7 из 34 полезных советов по UI/UX
Мнение автора может не совпадать с мнением редакции
Уверен, что многие из вас подписаны на огромное кол-во блогов, сайтов, где все только и говорят, о том, как повысить конверсию, как улучшить юзабилити и так далее, а где-то около года назад я совершенно случайно наткнулся на этот сайт - http://goodui.org/. В итоге, просматривая первые несколько советов, сразу же выпало вспл. окно, мол, дай мне свой email, а я буду тебя тревожить только раз в месяц и только по делу. С тех пор я стабильно получаю по одному совету раз в месяц и это очень удобно.
Так вот, решил я с вами поделиться всеми уже опубликованными советами. Надеюсь их автор будет не против.
Совет 1.
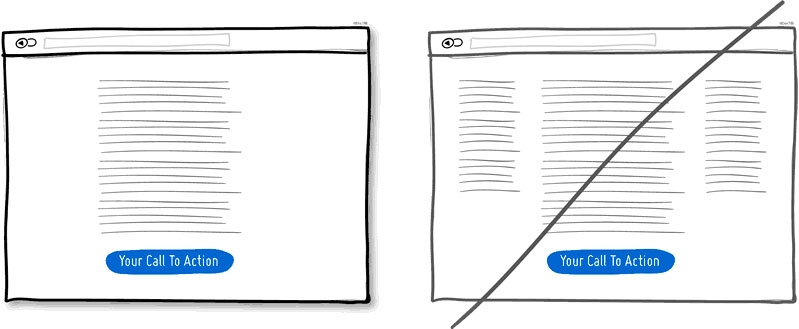
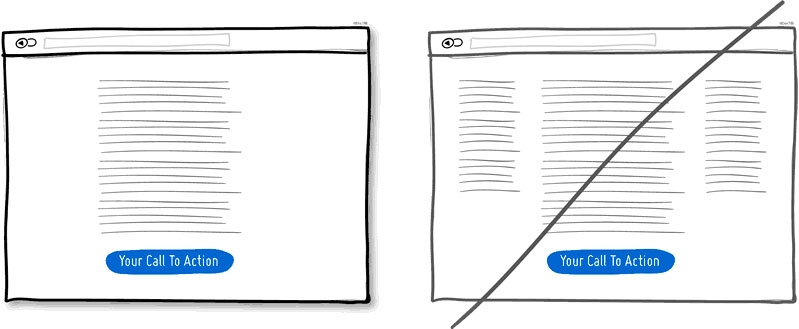
Используйте одну колонку, вместо нескольких
Думаю, подробно объяснить тут смысла нет. Возьмите любою (почти) книгу и посмотрите, сколько там колонок. Да и вообще, упрощение дизайнов для удобного чтения у контентных сайтов это сейчас тот еще тренд. В пример вам https://medium.com/

Совет 2.
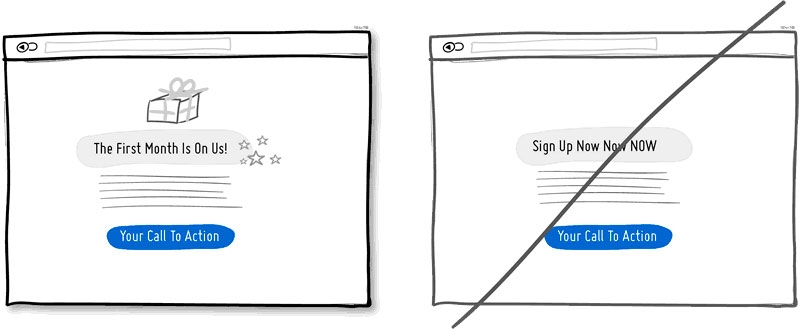
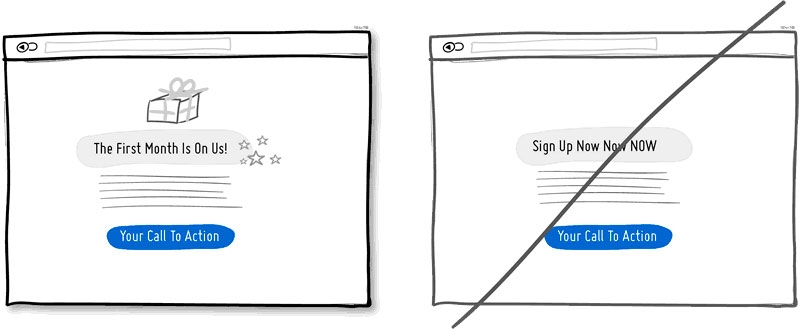
Предлагайте бонус
Можно привлечь красивой картинкой, кнопкой, обещаниями, а можем все сразу + БОНУС, ну вспомните времена регистрации в Dropbox, зарегистрировался и получил столько-то мб или щедрый подарок в 1ТВ от Облака.Мэйл (странно, но я так и не начал им пользоваться на постоянной основе) Совет 3.
Совет 3.
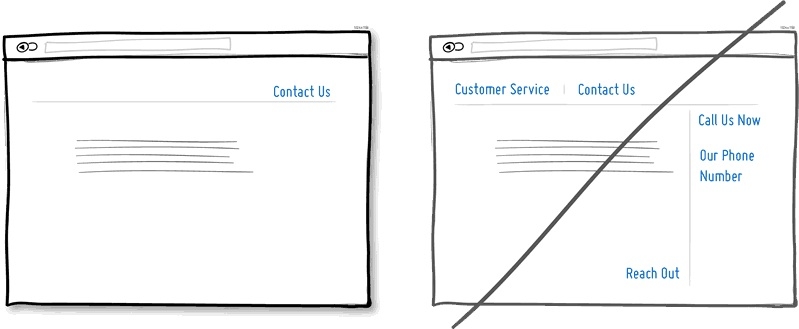
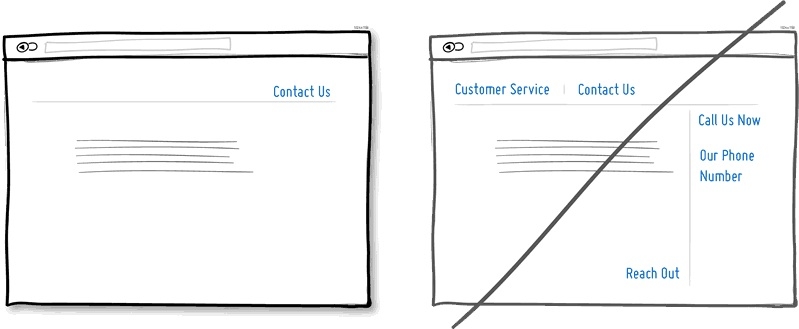
Не создавайте дублирующие функции, кнопки и элементы (если только это не LP - ред.)
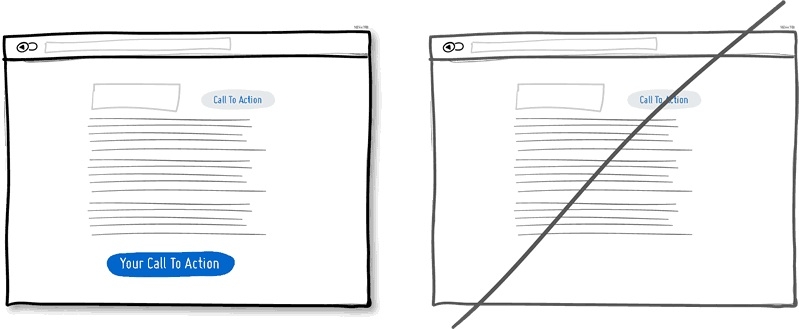
Без лишних объяснений картинка очень показательная. Если уж и дублировать те или иные кнопки, то только целевые, которые влияют на результат. А что влияет на результат читайте тут http://slidesha.re/1af301I на английском, а тут http://slidesha.re/1pWvQIf или тут http://bit.ly/1i4U3b3 на русском

Совет 4.
Отзывы. Отзывы и еще раз отзывы.
Сейчас, что не аналитика, то везде отзывы в топе перед покупкой того или иного продукта или сервиса. Да, большая часть людей хоть и понимают, что отзывы все больше липовые, но все равно, прочитав хорошие и полезне отзывы о сервисе или продукте, у тебя подсознательно формируется к нему хорошее отношение. Так что ставьте настоящие отзывы на LP и сайт, вместо того, чтобы писать о себе абзац.

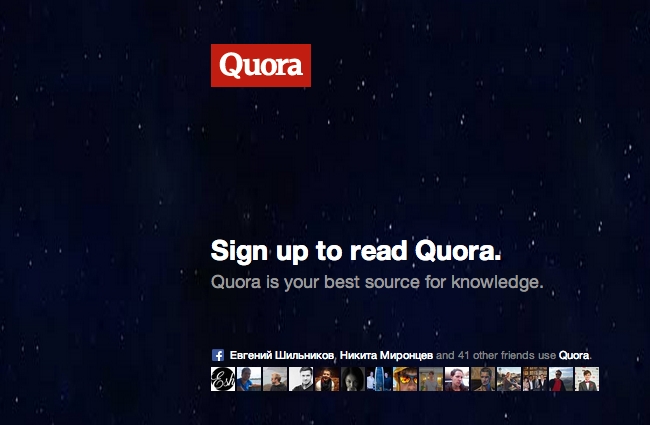
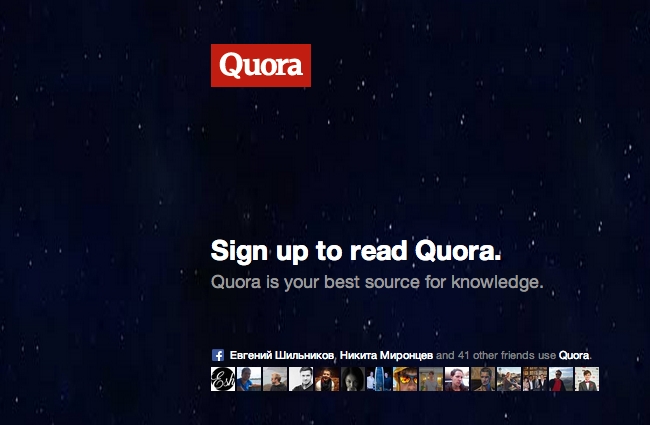
А вот еще полезный совет в продолжение этой темы, о котором не так давно писал Виталик Мышляев в своем блоге (кстати, всем настоятельно рекомендую подписаться - myshlaev.ru) Интегрируйте соц. плагины, где показывается, кто уже из друзей залайкал страницу или пользуется сервисом, как на LP Quora - http://quora.com/

Совет 5.
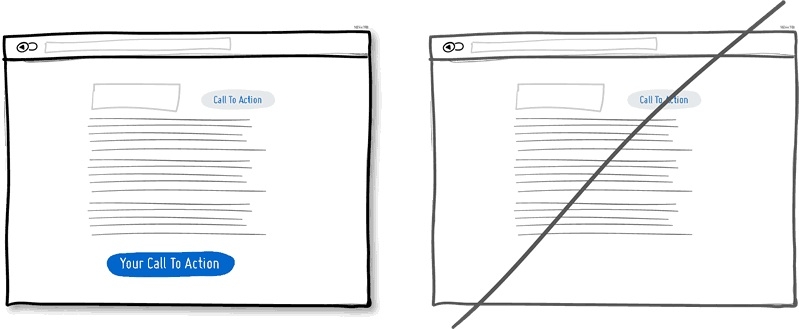
Помним про совет 3 и поэтому дублируем только целевую CTA (Call-to-action)
Только все должно быть в разумных пропорциях, поэтому не нужно на небольшой посадочной странице делать 3-5 кнопок. Вот например, на нашей LP (http://www.pinterest.com/pin/46091596160813703/) всего 2 кнопки, хотя, пожалуй, нужно еще в шапке закрепить одну ;)

Совет 6.
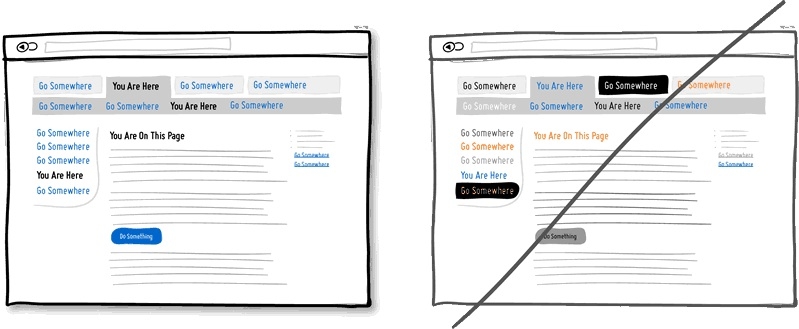
Учитывайте в UI, что кликабельное, а что выбираемое
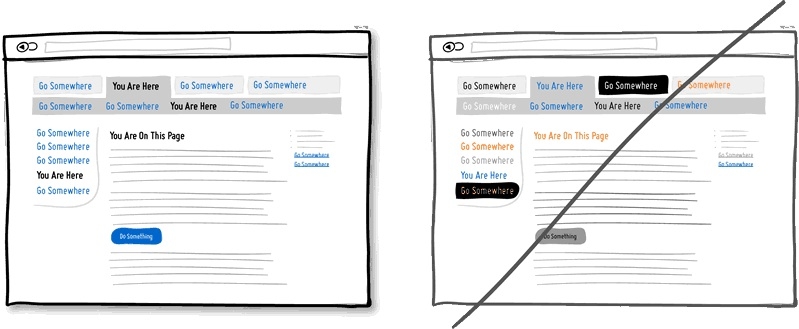
Обязательно разводите кликабельные ссылки или кнопки и выбираемые элементы, а также простой текст, на который пользователи не должны хотеть тыкнуть. Вообще, это чуть ли не отдельная наука.

Я напишу те рекомендации, которые мы решили использовать у себя, НО, самое страшное, что мы их еще не тестировали на большой аудитории, так что относитесь к ним, как к идеям, а не советам.
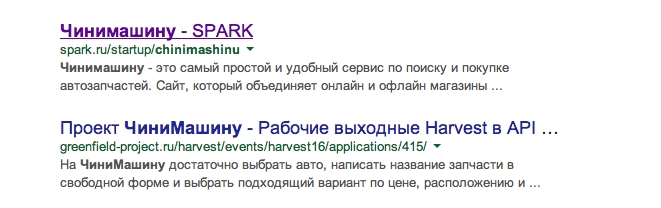
Во-первых, подчеркивания у ссылок. Мы решил пойти по пути Google, т.е подчеркивание появляется только, когда пользователь наводит мышкой. При этом, я не так давно узнал, что есть внегласное правило, если пользователь уходит со страницы или она перезагружается, то подчеркивание сплошное, а если остается на странице и она не перезагружается, то пунктирное или точечное. В этих вопросах, на мой взгляд, мастера - http://artgorbunov.ru/bb/soviet/. Хотя они и по другим вопросам дают очень хорошие советы

Во-вторых, используйте затемнения у кнопок при наведении
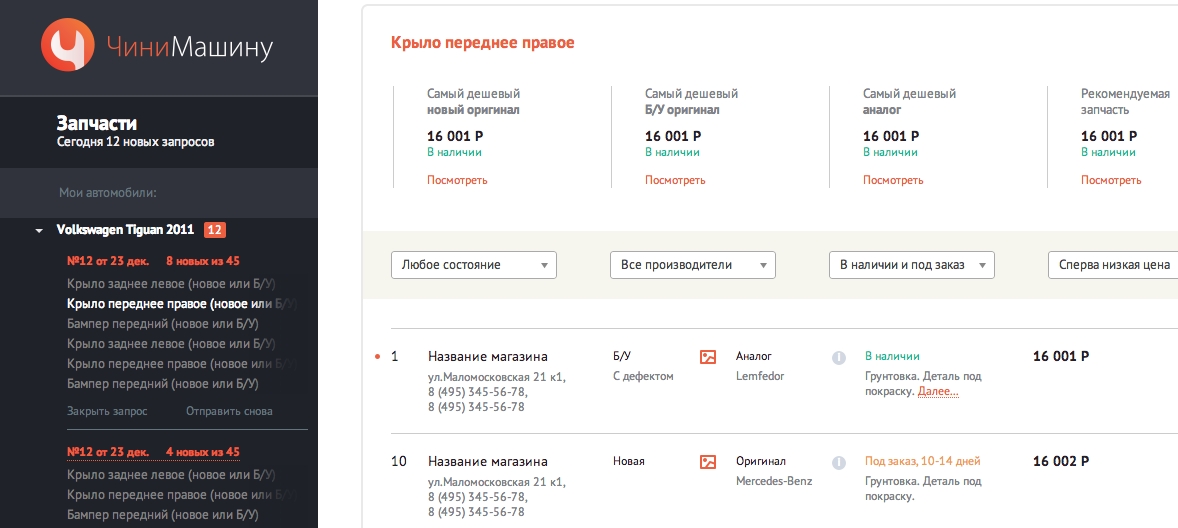
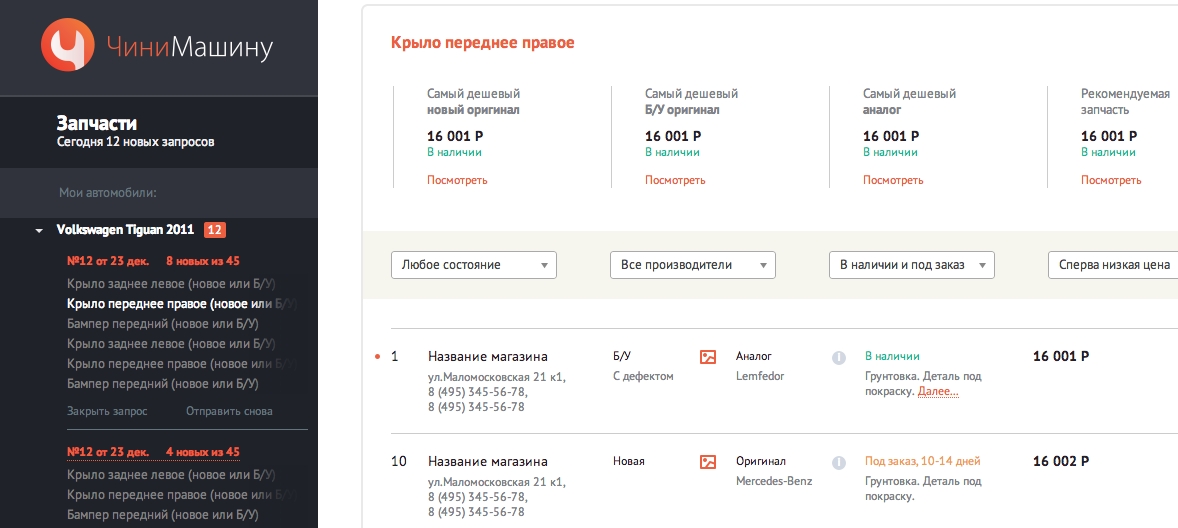
В-третьих, непосредственно в нашем проекте мы решили использовать вот такой момент: при просмотре предложений на ту или иную з/ч пользователь видит слева, какая з/ч выбрана, и он в любой момент может выбрать др. з/ч и предложения (справа) аккуратно до нее прокрутятся.

Совет 7.
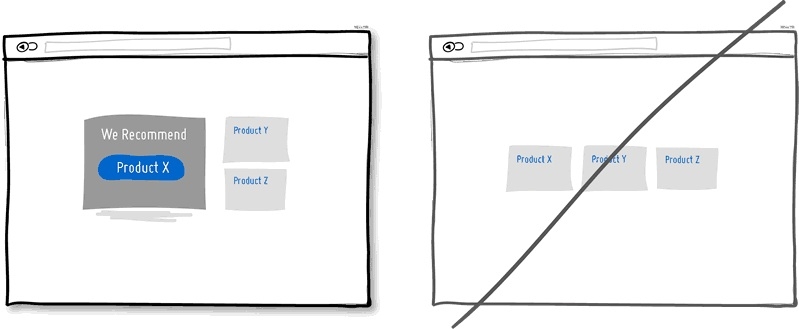
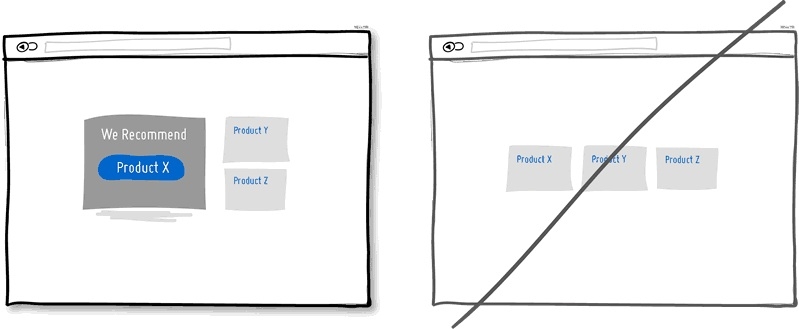
Рекомендуйте, вместо того, чтобы предлагать выбор
Впрочем, тут все понятно. Вместо того, чтобы показывать, что у вас есть 25 товаров или 5 опций, рекомендуйте 1. Я думаю, все сразу вспомните, что на любом сервисе с подпиской, всегда у одно висит надписать "Рекомендуем" или "Популярная". Вот и мы в нашем сервисе используем рекомендации, пока не в лучшем виде, но со временем будет определенно лучше, так как для нас это крайне важная часть взаимодействия с пользователем.

Пожалуй остановлюсь на 7 советах, 7 - красивое число, да и поздно уже ;) А впереди еще 34. Так что следите за блогом, да и за проектом - мы делаем все возможное, чтобы он вам понравился!
Так вот, решил я с вами поделиться всеми уже опубликованными советами. Надеюсь их автор будет не против.
Совет 1.
Используйте одну колонку, вместо нескольких
Думаю, подробно объяснить тут смысла нет. Возьмите любою (почти) книгу и посмотрите, сколько там колонок. Да и вообще, упрощение дизайнов для удобного чтения у контентных сайтов это сейчас тот еще тренд. В пример вам https://medium.com/

Совет 2.
Предлагайте бонус
Можно привлечь красивой картинкой, кнопкой, обещаниями, а можем все сразу + БОНУС, ну вспомните времена регистрации в Dropbox, зарегистрировался и получил столько-то мб или щедрый подарок в 1ТВ от Облака.Мэйл (странно, но я так и не начал им пользоваться на постоянной основе)
 Совет 3.
Совет 3. Не создавайте дублирующие функции, кнопки и элементы (если только это не LP - ред.)
Без лишних объяснений картинка очень показательная. Если уж и дублировать те или иные кнопки, то только целевые, которые влияют на результат. А что влияет на результат читайте тут http://slidesha.re/1af301I на английском, а тут http://slidesha.re/1pWvQIf или тут http://bit.ly/1i4U3b3 на русском

Совет 4.
Отзывы. Отзывы и еще раз отзывы.
Сейчас, что не аналитика, то везде отзывы в топе перед покупкой того или иного продукта или сервиса. Да, большая часть людей хоть и понимают, что отзывы все больше липовые, но все равно, прочитав хорошие и полезне отзывы о сервисе или продукте, у тебя подсознательно формируется к нему хорошее отношение. Так что ставьте настоящие отзывы на LP и сайт, вместо того, чтобы писать о себе абзац.

А вот еще полезный совет в продолжение этой темы, о котором не так давно писал Виталик Мышляев в своем блоге (кстати, всем настоятельно рекомендую подписаться - myshlaev.ru) Интегрируйте соц. плагины, где показывается, кто уже из друзей залайкал страницу или пользуется сервисом, как на LP Quora - http://quora.com/

Совет 5.
Помним про совет 3 и поэтому дублируем только целевую CTA (Call-to-action)
Только все должно быть в разумных пропорциях, поэтому не нужно на небольшой посадочной странице делать 3-5 кнопок. Вот например, на нашей LP (http://www.pinterest.com/pin/46091596160813703/) всего 2 кнопки, хотя, пожалуй, нужно еще в шапке закрепить одну ;)

Совет 6.
Учитывайте в UI, что кликабельное, а что выбираемое
Обязательно разводите кликабельные ссылки или кнопки и выбираемые элементы, а также простой текст, на который пользователи не должны хотеть тыкнуть. Вообще, это чуть ли не отдельная наука.

Я напишу те рекомендации, которые мы решили использовать у себя, НО, самое страшное, что мы их еще не тестировали на большой аудитории, так что относитесь к ним, как к идеям, а не советам.
Во-первых, подчеркивания у ссылок. Мы решил пойти по пути Google, т.е подчеркивание появляется только, когда пользователь наводит мышкой. При этом, я не так давно узнал, что есть внегласное правило, если пользователь уходит со страницы или она перезагружается, то подчеркивание сплошное, а если остается на странице и она не перезагружается, то пунктирное или точечное. В этих вопросах, на мой взгляд, мастера - http://artgorbunov.ru/bb/soviet/. Хотя они и по другим вопросам дают очень хорошие советы

Во-вторых, используйте затемнения у кнопок при наведении
В-третьих, непосредственно в нашем проекте мы решили использовать вот такой момент: при просмотре предложений на ту или иную з/ч пользователь видит слева, какая з/ч выбрана, и он в любой момент может выбрать др. з/ч и предложения (справа) аккуратно до нее прокрутятся.

Совет 7.
Рекомендуйте, вместо того, чтобы предлагать выбор
Впрочем, тут все понятно. Вместо того, чтобы показывать, что у вас есть 25 товаров или 5 опций, рекомендуйте 1. Я думаю, все сразу вспомните, что на любом сервисе с подпиской, всегда у одно висит надписать "Рекомендуем" или "Популярная". Вот и мы в нашем сервисе используем рекомендации, пока не в лучшем виде, но со временем будет определенно лучше, так как для нас это крайне важная часть взаимодействия с пользователем.

Пожалуй остановлюсь на 7 советах, 7 - красивое число, да и поздно уже ;) А впереди еще 34. Так что следите за блогом, да и за проектом - мы делаем все возможное, чтобы он вам понравился!
0