редакции
Что дизайнеры должны знать о SEO
Дизайн мобильного интерфейса на примере Google
Google уже давно заявил о приоритете индексации мобильных сайтов:
«Наши алгоритмы в конечном итоге будут в основном использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, понимания структурированных данных и отображения фрагментов с этих страниц в наших результатах.»
ИТАК, КАК ЭТО ВЛИЯЕТ НА ВЕБ-САЙТЫ С ТОЧКИ ЗРЕНИЯ ДИЗАЙНА?
Это значит, что ваш сайт должен быть адаптивным. Речь идет об удобстве использования на мобильных устройствах.
Вот несколько аспектов, которые волнуют пользователей, когда дело доходит до веб-сайта:
- Адаптивные тексты и изображения. Людям должно быть комфортно просматривать изображения и читать тексты. Никто не любит смотреть на пиксели в надежде, что они превратятся во что-то читаемое.
- Определены breakpoints для изменений дизайна (это можно сделать с помощью CSS-запросов).
- Возможность использовать ваш сайт на всех устройствах.
- Сетка сайта, которая направлена на поддержание пропорций.
СОЗДАНИЕ КОНТЕНТА ДЛЯ НЕБОЛЬШИХ ЭКРАНОВ
Ваш контент должен быть таким же адаптивным, как и ваш дизайн. Первый шаг к тому, чтобы сделать контент адаптивным для ваших пользователей, — это понять их поведение и предпочтения.
- Контент должен быть уникальным и полезным, чтобы привлечь внимание пользователя;
- Перестаньте думать о тексте. GIF-файлы, видео, инфографика — все это очень полезные типы контента, которые удобны для мобильных устройств;
- Пусть ваши заголовки будут короткими и заманчивыми. Вам нужно убедить посетителей нажать на статью, а груда текста этого не добьется;
- Разные устройства иногда могут означать разные ожидания или разные потребности пользователей. Ваш контент должен отражать это.
SEO совет относительно адаптивного дизайна:
- Google предлагает инструмент для тестирование адаптивности сайта. Однако, будьте осторожны: этот инструмент поможет вам соответствовать стандартам дизайна Google, но это не значит, что ваш сайт идеально оптимизирован для мобильных устройств.
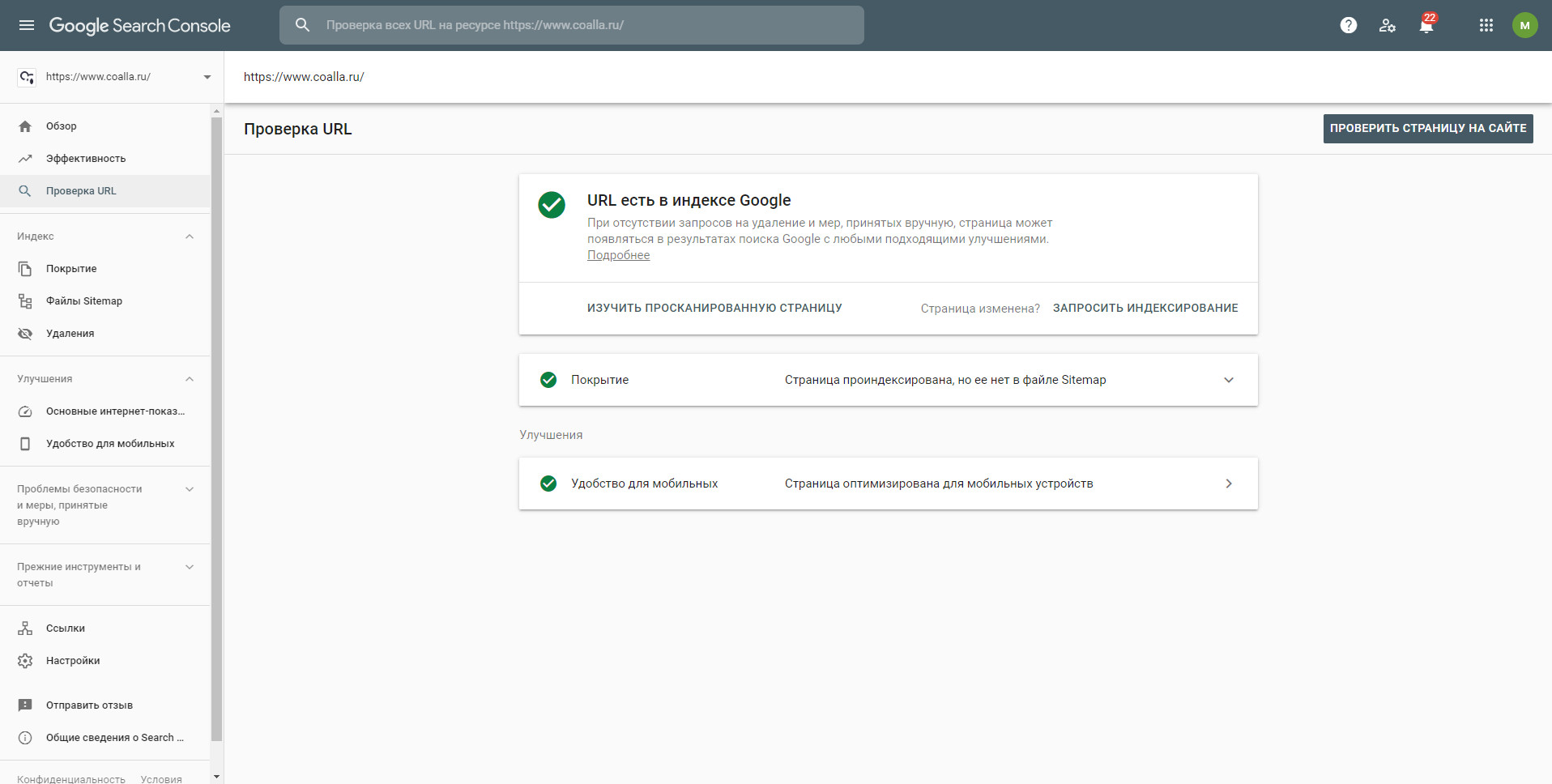
- Проверьте, как бот Google видит ваш сайт с помощью функции «Проверку URL» в консоли поиска Google . Вы можете протестировать десктопные и мобильные форматы, чтобы увидеть, как пользователь и бот Google увидят ваш сайт.

СОВЕТЫ ПО ДИЗАЙНУ ДЛЯ ОБЪЕМНОГО КОНТЕНТА
Вот несколько советов:
- Расстояние имеет решающее значение.
- Пустое пространство помогает сделать контент восприимчивее человеческим глазом.
- Не забывайте о визуальных подсказках, помогающие навигации.
- Поощряйте действия пользователя, не отвлекаясь от рассказываемой истории.
- Улучшайте контент с помощью иллюстраций или видео-анимации, чтобы поддерживать вовлеченность пользователей.
- Типографика — отличный способ разбить монотонность текста.
- Интуитивно понятная прокрутка помогает сделать процесс плавным. Всегда обеспечивайте четкую навигацию по информации.
ИССЛЕДОВАНИЕ НАМЕРЕНИЙ ПОЛЬЗОВАТЕЛЯ
Пользовательский опыт имеет решающее значение для SEO. Поисковые запросы пользователя дают нам ценную информацию о том, что люди думают о контенте, продуктах и услугах. Исследование намерений пользователей может помочь раскрыть их надежды, проблемы и желания. Google подходит к намерениям пользователей, сосредотачиваясь на микро-моментах. Микро-моменты можно охарактеризовать как профили намерений, которые ищут информацию через результаты поиска. Вот четыре основных микро-момента:
- Я хочу знать. На этом этапе пользователям нужна информация или вдохновение. Запросы довольно часто носят разговорный характер — все начинается с проблемы. Поскольку пользователи не знают решения, а иногда и слов, описывающих их интерес, запросы всегда будут немного расплывчатыми.
- Я хочу пойти. Запросы, которые сигнализируют о локальном намерении, набирают силу. Это можно увидеть в запросах, которые включают «рядом со мной» или конкретный город или район. Локализация важна для человека.
- Я хочу это сделать. Люди также ищут то, чем они хотят заняться. Именно здесь учебные пособия являются ключевыми.
- Я хочу купить. Клиенты довольно четко демонстрируют намерение купить что-либо в сети Интернет.
РАСКРЫТИЕ НАМЕРЕНИЙ ПОЛЬЗОВАТЕЛЯ
Ваш UX и дизайн должен отражать различные стадии намерения пользователя. Так как же их раскрыть? Мы рекомендуем вам установить Google Search Console и Вебмастер, чтобы получить представление о том, как пользователи находят вас. Это бесплатные инструменты помогут найти некоторые ключевые слова, которые пользователи вводят для поиска вашего контента.
Давайте рассмотрим два инструмента, которые могут помочь вам раскрыть или проверить намерения пользователя.
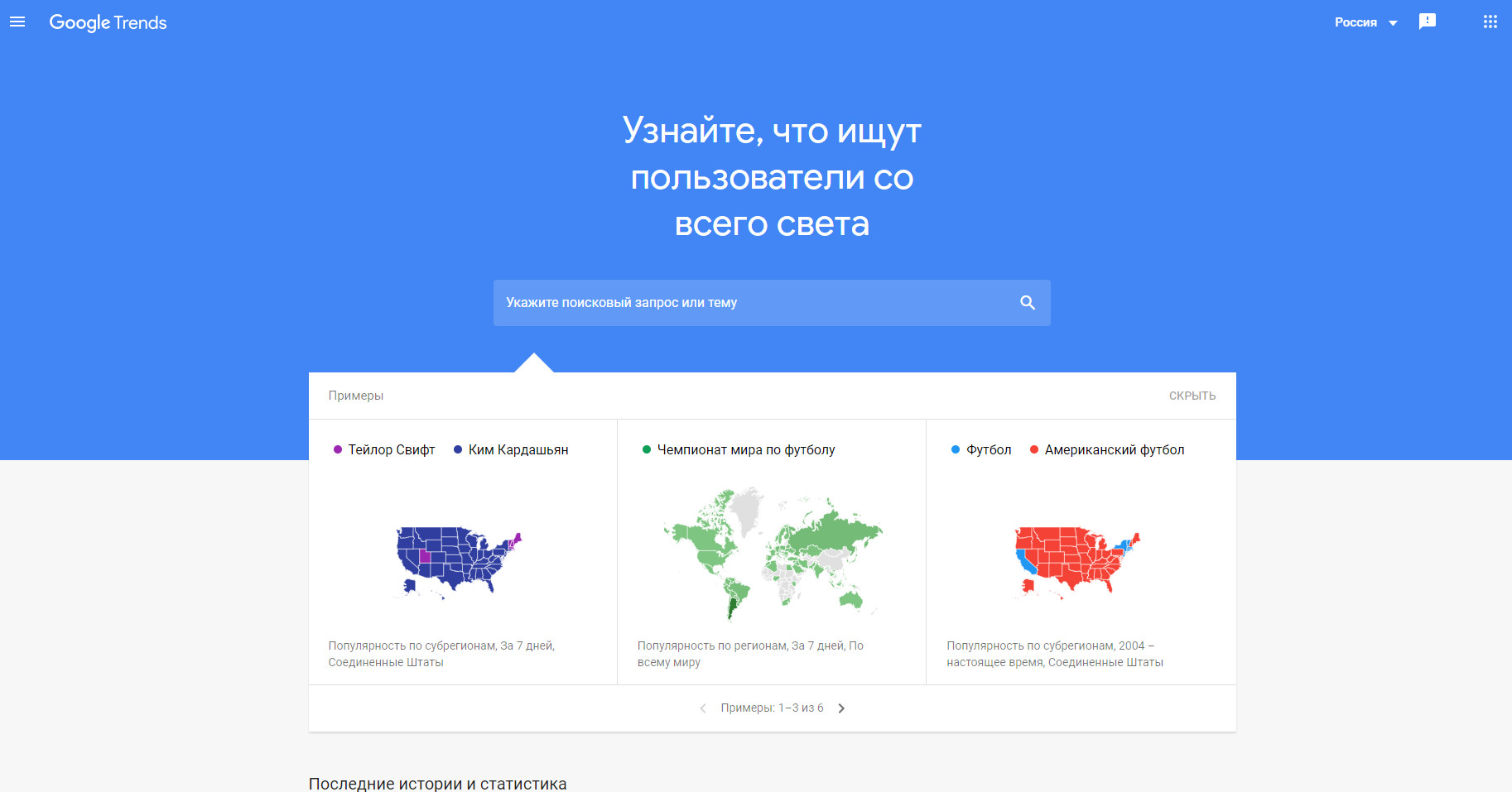
Google Trends
Google Trends — это отличный способ проверить, растет ли популярность чего-либо, идет ли она на убыль или остается неизменной. Он предоставляет данные локально и позволяет сравнить два запроса, чтобы увидеть, какой из них более популярен. Этот инструмент является бесплатным и легко доступным (по сравнению с инструментом планировщика ключевых слов в AdWords, который требует учетной записи и больших хлопот). Answer The Public — это отличный способ быстро увидеть, что люди ищут в Google. Он не так точен, как некоторые инструменты SEO-экспертов, но имейте в виду, что мы не просим дизайнеров и экспертов UX стать гуру поисковой оптимизации! Кроме того, этот инструмент не будет предоставлять вам статистику или локальные данные (он не будет давать вам данные только для Англии, например). Ссылки, которые вы размещаете на своем сайте, сигнализируют поисковым роботам, какие страницы вы находите более ценными по сравнению с другими. Это одна из главных проблем для SЕО, стремящихся оптимизировать контент на сайте. Хорошо продуманная внутренняя структура ссылок обеспечивает преимущества SEO и UX: Вот советы по внутренней перелинковке для начинающих: SEO изображений является важной частью SEO различных типов веб-сайтов. Блоги и сайты электронной коммерции в значительной степени полагаются на визуальные элементы для привлечения трафика на свой сайт. Мы не будем вдаваться в подробности о том, как оптимизировать ваши атрибуты ALT и имена файлов, этой информации много в сети. Однако, давайте взглянем на некоторые из основных форматов изображений, которые мы обычно используем в сети Интернет (и которые Google может сканировать без каких-либо проблем): Google предпочитает более легкие изображения. Однако, у вас может быть скрытая проблема: ваша CMS. Вы можете загрузить одно изображение, но ваша CMS может создавать гораздо больше. Например, WordPress часто создает от 3 до 5 вариаций каждого изображения в разных размерах. Это означает, что изображения могут негативно повлиять на производительность вашего сайта. Лучший способ справиться с этим — сжать ваши изображения. Не уверены, что изображения снижают вашу производительность? Возьмите страницу с вашего сайта, проведите ее через онлайн-оптимизатор и посмотрите результаты! Если вы планируете использовать Google Page Speed Insights, вам нужно учитывать тот факт, что этот инструмент использует один конкретный алгоритм для анализа ваших изображений. Иногда изображения идеально оптимизированы иным алгоритмом, который не обнаруживается данным инструментом. Это может привести к ложноположительному результату, указывающему на необходимость оптимизации изображений, которые уже оптимизированы. Если вы хотите сжать изображения, вы можете пойти примерно тремя путями: Сжатие бывает двух видов: с потерями и без потерь. Нет волшебной палочки для оптимизации изображений. Это зависит от алгоритма, который вы используете для каждого файла. Потеря не означает плохо, когда дело доходит до изображений. JPEG и GIF — это форматы изображений с потерями, которые мы постоянно используем в сети Интернет. В отличие от кода вы можете удалить данные из изображений, не повреждая весь файл. Наши глаза могут мириться с частичной потерей данных, потому что мы чувствительны к разным цветам по-разному. Часто 50%-ное сжатие, применяемое к изображению, уменьшает его размер на 90%. Когда дело доходит до сжатия с потерями, речь всегда идет о поиске компромисса между качеством и размером. Сжатие изображений без потерь фокусируется на удалении метаданных из файлов JPEG и PNG. Это означает, что вам придется искать другие способы оптимизации времени загрузки, так как изображения всегда будут тяжелее, чем те, которые оптимизированы методом сжатием с потерями. Вы когда-нибудь открывали Pinterest? Вы увидите стену изображений с текстом. Реальность для многих из нас в SEO такова, что Google bot не может прочитать все о том, как «Сварить куриный суп с лапшой» или на какую диснеевскую пару вы больше всего похожи. Google может читать имена файлов и текст атрибутов ALT. Поэтому очень важно думать об этом при разработке баннеров, содержащих текст. Убедитесь, что имя файла и атрибут ALT изображения оптимизированы, чтобы дать Google подсказку о том, что написано на картинке. Если это возможно, используйте графический файл с наложением текста, доступным в коде. Таким образом, Google сможет прочитать его. Вот краткий список, который поможет вам оптимизировать атрибуты ALT: Google Lens доступен на телефонах Android и распространяется на iOS. Это изящное маленькое приложение, способное интерпретировать многие образы так, как это сделал бы живой человек. Приложение способно читать текст, вложенный в изображения, распознавать ориентиры, книги, фильмы и сканировать штрих-коды (что большинство людей сделать не в состоянии!). Конечно, технология настолько нова, что мы не можем ожидать от нее совершенства. Некоторые вещи нуждаются в улучшении, например, интерпретация нацарапанных заметок. Google Lens представляет собой потенциальный мост между офлайн-миром и онлайн-дизайном, который мы создаем. В будущем фотография витрины магазина может быть контекстуализирована как название магазина, отзывы и рейтинги. Вот наш прогноз на долгосрочную перспективу: Google Lens будет важно видеть меньше стоковых фотографий на веб-сайтах и больше уникальных изображений, чтобы помочь брендам. Представьте себе, что вы фотографируете пару туфель и точно знаете, где их купить в сети Интернет, потому что Google Lens идентифицировал бренд и модель вместе со ссылкой, позволяющей вам купить их в несколько кликов. Все больше и больше людей обращаются к голосовому поиску при поиске информации в сети Интернет. Более 55% подростков и 41% взрослых используют голосовой поиск. Удивительно то, что это всепроникающее явление появилось совсем недавно: большинство начали пользоваться им в прошлом году или около того. Пользователи запрашивают информацию у поисковых систем в разговорной манере. Это создает дополнительные сложности в разработке веб-сайта: адаптация опыта для пользователей, которые не смогут увидеть визуальный аспект веб-сайта. Например, Google Home может «читать» вслух рецепты или предоставлять информацию прямо из фрагментов текста, когда делается запрос. Это новый поворот старой концепции. Если бы вы попросили Google Home или Яндекс.Станцию дать определение веб-дизайна, он прочитал бы мне вслух определение из Википедии. В конце концов, это расширение возможностей. Однако на этот раз это означает, что большинство пользователей будут полагаться на доступность получения информативного контента. Проектирование для голосового поиска означает приоритетность вашего дизайна, чтобы его услышали, а не увидели. Тем, кто заинтересован в расширении дизайна вплоть до кода, следует изучить влияние фрагментов кода на то, как ваши данные структурированы и доступны на страницах результатов поиска. Вот краткая шпаргалка по этой статье. Он содержит конкретные вещи, которые возможно предпринять, чтобы улучшить SEO с помощью UX и дизайна: Источник: https://medium.com/@smashingmag/things-designers-should-know-about-seo-8fb8278a4896

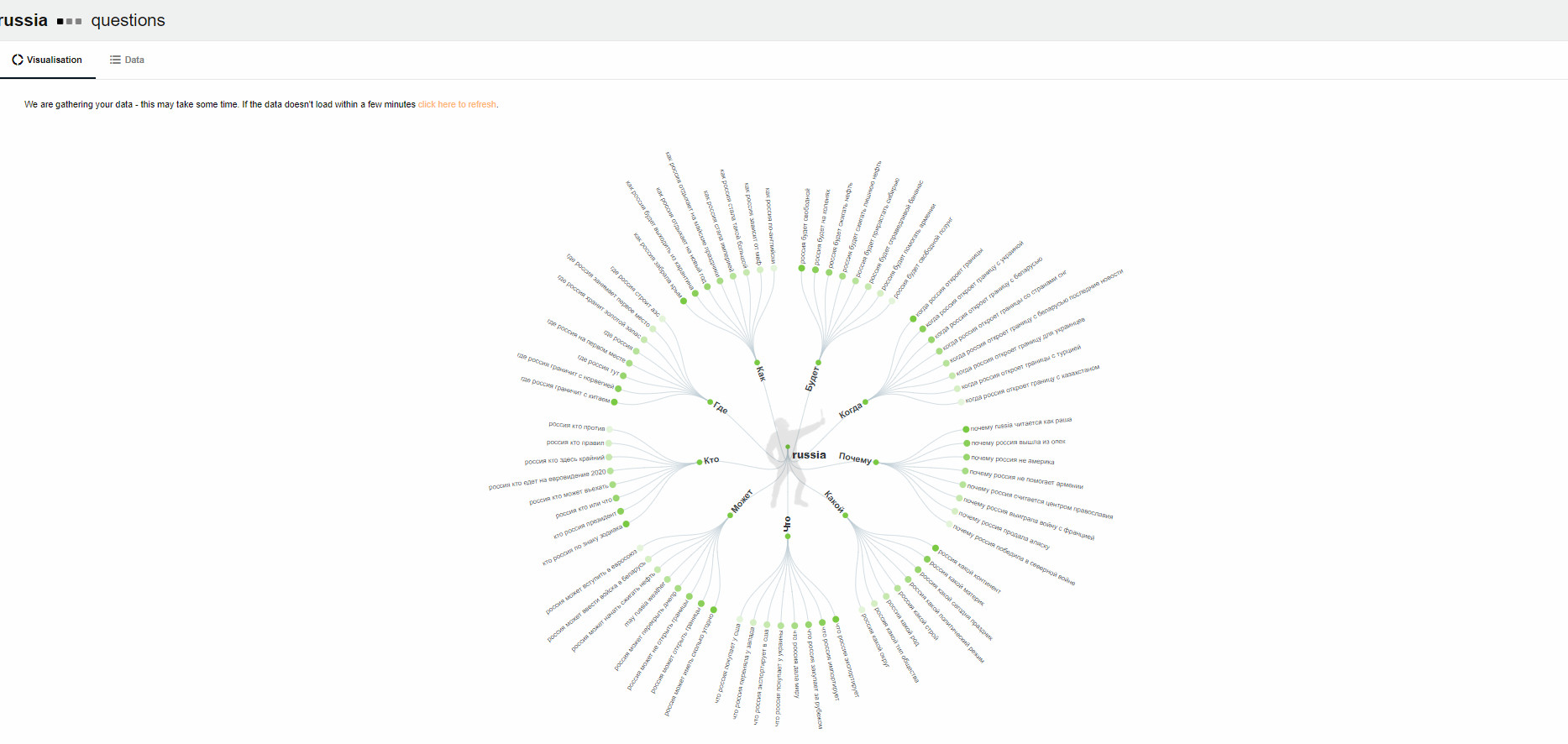
Answer The Public


Внутренняя Перелинковка
SEO изображений
ЧЕМ ЛЕГЧЕ, ТЕМ ЛУЧШЕ: НЕСКОЛЬКО СОВЕТОВ ПО СЖАТИЮ ИЗОБРАЖЕНИЙ
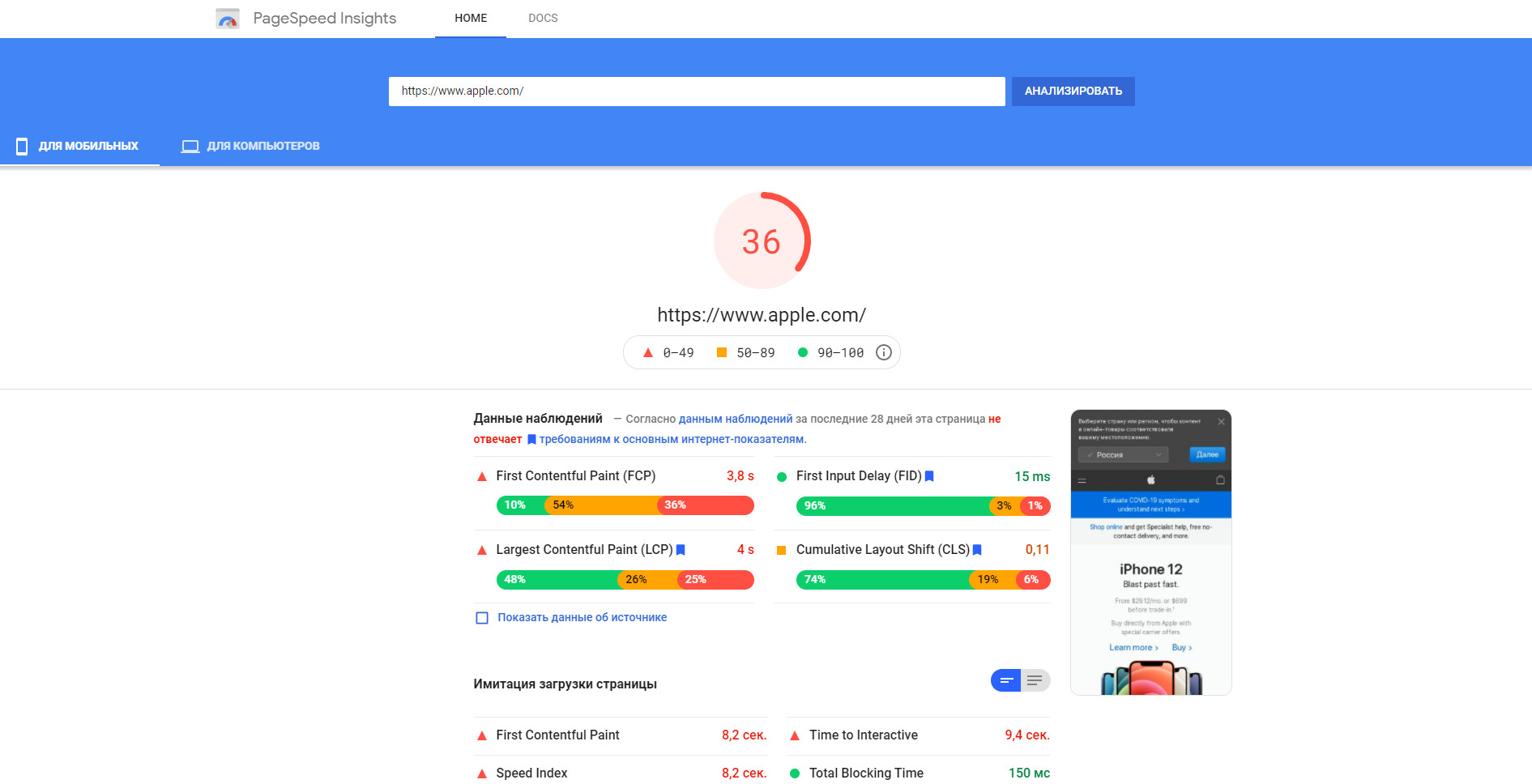
НЕ ДОВЕРЯЙТЕ GOOGLE PAGE SPEED

ИНСТРУМЕНТЫ, КОТОРЫЕ ВЫ МОЖЕТЕ ИСПОЛЬЗОВАТЬ
СЖАТИЕ ИЗОБРАЖЕНИЙ С ПОТЕРЯМИ БЕЗ ПОТЕРЬ
БАННЕРЫ С ТЕКСТОМ
Google Lens

Некоторые люди могут никогда не увидеть ваш дизайн
Влияние дизайна и UX на SEO

