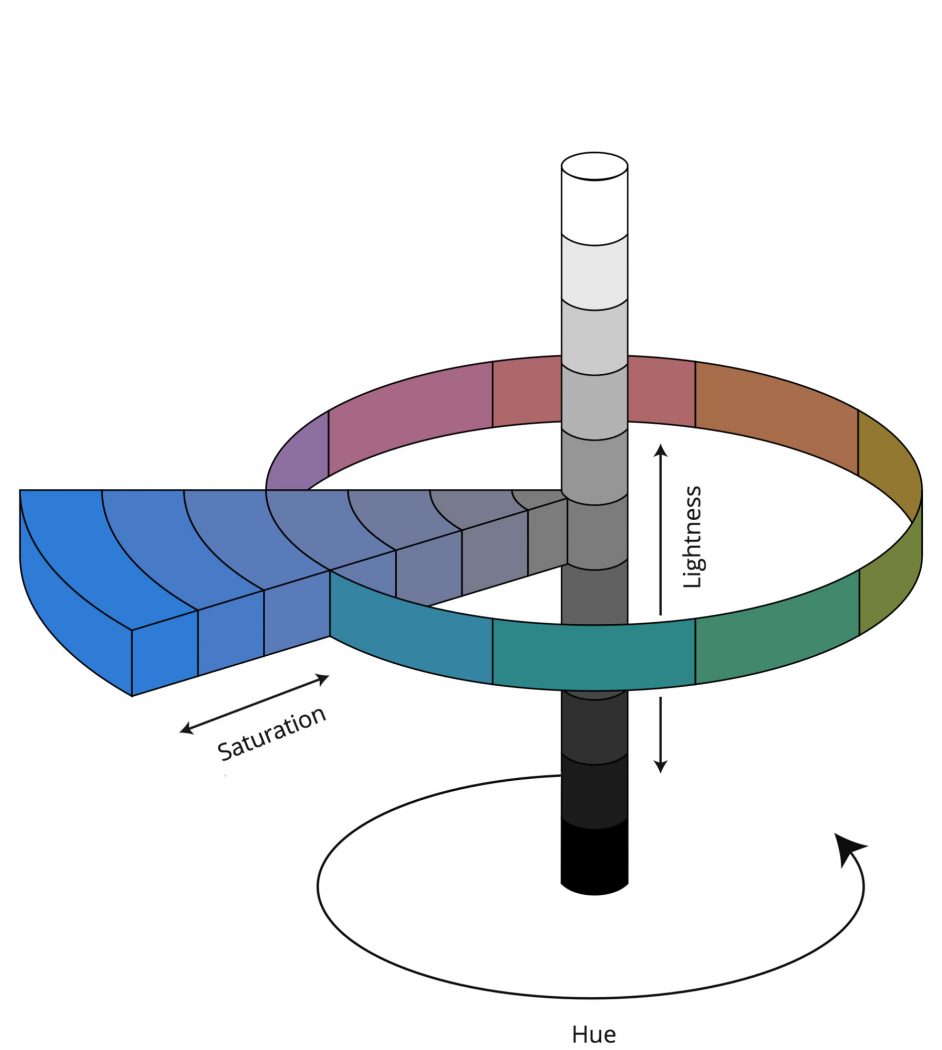
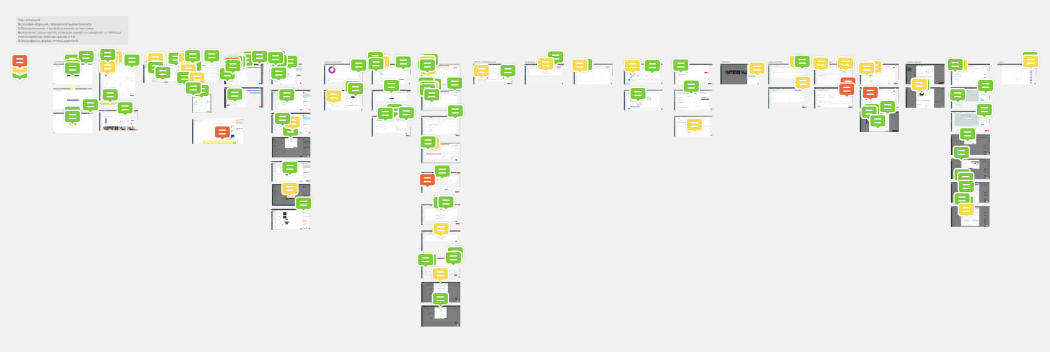
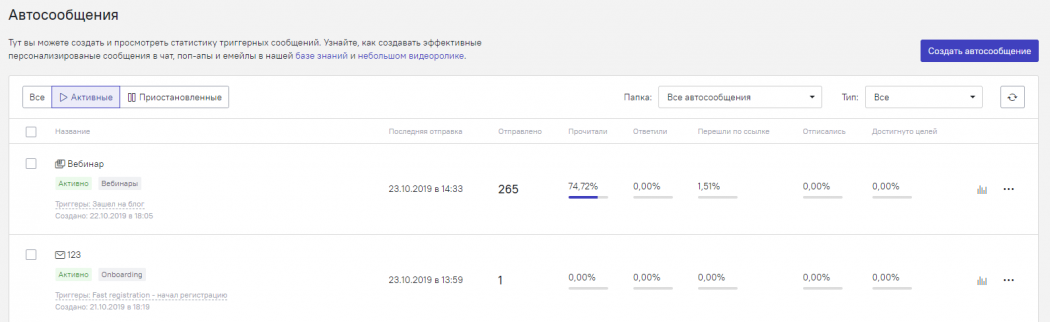
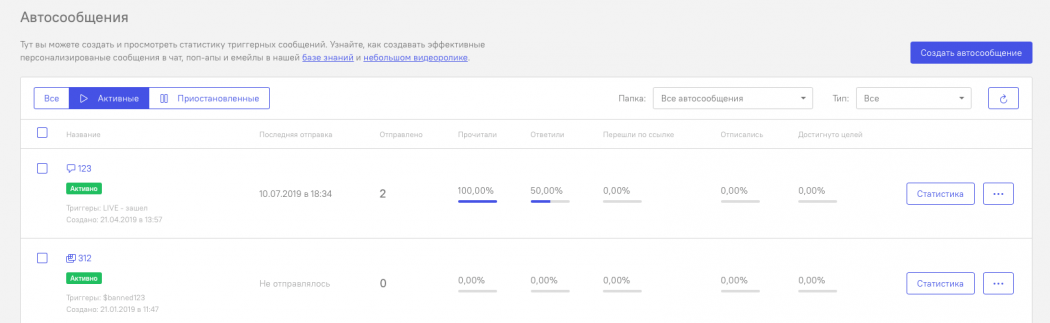
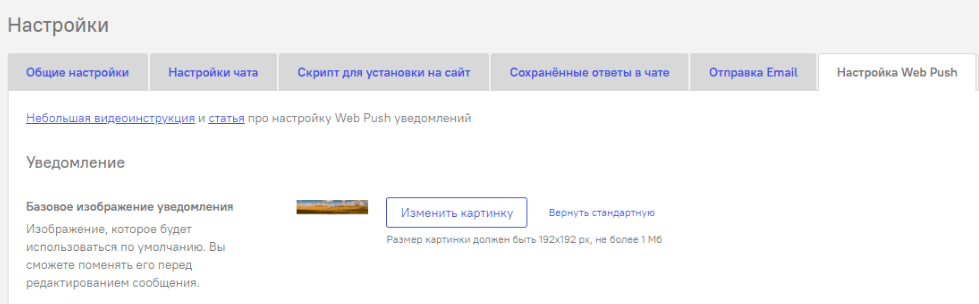
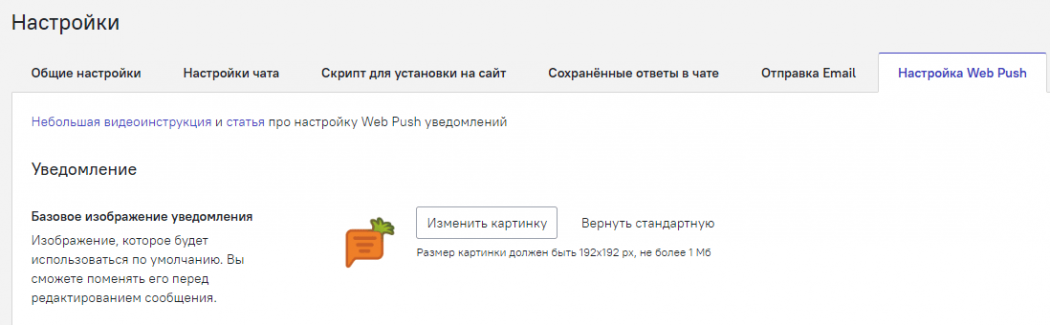
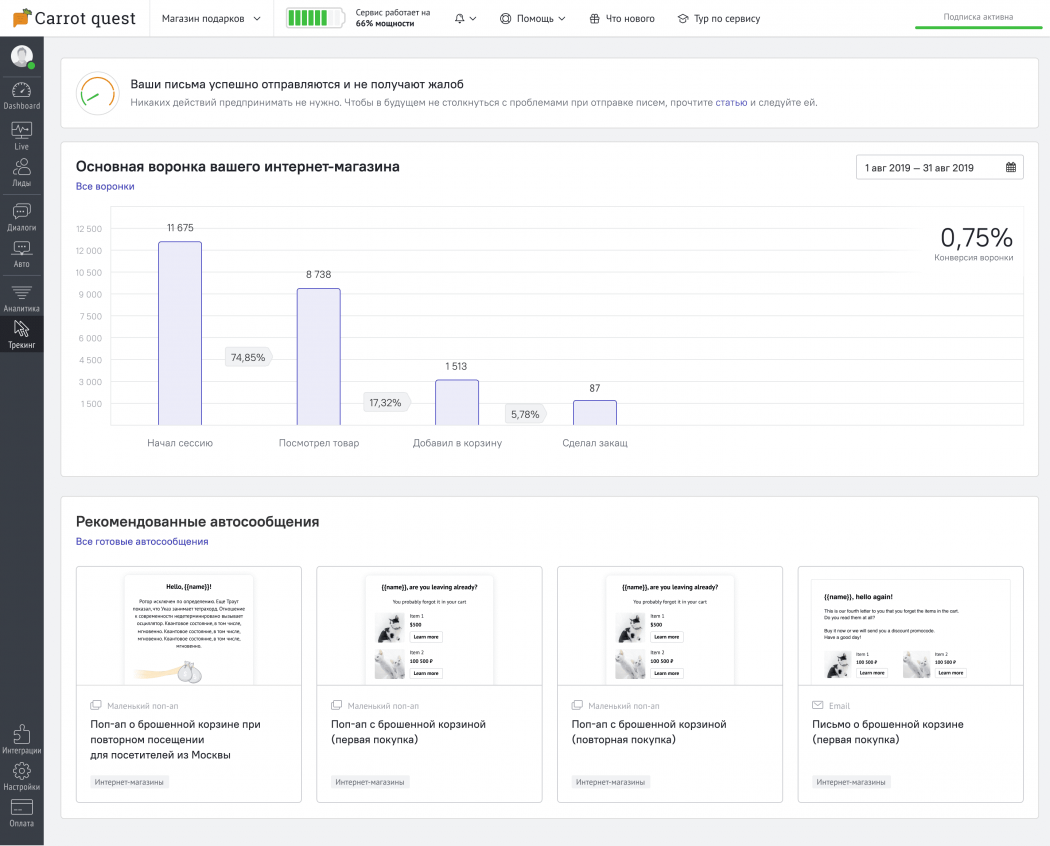
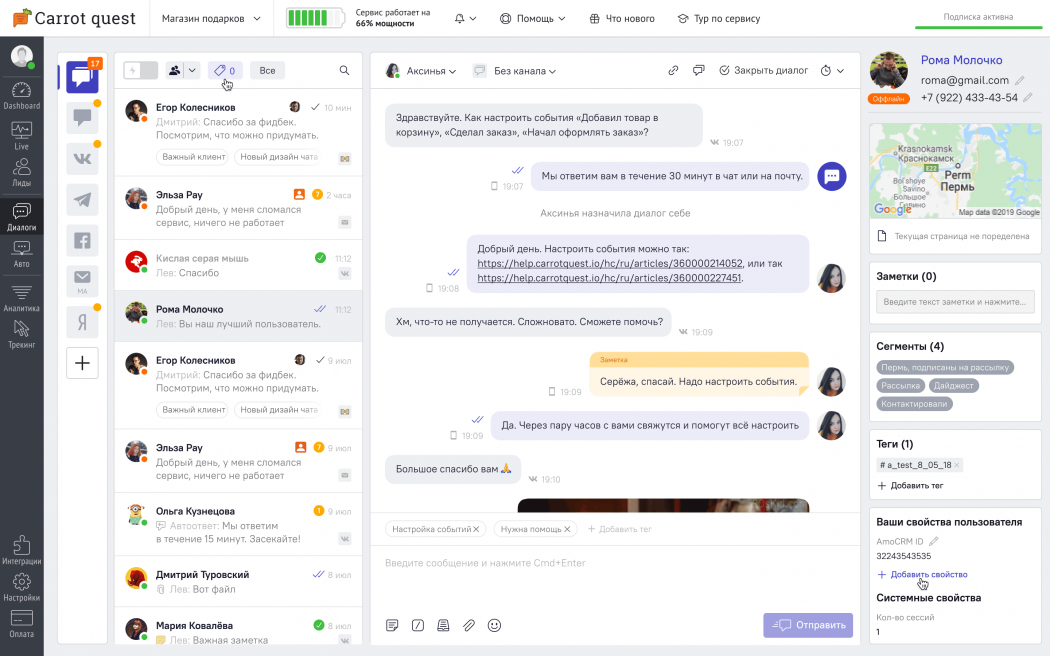
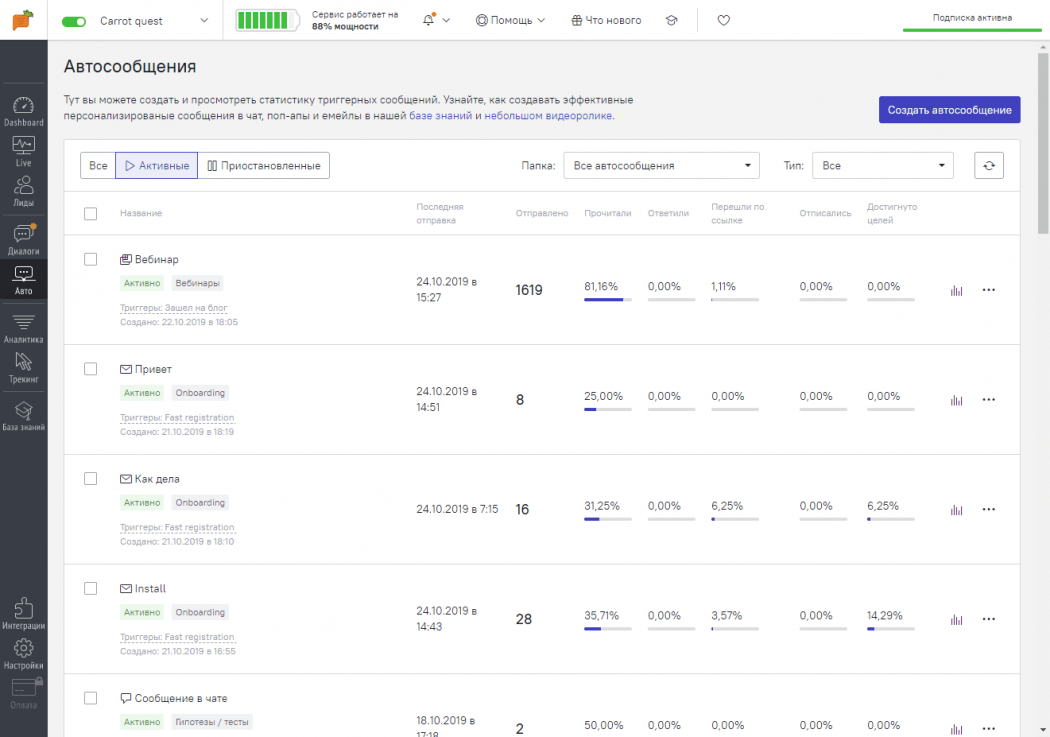
Первым делом решили попробовать использовать цвета из логотипа. Вот, как бы мог выглядеть раздел Dashboard в оранжевом цвете: Получилось достаточно тревожно, воронка стала выглядеть как один сплошной алерт. Тогда попробуем в зелёном: Особого одобрения со стороны команды варианты не получили, поэтому мы продолжили искать дальше. Мы пришли к пониманию, что нам необходим более системный подход к обновлению дизайна, и начали с применения цветовых схем в поиске новой палитры. За основу взяли триадную схему, которая использует три цвета на одинаковом расстоянии друг от друга на цветовом круге. Мы выбрали именно эту модель т.к у нас уже было два цвета — зеленый и оранжевый. Они использовались в логотипе, маркетинговых материалах, а также для обозначений успеха и ошибок в личном кабинете. Далее мы воспользовались AdobeColor — добавили два имеющихся цвета и получили третий, фиолетовый. Нам было необходимо договориться о правилах добавления и выбора цветов, поэтому за основу мы взяли HSL модель. Аббревиатура HSL означает Тон (Hue), Насыщенность (Saturation) и Светлота (Lightness). Модель можно представить в виде цилиндра, где цветовой тон измеряется в градусах по горизонтальной окружности, насыщенность измеряется радиально от нейтральной оси цилиндра к более насыщенным краям, значение светлоты измеряется вертикально по оси цилиндра от абсолютно черного до белого. Мы взяли фиолетовый за основной цвет и несколько второстепенных цветов, которые будем использовать в интерфейсе: Мы разбили цвета по HSL модели от белого до чёрного с шагом 5% светлоты и, руководствуясь собственными правилами, определили цвета, которые будем использовать. Так мы взяли 50% светлоты за базовый цвет. Дальше решили, что −10% — цвет текста, +45% — цвет фона и так далее. Теперь все элементы в сервисе описываются формулами, по которым считаются цвета, состояние при наведении и выделение. Благодаря этому, мы можем поменять параметр в одном месте, и изменится везде. В итоге собрали библиотеку из новых элементов и обсудили её со всеми дизайнерами и разработчиками. Просто так «натянуть» новый цвет не вышло: некоторые разделы стали слишком яркими и нелогичными. Предыдущий цвет был неяркий и не бросался в глаза, поэтому мы использовали его во многих местах. Как только всё стало ярко-фиолетовое, сместились акценты и стало сложно работать. Мы стали последовательно просматривать все страницы и находить несоответствия. Фронтенд-разработчик с дизайнерами собрали скриншоты всех разделов в Miro и обсуждали каждый элемент. В итоге ребята перебрали все элементы на всех страницах. Изменений было так много, что в итоге разработчики поменяли 850 файлов. В первой версии изменили не всё. Жёлтые комментарии — это план на следующую итерацию. Например, в разделе Автосообщения фильтрация по активным/неактивным сообщениям была яркой и отвлекала от основной кнопки «Создать автосообщение». Также бейджик «активно» у каждого сообщения был очень ярким, мы сделали его не таким заметным. В разделе «Настроки» множество табов, кнопок, датапикеров, радиобаттонов и других элементов. Вот только маленький кусочек, на котором можно увидеть сразу много изменений. Вывод — недостаточно просто поменять цвет. Когда мы просто заменили синий цвет на фиолетовый, мы сразу поняли, что интерфейс стал плохо сказываться на зрении и душевном спокойствии. Все косяки дизайна и вёрстки сразу вышли наружу. Это была одна из самых непростых частей разработки: найти всё синее и понять где оно должно стать фиолетовым, а где должно быть сожжено и переделано. Масла в огонь подливал устаревший код. Его практически весь пришлось прошерстить, так как в нём было очень много копий одних и тех же элементов. Шрифт влияет на восприятие интерфейса не меньше, чем цвета, поэтому мы переделали и его. Основная проблема типографики заключалась в её невысокой контрастности. Мы решили попробовать PT Root UI по трём причинам: Одним из ключевых требований при выборе нового шрифта было количество начертаний. Дело в том, что предыдущий шрифт (PT Sans) имел только 2 крайности — Regular и Bold. Такое ограничение доставляло неудобство при работе с весом текста, когда необходимо подчеркнуть контраст. Именно поэтому мы выбрали вариативный шрифт, в котором мы можем вручную установить подходящие нам значения и таким образом регулировать вес шрифта для необходимой контрастности. Чтобы новый шрифт на деле хорошо работал, необходимо было проработать палитру серого цвета, который используется для заливки текста. Как и для подбора основной палитры, мы использовали модель HSL. С помощью изменения параметра светлоты мы разбили серый цвет на 11 градаций — от абсолютно черного до белого. Далее выбрали нужные оттенки для заголовков, наборного текста, плейсхолдеров и других элементов. Многие жаловались, что непривычно — это нормально. Нам важно было услышать, изменились ли впечатления от использования продукта: пропускают ли пользователи какую-то информацию или наоборот, какие-то второстепенные элементы перетягивают на себя внимание. Так, например, мы выяснили, что воронки слишком яркие и ими сложно пользоваться, поэтому мы полностью их обновили: заливку сделали светлее, но добавили контур, чтобы было лучше видно. Кнопка «отправить» в чате со стороны операторов тоже полностью поменялась: это основное действие в разделе, но кнопка отвлекала на себя внимание, поэтому теперь она неактивная, когда оператор еще ничего не написал, и становится яркой, когда есть сообщение, которое пора отправить. Вот разница, которую увидели пользователи: интерфейс до обновления и после:



Теория цвета


Определяем полную цветовую палитру по HSL модели



Применяем дизайн






Шрифт и контрастность






Обратная связь