Какая она – удобная панель управления интернет-магазином?
Проверить «удобство» на самом деле очень просто – достаточно поставить себя на место своего пользователя и в буквальном смысле немного поработать. Например, подобавлять товары, не один-два, а для начала штук 20. Или предложить владельцу магазина сделать за него рассылку, получив от него огромный пакет пожеланий по содержанию письма и инструкцию, каким именно клиентам он хочет его отправить. Задач можно придумать много: написать статью в блог, опубликовать отзывы, дать доступ другому сотруднику, обработать новые заказы. Задачи простые и понятные. Если только вы не оказались тем, кому досталась не самая приятная панель управления.
Тестирование и поиск были нашим перманентным состоянием очень-очень долго. И мы периодически в него возвращаемся. Потому что второй страх разработчика после «не работает», это – «не удобно».
Версия 0 – ничего лишнего
Первая законченная версия платформы Cranbee Store встретила своих клиентов так:

Карточка товара:

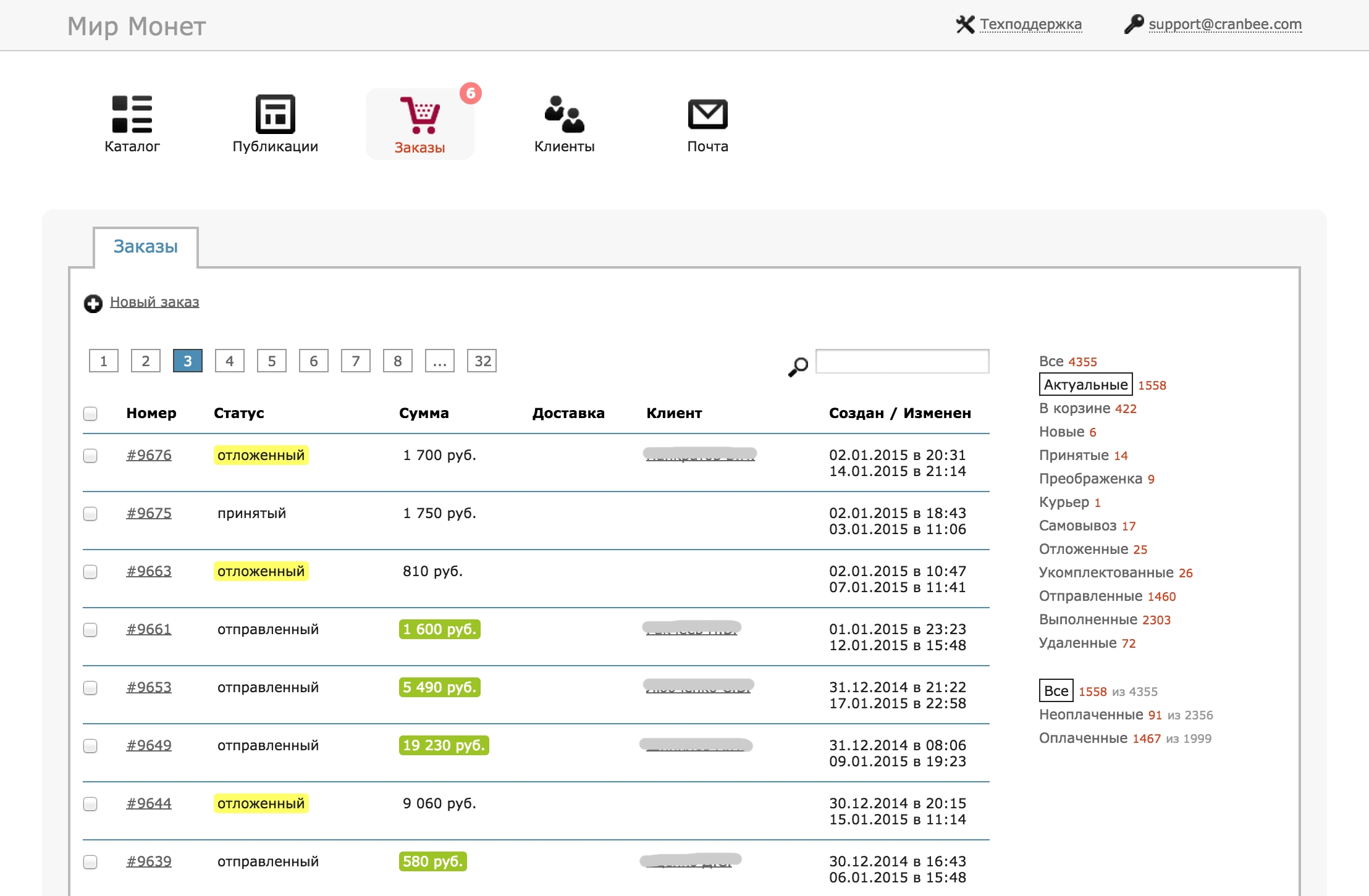
Список заказов:

Мы собрались выйти на рынок с принципиально другим подходом и другой панелью управления. Вместо CMS мы предложили владельцам магазинов полный технический сервис – все заявки на изменение информации на сайте, настройки, внешнее оформление адресовать нам.
Таким образом, панель управления для администратора магазина не должна была содержать ничего лишнего, только разделы для работы с товарами, заказами, клиентами и блогом, понятные каждому. Через раздел «Сервис» должны были решаться все остальные вопросы.
Насмотревшись на сложные, громоздкие и избыточные админки популярных CMS, мы решили, что простота – это то, что нужно.
Версия 1 – трехколоночный дизайн панели управления
Через полгода мы признались себе, что «не удобно». Самые большие неудобства:
- невозможно работать быстро, когда постоянно приходится переходить из списка в карточку объекта (товар, заказ, клиент, и т.д.) и обратно
- не хватает главной информации по карточкам, которую хочется получать, двигаясь по списку
- хочется делать групповые операции сразу по всем выбранным элементам, а не «постранично»
И мы решились на очень большой рефакторинг, фактически мы все переписали:
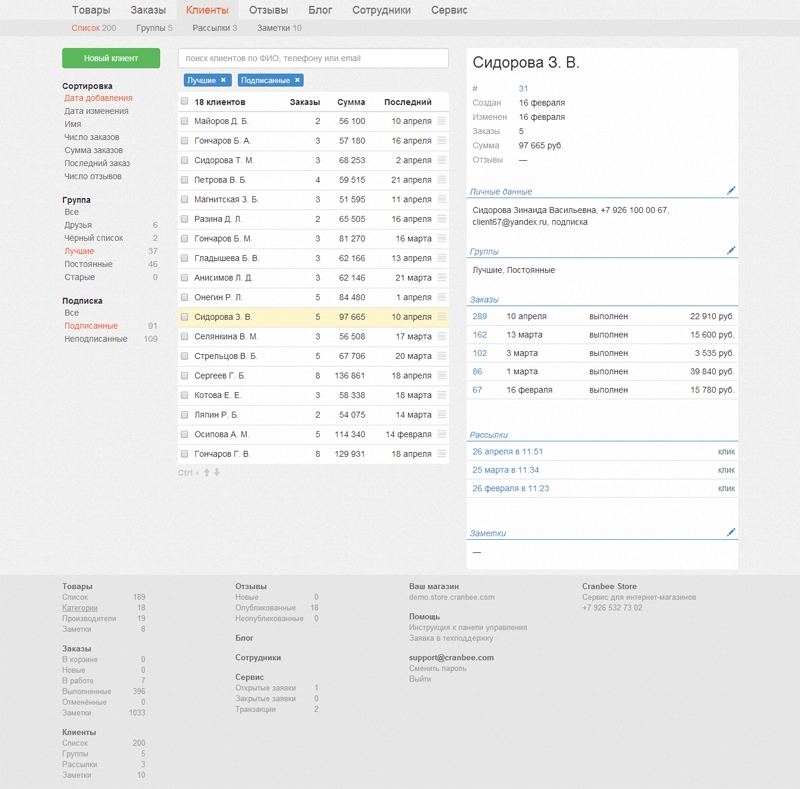
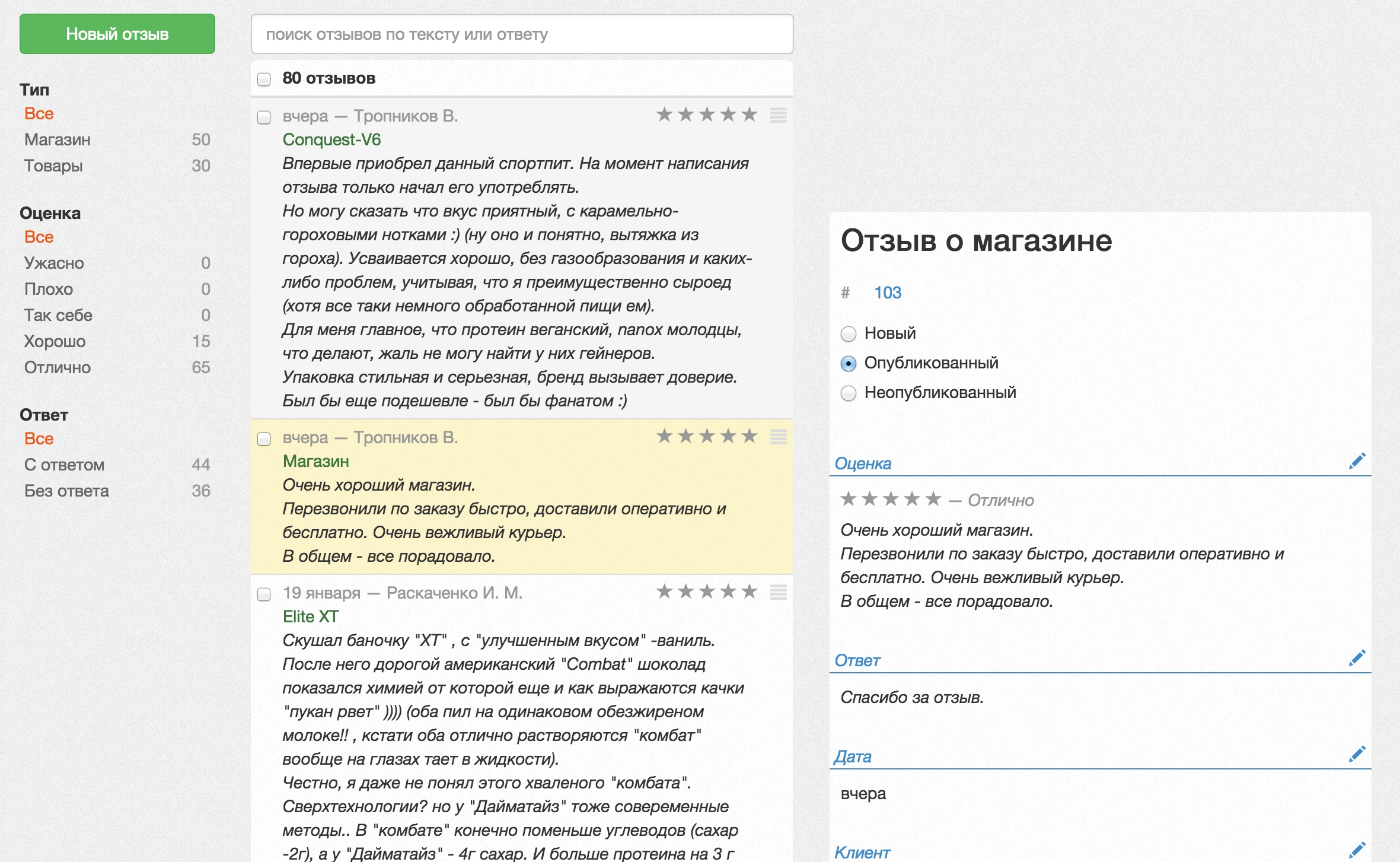
- все страницы стали трехколоночными (1 – фильтры и кнопки, 2 – список, 3 – карточка)
- карточка состоит из панелей
- у панели 2 режима: просмотр и редактирование
- карточку можно редактировать в 3й колонке, раскрывая нужную панель
- при выборе следующего товара по списку режим редактирования для карточки сохраняется (например, при движении по списку товаров в третьей колонке можно быстро менять цену, панель с ценой будет находиться в режиме редактирования для всех открывающихся карточек)
- карточка может быть открыта на отдельной странице, если нужно редактировать что-то долго, или на маленьком экране планшета

Эти решения позволили работать с объектами магазина, совершая минимальное количество действий. Все что нужно, подгружается динамически, никаких лишних загрузок страниц.
Список товаров стал выглядеть так:

Категории каталога:

Заказы:

3 колонки оказались удобны для всех основных разделов:

Карточка дает всю необходимую информацию в сжатом виде.
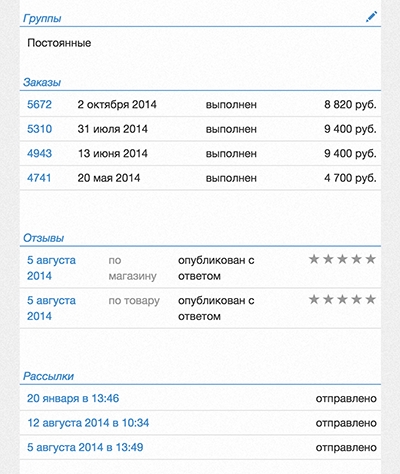
Карточка клиента:

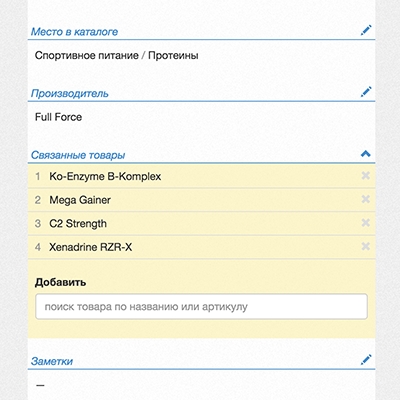
Редактирование в 3-й колонке:

Групповые операции над списком:

Демо панели управления | Функциональный обзор панели
Будем рады, если вы выскажете свое мнение!