Что нужно, чтобы стать мастером дизайна?

А что нужно? Размышляя над ответом на этот вопрос, я вспомнил, как я начинал изучать программы для работы с 3D графикой. Когда изучаешь 3D, нужно начинать с самых основ, с понимания, что такое точка в трехмерном пространстве, что такое ребро, полигон и примитивы, потом изучаются основы света, изучаются простейшие источники света, интенсивность, тени и пр., затем изучается визуализация, какие бывают движки для рендера, в чем их отличия, как сцена влияет на загрузку и т.д.
Изучение визуального дизайна — это все равно, что изучение новой программы.
Хорошими визуальными дизайнерами не рождаются. Ими становятся и это очевидно.
В общем, мне есть что сказать на эту тему, поэтому я решил накидать несколько правил, следуя которым можно(по моему мнению) выйти на более высокий уровень визуального дизайна.
Правило #1: Используй силу света для передачи смысла.
Как ты считаешь, какой цвет передаст ощущение тепла, а какой холода?
— Элементарно! Синий это холод, красный — это тепло.
Конечно, все немного сложнее, и колористика это отдельная большая тема, но даже знание самых основ сильно улучшит твой скил.
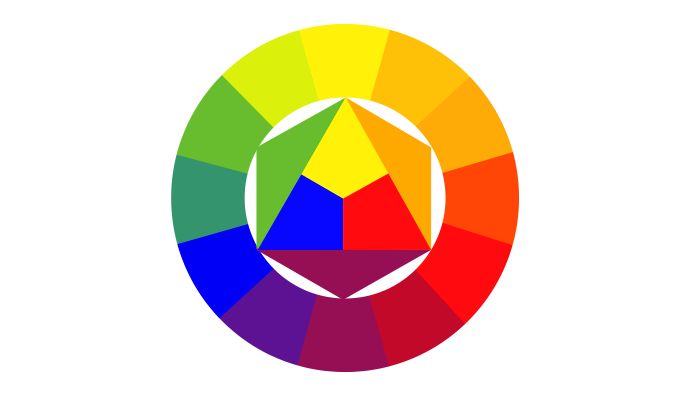
Используй круг Иттена. Левая часть палитры — холод, правая — тепло.
 — круг Иттена
— круг Иттена
Цвет играет множество ролей. Он несет определенный смысл, создает эмоциональный резонанс и привносит в дизайн единство.
Подбирай цветовую палитру исходя из основной идеи своего дизайна. Она всегда должна дополнять смысл композиции, а не быть отдельной от него.

Холод.

Тепло.
Старайся постоянно выходить из свой зоны комфорта, и отходить от привычного набора цветов, пробуй новое и смотри, как лучше, — только так можно по-настоящему совершенствоваться.
Правило #2: Изучи основы типографики. Или повтори их.
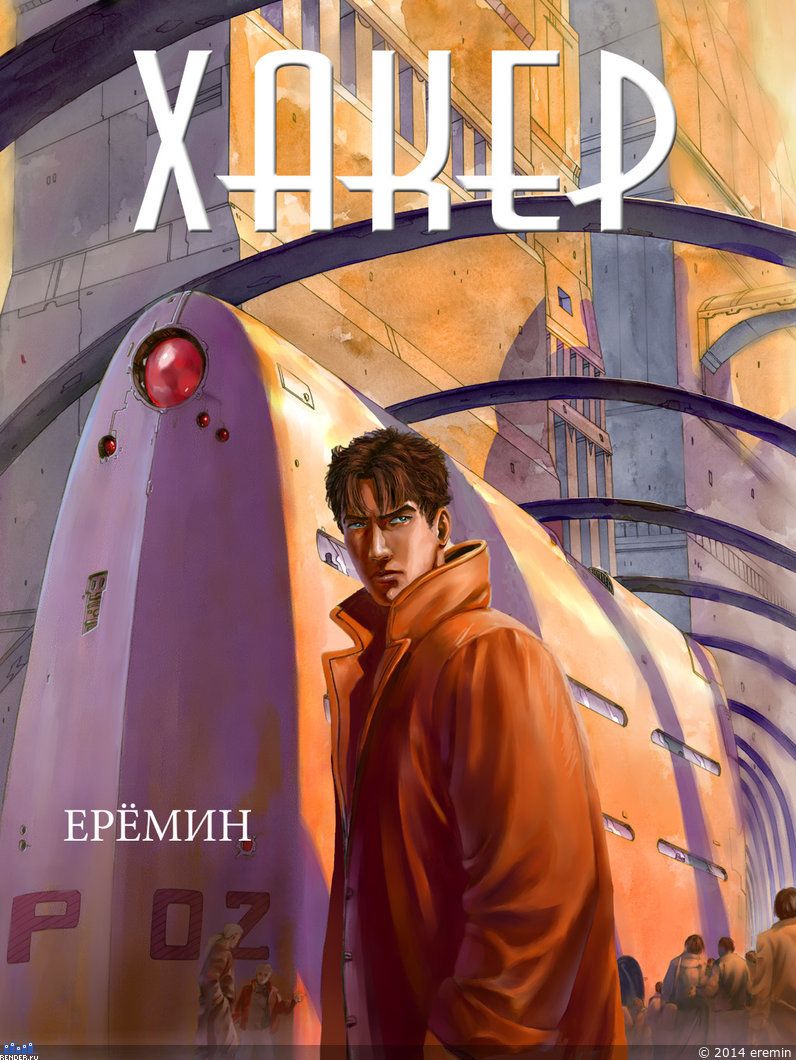
Шрифт сам по себе достаточен. Овладев этим искусством, можно создавать дизайн только лишь шрифтами и будет очень круто!


Чтобы лучше разобраться в этой теме, советую прочитать:
- Основы стиля в типографике (Роберта Брингхерста)
- Новая типографика. Руководство для современного дизайнера (Яна Чихольда)
- О шрифте (Эрика Шпикермана)
Правило #3: Используй пустое место.
С помощью пространства можно добавить баланса композиции.
Пространство как воздух необходимо в случаях, когда надо изобразить связь между элементами.

Вот простой пример, тут понятно, где заканчивается один текст и начинается другой.
Но важно также развивать свою собственную “пространственную” интуицию — она пригодится для создания баланса и визуальной гармонии.
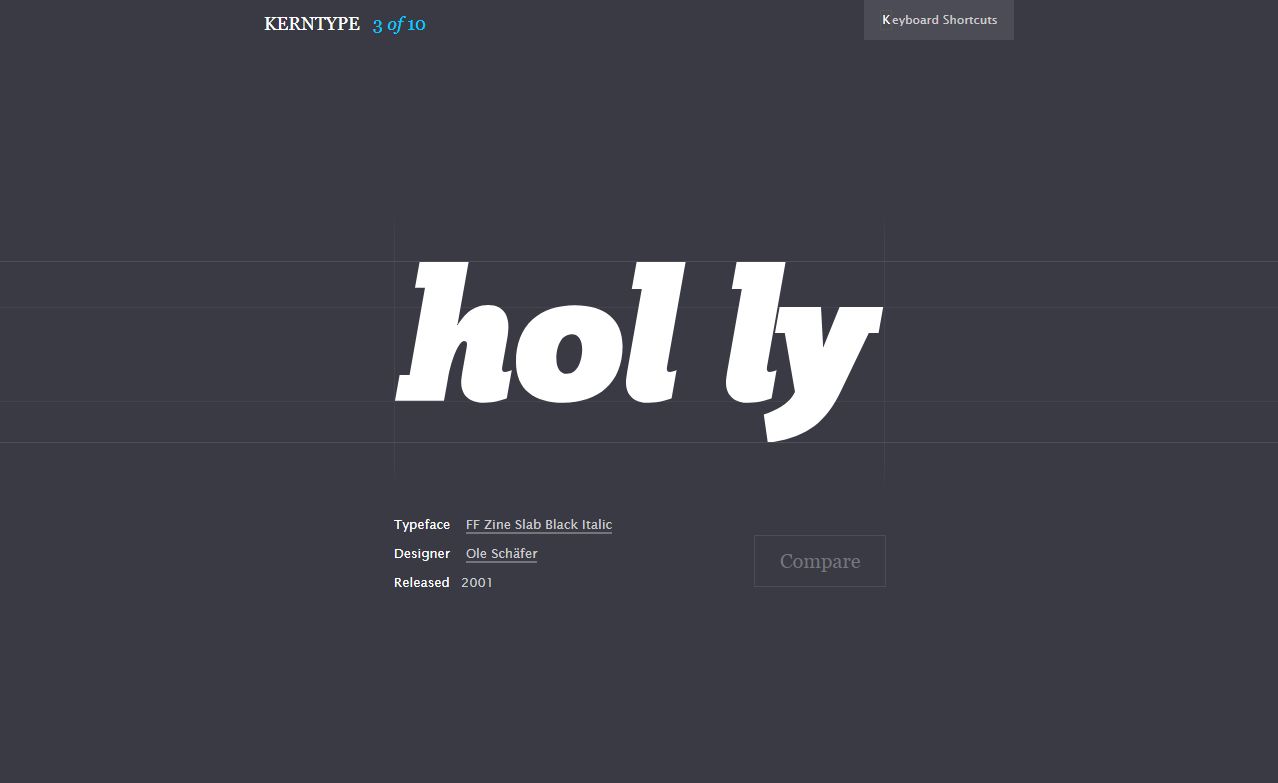
В типографике важное место отводится чувству пространства, чтобы его развить, могу посоветовать отличную игру KernType — это игра, в которой вы сравниваете свой вариант кернинга с вариантом, предложенным профессионалом.

В игре KernType тебе дается изначально неверное расстояние между буквами, и нужно самому переместить их так, как по-твоему мнению будет лучше.
 Затем программа сравнивает твое мнение с мнением профессионалов.
Затем программа сравнивает твое мнение с мнением профессионалов.
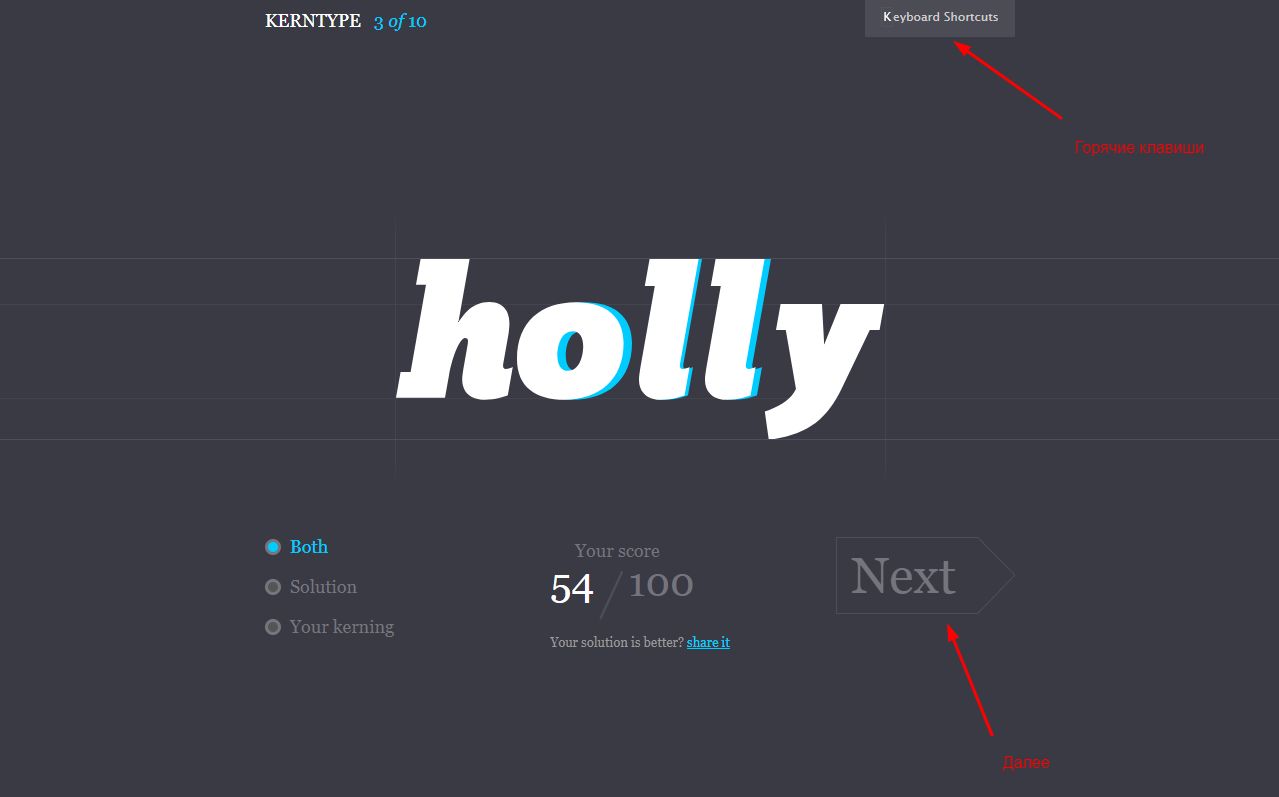
Правило #4 Используй размер для создания визуальной иерархии
Что касается создания визуальной иерархии, здесь нет ничего важнее размера. Создавая за счет размера визуальные связи между элементами, задается направление внимания.

Вот например, как ты считаешь, что тут стоит выше в иерархии, кнопка Далее или кнопка с подсказкой горячих клавиш? Ответ очевиден и дело тут в размере кнопок.
Как выработать чувство размера?
Вся суть в обратной связи.
Вот совет: накидай скетч своего проекта и попроси друга взглянуть на него. Пусть он обведет элементы, которые выделяются на фоне других. После этого пусть пронумерует выделенные элементы по степени важности, на основании их визуального веса. Результат соответствует твоему ожиданию?
И напоследок: относись к своей работе, как к ремеслу, в котором всегда можно что-то улучшить. Пусть мотивацией будет ваш профессиональный рост как дизайнера.
Понравилось? — Подпишись на мой канал о дизайне и искусстве в Telegram, чтобы не пропустить новые статьи: https://t.me/boomcolor

