Полезные отчеты в Яндекс Метрике
Условно отчеты в «Метрике» можно разделить на 4 большие группы:
- Целевая аудитория. С помощью таких отчетов можно уточнить и сегментировать портрет целевой аудитории.
- Попадание пользователя на сайт. Отчеты помогут понять, какие источники трафика являются наиболее релевантными, перераспределить бюджет на те рекламные каналы, которые лучше всего работают, увеличить целевой трафик и снизить нерелевантный.
- Чем пользователи занимаются на сайте. Данные из отчетов помогают анализировать, насколько пользователям удобно пользоваться сайтом, нравится ли им дизайн.
- Конверсии. С помощью отчетов можно узнать, совершаются ли покупки на сайте, что является основным источником конверсий, куда пропадают заявки и как можно увеличить их поток.
В этой статье мы — команда DIGIMATIX — расскажем о самых полезных отчетах и о том, как их можно использовать.
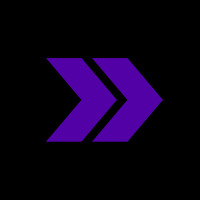
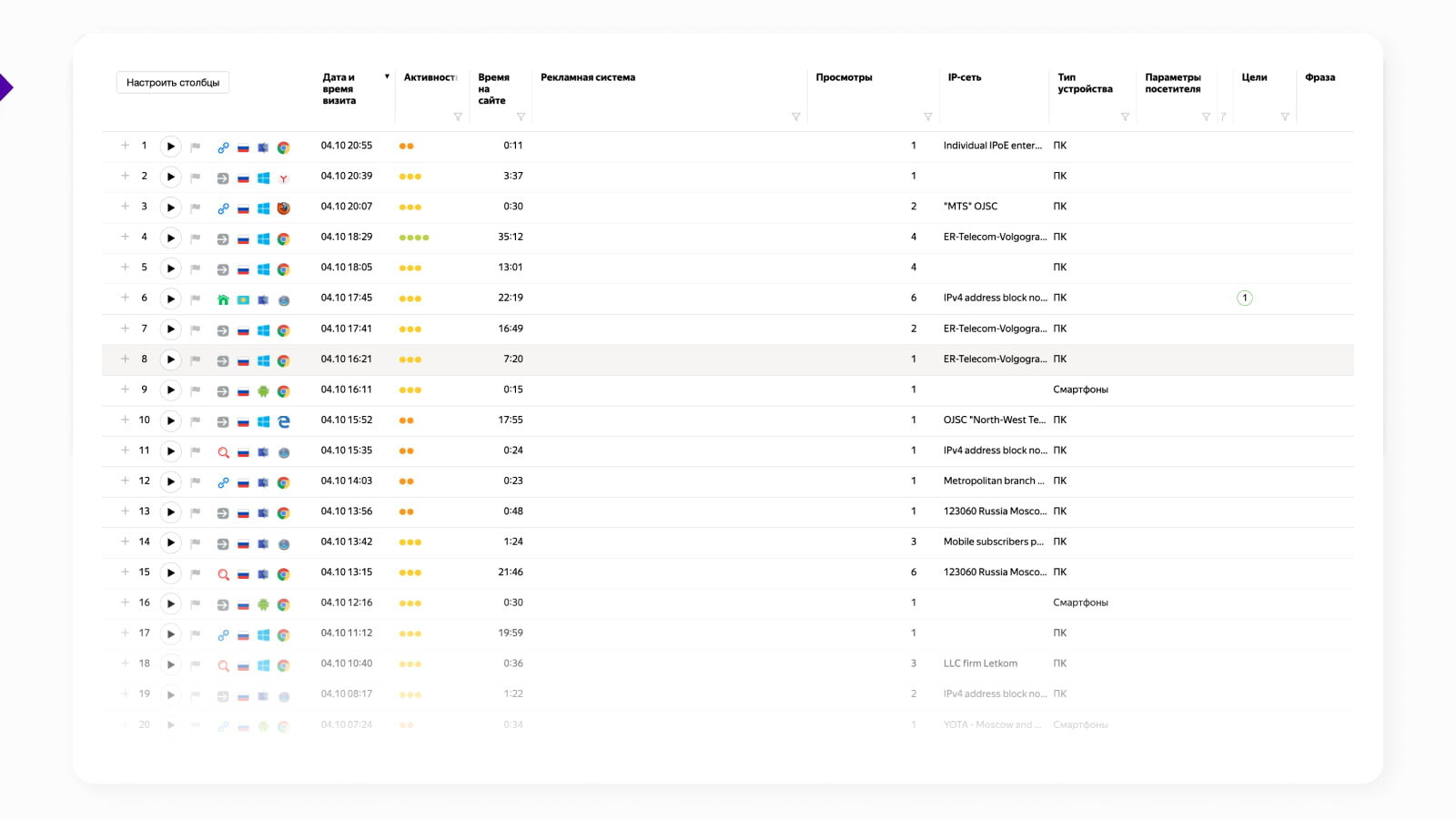
Яндекс Вебвизор

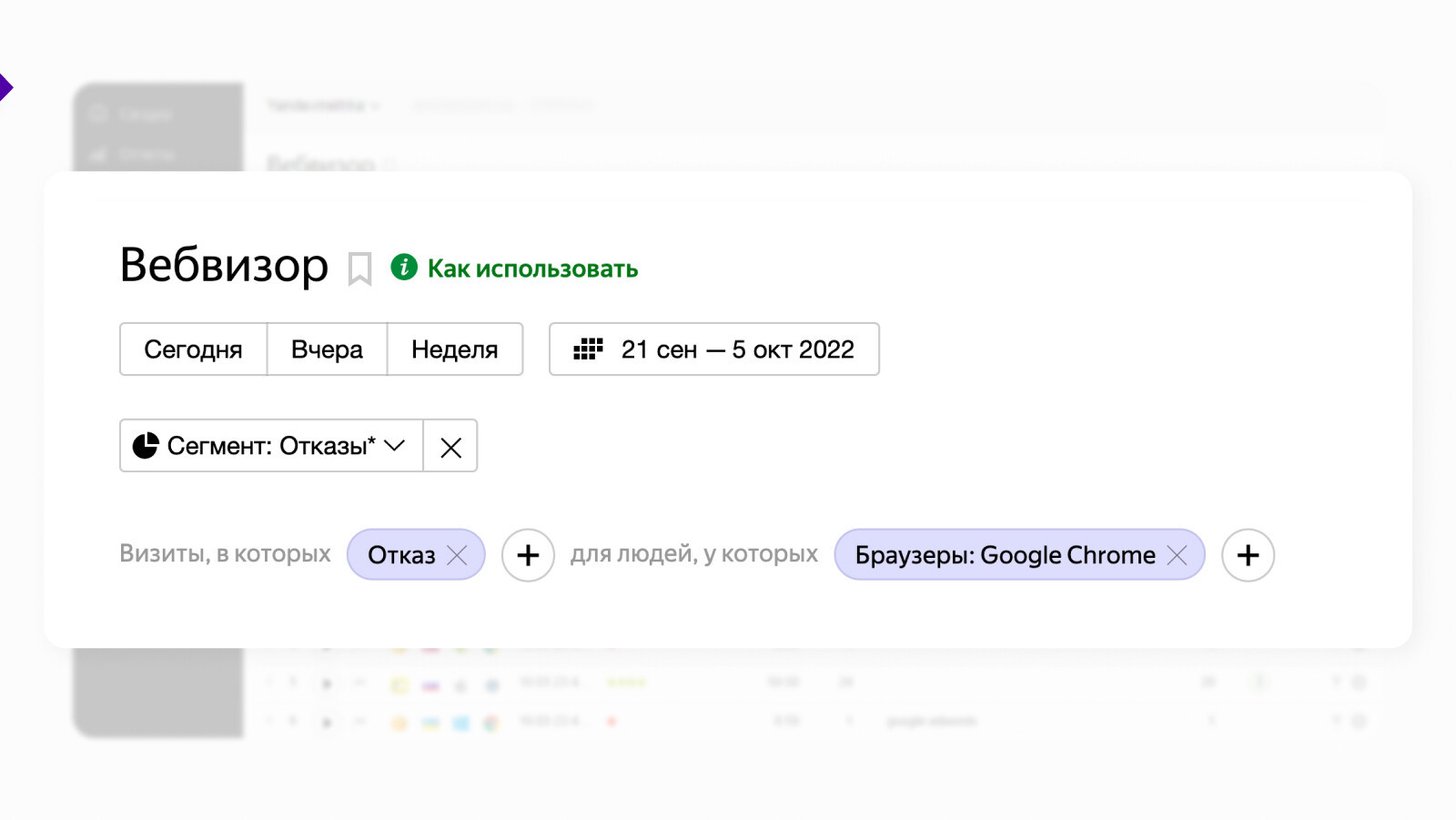
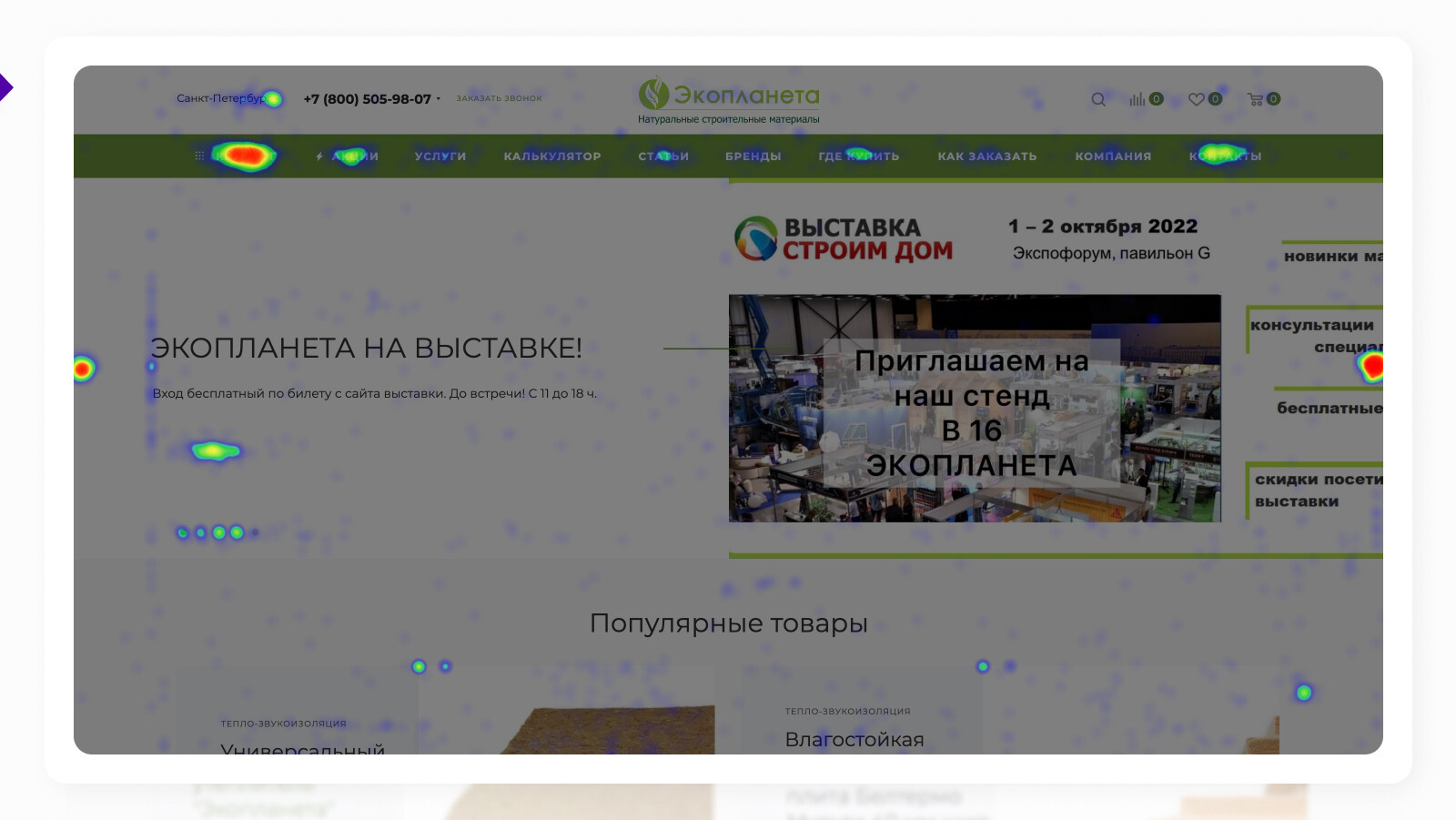
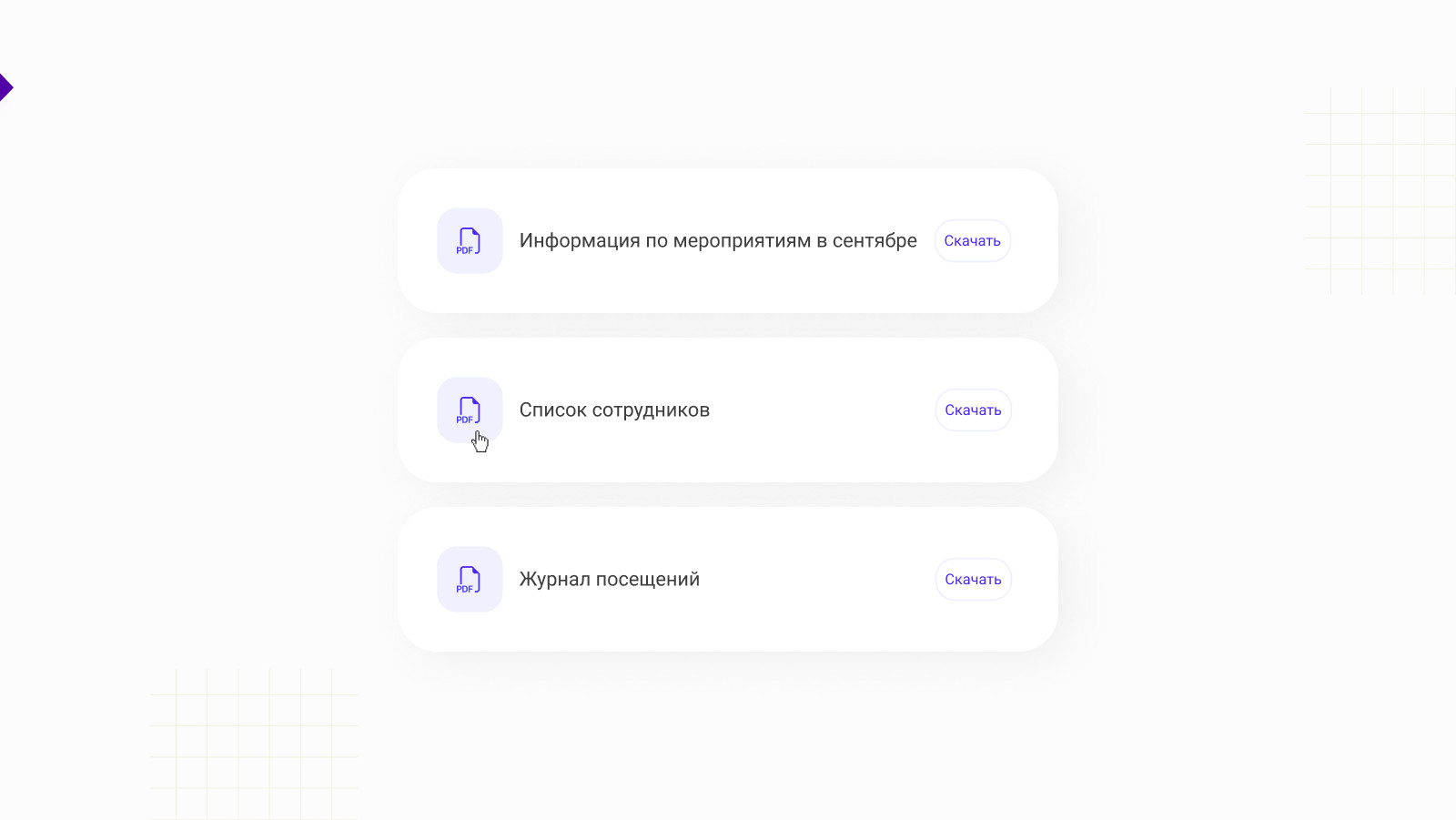
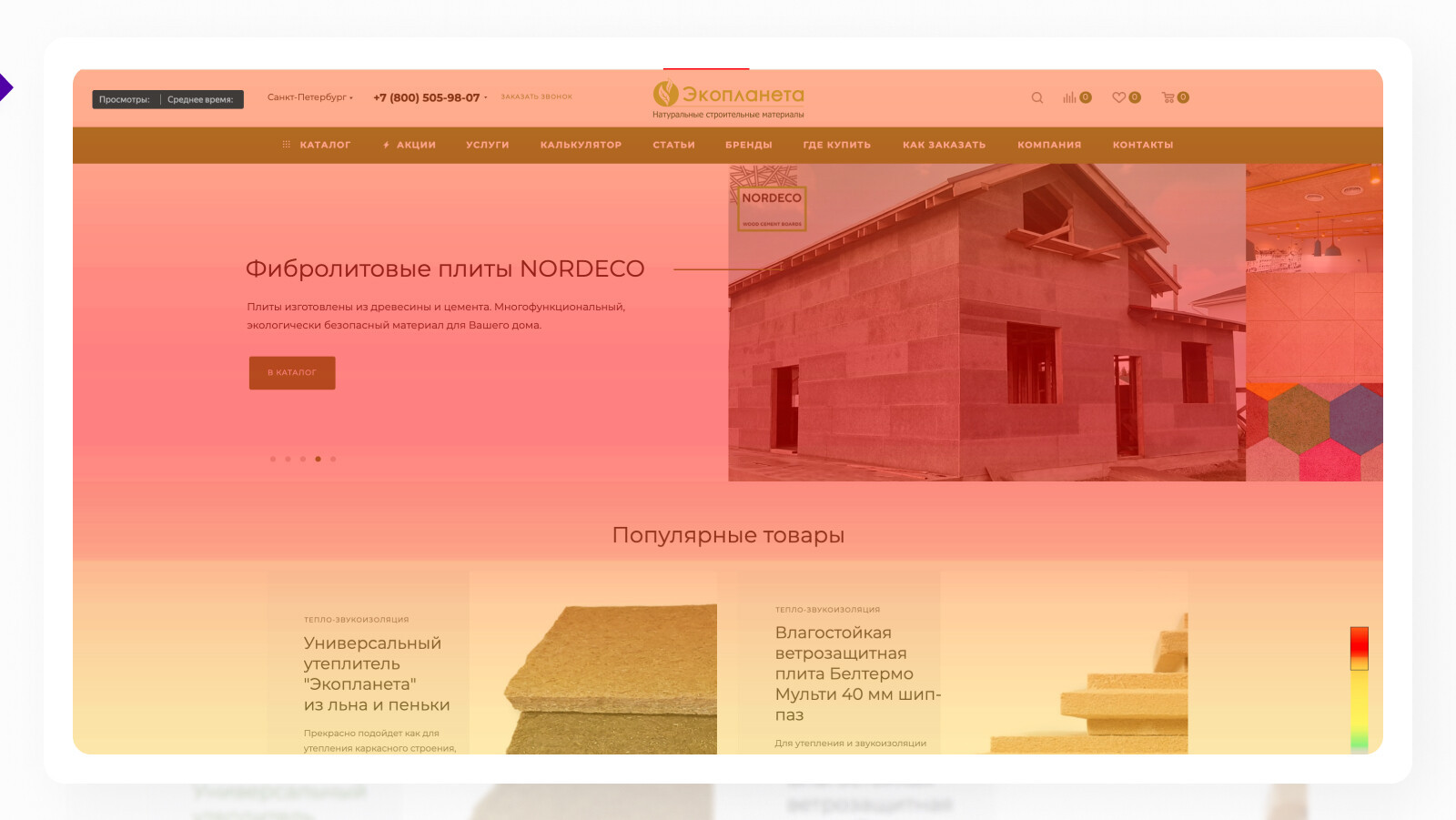
Яндекс Вебвизор представляет собой инструмент, который позволяет с помощью видеозаписи посмотреть все действия, которые совершал пользователь на сайте. У данного инструмента есть одна очень удобная функция: всех пользователей на сайте можно сегментировать и далее проанализировать только интересующий сегмент аудитории. Приведем несколько примеров, в каких случаях можно использовать Яндекс Вебвизор: 1. В случаях, когда функционал сайта дорабатывается или был произведен редизайн. Приведем конкретный пример: сеть маникюрных студий решила доработать дизайн первого блока главной страницы. Такое решение приняли, поскольку у них было мало записей. В качестве референса использовали сайт конкурента, на котором в первом блоке размещены форма заявки и УТП (уникальное торговое предложение). В течение 14 дней (именно столько хранятся данные в Вебвизоре) после изменения дизайна главного блока клиент наблюдал, как пользователи реагируют, и пришел к выводу, что перемены на сайте пришлись пользователям по душе, а самое главное, записей на маникюр стало больше. 2. Тестирование навигации и юзабилити сайта. Проанализировав поведение пользователей на сайте, можно найти недочеты, которые были допущены при разработке сайта, и исправить их. Например, в одном из наших проектов на сайте была размещена презентация компании и пользователи часто обращались к ней. Презентация открывалась в отдельной вкладке в браузере, а после ознакомления с ней у пользователей уже не было возможности вернуться на сайт и заполнить форму обратной связи, если они закрыли вкладку с сайтом. Поэтому было принято решение открывать презентацию в том же окне. 3. Выявление элементов страниц, которые больше всего привлекают внимание и являются наиболее конверсионными. Эту функцию можно использовать совместно с отчетом Карта кликов, о котором мы расскажем ниже. «Карта кликов» — это инструмент, который показывает кликабельные точки на выбранной странице. Главная цель Карты кликов — выявить самые эффективные и неэффективные зоны на страницах вашего сайта. Всего существуют 5 режимов просмотра Карты кликов, но самая удобная из них «Тепловая». В инструменте Карта кликов можно также сегментировать аудиторию и сравнивать сегменты между собой. Зачем нужна Карта кликов? Тестирование UX-дизайна. Приведем пример: на сайте выложен PDF-файл и ниже есть кнопка «Скачать». После того как мы обратились к Карте кликов, было выявлено, что часто пользователи игнорировали кнопку, а более кликабельным элементом была иконка самого файла. Возможно, так произошло из-за того, что сам элемент был больше по размерам. После исследования мы реализовали возможность скачать файл по клику на него. Карта скроллинга — инструмент, который показывает количество просмотров экрана и его длительность. С помощью нее можно решать следующие задачи: 1. Определение оптимальной длины страницы. Если посетители вашего сайта не листают ниже первого экрана, то можно сделать следующие выводы: Такое решение мы реализовали на нашем сайте. 2. Анализируя «Карту скроллинга» также можно понять, какие блоки пользователю интересны, а какие нет, и на основе этого изменить структуру страниц. В нашей практике нередко бывали случаи, когда при обращении к «Карте скроллинга» мы понимали, что структуру и наполнение страниц сайта необходимо менять полностью. 3. Понять, куда лучше всего поставить конверсионные элементы: форму, баннер. Страница входа — это та страница, на которую попал пользователь, как только перешел из других источников: поисковых систем, мессенджеров, социальных сетей. Зачем нужен отчет Страницы входа? 1. Определить наиболее посещаемые страницы входа и улучшить их, например дать пользователю на этой странице больше информации о компании или ответить на популярные вопросы. 2. Находить страницы с большим процентом отказов и низкой глубиной просмотра. Данные метрики в таком случае сигнализируют о том, что пользователь не находит необходимой информации и уходит. В таком случае нужно подключать инструменты аналитики, о которых мы писали ранее, анализировать и исправлять ошибки, оптимизируя контент таким образом, чтобы пользователь остался на сайте как можно дольше. Страница выхода — эта та страница, с которой пользователь уходит с сайта. В идеале главной страницей выхода должны являться успешно оформленный заказ, заполненная форма заявки и другие конверсионные элементы. Основная задача этого отчета — анализ страниц, с которых уходят пользователи, а именно что с этими страницами не так, и в этом поможет работа в связке с другими отчетами. Данный отчет позволяет точно определить, насколько быстро содержимое сайтов отображается и какие проблемы с загрузкой и на каких этапах возникают. Скорость загрузки сайта — один из важных критериев, который нужно учитывать при разработке сайтов. Она зависит от следующих факторов: Процесс открытия страницы прослеживается поэтапно, то есть в отчете отображаются сведения о времени подключения и загрузки страницы с сервера. Кроме того, отчет способствует определению, сколько времени теряется на переадресацию страницы и какие элементы сайта можно улучшить, чтобы позитивно повлиять на загрузку сайта. Глубина просмотра — это показатель, отражающий количество веб-страниц, которые просматривает пользователь за визит. Для глубины просмотра сайта хороший показатель — понятие относительное. Большое значение имеет тематика сайта. С помощью данного показателя можно делать выводы о том, насколько полезна информация на сайте и насколько удобно настроена навигация. Например, если у вас большое количество переходов на целевую страницу, а показатель глубины просмотров низкий, то, скорее всего, причина в неудобной навигации или ошибках в дизайне. Выясните, на каком этапе пользователь уходит со страницы, проанализируйте эту информацию и постарайтесь понять, почему так происходит. Причины могут быть следующие: Отказом в Яндекс Метрике считается выполнение одновременно нескольких условий: за время визита зафиксировано не больше одного просмотра страницы и продолжительность визита менее 15 секунд. Зачем нужно обращать внимание на показатель отказов? В процессе анализа с помощью других инструментов Яндекс Метрики могут возникнуть инсайты и гипотезы, которые нужно проверить. В этом случае проводится A/B-тестирование. Суть метода заключается в том, что создается новая версия страницы, на которую переходит часть трафика, а затем сравнивается эффективность двух версий. Один из показателей, по которому нужно анализировать, — % отказов. Яндекс Метрика знает все о поведении пользователя на вашем сайте и позволяет отслеживать эффективность его работы на каждом этапе. Нужно только научиться правильно работать с отчетами и анализировать данные. А если вы хотите довериться профессионалам, то пишите нам на почту — info@digimatix.ru _____________ Подписывайтесь на наш блог и ставьте лайк. А мы продолжим освещать мир digital :)


Карта кликов и Карта скроллинга




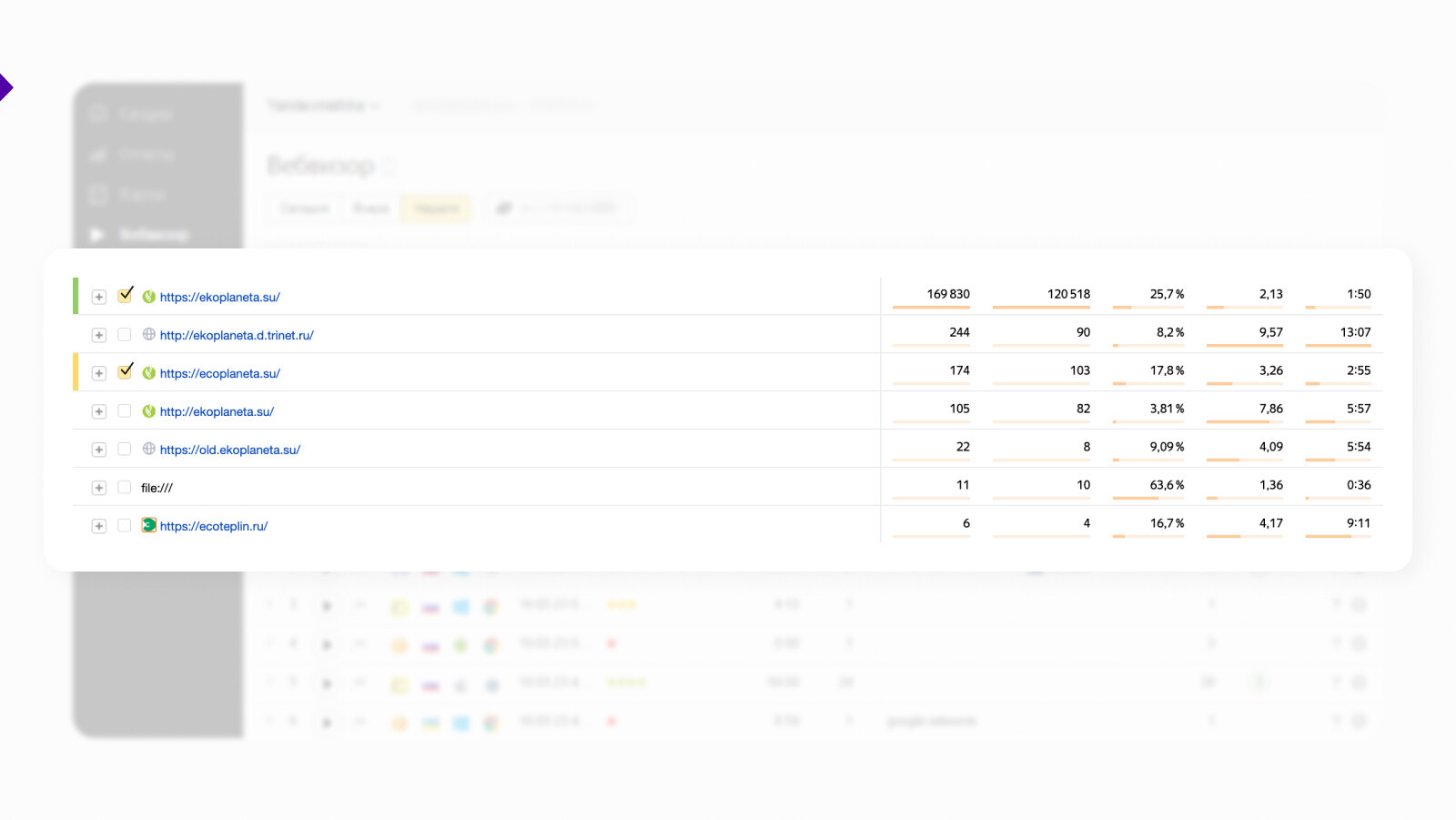
Страницы входа и выхода

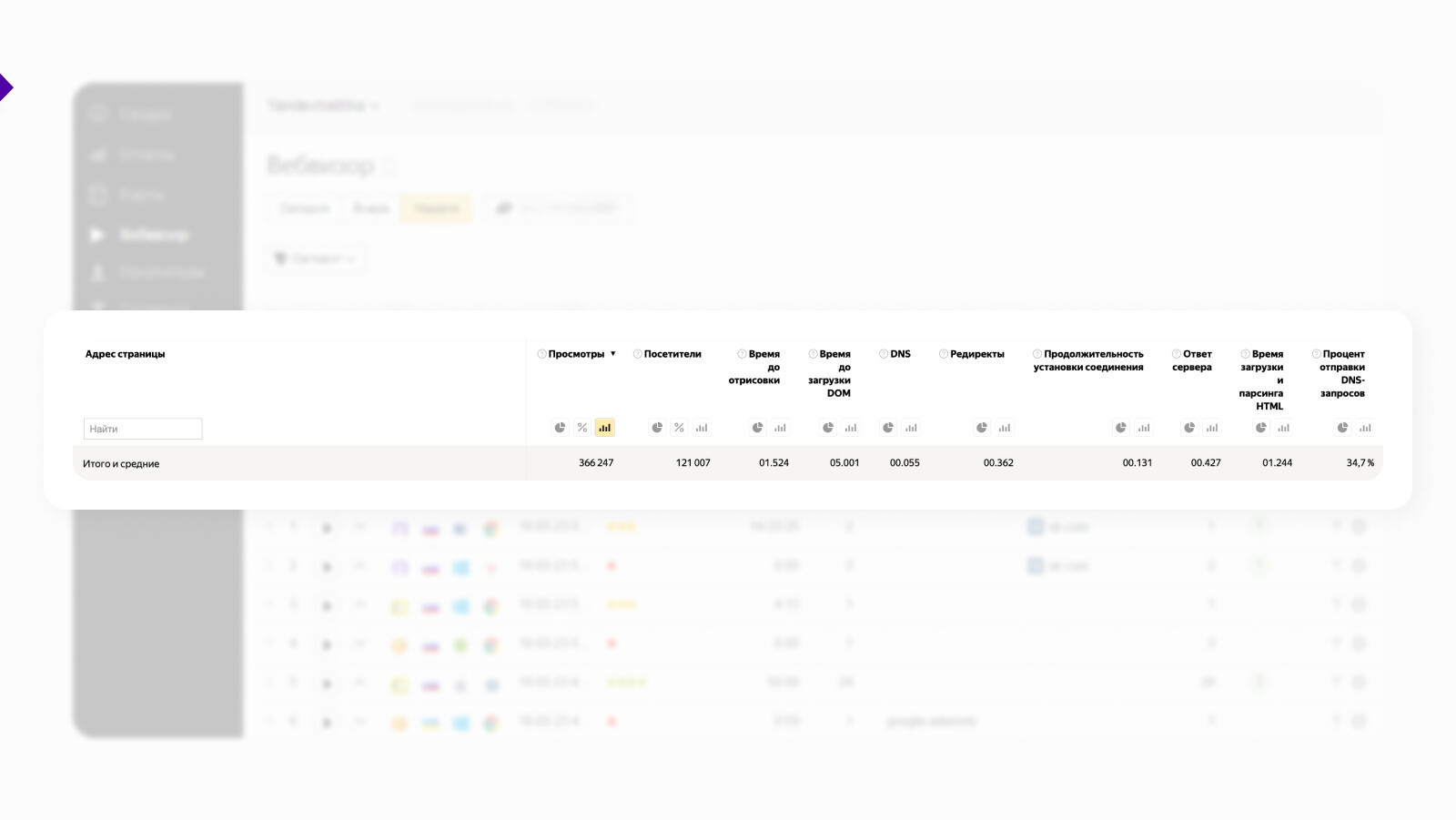
Время загрузки страницы

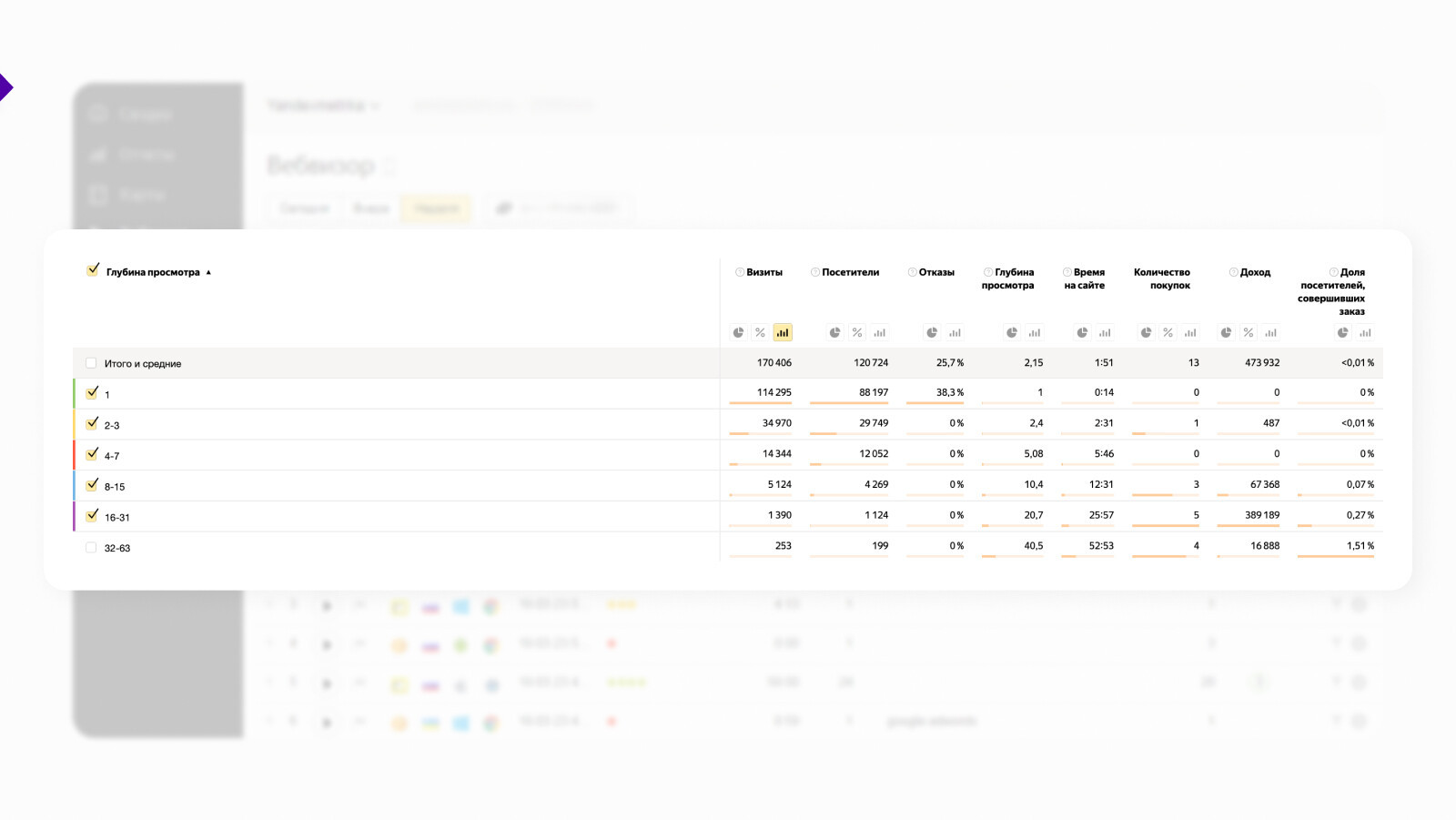
Напоследок поговорим о глубине просмотра и % отказов

Вместо вывода